Flutter 常用布局之Container
生活中离不开杯子、碗、盆等容器
喝水需要杯子,装饭装肉用的碗,洗脸洗脚用的盆.
杯子、碗、洗脸盆都有自己的颜色、宽度、高度;这一切属性根据我们的需求到商店进行了购买.
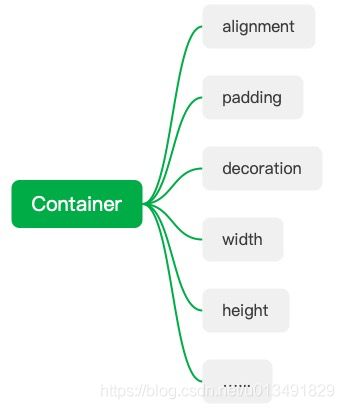
在Flutter开发中接触到的Container(容器),它也有相关的属性供我们使用.
Container可以根据属性的设置来展现不同的布局大小和样式,还可以容纳其他Widget.
Container只所以可以是容器,因为它可以容纳其它的widget.
常用属性 width、height、color、alignment、padding
........
固定宽高
Center(
child: Container(width: 100.0,height: 100.0,color: Colors.blue,),
),Center(
child: Container(width: 200.0,height: 100.0,color: Colors.red,),
)宽度和高度无穷大
Center(
child: Container(
width: double.infinity,
height: double.infinity,
//color: Colors.red,
decoration: BoxDecoration(color: Colors.blue,),
),
)宽高>=-0.0 (宽高为正数和-0.0)
Center(
child: Container(
width: -100.0,
height: -100.0,
//color: Colors.red,
decoration: BoxDecoration(color: Colors.blue,),
),
),运行异常
Container宽高约束条件
子widget对其方式
常见的对齐方式
topLeft、topCenter、topRight、centerLeft、center、centerRight、bottomLeft、bottomCenter、bottomRight.
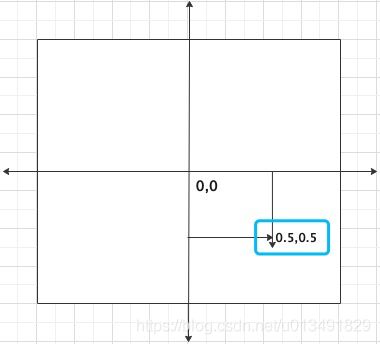
对齐方式是以容器的中心点为基准
Alignment center = Alignment(0.0, 0.0)
Container(
width: 200.0,
height: 200.0,
color: Colors.red,
alignment: Alignment.center,
child: Text("xmiaoshen"),
),
)对齐方式以容器的最左边顶部为基准
Alignment topLeft = Alignment(-1.0, -1.0)
Container(
width: 200.0,
height: 200.0,
color: Colors.blue,
alignment: Alignment.topLeft,
child: Text("xmiaoshen",style: TextStyle(fontWeight: FontWeight.bold,fontSize: 18.0),),
)自定义对齐方式
Container(
width: 200.0,
height: 200.0,
color: Colors.blue,
alignment: Alignment(0.5,0.5),
child: Text("xmiaoshen",style: TextStyle(fontWeight: FontWeight.bold,fontSize: 18.0),),
),内边距
内边距 (padding): Container 内部widget分别到四边距离.
Container(
width: 200.0,
height: 200.0,
color: Colors.blue,
padding: EdgeInsets.only(top: 10.0,left: 10.0),
alignment: Alignment.topLeft,
child: Text("xmiaoshen",style: TextStyle(fontWeight: FontWeight.bold,fontSize: 18.0),),
)子widget宽高超过或者等于父容器时,内边距属性padding依然有效
Container(
width: 200.0,
height: 200.0,
color: Colors.blue,
padding: EdgeInsets.all(18.0),
alignment: Alignment.topLeft,
child: Container(width: 200.0,height: 200.0,color: Colors.black45,),
)Container(
width: 200.0,
height: 200.0,
color: Colors.blue,
padding: EdgeInsets.all(18.0),
alignment: Alignment.topLeft,
child: Container(width: 300.0,height: 300.0,color: Colors.black45,),
)外边距
外边距 (margin): Container 分别到父容器Container四边距离.
Container(
width: 200.0,
height: 200.0,
color: Colors.blue,
alignment: Alignment.topLeft,
child: Container(
width: 200.0,
height: 200.0,
color: Colors.black45,
margin: EdgeInsets.all(20.0),
),
)container宽高超过或者等于父容器时,外边距属性margin依然有效
Container(
width: 200.0,
height: 200.0,
color: Colors.blue,
alignment: Alignment.topLeft,
child: Container(
width: 300.0,
height: 300.0,
color: Colors.black45,
margin: EdgeInsets.all(20.0),
),
)添加约束
容器约束
当我们设置容器的 width 必须在 minWith 和 maxWith 之间.
当我们设置容器的 height 必须在 minHeight 和 maxHeight 之间.
美化Container
通过设置 Container 的属性
decoration (装饰、装饰品)
Box (盒子)
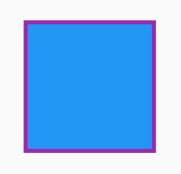
设置边框
Container(
width: 200.0,
height: 200.0,
//color: Colors.black45,
decoration: BoxDecoration(
color: Colors.blue,
border: Border.all(color: Colors.purple,width: 6.0),
),
)边框变圆角
Container(
width: 200.0,
height: 200.0,
//color: Colors.black45,
decoration: BoxDecoration(
color: Colors.blue,
border: Border.all(color: Colors.purple,width: 6.0),
borderRadius: BorderRadius.all(Radius.circular(20.0))
),
)Container(
width: 200.0,
height: 200.0,
//color: Colors.black45,
decoration: BoxDecoration(
color: Colors.blue,
border: Border.all(color: Colors.purple,width: 6.0),
borderRadius: BorderRadius.only(
topLeft: Radius.circular(20.0),
bottomRight: Radius.circular(20.0))
),
)矩形变圆形
Container(
width: 200.0,
height: 200.0,
//color: Colors.black45,
decoration: BoxDecoration(
color: Colors.blue,
border: Border.all(color: Colors.purple,width: 6.0),
shape: BoxShape.circle
),
)设置阴影
offset 阴影开始坐标(相对于手机屏幕原点偏移量) ,blurRadius 阴影模糊半径 ,spreadRadius 阴影扩散半径.
Container(
width: 200.0,
height: 200.0,
//color: Colors.black45,
decoration: BoxDecoration(
color: Colors.blue,
boxShadow: [
BoxShadow(
color: Colors.purple,
offset: Offset(-6.0, 6.0),
blurRadius: 6.0,spreadRadius: 3.0)
],
shape: BoxShape.rectangle),
)Container(
width: 200.0,
height: 200.0,
//color: Colors.black45,
decoration: BoxDecoration(
color: Colors.blue,
boxShadow: [
BoxShadow(
color: Colors.purple,
offset: Offset(-6.0, 6.0),
blurRadius: 6.0,spreadRadius: 3.0)
],
shape: BoxShape.circle),
)渐变背景
Container(
width: 200.0,
height: 200.0,
//color: Colors.black45,
decoration: BoxDecoration(
color: Colors.blue,
gradient: LinearGradient(colors: [
Colors.blue.withOpacity(1.0),
Colors.blue.withOpacity(0.9),
Colors.blue.withOpacity(0.8),
Colors.blue.withOpacity(0.7),
Colors.blue.withOpacity(0.6),
Colors.blue.withOpacity(0.5),
Colors.blue.withOpacity(0.4),
Colors.blue.withOpacity(0.3),
Colors.blue.withOpacity(0.2),
Colors.blue.withOpacity(0.1),
], begin: Alignment.topCenter,
end: Alignment.bottomCenter)),
)小太阳
Container(
width: 200.0,
height: 200.0,
//color: Colors.black45,
decoration: BoxDecoration(
color: Colors.blue,
gradient: RadialGradient(
center: const Alignment(0.0, 0.0), // near the top right
radius: 0.2,
colors: [
const Color(0xFFFFFF00), // yellow sun
const Color(0xFF0099FF), // blue sky
],
stops: [0.3, 1.0],
)),
)参考
虚线容器插件
matrix4_transform