使用pyecharts绘制漂亮图:6个基本步骤
pyecharts基于百度开源的、使用广泛的echarts,使用python语言,开发的一套绘图库,是不折不扣的绘图神器。
必备资料
属性都有哪些取值,去下面这里查:
https://pyecharts.org/#/zh-cn/rectangular_charts
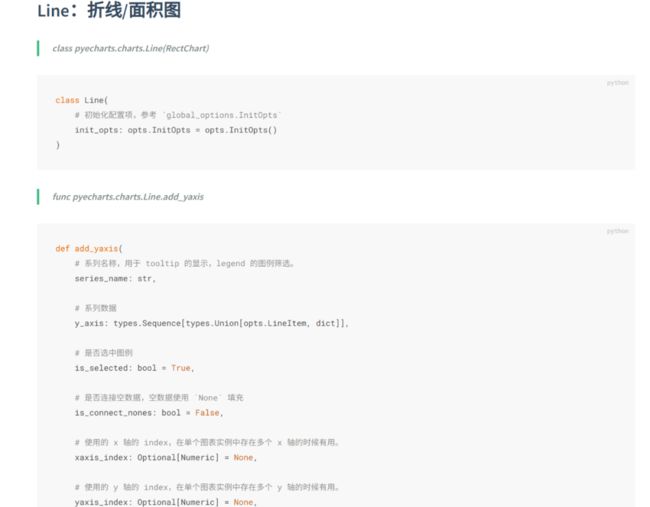
如今天使用到的Line图,最重要的一个方法:add_yaxis都有哪些属性,从上面网址轻松get到:
一步一步绘出下面的漂亮图:
使用pyecharts绘制这幅漂亮图

任务分解
今天绘制下面这一部分:
如何画出上面图呢?
Step1,导入pyecharts相关模块:
import pyecharts.options as opts
from pyecharts.charts import Line
options 模块是pyecharts最重要模块之一,里面封装了几乎所有全局配置项和系列配置项的相关对象。
charts 模块就是各种图表,如折线图、柱状图、树形图......
Step2,造数
30 对(x,y),数据比较简单:
x_data = [str(i)+'日' for i in range(1,31)]
y_data = [509, 917, 2455, 2610, 2719, 3033, 3044, 3085, 2708, 2809, 2117,2000,1455,1210,719,\
733,944,2285,2208,3372,3936,3693,2962,2810,3519,2455,2610,2719,2484,2078]
Step3,图形初始化配置
第一个问题:下面代码开始的一对括号作用是?有它我们可以随意换行,看起来更爽
第二个问题:InitOpts 是什么对象? 这是options模块中的一个图形初始化相关的配置对象。
(
Line(opts.InitOpts(
bg_color = "#1A1835",
))
)
使用它配置绘图的基本设置,比如图标画布宽度、高度、背景颜色等,所有属性及取值如下所示:
class InitOpts(
# 图表画布宽度,css 长度单位。
width: str = "900px",
# 图表画布高度,css 长度单位。
height: str = "500px",
# 图表 ID,图表唯一标识,用于在多图表时区分。
chart_id: Optional[str] = None,
# 渲染风格,可选 "canvas", "svg"
# # 参考 `全局变量` 章节
renderer: str = RenderType.CANVAS,
# 网页标题
page_title: str = "Awesome-pyecharts",
# 图表主题
theme: str = "white",
# 图表背景颜色
bg_color: Optional[str] = None,
# 远程 js host,如不设置默认为 https://assets.pyecharts.org/assets/"
# 参考 `全局变量` 章节
js_host: str = "",
# 画图动画初始化配置,参考 `global_options.AnimationOpts`
animation_opts: Union[AnimationOpts, dict] = AnimationOpts(),
)
此处使用到一个背景属性bg_color
Step4,添加 x 轴
添加 x 轴:
其中,x 轴的数据:
.add_xaxis(xaxis_data=x_data)
直接赋值给xaxis_data
Step5,添加 y 轴
添加 y 轴:
其中,y 轴的数据赋值给y_axis,同时做一些 y 轴属性配置:
.add_yaxis(
y_axis=y_data,
series_name="访问量",
symbol="circle",
symbol_size = 10,
is_symbol_show=True,
label_opts=opts.LabelOpts(is_show=False),
itemstyle_opts=opts.ItemStyleOpts(
color = "#6f7de3"
)
)
以上各个参数的含义:
series_name:系列名称,用于 tooltip 的显示,legend 的图例筛选。
symbol: 点的显示形状,详细含义如下:
# 标记的图形。
# ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle',
# 'diamond', 'pin', 'arrow', 'none'
# 可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。
is_symbol_show 是否显示 symbol, 如果 false 则只有在 tooltip hover 的时候显示。
label_opts 标签配置项,就是每个点的标签对象
opts.LabelOpts,如果不想显示,设置它的属性is_show为Falseitemstyle_opts 图元样式配置项,此处只设置了opts.ItemStyleOpts实例的color属性
Step6,一行代码完成图形渲染
.render("basic_line_chart.html")
put it together
此篇文章的完整代码:
import pyecharts.options as opts
from pyecharts.charts import Line
x_data = [str(i)+'日' for i in range(1,31)]
y_data = [509, 917, 2455, 2610, 2719, 3033, 3044, 3085, 2708, 2809, 2117,2000,1455,1210,719,\
733,944,2285,2208,3372,3936,3693,2962,2810,3519,2455,2610,2719,2484,2078]
y2_data = [
2136,3693,2962,3810,3519,3484,3915,3823,3455,4310,4019,3433,3544,3885,4208,3372,\
3484,3915,3748,3675,4009,4433,3544,3285,4208,3372,3484,3915,3823,4265,4298]
(
Line(opts.InitOpts(
bg_color = "#1A1835",
))
.add_xaxis(xaxis_data=x_data)
.add_yaxis(
y_axis=y_data,
series_name="访问量",
symbol="circle",
symbol_size = 10,
is_symbol_show=True,
label_opts=opts.LabelOpts(is_show=False),
itemstyle_opts=opts.ItemStyleOpts(
color = "#6f7de3"
)
)
.render("basic_line_chart.html")
)
行数:176
字数:907
若有用,欢迎赏个三连。