lighthouse工具
When opening Chrome DevTools, you will see this highlighted tab in the above image. What is it? It’s Lighthouse, an open-source automated tool for improving the quality of webpages.
打开Chrome DevTools时 ,您将在上图中看到该突出显示的标签。 它是什么? 它是Lighthouse ,一个用于改善网页质量的开源自动化工具。
By default, it measures performance, progressive web app, best practices, accessibility, and search engine optimization (SEO), although you can adapt them to your needs by checking and unchecking items in Categories.
默认情况下,它可以衡量性能,渐进式Web应用程序,最佳实践,可访问性和搜索引擎优化(SEO),尽管您可以通过选中和取消选中类别中的项目来使它们适应您的需求。
We chose the Device type to be Desktop for our use cases.
对于我们的用例,我们选择设备类型为桌面。
There is also the ‘Clear storage’ button at the top-left corner. It has been hidden well, but we found the setting button to unhide it at the top-right corner. It has been unchecked. Otherwise, it ends up testing login pages with user information to be cleared.
左上角还有一个“清除存储”按钮。 它已经很好地隐藏了,但是我们在右上角找到了取消隐藏它的设置按钮。 尚未选中。 否则,它将最终测试登录页面以及要清除的用户信息。
Lighthouse is easy to use, and it produces quite accurate measuring data. Following the suggestion in the report card, we can improve performance, accessibility, and other aspects of webpages. It is a highly recommended tool for web developers.
Lighthouse易于使用,并且可以生成非常准确的测量数据。 按照报告卡中的建议,我们可以改善网页的性能,可访问性和其他方面。 强烈建议Web开发人员使用此工具。
衡量一个网站 (Measure a Website)
Let’s measure the Lighthouse website using Lighthouse:
让我们使用Lighthouse测量Lighthouse网站 :
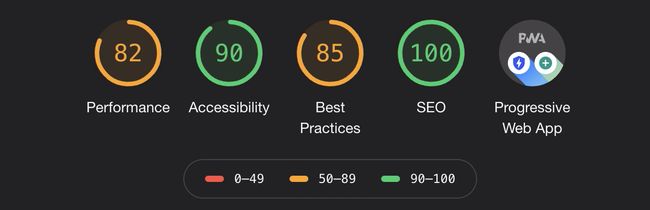
After clicking the ‘Generate report’ button, it produces the following report card for the selected webpage:
单击“生成报告”按钮后,它将为所选网页生成以下报告卡:
The scores are colored according to these ranges:
分数根据以下范围着色:
- 0 - 49 (red): Poor 0-49(红色):较差
- 50 - 89 (orange): Needs improvement 50-89(橙色):需要改进
- 90 - 100 (green): Good 90-100(绿色):良好
To provide a good user experience, websites should strive to have a score above 90.
为了提供良好的用户体验,网站应力争得分超过90。
We go through each section to see how to interpret these scores.
我们遍历每个部分,以了解如何解释这些分数。
表现分数 (Performance score)
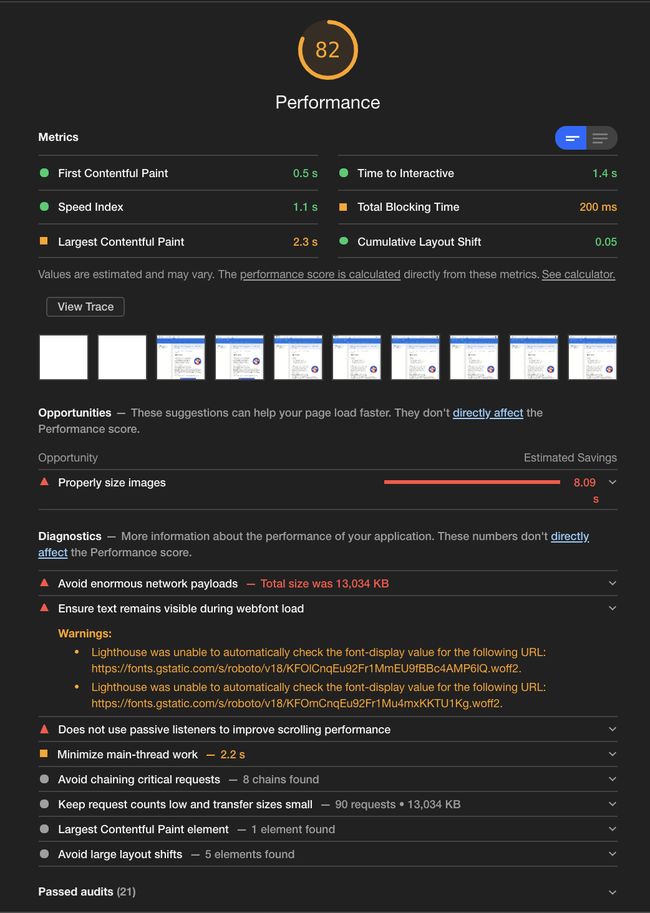
The above is the performance scorecard, which is composed of six metrics:
上面是性能记分卡,它由六个指标组成:
- First Contentful Paint: It marks the time at which the first text or image is painted. 第一个内容丰富的绘画:它标记了第一个文本或图像的绘画时间。
- Speed Index: It shows how quickly the contents of a page are visibly populated. 速度索引:显示页面内容的可见速度。
- Largest Contentful Paint: It marks the time at which the largest text or image is painted. 内容最大的涂料:它标记了最大的文字或图像的绘制时间。
- Time to Interactive: It is the amount of time it takes for the page to become fully interactive. 互动时间:页面完全互动所花费的时间。
- Total Blocking Time: It is the sum of all time periods between First Contentful Paint and Time to Interactive. 总阻止时间:这是“第一个内容丰富的绘画”与“互动时间”之间的所有时间段的总和。
- Cumulative Layout Shift: It measures the movement of visible elements within the viewport. 累积布局偏移:它测量视口内可见元素的移动。
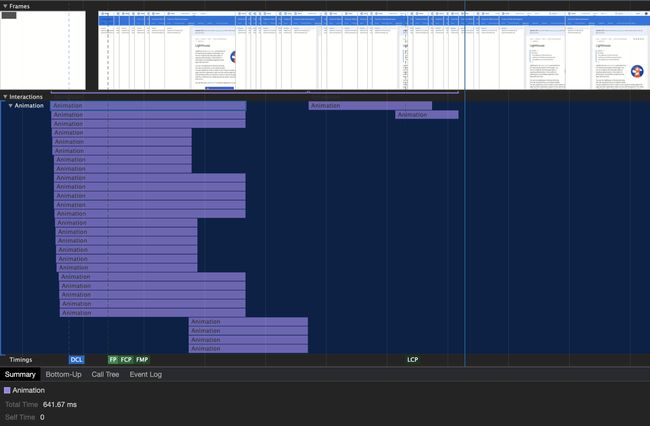
Under the Metrics section, there are a number of snapshots to show how this webpage gets loaded. Clicking the View Trace button will go to the Performance tab where loading details are traced:
在“指标”部分下,有许多快照来显示如何加载此网页。 单击“查看跟踪”按钮将转到“性能”选项卡,在其中跟踪加载详细信息:
The above table includes rich information. For example, if we go to Largest Contentful Paint area, we can zoom in and find out the animation loading time.
上表包含丰富的信息。 例如,如果我们转到内容最大的绘画区域,则可以放大并找出动画的加载时间。
‘Opportunities’ in the scorecard are suggestions to help the page loading faster. One of the suggestions is about properly sizing images. Open this item, and we see the five largest images:
计分卡中的“机会”是帮助您更快地加载页面的建议。 建议之一是适当调整图像大小。 打开此项目,我们看到五个最大的图像:
Click on the link of the largest image. It’s a surprise to find out the Men’s Outerwear advertisement.
单击最大图像的链接。 找出男士外套广告真是令人惊讶。
Rerunning the report, surprisingly, we get a performance score of 100. Running it again, the score comes back to around 82.
令人惊讶的是,运行该报告,我们获得了100分的性能得分。再次运行该报告,得分回到了82分左右。
What happened?
发生了什么?
There are many facts that affect the score. It is possibly caused by A/B tests, changes in the advertisement being served, internet traffic routing changes, etc.
有许多因素会影响得分。 这可能是由于A / B测试,所投放广告中的更改,互联网流量路由更改等引起的。
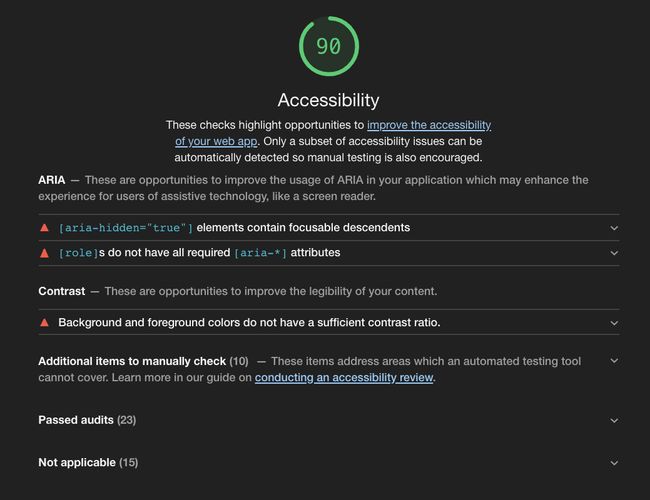
辅助功能得分 (Accessibility score)
The above is the accessibility scorecard, which displays accessibility opportunities. Here it shows two ARIA improvement recommendations and one suggestion for contrast colors.
上面是可访问性记分卡,其中显示了可访问性机会。 这里显示了两个ARIA改进建议和一个对比色建议。
This is a list of passed audits:
这是通过审核的列表:
Another list of not applicable items:
另一个不适用项的列表:
Together, it exhibits all the accessibility criteria used by Lighthouse. It captures most of the measurements mentioned in 10 Steps to Building Web Applications With Accessibility (a11y).
它们一起显示了Lighthouse使用的所有可访问性标准。 它捕获了构建具有可访问性的Web应用程序的10个步骤(a11y)中提到的大多数度量。
最佳做法得分 (Best practices score)
The above is the best practices scorecard, which checks opportunities to improve the overall code health of webpages.
以上是最佳做法记分卡,用于检查改善网页总体代码运行状况的机会。
It points out two issues: Some cross-origin destinations are unsafe, and there are a number of browser errors.
它指出了两个问题:一些跨域目标不安全,并且存在许多浏览器错误。
The passed audits show what other things are verified against best practices:
通过的审核显示了针对最佳实践还验证了其他哪些内容:
- Uses HTTPS 使用HTTPS
- Avoids requesting geolocation permission on page load 避免在页面加载时请求地理位置许可
- Avoids requesting notification permission on page load 避免在页面加载时请求通知权限
- Avoids front-end JavaScript libraries with known security vulnerabilities 避免具有已知安全漏洞的前端JavaScript库
- Allows users to paste into password fields 允许用户粘贴到密码字段中
- Displays images with the correct aspect ratio 以正确的纵横比显示图像
- Displays images with the appropriate size 以适当的尺寸显示图像
- Page has the HTML doctype 页面具有HTML文档类型
- Properly defines charset 正确定义字符集
- Avoids application cache 避免应用程序缓存
- Detected JavaScript libraries 检测到JavaScript库
- Avoids deprecated APIs 避免使用过时的API
SEO分数 (SEO score)
The above is the search engine optimization scorecard, which checks whether the page is optimized for search engine results ranking.
上面是搜索引擎优化计分卡,它检查页面是否针对搜索引擎结果排名进行了优化。
These are criteria used by Lighthouse:
这些是Lighthouse使用的标准:
Has a
tag with width or initial-scale (mobile friendly)具有宽度或初始比例的
标签(适合移动设备)Document has a
</code> element</p><p> 文档具有<code><title></code>元素 </p></li> <li>Document has a meta description<p class="nodelete"></p> 文档具有元描述 </li> <li>Page has successful HTTP status code<p class="nodelete"></p> 页面具有成功的HTTP状态代码 </li> <li>Links have descriptive text<p class="nodelete"></p> 链接具有描述性文字 </li> <li>Page isn’t blocked from indexing<p class="nodelete"></p> 没有阻止页面建立索引 </li> <li><p><code>robots.txt</code>, a file tells search engines which pages can be crawled, is valid</p><p> <code>robots.txt</code> (该文件告诉搜索引擎可以抓取哪些页面)有效 </p></li> <li><p>Image elements have <code>[alt]</code> attributes</p><p> 图像元素具有<code>[alt]</code>属性 </p></li> <li><p>Document has a valid <code>hreflang</code></p><p> 文件包含有效的<code>hreflang</code> </p></li> <li><p>Document has a valid <code>rel=canonical</code>, which tells search engines that it is the same as the canonical URL</p><p> 文档具有有效的<code>rel=canonical</code> ,它告诉搜索引擎它与规范URL相同 </p></li> <li>Document avoids plugins<p class="nodelete"></p> 文档避免插件 </li> <li>Document uses legible font sizes<p class="nodelete"></p> 文档使用清晰的字体大小 </li> <li>Tap targets are sized appropriately<p class="nodelete"></p> 分接目标的大小适当 </li> </ul> <h2> PWA分数 <span style="font-weight: bold;">(</span>PWA Score<span style="font-weight: bold;">)</span></h2> <div> <div> <div> <div> <div style="text-align: center;"> <a href="http://img.e-com-net.com/image/info8/c7c6b76c1ddf4d50a32278170ae9726e.jpg" target="_blank"><img alt="lighthouse工具_Lighthouse:一种用于网页的性能和优化工具_第9张图片" src="http://img.e-com-net.com/image/info8/c7c6b76c1ddf4d50a32278170ae9726e.jpg" width="650" height="735" style="outline: none;;border:1px solid black;"></a> </div> </div> </div> </div> </div> <p>The above is the progressive web app scorecard, which provides insights and feedback on a web app for PWA features. It provides a set of metrics to help build a PWA for the full application-like experience.</p> <p> 上面是渐进式Web应用程序记分卡,它提供了有关PWA功能的Web应用程序的见解和反馈。 它提供了一组度量标准来帮助构建PWA,以获得完整的类似于应用程序的体验。 </p> <p>Lighthouse tests applicable PWA criteria:</p> <p> Lighthouse测试适用的PWA标准: </p> <ul> <li>Starts fast and stays fast<p class="nodelete"></p> 快速启动并保持快速 </li> <li>Is installable<p class="nodelete"></p> 可安装 </li> <li>Works in any browser<p class="nodelete"></p> 在任何浏览器中均可使用 </li> <li>Responsive to any screen size<p class="nodelete"></p> 响应任何屏幕尺寸 </li> <li>Provides a custom offline page<p class="nodelete"></p> 提供自定义的离线页面 </li> <li>Is fully accessible<p class="nodelete"></p> 完全可访问 </li> <li>Can be discovered through search<p class="nodelete"></p> 可以通过搜索发现 </li> <li>Works with any input type, such as a mouse, a keyboard, a stylus, or touch<p class="nodelete"></p> 适用于任何输入类型,例如鼠标,键盘,手写笔或触摸 </li> <li>Provides context for permission requests<p class="nodelete"></p> 提供权限请求的上下文 </li> <li>Follows best practices for healthy code<p class="nodelete"></p> 遵循最佳实践以获取健康代码 </li> </ul> </div> </div> <div> <div> <h1> 结论 <span style="font-weight: bold;">(</span>Conclusion<span style="font-weight: bold;">)</span></h1> <p>Lighthouse is a useful tool to measure and optimize our products. It is a click away with Chrome DevTools.</p> <p> Lighthouse是衡量和优化我们产品的有用工具。 单击即可使用Chrome DevTools。 </p> <p>It is also available as a command-line tool or as a node module:</p> <p> 它也可以作为命令行工具或节点模块使用: </p> <pre><code class="has">npm install -g lighthouse<br>lighthouse --help<br>or npm install --save-dev lighthouse</code></pre> <p>In addition, Lighthouse CI is a suite of tools that enable continuously running, saving, retrieving, and asserting against Lighthouse results.</p> <p> 此外, Lighthouse CI是一套工具,可以连续运行,保存,检索和声明灯塔结果。 </p> <p>Are you ready to try it out?</p> <p> 您准备好尝试了吗? </p> <p>Thanks for reading. I hope this was helpful. You can see my other Medium publications here.</p> <p> 谢谢阅读。 我希望这可以帮到你。 您可以在这里查看我的其他Medium出版物。 </p> </div> </div> </div> <blockquote> <p>翻译自: https://medium.com/better-programming/lighthouse-a-performance-and-optimization-tool-for-webpages-e0b4eeaef3e4</p> </blockquote> <p>lighthouse工具</p> </article> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1362975210206158848"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(python,java,linux,mysql,js)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1892411162377646080.htm" title="Android Gradle使用总结" target="_blank">Android Gradle使用总结</a> <span class="text-muted">Wei_Leng</span> <a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a><a class="tag" taget="_blank" href="/search/studio/1.htm">studio</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/gradle/1.htm">gradle</a><a class="tag" taget="_blank" href="/search/%E8%84%9A%E6%9C%AC/1.htm">脚本</a> <div>其他Groovy入门学习http://blog.csdn.net/zhaoyanjun6/article/details/70313790AndroidGradleAndroid项目使用Gradle作为构建框架,Gradle又是以Groovy为脚本语言。所以学习Gradle之前需要先熟悉Groovy脚本语言。Groovy是基于Java语言的脚本语言,所以它的语法和Java非常相似,但是具有比jav</div> </li> <li><a href="/article/1892410529520087040.htm" title="JavaScript的魔法世界:巧妙之处与实战技巧" target="_blank">JavaScript的魔法世界:巧妙之处与实战技巧</a> <span class="text-muted">skyksksksksks</span> <a class="tag" taget="_blank" href="/search/%E7%BB%BC%E5%90%88%E4%B8%AA%E4%BA%BA%E6%9D%82%E8%AE%B0/1.htm">综合个人杂记</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>一、从浏览器玩具到全栈利器的蜕变之路JavaScript诞生于1995年,原本只是网景公司为浏览器设计的"小脚本"。谁能想到这个曾被戏称为"玩具语言"的家伙,如今已蜕变成支撑现代Web开发的擎天柱?就像一只破茧成蝶的幼虫,JavaScript经历了ECMAScript标准的持续进化,在Node.js的加持下突破了浏览器的桎梏,实现了从客户端到服务端的华丽转身。V8引擎的涡轮增压让它跑得比猎豹还快,</div> </li> <li><a href="/article/1892408764976394240.htm" title="Redis 全方位解析:从入门到实战" target="_blank">Redis 全方位解析:从入门到实战</a> <span class="text-muted">kiss strong</span> <a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a> <div>引言在当今互联网快速发展的时代,高并发、低延迟的应用场景越来越普遍。Redis,作为一款高性能的开源数据库,以其卓越的性能和灵活的功能,成为了许多开发者的首选工具。无论是在缓存、消息队列,还是在实时数据分析等领域,Redis都展现出了强大的能力。本文将从Redis的基本介绍、官网、安装、特性,到具体的存储类型、Java代码实例、SpringBoot整合,以及Redis的主要作用和应用场景,进行全面</div> </li> <li><a href="/article/1892408260808470528.htm" title="Redis设置密码保姆级教程" target="_blank">Redis设置密码保姆级教程</a> <span class="text-muted">Excellent的崽子</span> <a class="tag" taget="_blank" href="/search/Redis/1.htm">Redis</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a> <div>在Windows系统上设置Redis密码在Windows系统上设置Redis密码的过程与Linux系统类似,但需注意几个关键步骤以确保正确配置。以下是一步一步的指导:步骤一:编辑配置文件定位配置文件:首先,找到Redis的安装目录,并定位到redis.windows.conf文件。这个文件通常包含了Redis的所有配置选项。修改密码设置:使用文本编辑器打开redis.windows.conf文件,</div> </li> <li><a href="/article/1892407630001926144.htm" title="【系统设计】忘记MySQL密码,应该如何重置" target="_blank">【系统设计】忘记MySQL密码,应该如何重置</a> <span class="text-muted">红烧白开水。</span> <a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE/1.htm">数据</a><a class="tag" taget="_blank" href="/search/%E5%85%B3%E7%B3%BB%E5%9E%8B%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">关系型数据库</a><a class="tag" taget="_blank" href="/search/%E5%AF%86%E7%A0%81/1.htm">密码</a><a class="tag" taget="_blank" href="/search/%E9%87%8D%E7%BD%AE/1.htm">重置</a> <div>如果在电脑上安装的MySQL数据库忘记了密码,可以通过以下步骤重置密码。具体操作因操作系统和MySQL版本略有不同,但总体流程类似:步骤1:停止MySQL服务首先需要停止正在运行的MySQL服务。Linux/macOSsudosystemctlstopmysql#或sudoservicemysqlstopWindows按Win+R,输入services.msc并回车。找到MySQL服务,右键选择停</div> </li> <li><a href="/article/1892407376435277824.htm" title="前端开发入门指南:HTML、CSS和JavaScript基础知识" target="_blank">前端开发入门指南:HTML、CSS和JavaScript基础知识</a> <span class="text-muted">方向感超强的</span> <a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>引言:大家好,我是一名简单的前端开发爱好者,对于网页设计和用户体验的追求让我深深着迷。在本篇文章中,我将带领大家探索前端开发的基础知识,涵盖HTML、CSS和JavaScript。如果你对这个领域感兴趣,或者想要了解如何开始学习前端开发,那么这篇文章将为你提供一个良好的起点。1.前端开发概述在我们深入了解前端开发的细节之前,让我们先了解一下前端开发的定义和作用。简而言之,前端开发涉及构建用户直接与</div> </li> <li><a href="/article/1892407250018955264.htm" title="自动化的抖音" target="_blank">自动化的抖音</a> <span class="text-muted">luckycoke</span> <a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a> <div>文件命名main.jsvaruiModule=require("ui_module.js");if(!auto.service){toast("请开启无障碍服务");auto.waitFor();}varisRunning=true;varswipeCount=0;vartargetSwipeCount=random(1,10);varwindow=uiModule.createUI();uiMo</div> </li> <li><a href="/article/1892406744987004928.htm" title="《Java高级-Xml:利用DOM4j解析XML》" target="_blank">《Java高级-Xml:利用DOM4j解析XML》</a> <span class="text-muted">大大大钢琴</span> <a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/Java%EF%BC%9A%E7%BB%8F%E9%AA%8C%E6%80%BB%E7%BB%93/1.htm">Java:经验总结</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>利用DOM4j解析XMLdom4j是一个简单的开源库,用于处理XML、XPath和XSLT,它基于Java平台,使用Java的集合框架,全面集成了DOM,SAX和JAXP。dom4j是目前在xml解析方面是最优秀的(Hibernate、Sun的JAXM也都使用dom4j来解析XML),它合并了许多超出基本XML文档表示的功能,包括集成的XPath支持、XMLSchema支持以及用于大文档或流化文档</div> </li> <li><a href="/article/1892404728181092352.htm" title="React 渲染 Flash 接口数据" target="_blank">React 渲染 Flash 接口数据</a> <span class="text-muted">ox0080</span> <a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/%E5%8C%97%E6%BC%82%2B%E6%BB%B4%E6%BB%B4%E5%87%BA%E8%A1%8C/1.htm">北漂+滴滴出行</a><a class="tag" taget="_blank" href="/search/VIP/1.htm">VIP</a><a class="tag" taget="_blank" href="/search/%E6%BF%80%E5%8A%B1/1.htm">激励</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a> <div>1.后端Python代码使用Flask创建多个接口,每个接口返回不同的数据,并使用自定义装饰器来绑定路由。代码:#app.pyfromflaskimportFlask,jsonifyapp=Flask(__name__)defapi_route(route,methods=['GET']):"""自定义装饰器,用于将函数与HTTP路由绑定"""defdecorator(func):app.rout</div> </li> <li><a href="/article/1892403593798021120.htm" title="cesium 加载本地json、GeoJson数据" target="_blank">cesium 加载本地json、GeoJson数据</a> <span class="text-muted">前端熊猫</span> <a class="tag" taget="_blank" href="/search/Cesium/1.htm">Cesium</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>GeoJSON是一种用于编码地理数据结构的格式{"type":"Feature","geometry":{"type":"Point","coordinates":[125.6,10.1]},"properties":{"name":"某地点"}}一、直接加载GeoJSON文件//方式1:通过GeoJsonDataSource加载viewer.dataSources.add(Cesium.GeoJ</div> </li> <li><a href="/article/1892402708804071424.htm" title="LQB---基础练习---十六进制转八进制" target="_blank">LQB---基础练习---十六进制转八进制</a> <span class="text-muted">「已注销」</span> <a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/LQB/1.htm">LQB</a><a class="tag" taget="_blank" href="/search/LQB/1.htm">LQB</a> <div>试题基础练习十六进制转八进制资源限制内存限制:512.0MBC/C++时间限制:1.0sJava时间限制:3.0sPython时间限制:5.0s问题描述给定n个十六进制正整数,输出它们对应的八进制数。输入格式输入的第一行为一个正整数n(1<=n<=10)。接下来n行,每行一个由09、大写字母AF组成的字符串,表示要转换的十六进制正整数,每个十六进制数长度不超过100000。输出格式输出n行,每行为</div> </li> <li><a href="/article/1892400189780586496.htm" title="js如何直接下载文件流" target="_blank">js如何直接下载文件流</a> <span class="text-muted">涔溪</span> <a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>在JavaScript中直接处理文件下载,尤其是在处理文件流的情况下,通常涉及到使用fetchAPI或者XMLHttpRequest来获取文件流,并通过创建一个临时的标签(锚点元素)触发下载。以下是使用fetchAPI的一个示例:fetch('你的文件URL',{method:'GET',headers:{//如果需要的话,可以在这里添加请求头}}).then(response=>response</div> </li> <li><a href="/article/1892398803407925248.htm" title="部署前端项目2" target="_blank">部署前端项目2</a> <span class="text-muted">augenstern416</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>前端项目的部署是将开发完成的前端代码发布到服务器或云平台,使其能够通过互联网访问。以下是前端项目部署的常见步骤和工具:1.准备工作在部署之前,确保项目已经完成以下步骤:代码优化:压缩JavaScript、CSS和图片文件,减少文件体积。环境配置:区分开发环境和生产环境(如API地址、环境变量等)。测试:确保项目在本地测试通过,没有明显Bug。2.部署流程1.构建项目大多数前端项目(如React、V</div> </li> <li><a href="/article/1892398677004185600.htm" title="对象的操作" target="_blank">对象的操作</a> <span class="text-muted">augenstern416</span> <a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a> <div>在前端开发中,JavaScript提供了许多内置对象和方法,用于处理数据、操作DOM、处理事件等。以下是一些常用对象及其方法和扩展技巧:1.Object对象Object是JavaScript中最基础的对象,几乎所有对象都继承自Object。常用方法Object.keys(obj):返回对象的所有可枚举属性的键名数组。constobj={a:1,b:2};console.log(Object.key</div> </li> <li><a href="/article/1892396029710495744.htm" title="Linux搭建FTP服务器" target="_blank">Linux搭建FTP服务器</a> <span class="text-muted">见字如晤X.</span> <a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a> <div>FTP概述FTP服务(FileTransferProtocol服务,文件传输协议服务)是一种用于在网络上传输文件的协议。FTP服务允许用户将文件从一个计算机(本地主机)传输到另一个计算机(远程主机),或者从远程主机接收文件到本地主机。这种传输是基于客户端-服务器模式的,其中用户使用的本地计算机作为客户端,而提供文件存储和访问的远程计算机作为服务器传输连接与传输模式FTP客户端和服务器之间的连接,主</div> </li> <li><a href="/article/1892395273758502912.htm" title="【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!" target="_blank">【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!</a> <span class="text-muted">网安詹姆斯</span> <a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/CTF/1.htm">CTF</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8%E5%A4%A7%E8%B5%9B/1.htm">网络安全大赛</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a> <div>【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、S</div> </li> <li><a href="/article/1892392628524216320.htm" title="【Linux系统】线程安全与可重入性:深入探讨两者的关系" target="_blank">【Linux系统】线程安全与可重入性:深入探讨两者的关系</a> <span class="text-muted">时差freebright</span> <a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/Linux%E7%BA%BF%E7%A8%8B/1.htm">Linux线程</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a> <div>在多线程编程中,线程安全和可重入性是两个非常重要的概念。虽然它们有一定的关联,但并不完全等同。本文将详细解析这两个概念的定义、区别以及它们之间的关系,并通过具体的例子帮助读者更好地理解。0.核心的两句话可重入函数是线程安全函数的⼀种线程安全不一定是可重入的,而可重入函数则⼀定是线程安全的。1.线程安全(ThreadSafety)线程安全是指一个函数或一段代码在多线程环境下被调用时,能够正确地处理多</div> </li> <li><a href="/article/1892392376316522496.htm" title="机器学习·文本数据读写处理" target="_blank">机器学习·文本数据读写处理</a> <span class="text-muted">AAA顶置摸鱼</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%A4%84%E7%90%86/1.htm">数据处理</a> <div>前言在自然语言处理的第一步,需要面对的是各种各样以不同形式表现的文本数据,比如,txt、Excel中的表格数据,还有无法直接打开的pkl文件等。针对这些不同类型的数据,可以基于Python中的基本功能函数或者调用某些库进行读写以及作一些基本的处理。一、文本数据读写方法1.读写TXT文件读取方法:read():读取整个文件,返回字符串。readline():逐行读取,返回字符串。readlines(</div> </li> <li><a href="/article/1892392249963114496.htm" title="LQB(4)-python-DFS搜索" target="_blank">LQB(4)-python-DFS搜索</a> <span class="text-muted">AAA顶置摸鱼</span> <a class="tag" taget="_blank" href="/search/%E8%93%9D%E6%A1%A5%E6%9D%AFpython%E7%BB%84/1.htm">蓝桥杯python组</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E4%BC%98%E5%85%88/1.htm">深度优先</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E8%93%9D%E6%A1%A5%E6%9D%AF/1.htm">蓝桥杯</a> <div>前言DFS即深度优先搜索(Depth-FirstSearch),是一种用于遍历或搜索树或图的算法,有三种核心的应用场景(基础遍历、回溯、剪枝)。一、DFS-基础遍历1.核心原理深度优先搜索(DFS)是一种遍历或搜索树/图的算法,优先沿着一条路径尽可能深入,直到无法继续再回溯。实现方式:递归:隐式利用系统调用栈。栈模拟:显式使用栈数据结构。2.代码实现(1)递归实现(树结构)classTreeNod</div> </li> <li><a href="/article/1892390738520502272.htm" title="前端基础入门:HTML、CSS 和 JavaScript" target="_blank">前端基础入门:HTML、CSS 和 JavaScript</a> <span class="text-muted">阿绵</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/js/1.htm">js</a> <div>在现代网页开发中,前端技术扮演着至关重要的角色。无论是个人网站、企业官网,还是复杂的Web应用程序,前端开发的基础技术HTML、CSS和JavaScript都是每个开发者必须掌握的核心技能。本文将详细介绍这三者的基本概念及其应用一、HTML——网页的骨架HTML(HyperTextMarkupLanguage)是构建网页的基础语言。它是网页的结构和内容的标记语言,决定了网页上的文本、图像、表单等元</div> </li> <li><a href="/article/1892390108330520576.htm" title="Python中LLM的知识图谱构建:动态更新与推理" target="_blank">Python中LLM的知识图谱构建:动态更新与推理</a> <span class="text-muted">二进制独立开发</span> <a class="tag" taget="_blank" href="/search/GenAI%E4%B8%8EPython/1.htm">GenAI与Python</a><a class="tag" taget="_blank" href="/search/%E9%9D%9E%E7%BA%AF%E7%B2%B9GenAI/1.htm">非纯粹GenAI</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E7%9F%A5%E8%AF%86%E5%9B%BE%E8%B0%B1/1.htm">知识图谱</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E7%84%B6%E8%AF%AD%E8%A8%80%E5%A4%84%E7%90%86/1.htm">自然语言处理</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F/1.htm">分布式</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a> <div>文章目录引言1.知识图谱的基本概念1.1知识图谱的定义1.2知识图谱的构建流程2.利用LLM进行知识抽取2.1实体识别2.2关系抽取2.3属性抽取3.知识融合3.1实体对齐3.2冲突消解4.知识存储5.知识推理5.1规则推理5.2基于LLM的推理6.动态更新6.1增量更新6.2实时更新7.结论引言随着人工智能技术的飞速发展,知识图谱(KnowledgeGraph,KG)作为一种结构化的知识表示方法</div> </li> <li><a href="/article/1892389477767245824.htm" title="网页制作03-html,css,javascript初认识のhtml的图像设置" target="_blank">网页制作03-html,css,javascript初认识のhtml的图像设置</a> <span class="text-muted">Ama_tor</span> <a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E5%88%B6%E4%BD%9C%E4%B8%93%E6%A0%8F/1.htm">网页制作专栏</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>一、图像格式网页中图像的格式有三种,Gif,Jpeg,PngGif:Graphicinterchangeformat图像交换格式,文件最多可使用256种颜色,最适合显示色调不连续或具有大面积单一颜色的图像,例如导航条、按钮、图标、徽标或其他具有统一色彩和色调的图像;还可以制作动态图像Jpeg:Giantphotographicexpectgroup,它是一种图像压缩格式,可包含数百万种颜色,不支持</div> </li> <li><a href="/article/1892387966651789312.htm" title="Python's SQLAlchemy and Object-Relational Mapping" target="_blank">Python's SQLAlchemy and Object-Relational Mapping</a> <span class="text-muted">zhanglizhuo</span> <a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a> <div>Acommontaskwhenprogramminganywebserviceistheconstructionofasoliddatabasebackend.Inthepast,programmerswouldwriterawSQLstatements,passthemtothedatabaseengineandparsethereturnedresultsasanormalarrayofrec</div> </li> <li><a href="/article/1892387965171200000.htm" title="java进阶篇--生产环境如何排查bug和优化 JVM?" target="_blank">java进阶篇--生产环境如何排查bug和优化 JVM?</a> <span class="text-muted">爱分享的淘金达人</span> <a class="tag" taget="_blank" href="/search/Java%E6%BA%90%E7%A0%81%E5%89%96%E6%9E%90%2830%E8%AE%B2%29/1.htm">Java源码剖析(30讲)</a><a class="tag" taget="_blank" href="/search/jvm%E4%BC%98%E5%8C%96/1.htm">jvm优化</a><a class="tag" taget="_blank" href="/search/jvm%E8%B0%83%E4%BC%98/1.htm">jvm调优</a><a class="tag" taget="_blank" href="/search/%E4%BC%98%E5%8C%96jvm/1.htm">优化jvm</a><a class="tag" taget="_blank" href="/search/%E7%94%9F%E4%BA%A7%E7%8E%AF%E5%A2%83%E4%BC%98%E5%8C%96jvm/1.htm">生产环境优化jvm</a><a class="tag" taget="_blank" href="/search/%E7%94%9F%E4%BA%A7%E7%8E%AF%E5%A2%83jvm%E4%BC%98%E5%8C%96/1.htm">生产环境jvm优化</a> <div>通过前面几个课时的学习,相信你对JVM的理论及实践等相关知识有了一个大体的印象。而本课时将重点讲解JVM的排查与优化,这样就会对JVM的知识点有一个完整的认识,从而可以更好地应用于实际工作或者面试了。我们本课时的面试题是,生产环境如何排查问题?回答:如果是在生产环境中直接排查JVM的话,最简单的做法就是使用JDK自带的6个非常实用的命令行工具来排查。它们分别是:jps、jstat、jinfo、jm</div> </li> <li><a href="/article/1892387335333539840.htm" title="Jira,一个强大灵活的项目和任务管理工具 Python 库" target="_blank">Jira,一个强大灵活的项目和任务管理工具 Python 库</a> <span class="text-muted">图灵学者</span> <a class="tag" taget="_blank" href="/search/python%E7%B2%BE%E5%8D%8E/1.htm">python精华</a><a class="tag" taget="_blank" href="/search/jira/1.htm">jira</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>目录01初识Jira为什么选择Jira?02安装与配置安装jira库配置Jira访问获取APItoken:配置Python环境:03基本操作创建项目创建任务查询任务更新任务删除任务04高级操作处理子任务搜索任务添加附件评论任务05实战案例自动化创建与分配任务自动生成项目报告06结语01初识JiraJira是Atlassian公司开发的一款项目和任务管理工具。它广泛应用于软件开发、IT支持、营销等各</div> </li> <li><a href="/article/1892386200312934400.htm" title="JavaScript——操作浏览器窗口" target="_blank">JavaScript——操作浏览器窗口</a> <span class="text-muted">yiqi_perss</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a> <div>学习内容:今天学习了alert提示框,提示框中的内容,就是alert后边小括号中的内容例如:alert('我要学JavaScript!');alert('我要学习!');学习总结:日常小总结例如:后面的分号;可以随便去掉,不影响运行效果。不能去掉小括号,否则会报错,不信你可以试试。必须是英文引号,否则会报错。课外扩展:历史渊源例如:ECMAScript是一种语言标准,而JavaScript是网景公</div> </li> <li><a href="/article/1892385948155572224.htm" title="JVM内存模型分区" target="_blank">JVM内存模型分区</a> <span class="text-muted">Lionel·</span> <a class="tag" taget="_blank" href="/search/java%E5%9F%BA%E7%A1%80/1.htm">java基础</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a> <div>JVM内存模型划分根据JVM规范,JVM内存共分为Java虚拟机栈,本地方法栈,堆,方法区,程序计数器,五个部分。1.Java堆(线程共享)Java堆是被所有线程共享的一块内存区域,在虚拟机启动时创建。此内存区域的唯一目的就是存放对象实例,几乎所有的对象实例以及数组都要在堆上分配。Java堆是垃圾收集器管理的主要区域,因此很多时候也被称做“GC堆”。从内存回收的角度看,由于现在收集器基本都采用分代</div> </li> <li><a href="/article/1892385064558325760.htm" title="使用LlamaIndex查询 MongoDB 数据库,并获取 OSS (对象存储服务) 上的 PDF 文件,最终用Langchain搭建应用" target="_blank">使用LlamaIndex查询 MongoDB 数据库,并获取 OSS (对象存储服务) 上的 PDF 文件,最终用Langchain搭建应用</a> <span class="text-muted">朴拙Python交易猿</span> <a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a><a class="tag" taget="_blank" href="/search/pdf/1.htm">pdf</a> <div>使用LlamaIndex查询MongoDB数据库,并获取OSS(对象存储服务)上的PDF文件,然后利用Langchain搭建应用,涉及多个步骤。下面我们将详细介绍如何将这些步骤结合起来,构建一个系统:1.环境准备首先,确保你已经安装了以下Python库:pipinstallllama_indexpymongolangchainopenaiboto3pdfplumberpymongo:MongoDB</div> </li> <li><a href="/article/1892385065640456192.htm" title="MapReduce 读取 Hive ORC ArrayIndexOutOfBoundsException: 1024 异常解决" target="_blank">MapReduce 读取 Hive ORC ArrayIndexOutOfBoundsException: 1024 异常解决</a> <span class="text-muted">一张假钞</span> <a class="tag" taget="_blank" href="/search/mapreduce/1.htm">mapreduce</a><a class="tag" taget="_blank" href="/search/hive/1.htm">hive</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a> <div>个人博客地址:MapReduce读取HiveORCArrayIndexOutOfBoundsException:1024异常解决|一张假钞的真实世界在MR处理ORC的时候遇到如下异常:Exceptioninthread"main"java.lang.ArrayIndexOutOfBoundsException:1024atorg.apache.orc.impl.RunLengthIntegerRe</div> </li> <li><a href="/article/1892384686559260672.htm" title="使用yii自带发邮件功能发送邮件" target="_blank">使用yii自带发邮件功能发送邮件</a> <span class="text-muted">原克技术</span> <a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a> <div>邮件组件的配置取决于您选择的扩展名。通常,您的应用程序配置应如下所示:在配置文件中配置dirname(dirname(__DIR__)).'/vendor','timeZone'=>'Asia/Chongqing','components'=>['db'=>['class'=>'yii\db\Connection','dsn'=>'mysql:host=localhost;dbname=root'</div> </li> <li><a href="/article/57.htm" title="多线程编程之join()方法" target="_blank">多线程编程之join()方法</a> <span class="text-muted">周凡杨</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/JOIN/1.htm">JOIN</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/%E7%BA%BF%E7%A8%8B/1.htm">线程</a> <div>现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢? Java实现过程如下: public class T1 implements Runnabl</div> </li> <li><a href="/article/184.htm" title="java中switch的使用" target="_blank">java中switch的使用</a> <span class="text-muted">bingyingao</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/enum/1.htm">enum</a><a class="tag" taget="_blank" href="/search/break/1.htm">break</a><a class="tag" taget="_blank" href="/search/continue/1.htm">continue</a> <div>java中的switch仅支持case条件仅支持int、enum两种类型。 用enum的时候,不能直接写下列形式。 switch (timeType) { case ProdtransTimeTypeEnum.DAILY: break; default: br</div> </li> <li><a href="/article/311.htm" title="hive having count 不能去重" target="_blank">hive having count 不能去重</a> <span class="text-muted">daizj</span> <a class="tag" taget="_blank" href="/search/hive/1.htm">hive</a><a class="tag" taget="_blank" href="/search/%E5%8E%BB%E9%87%8D/1.htm">去重</a><a class="tag" taget="_blank" href="/search/having+count/1.htm">having count</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E6%95%B0/1.htm">计数</a> <div>hive在使用having count()是,不支持去重计数 hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10; FAILED: SemanticExcep</div> </li> <li><a href="/article/438.htm" title="WebSphere对JSP的缓存" target="_blank">WebSphere对JSP的缓存</a> <span class="text-muted">周凡杨</span> <a class="tag" taget="_blank" href="/search/WAS+JSP+%E7%BC%93%E5%AD%98/1.htm">WAS JSP 缓存</a> <div> 对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。 现服务</div> </li> <li><a href="/article/565.htm" title="设计模式总结" target="_blank">设计模式总结</a> <span class="text-muted">朱辉辉33</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a> <div>1.工厂模式 1.1 工厂方法模式 (由一个工厂类管理构造方法) 1.1.1普通工厂模式(一个工厂类中只有一个方法) 1.1.2多工厂模式(一个工厂类中有多个方法) 1.1.3静态工厂模式(将工厂类中的方法变成静态方法) &n</div> </li> <li><a href="/article/692.htm" title="实例:供应商管理报表需求调研报告" target="_blank">实例:供应商管理报表需求调研报告</a> <span class="text-muted">老A不折腾</span> <a class="tag" taget="_blank" href="/search/finereport/1.htm">finereport</a><a class="tag" taget="_blank" href="/search/%E6%8A%A5%E8%A1%A8%E7%B3%BB%E7%BB%9F/1.htm">报表系统</a><a class="tag" taget="_blank" href="/search/%E6%8A%A5%E8%A1%A8%E8%BD%AF%E4%BB%B6/1.htm">报表软件</a><a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF%E5%8C%96%E9%80%89%E5%9E%8B/1.htm">信息化选型</a> <div>引言 随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标 1、通过报表为采购决策提供数据分析与支撑 2、对供应商进行综合评估以及管理,合理管理和</div> </li> <li><a href="/article/819.htm" title="mysql" target="_blank">mysql</a> <span class="text-muted">林鹤霄</span> <div>转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html mysql -uroot -p ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES) [root@centos var]# service mysql</div> </li> <li><a href="/article/946.htm" title="Linux下多线程堆栈查看工具(pstree、ps、pstack)" target="_blank">Linux下多线程堆栈查看工具(pstree、ps、pstack)</a> <span class="text-muted">aigo</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a> <div>原文:http://blog.csdn.net/yfkiss/article/details/6729364 1. pstree pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n</div> </li> <li><a href="/article/1073.htm" title="html input与textarea 值改变事件" target="_blank">html input与textarea 值改变事件</a> <span class="text-muted">alxw4616</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a> <div>// 文本输入框(input) 文本域(textarea)值改变事件 // onpropertychange(IE) oninput(w3c) $('input,textarea').on('propertychange input', function(event) { console.log($(this).val()) }); </div> </li> <li><a href="/article/1200.htm" title="String类的基本用法" target="_blank">String类的基本用法</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/String/1.htm">String</a> <div> 字符串的用法; // 根据字节数组创建字符串 byte[] by = { 'a', 'b', 'c', 'd' }; String newByteString = new String(by); 1,length() 获取字符串的长度 &nbs</div> </li> <li><a href="/article/1327.htm" title="JDK1.5 Semaphore实例" target="_blank">JDK1.5 Semaphore实例</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a><a class="tag" taget="_blank" href="/search/Semaphore/1.htm">Semaphore</a> <div>Semaphore类 一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。 S</div> </li> <li><a href="/article/1454.htm" title="使用GZip来压缩传输量" target="_blank">使用GZip来压缩传输量</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/GZip/1.htm">GZip</a> <div> 启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。 PJL Compressi</div> </li> <li><a href="/article/1581.htm" title="【Java范型三】Java范型详解之范型类型通配符" target="_blank">【Java范型三】Java范型详解之范型类型通配符</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div> 定义如下一个简单的范型类, package com.tom.lang.generics; public class Generics<T> { private T value; public Generics(T value) { this.value = value; } } </div> </li> <li><a href="/article/1708.htm" title="【Hadoop十二】HDFS常用命令" target="_blank">【Hadoop十二】HDFS常用命令</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a> <div>1. 修改日志文件查看器 hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml cat edits.xml 修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志 2. fsimage查看HDFS中的块信息等 &nb</div> </li> <li><a href="/article/1835.htm" title="怎样区别nginx中rewrite时break和last" target="_blank">怎样区别nginx中rewrite时break和last</a> <span class="text-muted">ronin47</span> <div>在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。 location / { proxy_pass http://test; </div> </li> <li><a href="/article/1962.htm" title="java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m" target="_blank">java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div> import java.util.ArrayList; import java.util.List; import java.util.Stack; public class CombinationToSum { /* 第21 题 2010 年中兴面试题 编程求解: 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等</div> </li> <li><a href="/article/2089.htm" title="eclipse svn 帐号密码修改问题" target="_blank">eclipse svn 帐号密码修改问题</a> <span class="text-muted">开窍的石头</span> <a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/SVN/1.htm">SVN</a><a class="tag" taget="_blank" href="/search/svn%E5%B8%90%E5%8F%B7%E5%AF%86%E7%A0%81%E4%BF%AE%E6%94%B9/1.htm">svn帐号密码修改</a> <div>问题描述: Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。 解决思路: 删除subclipse记录的帐号、密码信息,重新输入</div> </li> <li><a href="/article/2216.htm" title="[电子商务]传统商务活动与互联网的结合" target="_blank">[电子商务]传统商务活动与互联网的结合</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/%E7%94%B5%E5%AD%90%E5%95%86%E5%8A%A1/1.htm">电子商务</a> <div> 某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。 如何避免销售量和利润率增加的</div> </li> <li><a href="/article/2343.htm" title="java 解析 properties-使用 Properties-可以指定配置文件路径" target="_blank">java 解析 properties-使用 Properties-可以指定配置文件路径</a> <span class="text-muted">cuityang</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/properties/1.htm">properties</a> <div>#mq xdr.mq.url=tcp://192.168.100.15:61618; import java.io.IOException; import java.util.Properties; public class Test { String conf = "log4j.properties"; private static final</div> </li> <li><a href="/article/2470.htm" title="Java核心问题集锦" target="_blank">Java核心问题集锦</a> <span class="text-muted">darrenzhu</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80/1.htm">基础</a><a class="tag" taget="_blank" href="/search/%E6%A0%B8%E5%BF%83/1.htm">核心</a><a class="tag" taget="_blank" href="/search/%E9%9A%BE%E7%82%B9/1.htm">难点</a> <div>注意,这里的参考文章基本来自Effective Java和jdk源码 1)ConcurrentModificationException 当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是: 1)用listIterator, 它支持在遍历的过程中修改元素, 2)不用listIterator, new一个</div> </li> <li><a href="/article/2724.htm" title="1分钟学会Markdown语法" target="_blank">1分钟学会Markdown语法</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/markdown/1.htm">markdown</a> <div>markdown 简明语法 基本符号 *,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号 空白行表示另起一个段落 `是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签 换行 单一段落( <p>) 用一个空白行 连续两个空格 会变成一个 <br> 连续3个符号,然后是空行</div> </li> <li><a href="/article/2851.htm" title="Gson使用二(GsonBuilder)" target="_blank">Gson使用二(GsonBuilder)</a> <span class="text-muted">eksliang</span> <a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/gson/1.htm">gson</a><a class="tag" taget="_blank" href="/search/GsonBuilder/1.htm">GsonBuilder</a> <div>转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述 GsonBuilder用来定制java跟json之间的转换格式 二.基本使用 实体测试类: 温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField</div> </li> <li><a href="/article/2978.htm" title="报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList" target="_blank">报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList</a> <span class="text-muted">gundumw100</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a> <div>有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报: java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f</div> </li> <li><a href="/article/3105.htm" title="JavaWeb之JSP指令" target="_blank">JavaWeb之JSP指令</a> <span class="text-muted">ihuning</span> <a class="tag" taget="_blank" href="/search/javaweb/1.htm">javaweb</a> <div> 要点 JSP指令简介 page指令 include指令 JSP指令简介 JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。 JSP指令的基本语法格式: <%@ 指令 属性名="</div> </li> <li><a href="/article/3232.htm" title="mac上编译FFmpeg跑ios" target="_blank">mac上编译FFmpeg跑ios</a> <span class="text-muted">啸笑天</span> <a class="tag" taget="_blank" href="/search/ffmpeg/1.htm">ffmpeg</a> <div>1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl 2、安装yasm-1.2.0 curl http://www.tortall.net/projects/yasm</div> </li> <li><a href="/article/3359.htm" title="sql mysql oracle中字符串连接" target="_blank">sql mysql oracle中字符串连接</a> <span class="text-muted">macroli</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/SQL+Server/1.htm">SQL Server</a> <div>有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的: MySQL: CONCAT() Oracle: CONCAT(), || SQL Server: + CONCAT() 的语法如下: Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。 请注意,Oracle的CON</div> </li> <li><a href="/article/3486.htm" title="Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate" target="_blank">Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate</a> <span class="text-muted">qiaolevip</span> <a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E6%B0%B8%E6%97%A0%E6%AD%A2%E5%A2%83/1.htm">学习永无止境</a><a class="tag" taget="_blank" href="/search/%E6%AF%8F%E5%A4%A9%E8%BF%9B%E6%AD%A5%E4%B8%80%E7%82%B9%E7%82%B9/1.htm">每天进步一点点</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/%E7%BA%B5%E8%A7%82%E5%8D%83%E8%B1%A1/1.htm">纵观千象</a> <div>// 报错如下: $ git pull origin master fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce rtificate // 原因: 由于git最新版默认使用ssl安全验证,但是我们是使用的git未设</div> </li> <li><a href="/article/3613.htm" title="windows命令行设置wifi" target="_blank">windows命令行设置wifi</a> <span class="text-muted">surfingll</span> <a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/wifi/1.htm">wifi</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0%E6%9C%ACwifi/1.htm">笔记本wifi</a> <div>还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么 教你命令行设置 笔记本电脑wifi: 1、开启wifi命令 netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456 netsh wlan start hostednetwork pause 其中pause是等待输入,可以去掉 2、</div> </li> <li><a href="/article/3740.htm" title="Linux(Ubuntu)下安装sysv-rc-conf" target="_blank">Linux(Ubuntu)下安装sysv-rc-conf</a> <span class="text-muted">wmlJava</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a><a class="tag" taget="_blank" href="/search/sysv-rc-conf/1.htm">sysv-rc-conf</a> <div>安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf 操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。 背景知识 sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf</div> </li> <li><a href="/article/3867.htm" title="svn切换环境,重发布应用多了javaee标签前缀" target="_blank">svn切换环境,重发布应用多了javaee标签前缀</a> <span class="text-muted">zengshaotao</span> <a class="tag" taget="_blank" href="/search/javaee/1.htm">javaee</a> <div>更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。 然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。 检出</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>