转摘自:玲虫师
一、Fiddler简介
Fiddler 是一款免费的互联网调试代理工具,原版软件无中文版,但有汉化版。它不仅可以抓取你电脑甚至手机与互联网的各种 http 通讯,同时还能查看他们进行分析。在必要的时候,你甚至可以修改(伪造)某些通讯实现前后端开发者调试的作用。其他作用比如解密 https 协议会话,测试网站的性能以及开发和使用第三方插件。
它支持所有操作系统和浏览器,但一般对 win 平台支持较好.
这是界面。具体操作之后再讲。先说Fiddler的工作原理。
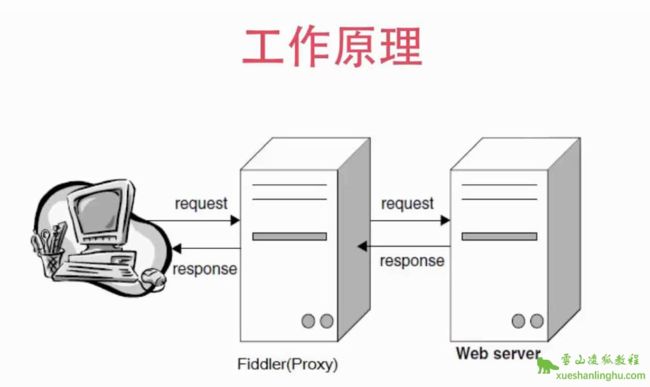
Fiiddler 为什么能抓取你跟服务器交互的协议包呢?首先看这么一个图:
总的来说原理很简单,看完图之后大家应该有了很直观的了解。
打开fiddler的时候,它会自动给你的电脑创建一个系统代理,默认监听端口为8888。Fiddler作为一个客户端和服务器之间的桥梁,可以获得它们之间通信的信息,这些信息进行解析之后以会话的形式呈现给我们。
代理了之后会不会跟平时正常的上网有区别?其实你感觉不到有什么区别的,就是正常的访问就可以了。唯一的区别是把这些访问都显示在了fiddler的会话面板上。我们把一个个会话称为包,正是一个个数据包的发送和接收组成了我们的网络访问。
担心系统代理设置了回不来?没关系,fiddler在关闭的时候会自动取消这个代理,恢复系统原貌。
二、不同代理模式的区别
Fiddler有不同的代理模式,分为以下两种:
- 流模式(Streaming)
- 缓冲模式(Buffering)
流模式可以理解为一种实时通信的模式,有请求就有返回,也就是实时返回。
缓冲模式是等所有请求都到了再一起返回,也就是等所有数据都准备好了以后才返回给客户端。
流模式更接近于浏览器本身真实的行为。
而缓冲模式可以控制最后的服务器响应。
在实际使用中我们可以根据具体的实际情况来选择代理模式。
在界面上的切换操作很简单,就是一个按钮的按下的弹起的区别。
![]()
三、介绍及界面概述
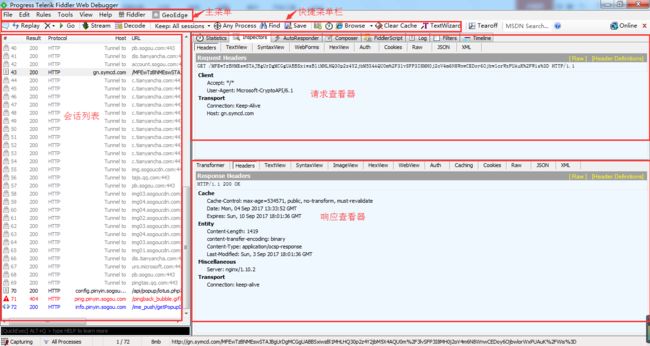
3.1 Fiddler 界面概述
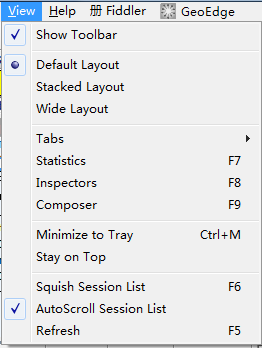
3.2 翻译
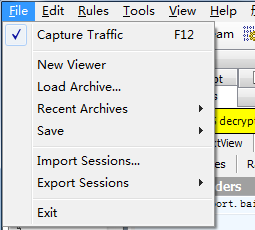
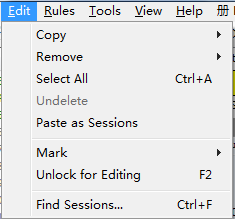
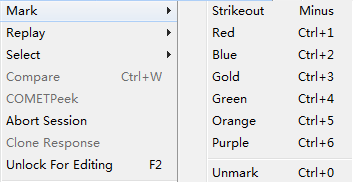
3.2.1 主菜单
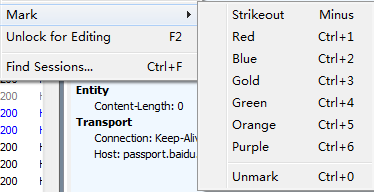
3.2.2 快捷菜单
| 给捕捉到的会话增加一个备注,不常用。选中会话,点下该按钮,就可以增加备注了。 Replay--->重新发送选中请求。回放按钮,比较常用。想重播会话,就可以点这个按钮,在底部对该请求做了一次回放,快捷键是R。可以多次重放。 Remove--->删除会话。清空监控面板的,可以过滤掉不同的请求,也可以清空全部的请求。 Go--->打断点时使用 Stream--->点击为流模式,不点击为缓冲模式 缓冲模式:内容全部返回在发送到客户端;可以控制响应,修改响应数据,但是时序图有时候会出现异常; 流模式:收到内容立即发送给客户端;更接近真实浏览器的性能,速度快,时序图更准确(比如瀑布图),但是不能控制响应; 如果不需要AutoResponse和Fileters功能的话,一般使用缓冲模式; Decode--->解码,默认勾选。帮助我们把http请求里面的东西解压出来,在查看的时候更方便一些。 |
|
|
|
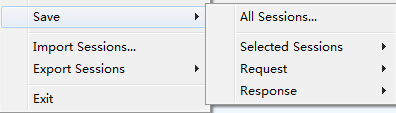
Keep:All sessions--->保持全部会话 Any Process--->任何进程,精准定位。帮我们过滤不想看到的进程发出的请求,只保留我们要看到的进程的请求。方法是比如只想看到谷歌浏览器请求,把靶心拖动到谷歌浏览器放开即可。 Find--->查找 Save--->保存 |
| |
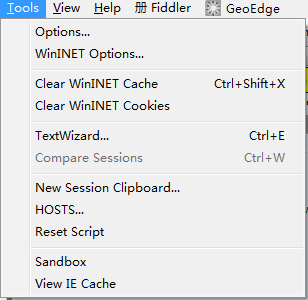
截屏 秒表 Browse--->打开浏览器 Clear Cache--->清除缓存。可以快速清除缓存。 TextWizard--->编码解码小工具。可以快速编码和解码内容,很实用,点开后,选择解码方式就可以编解码了。省去了使用字符集转化的工具。 |
| |
Tearoff--->打开一个新窗口。可以把右侧面板变成浮窗,想恢复关闭即可。 MSDN Search--->MSDN关键字查找。查的都是英文资料,中文环境很少用。 |
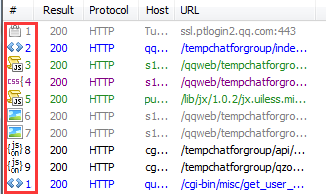
3.2.3 会话列表
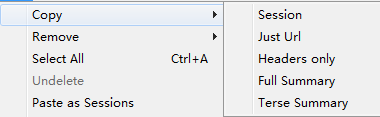
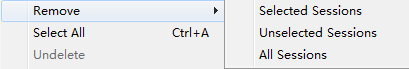
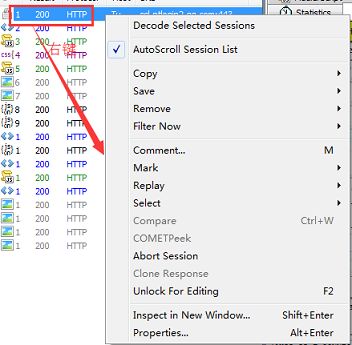
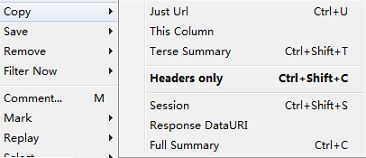
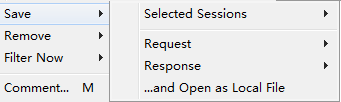
3.2.4 会话右键
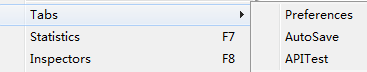
3.2.5 选项卡
|
Statidtics--->统计,对选中多个Sessions统计; Inspectors--->检查,请求头和响应体 AutoResponder--->重新定向 Composer---> 模拟进行发送 FiddlerScript--->脚本 Log--->日志 Fiters--->过滤 Timeline--->瀑布流时间图 |
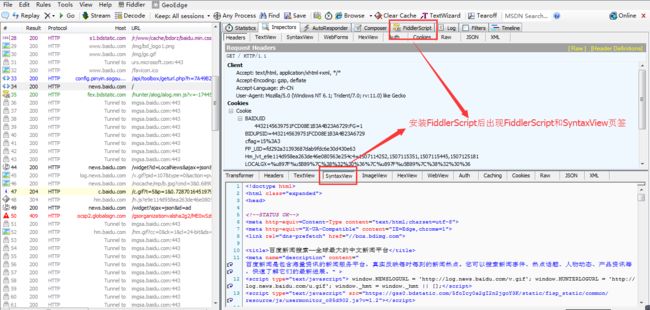
3.2.6 请求查看器
|
Headers--->请求头信息显示为一个分级视图,包含了web客户端信息、Cookie、传输状态等; TextView--->显示POST请求的body部分为文本; SyntaxView--->显示脚本(安装SyntaxView插件) WebForms--->以直观的界面显示QueryString的值和Body的值,这里的Body应该是application/x-www-form-urlen-coded格式; HexView--->请求内容的16进制显示; Auth--->显示hearer中Proxy-Authorization和Authoriization信息; Cookies--->以直观的界面显示Header中Cookie的值; Raw--->将整个请求显示为纯文本; JSON--->通过JOSN格式显示; XML--->如果请求的body是XML格式,就是用分级的XML树来显示它; |
3.2.7 响应查看器
|
Transformer--->响应信息的压缩编码格式; Headers--->用分级视图显示响应的header; TextView--->使用文本显示相应的body; SyntaxView--->显示脚本(安装SyntaxView插件) ImageView--->响应内容如果是图片则显示图片,左侧灰色区域会显示图片的大小、宽高、文件格式等信息,在下方还可以选择缩放模式:自动缩放、缩放以适应显示区域大小、无缩放; HexView--->响应内容的16进制显示; WebView--->显示HTML格式,模拟网页显示; Auth--->显示hearer中Proxy-Authorization和Authoriization信息; Caching--->缓存; Cookies--->以直观的界面显示Header中Cookie的值; Raw--->将整个响应显示为纯文本; JSON--->通过JOSN格式显示; XML--->如果响应的body是XML格式,就是用分级的XML树来显示它; |
四、Fiddler抓web网站请求
4.1手动设置方法一
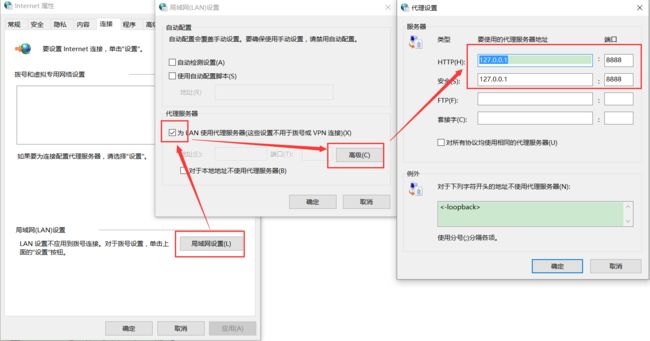
Tools--->WinINET Options--->连接--->局域网设置--->代理服务器勾选后“高级”--->服务器地址:127.0.0.1,端口8888;
4.2 手动设置方法二
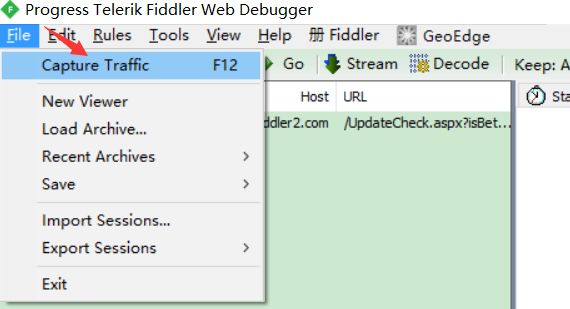
①、File--->勾选Capture Traffic;
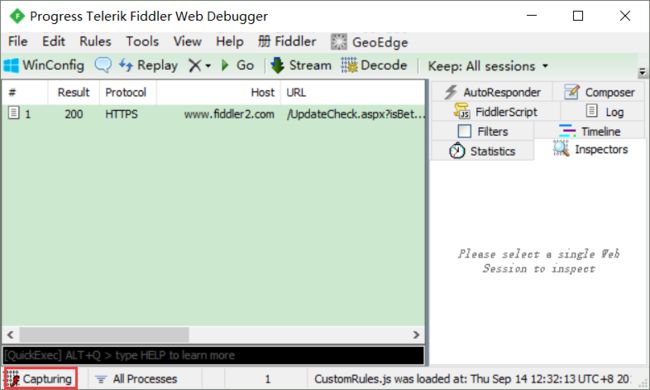
②、点击左下角Capturing进行选择或取消;
4.3 自动设置步骤
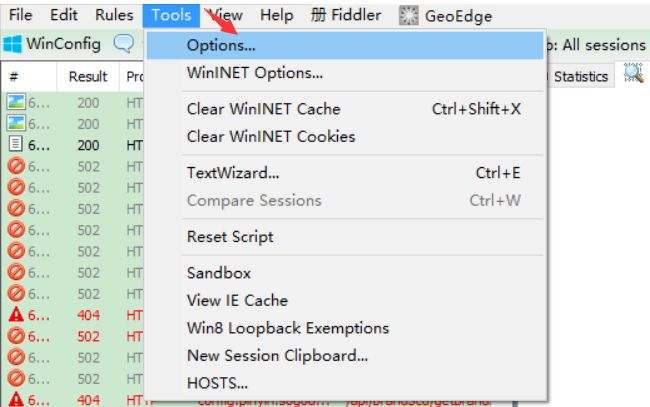
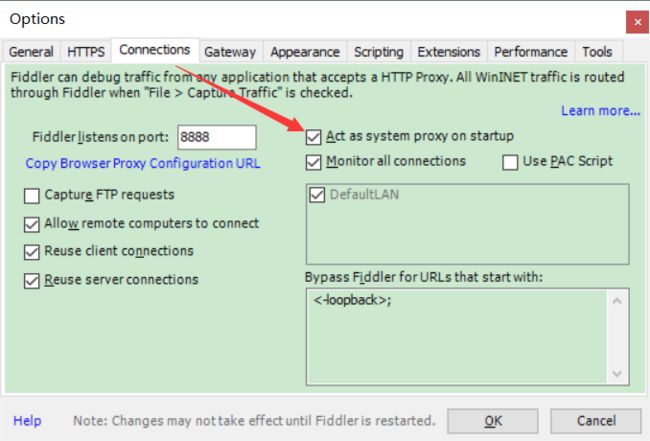
Tools---> Options--->Connections--->勾选Act as system proxy on startup(作为系统启动代理)
五、
浏览器千千万,使用fiddler抓包的时候浏览器该如何选择呢?
我们的选择原则是保证有几种不同浏览器的内核。
浏览器内核又可以分成两部分:渲染引擎(layout engineer 或者 Rendering Engine)和 JS 引擎。
渲染引擎 它负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入 CSS 等),以及计算网页的显示方式,然后会输出至显示器或打印机。
浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。
JS 引擎 则是解析 Javascript 语言,执行 javascript语言来实现网页的动态效果。
最开始渲染引擎和 JS 引擎并没有区分的很明确,后来 JS 引擎越来越独立,内核就倾向于只指渲染引擎。有一个网页标准计划小组制作了一个 ACID 来测试引擎的兼容性和性能。
内核的种类很多,如加上没什么人使用的非商业的免费内核,可能会有10多种,但是常见的浏览器内核可以分这四种:Trident、Gecko、Blink、Webkit。
国内很多的双核浏览器的其中一核便是 Trident,美其名曰 "兼容模式"。
代表: IE、傲游、世界之窗浏览器、Avant、腾讯TT、猎豹安全浏览器、360极速浏览器、百度浏览器等。
Window10 发布后,IE 将其内置浏览器命名为 Edge,Edge 最显著的特点就是新内核 EdgeHTML。
(2)Gecko(firefox)
Gecko(Firefox 内核): Mozilla FireFox(火狐浏览器) 采用该内核,Gecko 的特点是代码完全公开,因此,其可开发程度很高,全世界的程序员都可以为其编写代码,增加功能。 可惜这几年已经没落了, 比如 打开速度慢、升级频繁、猪一样的队友flash、神一样的对手chrome。
(3) webkit(Safari)
Safari 是苹果公司开发的浏览器,所用浏览器内核的名称是大名鼎鼎的 WebKit。
现在很多人错误地把 webkit 叫做 chrome内核(即使 chrome内核已经是 blink 了),苹果感觉像被别人抢了媳妇,都哭晕再厕所里面了。
代表浏览器:傲游浏览器3、 Apple Safari (Win/Mac/iPhone/iPad)、Symbian手机浏览器、Android 默认浏览器,
(4) Chromium/Blink(chrome)
在 Chromium 项目中研发 Blink 渲染引擎(即浏览器核心),内置于 Chrome 浏览器之中。Blink 其实是 WebKit 的分支。大部分国产浏览器最新版都采用Blink内核。二次开发。
(5) Presto(Opera)
Presto(已经废弃) 是挪威产浏览器 opera 的 "前任" 内核,为何说是 "前任",因为最新的 opera 浏览器早已将之抛弃从而投入到了谷歌怀抱了。
HTTPS以及Fiddler抓取HTTPS协议
6.1 浅谈HTTPS
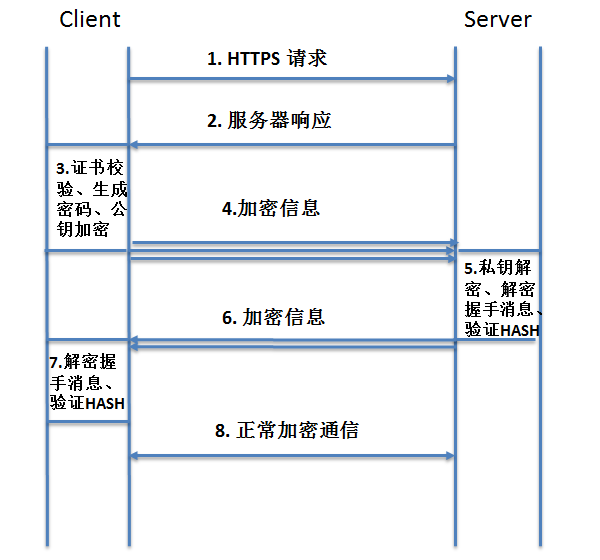
我们都知道HTTP并非是安全传输,在HTTP基础上使用SSL协议进行加密构成的HTTPS协议是相对安全的。目前越来越多的企业选择使用HTTPS协议与用户进行通信,如百度、谷歌等。HTTPS在传输数据之前需要客户端(浏览器)与服务端(网站)之间进行一次握手,在握手过程中将确立双方加密传输数据的密码信息。网上有诸多资料,有些写得过于晦涩难懂,尤其是需要密码学的一些知识。我做了一下简单的整理,刨除复杂的底层实现,单从理解SSL协议的角度宏观上认识一下HTTPS。一言以弊之,HTTPS是通过一次非对称加密算法(如RSA算法)进行了协商密钥的生成与交换,然后在后续通信过程中就使用协商密钥进行对称加密通信。HTTPS协议传输的原理和过程简图如下所示:
一共有8个步骤,我们针对每一步,具体看看发生了什么事:
第一步,客户端发起明文请求:将自己支持的一套加密规则、以及一个随机数(Random_C)发送给服务器。 第二步,服务器初步响应:服务器根据自己支持的加密规则,从客户端发来的请求中选出一组加密算法与HASH算法,生成随机数,并将自己的身份信息以证书(CA)的形式发回给浏览器。
CA证书里面包含了服务器地址,加密公钥,以及证书的颁发机构等信息。这时服务器给客户端的包括选择使用的加密规则、CA证书、一个随机数(Random_S)。 第三步,客户端接到服务器的初步响应后做四件事情: (1)证书校验: 验证证书的合法性(颁发证书的机构是否合法,证书中包含的网站地址是否与正在访问的地址一致等)。 (2)生成密码:浏览器会生成一串随机数的密码(Pre_master),并用CA证书里的公钥加密(enc_pre_master),用于传给服务器。 (3)计算协商密钥: 此时客户端已经获取全部的计算协商密钥需要的信息:两个明文随机数 Random_C 和 Random_S 与自己计算产生的 Pre-master,计算得到协商密钥enc_key。 enc_key=Fuc(random_C, random_S, Pre-Master) (4)生成握手信息:使用约定好的HASH计算握手消息,并使用协商密钥enc_key及约定好的算法对消息进行加密。 第四步,客户端将第三步产生的数据发给服务器: 这里要发送的数据有三条: (1)用公钥加密过的服务器随机数密码enc_pre_master (2)客户端发给服务器的通知,"以后我们都要用约定好的算法和协商密钥进行通信的哦"。 (3)客户端加密生成的握手信息。 第五步,服务器接收客户端发来的数据要做以下四件事情: (1)私钥解密:使用自己的私钥从接收到的enc_pre_master中解密取出密码Pre_master。 (2)计算协商密钥:此时服务器已经获取全部的计算协商密钥需要的信息:两个明文随机数 Random_C 和 Random_S 与Pre-master,计算得到协商密钥enc_key。 enc_key=Fuc(random_C, random_S, Pre-Master) (3)解密握手消息:使用协商密钥enc_key解密客户端发来的握手消息,并验证HASH是否与客户端发来的一致。 (4)生成握手消息使用协商密钥enc_key及约定好的算法加密一段握手消息,发送给客户端。 第六步,服务器将第五步产生的数据发给客户端: 这里要发的数据有两条: (1)服务器发给客户端的通知,”听你的,以后我们就用约定好的算法和协商密钥进行通信哦“。 (2)服务器加密生成的握手信息。 第七步,客户端拿到握手信息解密,握手结束。 客户端解密并计算握手消息的HASH,如果与服务端发来的HASH一致,此时握手过程结束。 第八步,正常加密通信 握手成功之后,所有的通信数据将由之前协商密钥enc_key及约定好的算法进行加密解密。
6.2 Fiddler抓取HTTPS协议原理
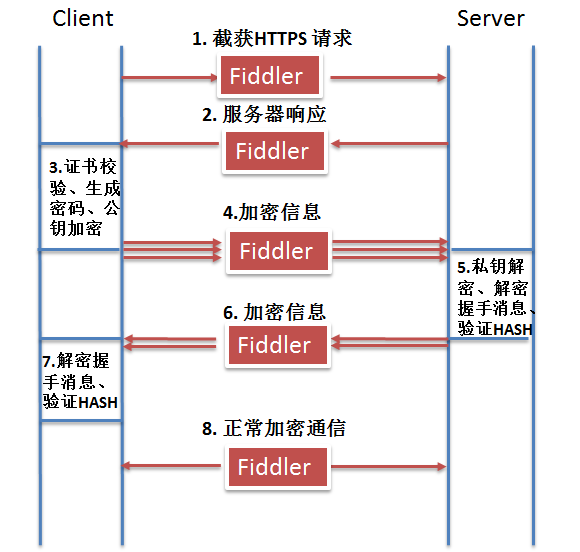
我们都知道,Fiddler是个很好的代理工具,可抓取协议请求用于调试。关于Fiddler抓取HTTP协议的原理和配置比较简单,对Fiddler和客户端稍作配置,便能使得Fiddler轻易地获取HTTP请求。但是由于HTTPS协议的特殊性,要进一步地配置Fiddler,我们首先要了解一下fiddler抓取HTTPS协议的原理才能更好地理解如何对fiddler进行配置。Fiddler本身就是一个协议代理工具,在上一节HTTPS原理图上,客户端与服务器端进行通信的过程全部都由Fiddler获取到,也就是如下图所示:
我们看到Fiddler抓取HTTPS协议主要由以下几步进行:
第一步,Fiddler截获客户端发送给服务器的HTTPS请求,Fiddler伪装成客户端向服务器发送请求进行握手 。
第二步,服务器发回相应,Fiddler获取到服务器的CA证书, 用根证书公钥进行解密, 验证服务器数据签名, 获取到服务器CA证书公钥。
然后Fiddler伪造自己的CA证书, 冒充服务器证书传递给客户端浏览器。
第三步,与普通过程中客户端的操作相同,客户端根据返回的数据进行证书校验、生成密码Pre_master、用Fiddler伪造的证书公钥加密,并生成HTTPS通信用的对称密钥enc_key。
第四步,客户端将重要信息传递给服务器, 又被Fiddler截获。Fiddler将截获的密文用自己伪造证书的私钥解开, 获得并计算得到HTTPS通信用的对称密钥enc_key。
Fiddler将对称密钥用服务器证书公钥加密传递给服务器。
第五步,与普通过程中服务器端的操作相同,服务器用私钥解开后建立信任,然后再发送加密的握手消息给客户端。
第六步,Fiddler截获服务器发送的密文, 用对称密钥解开, 再用自己伪造证书的私钥加密传给客户端。
第七步,客户端拿到加密信息后,用公钥解开,验证HASH。握手过程正式完成,客户端与服务器端就这样建立了”信任“。
在之后的正常加密通信过程中,Fiddler如何在服务器与客户端之间充当第三者呢?
服务器—>客户端:Fiddler接收到服务器发送的密文, 用对称密钥解开, 获得服务器发送的明文。再次加密, 发送给客户端。 客户端—>服务端:客户端用对称密钥加密,被Fiddler截获后,解密获得明文。再次加密,发送给服务器端。
由于Fiddler一直拥有通信用对称密钥enc_key, 所以在整个HTTPS通信过程中信息对其透明。
从上面可以看到,Fiddler抓取HTTPS协议成功的关键是根证书(具体是什么,可Google),这是一个信任链的起点,这也是Fiddler伪造的CA证书能够获得客户端和服务器端信任的关键。
接下来我们就来看如果设置让Fiddler抓取HTTPS协议。
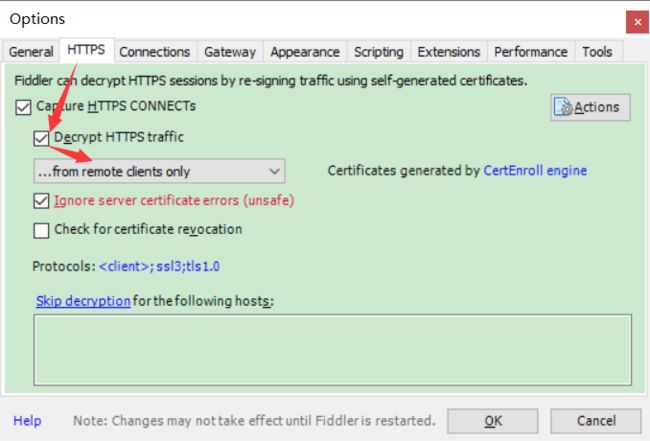
6.3 Fiddler抓取HTTPS设置
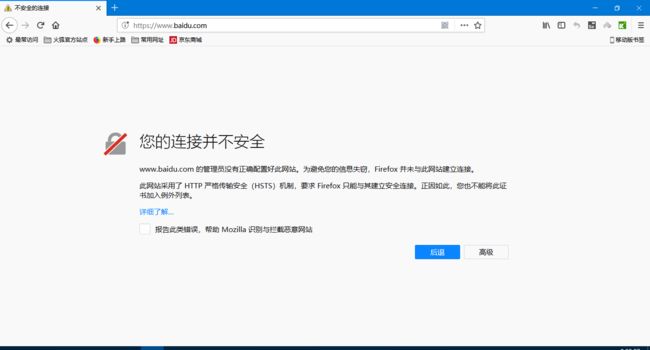
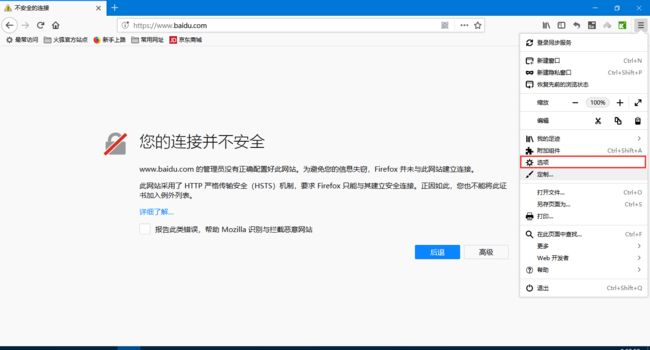
用火狐访问 https 认证网站(如百度)会出现以下问题:
处理步骤如下:
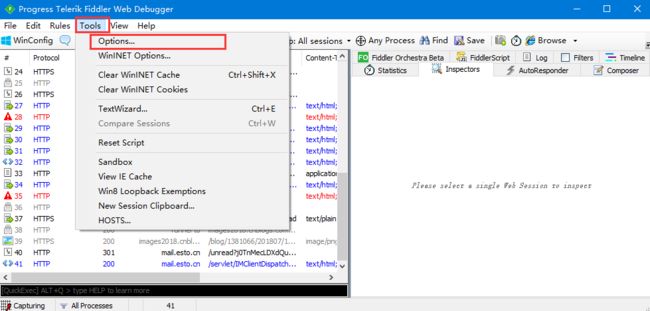
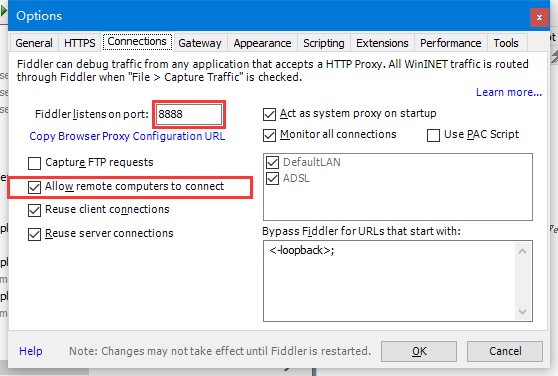
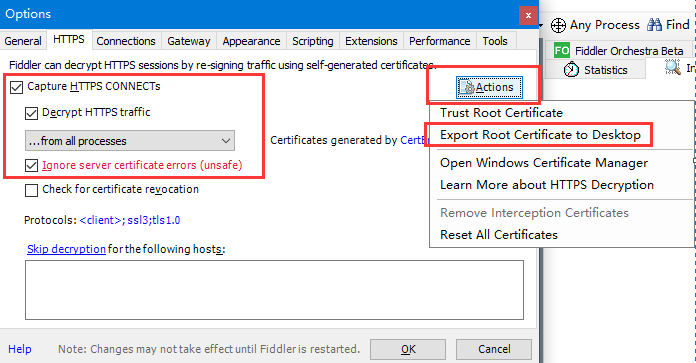
tools > Options > HTTPS 和 Connections
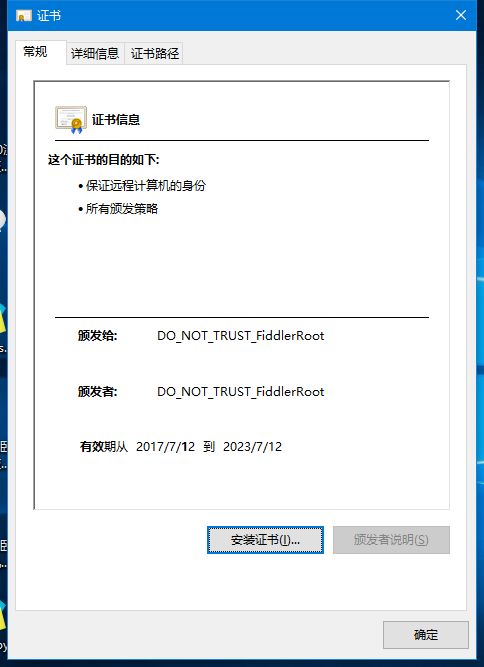
此时在桌面可以得到一个证书:
双击可看详情
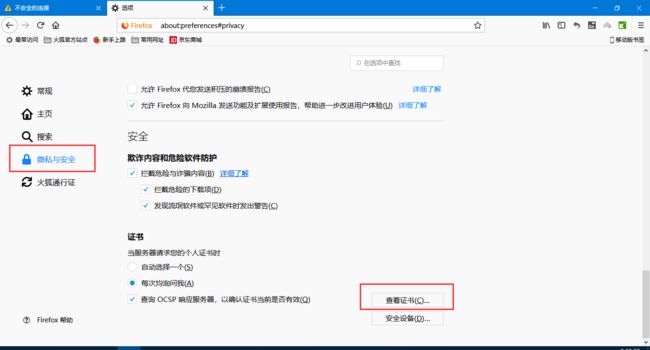
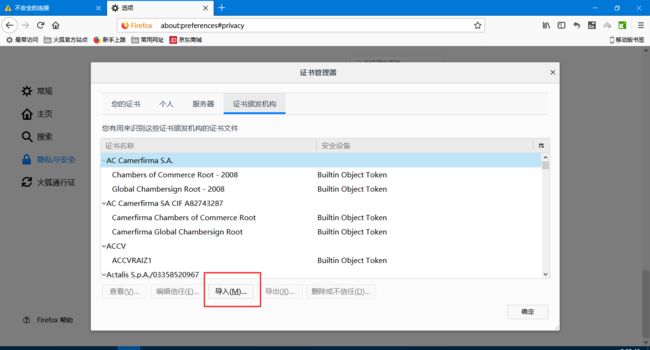
得到证书之后需要去火狐浏览器添加。
然后就可以访问 https 认证的网站了。
七、抓取手机内容
7.1、常用设置
设置步骤一:Tools---> Options--->HTTPS--->勾选Decrypt HTTPS traffic--->选择…from remote clients only(从远程客户端)
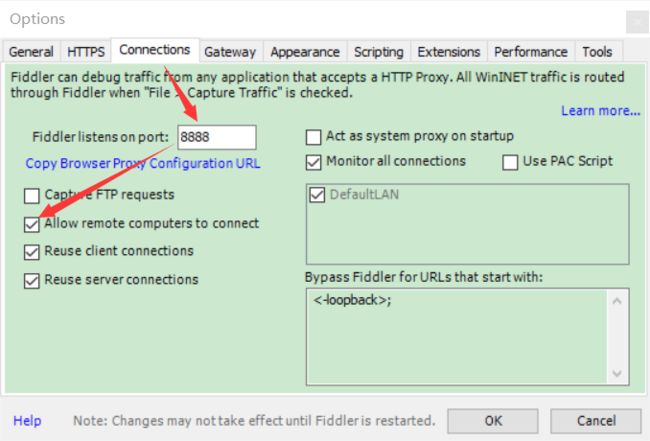
设置步骤二:Tools---> Options--->Connections--->设置Fiddler listens on port:8888--->勾选Allow remote computers to connect(允许远程设备连接)
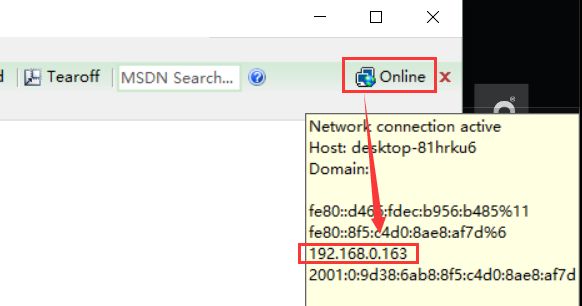
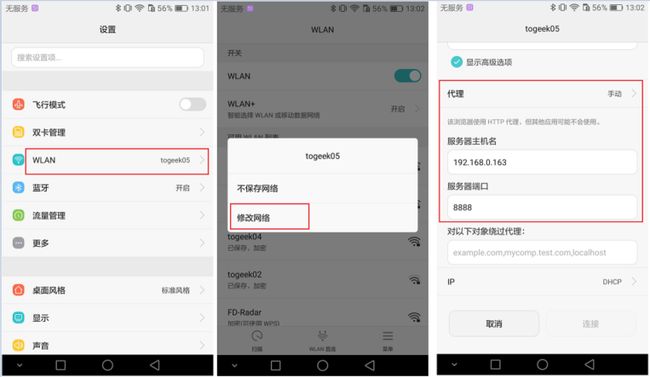
设置步骤三:①.查看fiddler所在计算机的IP(cmd---> ipconfig或者点击fiddler右上角Online)
②.手机上进行设置:同一个wifi下设置代理,服务器地址:计算机的IP(192.168.0.163),端口8888;
7.2、附加设置(常用设置后无法进行抓包)
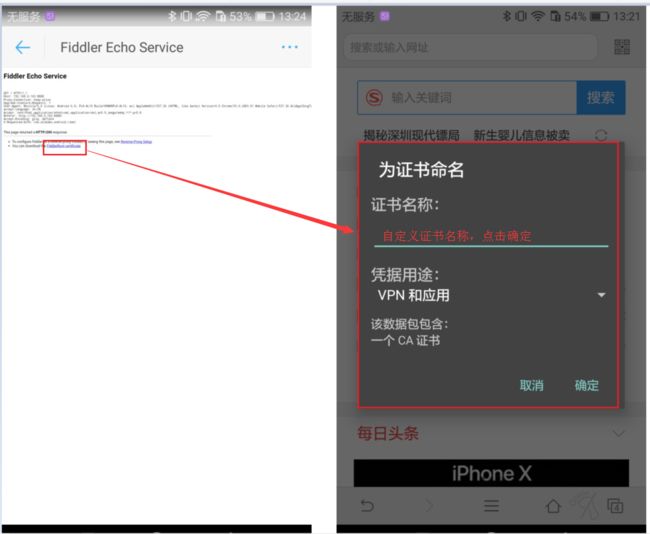
方法一:因为有些APP对安全上要求没有那么高时候,不需要下载证书,但是有的APP对安全要求比较高,就需要下载证书,下载证书步骤:在手机浏览器(自带浏览器,本人在尝试中,UC出错)输入网址:
http://[FIDDLERSERVER]:[Port]/FiddlerRoot.cer 或者 [FIDDLERSERVER]:[Port], 例如: http://192.168.0.163:8888/FiddlerRoot.cer 或者 192.168.0.163:8888
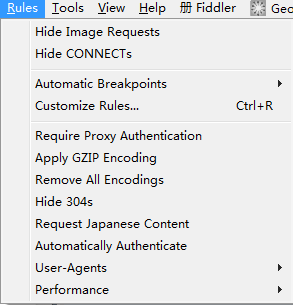
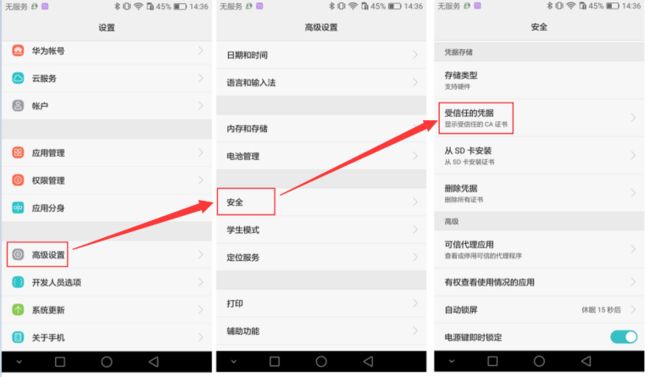
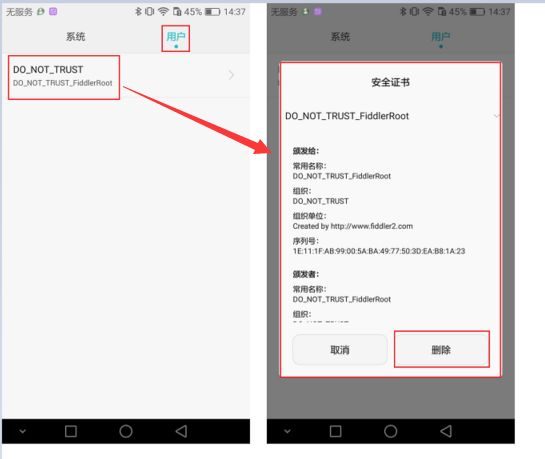
安装的证书在手机的位置如下,可以进行删除、重新安装;
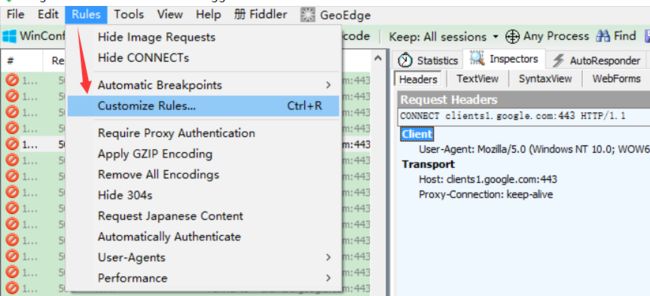
方法二:Rules---> Customize Rules--->按Ctrl+F--->打开Find and Replace--->输入查询关键字:OnBeforeResponse--->在函数OnBeforeResponse中添加如下代码
if (oSession.oRequest["User-Agent"].indexOf("iPhone/9.2.1")> -1 && oSession.HTTPMethodIs("CONNECT")) { oSession.oResponse.headers["Connection"] = "Keep-Alive"; }
八、设置断点修改
8.1 断点修改Request
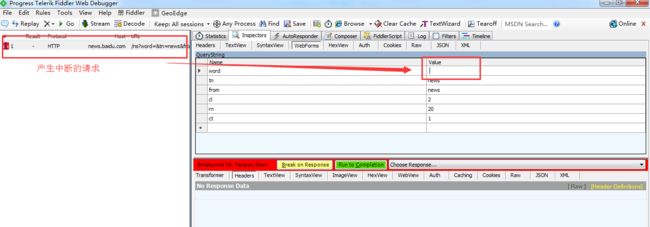
8.1.1 Request全部中断
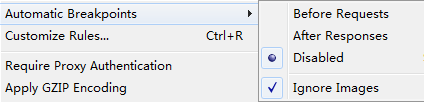
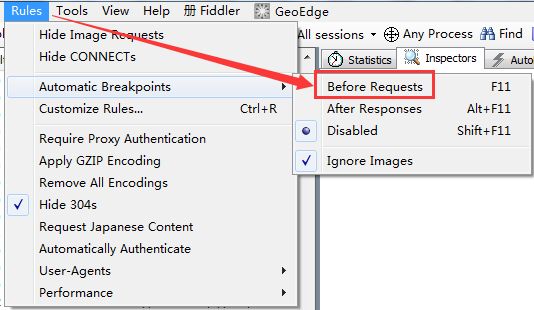
设置中断:Rules---> Automatic Breakpoints--->Before Requests
取消中断:Rules---> Automatic Breakpoints--->Disabled
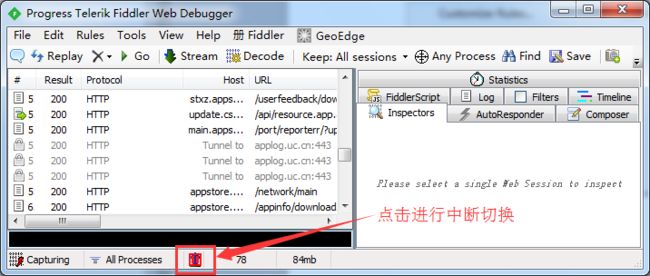
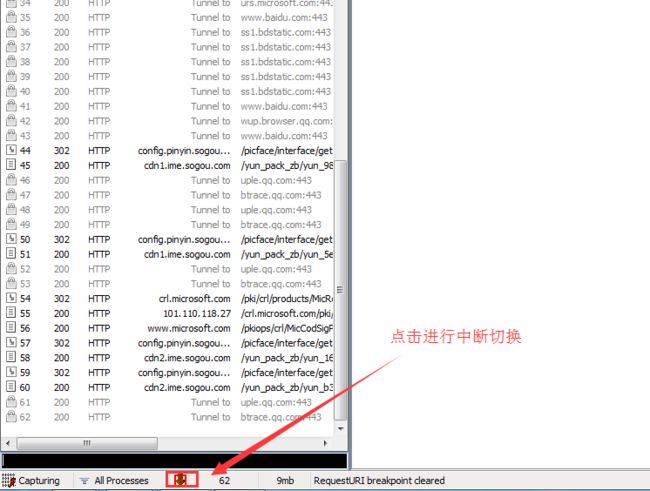
点击下发红色箭头的位置进行中断切换;
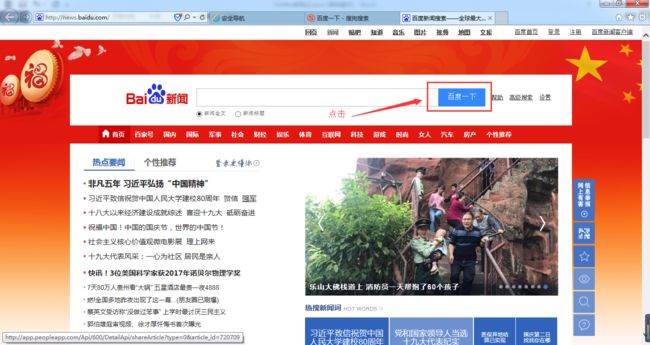
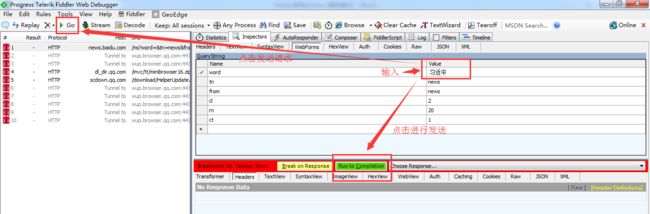
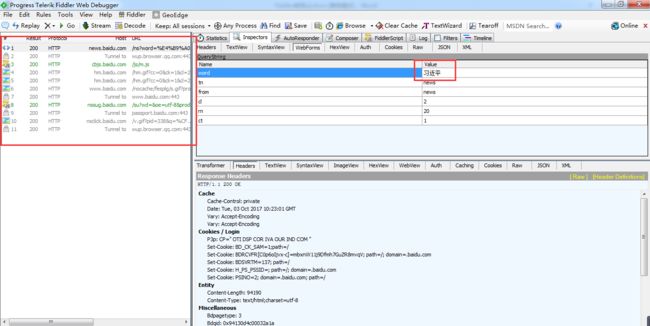
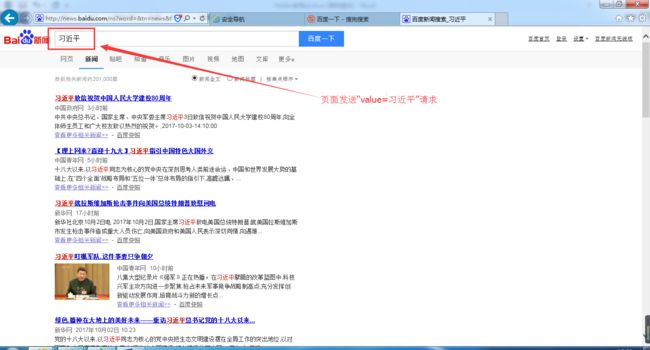
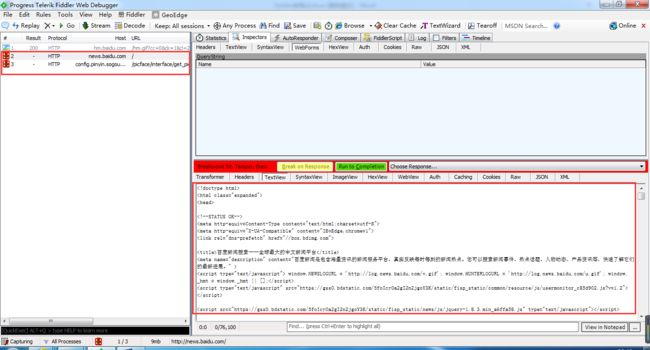
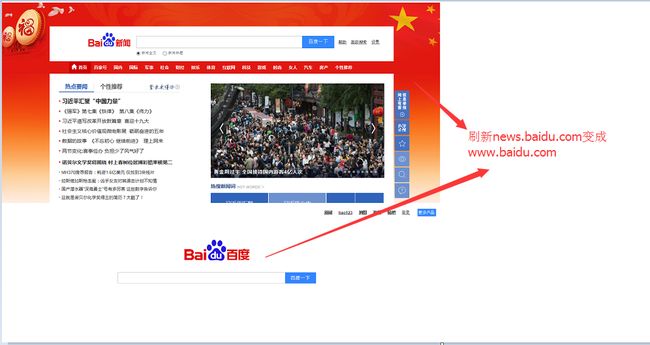
例1:打开http://news.baidu.com/--->设置请求断点--->清空fillder抓包数据--->不输入任何关键字,点击http://news.baidu.com/页面中“百度一下”--->在fiddler中设置“value=巧吧软件测试”--->点击“Run to Completion” --->点击“Go” --->结果:“value=巧吧软件测试”;
Inspectors界面:Break on Response:发送请求,在响应数据回到Fiddler时再次中断;Run to Completion:单条运行修改后的请求;
8.1.2 Request特定网站中断
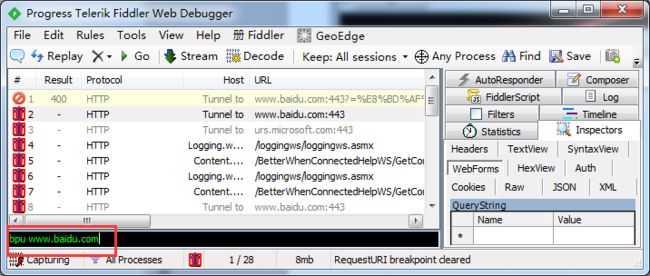
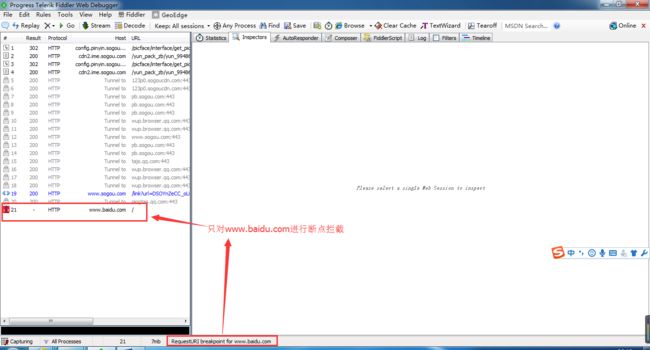
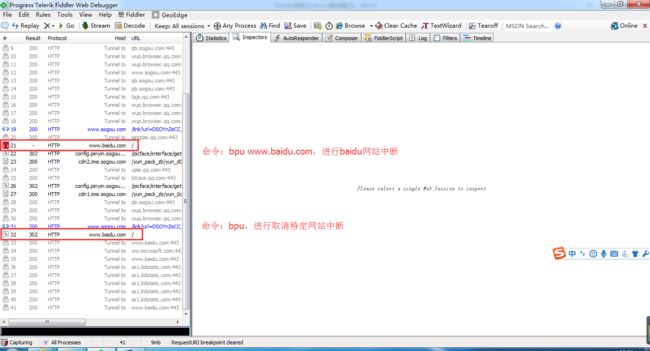
特定网站中断设置:快速命令行输入“bpu www.baidu.com+Enter”,只会中断www.baidu.com;
特定网站中断取消:快速命令行输入“bpu+Enter”;
8.2 断点修改Response
8.2.1 Response全部中断
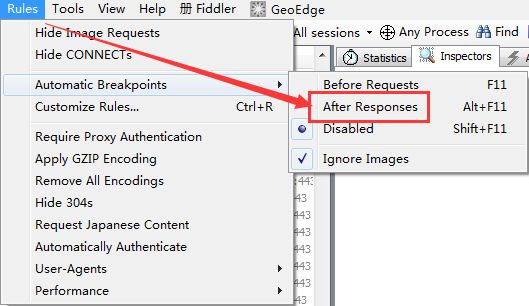
设置中断:Rules---> Automatic Breakpoints--->After Response
取消中断:Rules---> Automatic Breakpoints--->Disabled
点击下发红色箭头的位置进行中断切换;
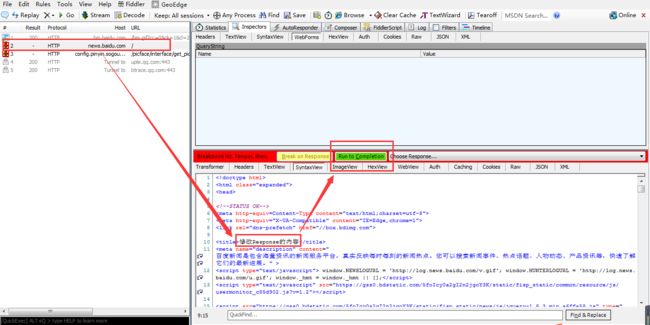
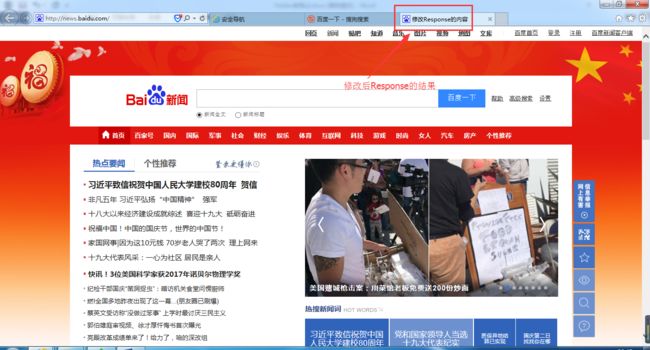
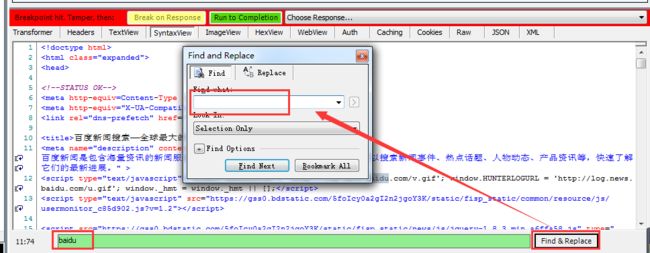
例1_脚本替换:打开http://news.baidu.com/--->设置请求断点--->清空fillder抓包数据--->刷新http://news.baidu.com/页面--->在Response中修改内容--->点击“Run to Completion” --->点击“Go” --->结果:修改后的内容;
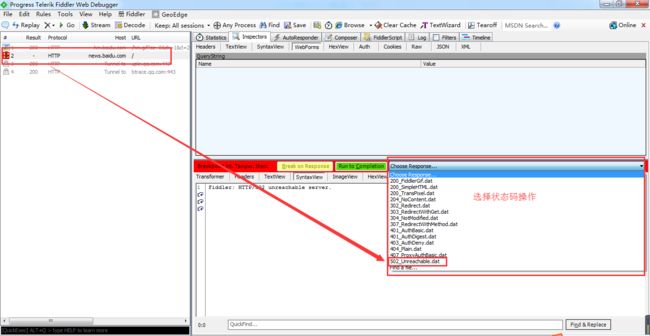
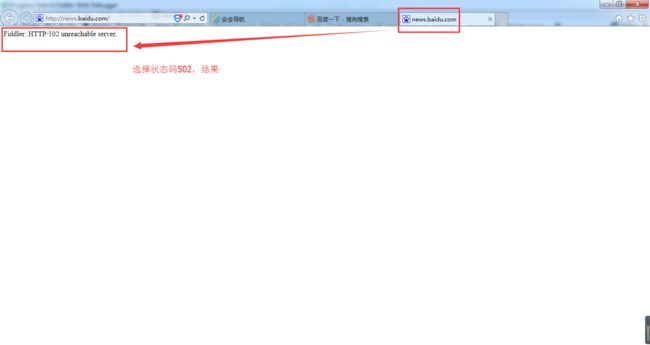
例2_状态码替换:打开http://news.baidu.com/--->设置请求断点--->清空fillder抓包数据--->刷新http://news.baidu.com/页面--->在Response中选择状态码--->选择502_Unreachable.dat --->点击“Run to Completion”--->点击“Go” --->结果:状态码502内容;
8.2.2 Response特定网站中断
特定网站中断设置:快速命令行输入“bpafter www.baidu.com+Enter”,只会中断www.baidu.com;
特定网站中断取消:快速命令行输入“bpafter+Enter”;
8.2.3 Response查找或替换
8.3 其他断点相关命令行
bps:特定http状态码时中断,比如:bps 200;
bpv/bpm:在特定请求method时中断,比如bpv GET或bpm POST;
g:等于Go
九、重定向AutoResponder
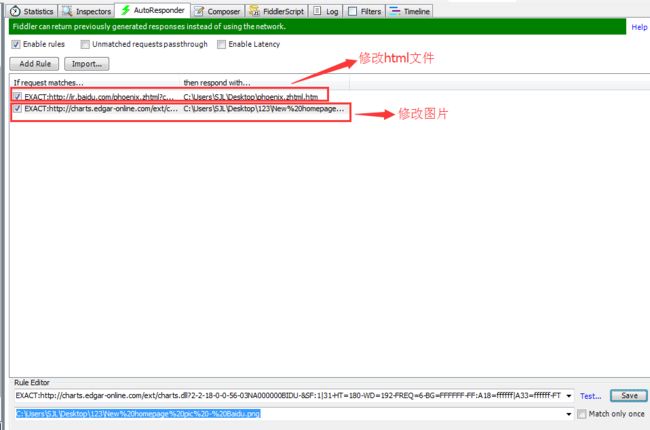
9.1. 文件及图片替换(Enable rules)
目的:允许从本地返回文件,代替服务器响应,而不用将文件发布到服务器【可用正式环境验证本地文件】
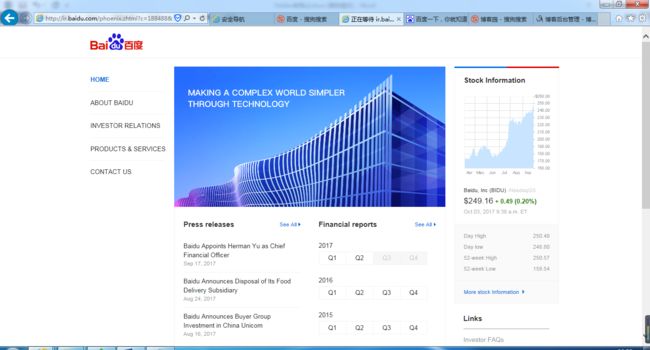
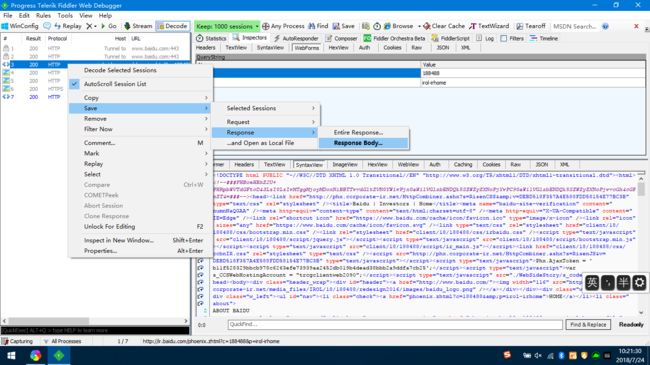
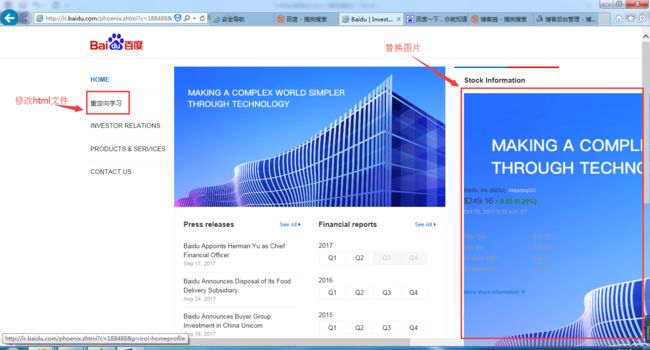
步骤一:抓页面http://ir.baidu.com/phoenix.zhtml?c=188488&p=irol-irhome --->选择session,右击--->Save--->Response---> Response Body
步骤二:打开另存html文件--->修改内容
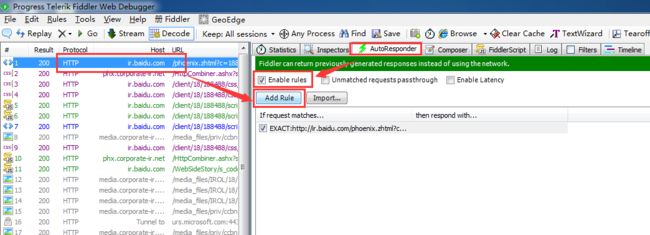
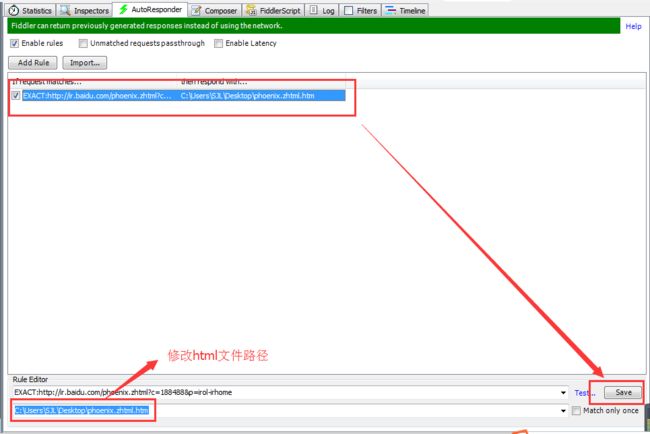
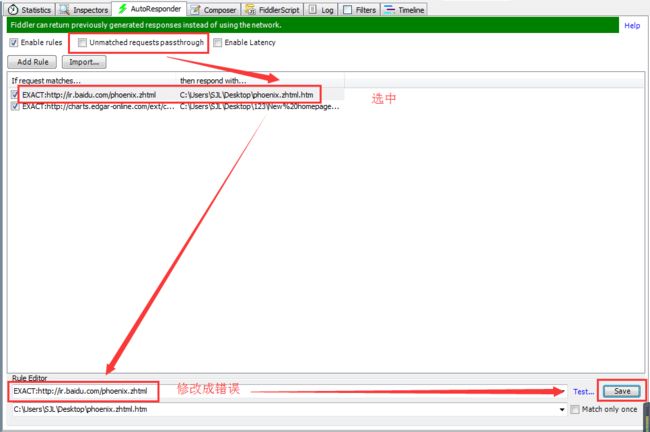
步骤三:AutoResponder--->勾选Enable rules--->选择session--->点击“Add Rule”
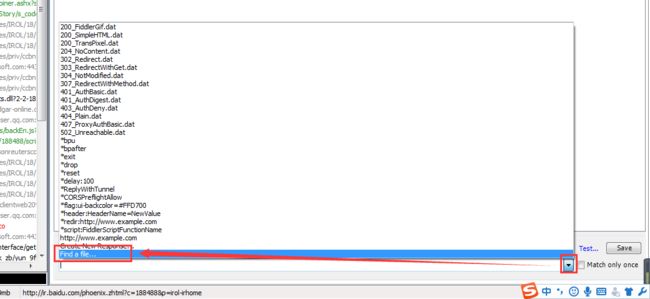
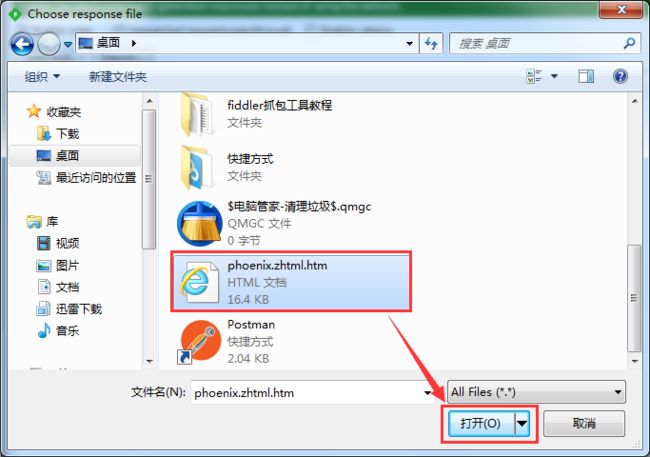
步骤四:Rule Editor--->第二个下拉框--->选择Find a file… --->选择修改后的html--->save;
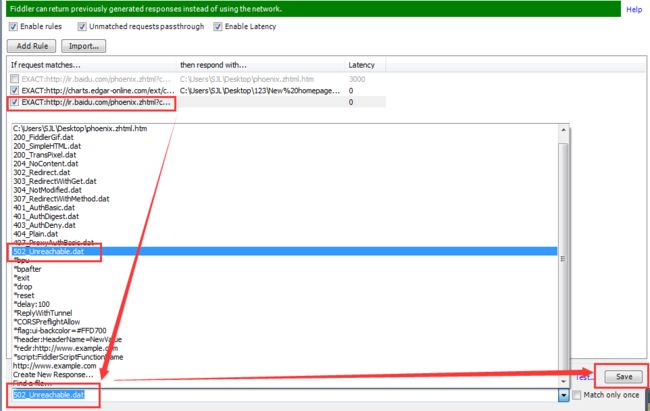
步骤四:Rule Editor--->第二个下拉框--->选择状态码--->save;
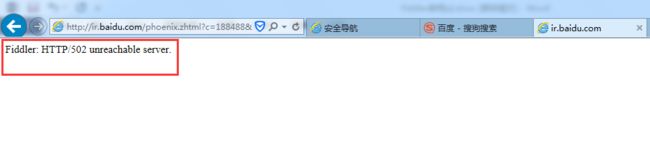
步骤五:清空fillder抓包数据--->刷新http://ir.baidu.com/phoenix.zhtml?c=188488&p=irol-irhome --->页面--->查看结果;
9.2 未匹配到请求时正常响应(Unmatched requests passthrough)
不勾选Unmatched requests passthrough时地址错误;
访问其他网站会出错。点上之后即可访问其他网站。
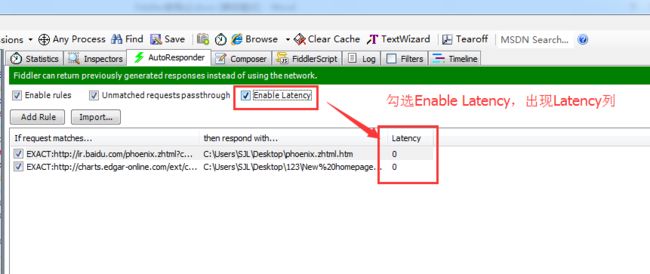
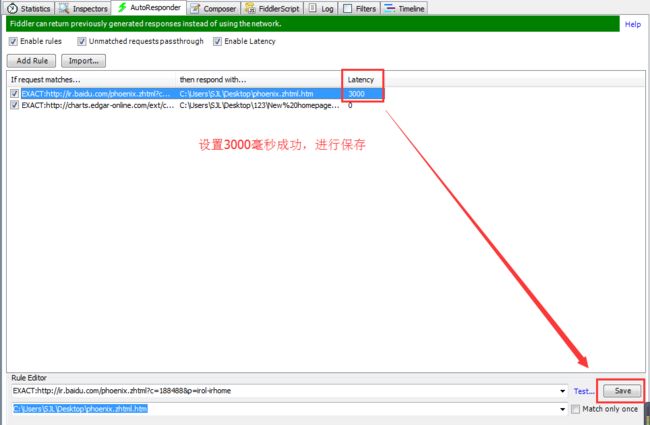
9.3 设置延时(Enable Latency)
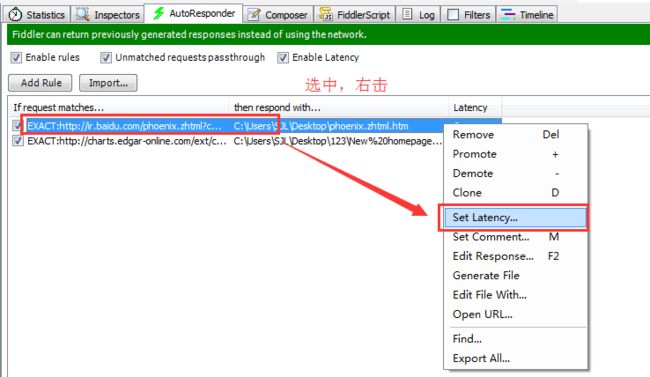
步骤:勾选Enable Latency --->出现Latency列--->选中某个文件--->右击--->选择Set Latency--->设置延迟时间(3000毫秒)--->save--->重新刷新http://ir.baidu.com/phoenix.zhtml?c=188488&p=irol-irhome页面,设置的内容会发生3s的延迟;
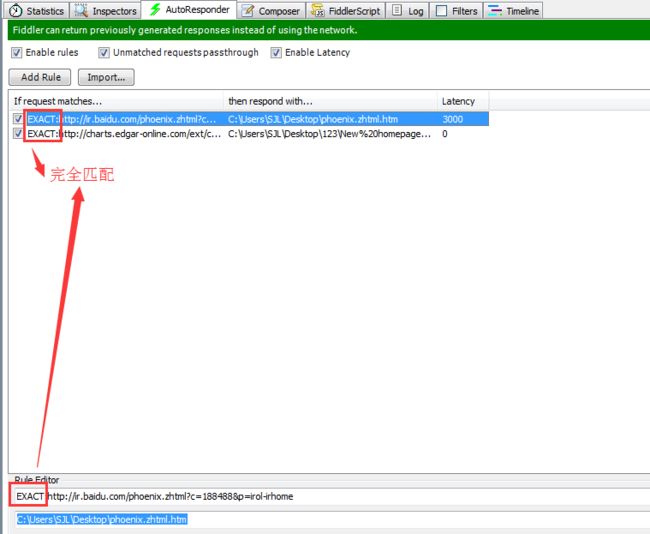
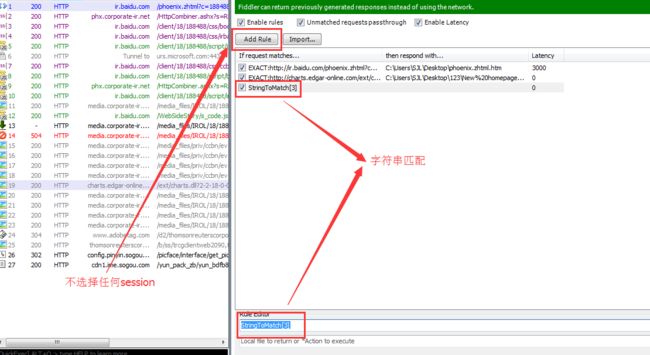
9.4 URL匹配
EXACT开头:表示完全匹配
regex开头:表示用正则表达式来匹配
StringToMatch:字符串匹配
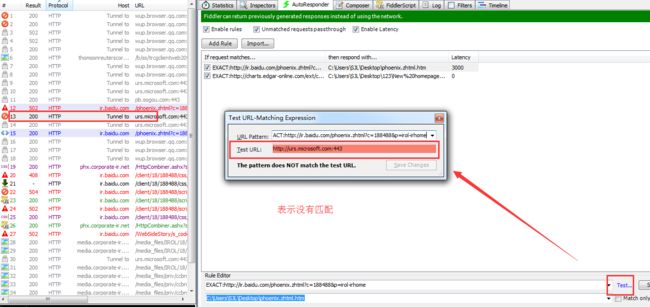
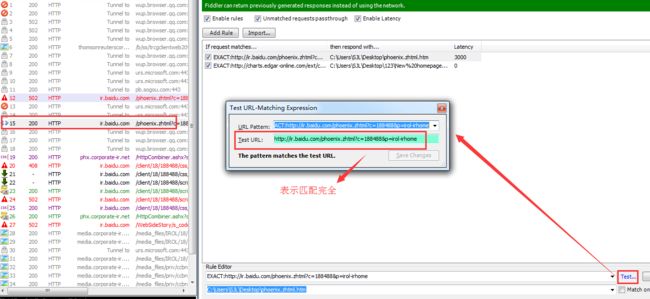
9.5 Test是否匹配
步骤:选中session--->点击Test--->查看是否匹配上;
十、Fiddler过滤
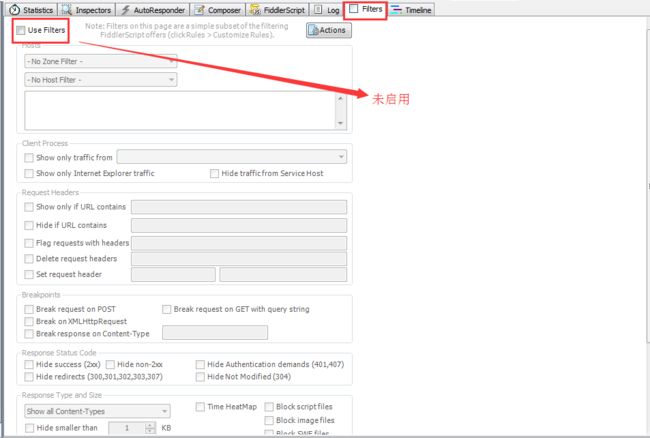
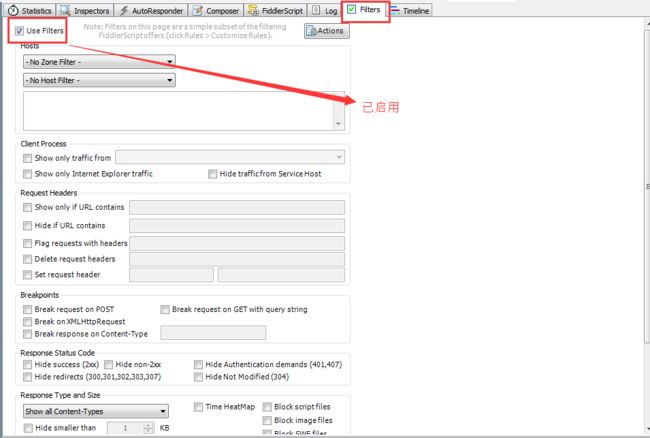
10.1 User Fiters启用
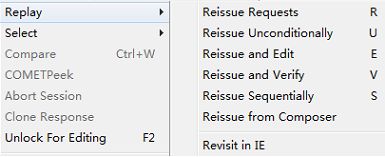
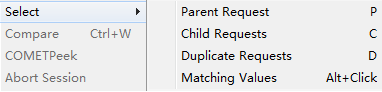
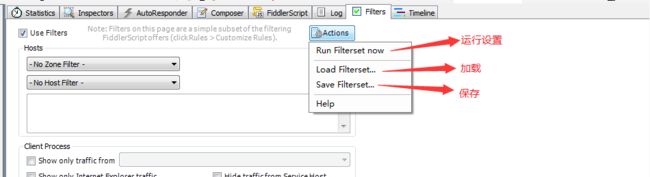
10.2 Action
Action:Run Filterset now是否运行,Load Filterset加载,Save Filterset保存;
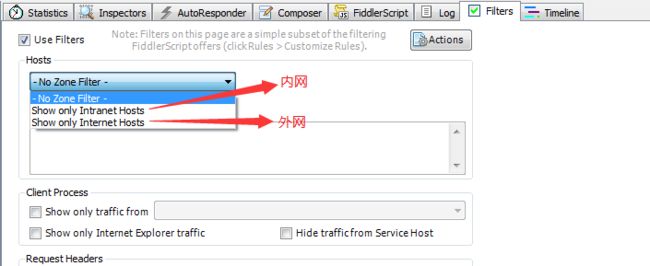
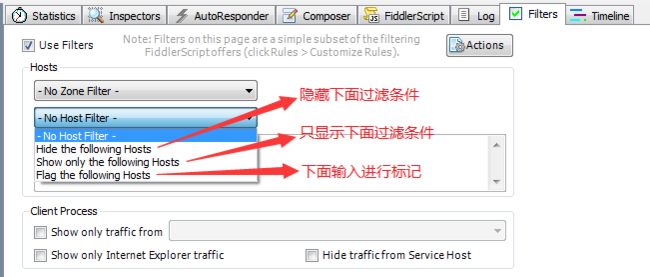
10.3 Hosts过滤
Zone:指定只显示内网(Intranet)或互联网(Internet)的内容;
Host:指定显示某个域名下的会话;
-No Host Filter:无HOST过滤;
Hide the following Hosts:只显示如下HOST;
Flag the following Hosts:加粗显示如下HOST;
输入多个HOST,多个之前用半角逗号或者回车分隔;
支持通配符:*,baidu.com;
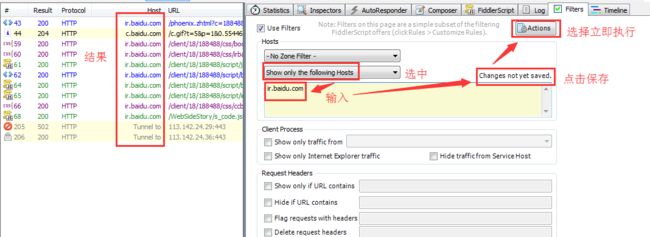
步骤:选择Hosts--->输入过滤条件单条件(ir.baidu.com)或多条件(ir.baidu.com,www.baidu.com或ir.baidu.com+Enter+www.baidu.com)或通配符(*.baidu.com)--->Changes not yet saved--->选择Ations中Run Filterset now;
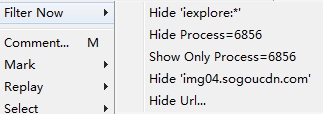
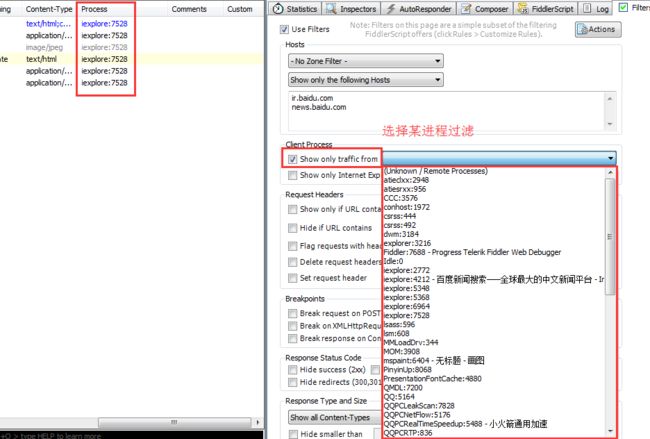
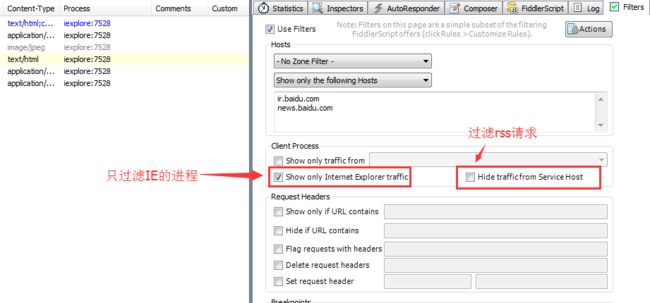
10.4 Client Process过滤
客户端进程过滤规则:
Show only traffic from:你可以指定只捕获哪个Windows进程中的请求;
Show only Internet Explorer traffic:只显示IE发出的请求;
Hide Windows RSS platform traffic:隐藏Windows RSS平台发出的请求;
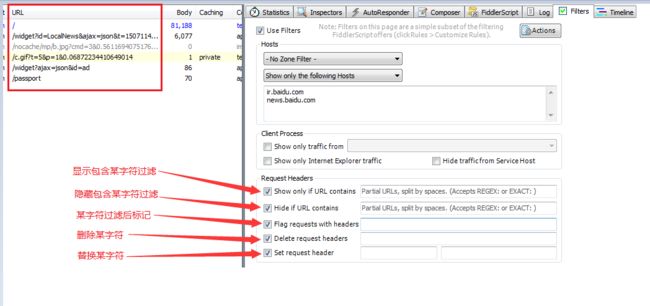
10.5 Request Headers过滤
请求header过滤规则:
经常使用:Show only if URL contains;
Flag requests with headers:标记带有特定header的请求;
Delete request headers:删除请求header;
Set request header设置请求的header;
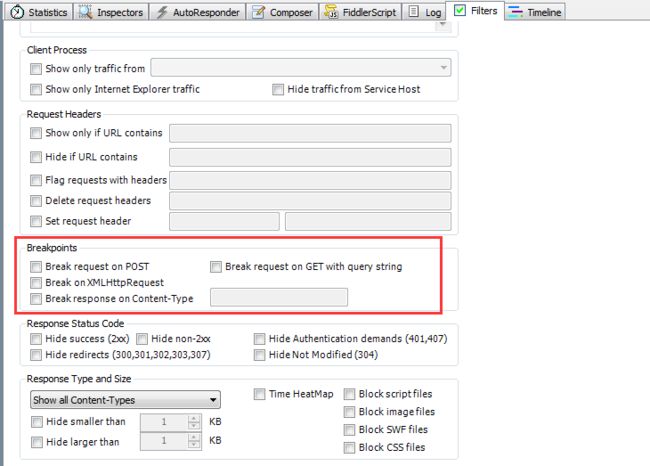
10.6 Breakpoints
断点设置规则:
Break request on HTTP POST:给所有POST请求设置断点;
Break request on HTTP GET with QueryString:给所有带参数的GET请求设置断点;
Break response on Content-Type:给特定的Content-Type设定断点;
10.7 Response Status Code过滤
响应HTTP状态过滤规则:
Hide success(202,204,206):隐藏响应成功的session(202,204,206);
Hide Authentication demands(401):隐藏未经授权被拒绝的session(401);
Hide redirects(300,301,302,303,307):隐藏重定向的session(300,301,302,303,307);
Hide Not Modified(304):隐藏无变更的session(304);
![]()
10.8 Response Type and Size
响应类型和大小过滤规则:
Show all Content-Type:显示所有响应类型;
Hide smaller than ?KB:隐藏小于指定大小的session;
Hide larger than ?KB:隐藏大于指定大小的session;
Time HeatMap:获得即时数据(绿色阴影代表响应时间在50毫秒以内;超过50毫秒但在300毫秒之内的响应条目没有颜色;响应时间在300至500毫秒之间的会涂以黄色;超过500毫秒的用红色底纹显示);
Block script files:阻止脚本文件,显示为404;
Block image files:阻止图片文件;
Block SWF files:阻止SWF文件;
Block CSS files:阻止CSS文件;
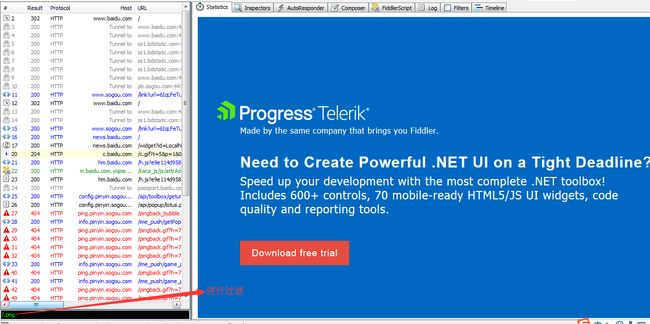
![]()
![]()
![]()
![]()
![]()
10.9 Response Headers
响应header过滤规则:
Flag response that set cookies:标记会设置cookie的响应;
Flag response with headers:标记带有特定header的响应;
Delete response headers:删除响应header;
Set response header:设置响应的header;
![]()
10.10 会话列表:鼠标右击
![]()
十一、Fiddler Script
11.1 安装SyntaxView插件
使用Fiddler Script前需要安装SyntaxView插件:
方式1:Inspectors tab--->Get SyntaxView tab--->Download and Install SytaxView Now…
方式2:http://getfiddler.com/FiddlerSyntaxSetup.exe
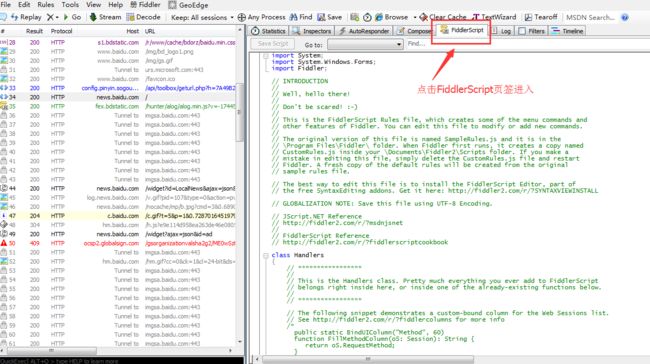
11.2 进入FiddlerScript页面
方式1:直接点击FiddlerScript页签;
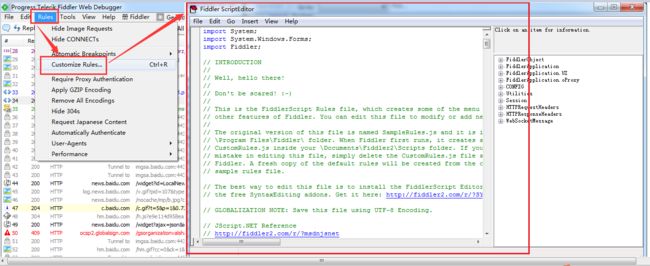
方式2:Rules--->Customize Rules--->Fiddler ScriptEditor;
11.3 FiddlerScript脚本进行自定义修改
修改session样式;
修改http请求和应答;
修改URL;
定制菜单:定制rule菜单的子菜单;定制tool菜单的子菜单;定制右键子菜单;
11.4 模拟慢速网络
步骤一:Customize Rule修改脚本:上传/下载1KB要delay多久
![]()
![]()
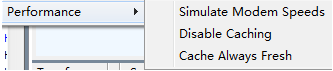
步骤二:Rules--->Performance--->启用Simulate Modem Speeds
![]()
步骤三:重新刷新抓包网页--->结果很慢;
十二、次要功能和第三方插件
12.1 替换HTTP Request Host
应用场景:进行开发时,线上去测试跳转调试
替换命令:urlreplace news.baidu.com www.baidu.com;
清除命令:urlreplace,需要同时清除浏览器缓存;
永久替代:Script脚本实现
12.2 配置Host
应用场景:线下和线上进行域名ip地址进行替换;
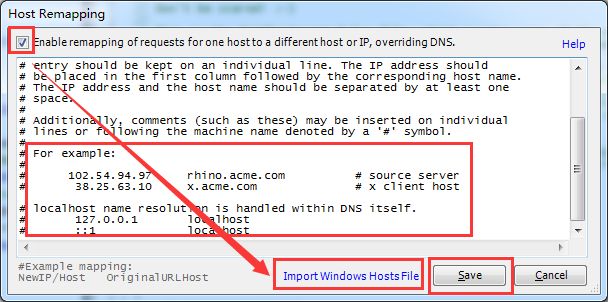
步骤:Tools--->HOSTS--->Host Remapp
12.3 Compose-Request发射器
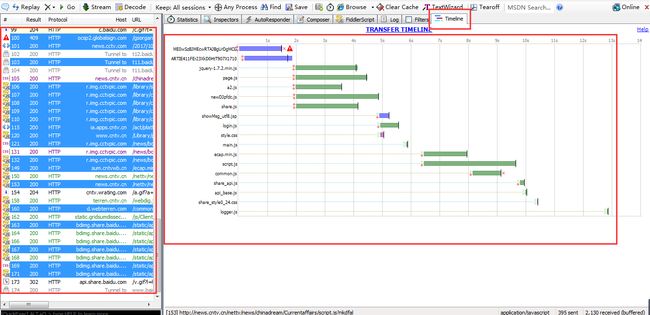
12.4 HTTP统计图
12.5 QuickExec命令行的使用
cls
select:select image
?.png
bpu、bpafter、bps、bpv、bpm
>size =status:=状态码 @host:匹配域名 选择多个会话,从条形图表中可以分别出哪些请求耗时最多; 不同颜色代表不同的元素类型的响应(浅绿色代表图片,深绿色是JavaScript,红色是CSS,其他为蓝色); 其他符号:请求前面的红色圆圈表示这个连接是新建的,绿色表示是复用的; 黑色竖线,表示的是浏览器收到服务器响应的第一个字节这一时刻; 向下的箭头表示重定向,302错误; 红色感叹号表示有错误发生,状态为4XX或5XX; 红色的X,说明服务端响应完这个请求之后,断开了连接; 闪电表示这是Fiddler的“AutoResponder”的响应; 软盘图标表示这个响应正文从本地获得,304错误; Syntax-Highlighring:代码高亮插件; JavaScript格式化插件:JS格式化; WinDiff:会话比较功能; Stave插件:目录替换;项目配置管理;自定义颜色;上下行网速限制; Willow:可以统计数据包;修改Host;请求重定向;编码转换;低网速模拟:慢速网络模拟可视化;断点调试;过滤HTTP请求; http://www.telefik.com/fiddler http://www.360doc.com/content/16/0128/15/30056680_531241446.shtml (关于接口)12.6 TimeLine瀑布图
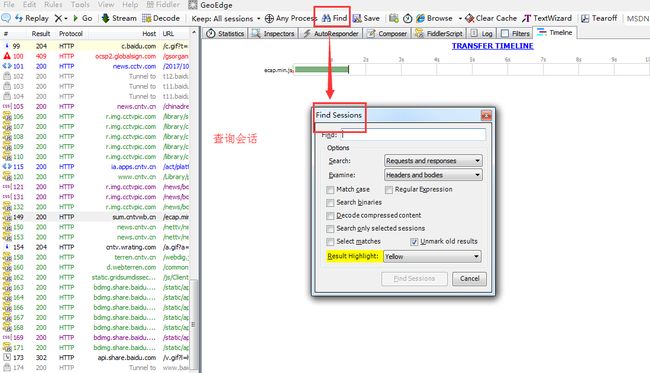
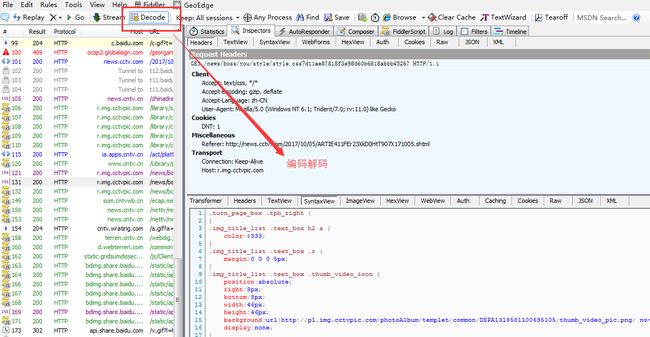
12.7 编码小工具、查询会话、编码解码
12.8 第三方插件
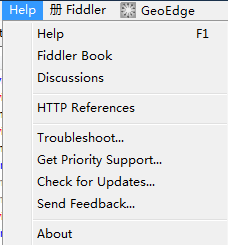
12.9 官方文档