纯前端情人节表白代码——eLuvLetter
Demo演示
纯前端情人节表白代码——eLuvLetter 效果演示
Demo链接
Demo源码下载
自定义修改教程
Step 1:修改信封封面
下载好源码后,用代码编辑器打开index.html文件
<div id="jsi-cherry-container">div>
<section class="container" id="contact" >
<form class="flip">
<div class="front">
<h2>To Aliceh2>
<a id="flip2back" href="#">Flipa>
div>
<div id="content" class="back">
<div id="letter">
<div class="container">
<div class="flip">
<div class="front">div>
<div class="back">
<p class="letter">p>
<a id="close" href="#">Closea>
div>
div>
div>
div>
找到,将名字改为要表白对象的名字,此处我们暂用信息安全常用角色:Alice与Bob为例。
Step 2:修改书信内容
用代码编辑器打开../eLuvLetter/js/letter.js文件,这部分文件处理的是情书打字特效,特效代码含义如下:
var typed = new Typed('.letter', {
strings: ["^200打出又被删掉的文字", "删掉后重输的文字"],
typeSpeed: 100,
backSpeed: 50
});
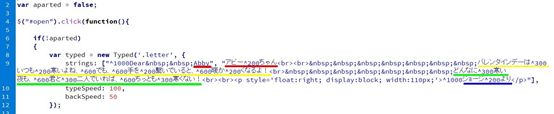
其中 ^200 的含义为打字至此处停顿 200 毫秒。下面给出 Demo 中含有称呼、正文以及落款的例子:

其中划红色横线部分为对方称呼;划黄线部分为第一段正文;绿线部分为第二段正文;蓝线部分是落款,可根据自身情况自行修改内容及停顿时间。
Step 3:修改BGM
用代码编辑器打开../eLuvLetter/js/bgm.js文件:
var bgmsrc = '想要插入的BGM的base64码'
如何获取想插入BGM的base64码呢?需要用到我的一个小工具:
https://george-chou.github.io/eLuvLetter/tobase64.html
打开链接后点击“选择文件”,在资源管理器中选定自己喜欢的.mp3文件,则该音频的base64码会被自动复制到剪切板里。
之所以要刻意将音频转成base64码贴入js代码内,是因为播放器加载音频文件通常会很耗时间,并且异步于特效,这经常会造成播放BGM与特效之间出现音视不同步。为避免这一尴尬情形,不妨将音频以base64码形式集成在代码中,当代码加载完毕时音频也同步加载完毕。
部署到 GitHub Blog 教程
此部分教程讲解如何将自定义好的表白代码部署到 GitHub Blog 上,以便能让 TA 在外网下可以访问到。对于会使用 GitHub Blog 的小伙伴可跳到下一教程。
Step 1:预备工作
首先访问以下链接下载一个 GitHub Desktop 客户端:
https://desktop.github.com/
再访问如下链接注册一个 GitHub 账号:
https://github.com/join
Step 2:创建GitHub仓库
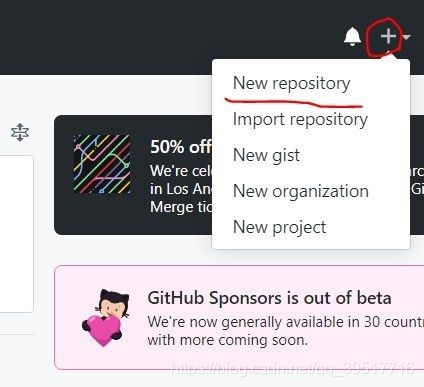
注册成功后在网页 GitHub 上登录账户,如下图点击右上角的加号,选择创建新仓库:

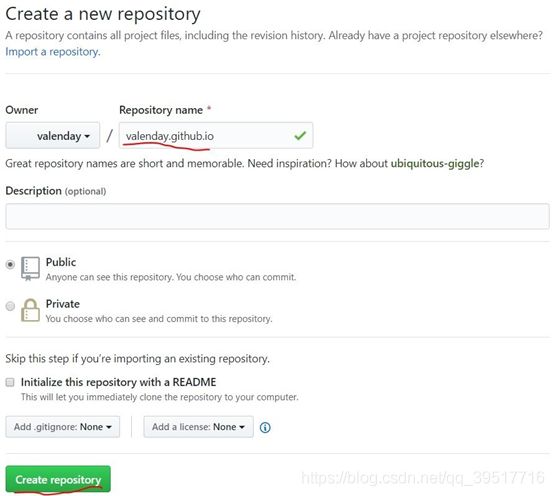
假设你的用户名叫valenday,则按照如下命名规则建立仓库:

Step 3:克隆仓库到本地
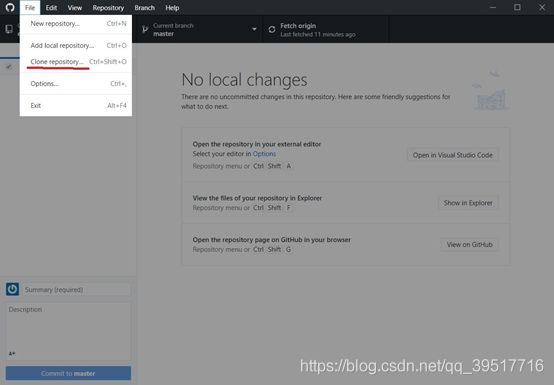
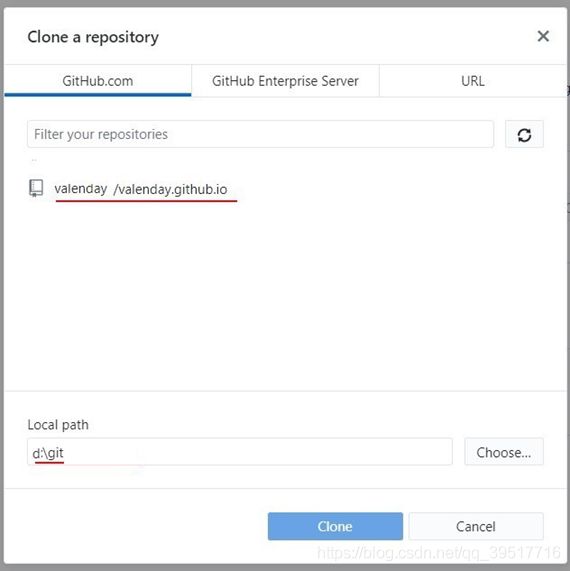
建好仓库后,用刚刚申请的账号登录 GitHub Desktop。登录成功后选择 File->Clone repo…

选择刚刚在网页上创建好的仓库,并且选择好克隆至本地的路径。此处以 D:\git 为例,点击 Clone

Step 4:上传代码
克隆完毕后,D:\git下就会多出一个valenday.github.io 文件夹,之后把自定义好的代码文件夹,即 eLuvLetter 文件夹拷贝到 D:\git\valenday.github.io 路径下,此时在 GitHub Desktop 上就会显示本地变动记录:

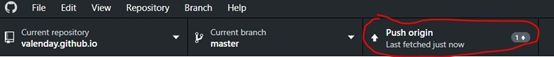
在左下角 summary (required) 处随便填写些内容,点击 Commit to master,再点击 Push origin 这个位置:

待其变成如下样子,代码就被成功上传至 GitHub 云端了。

发送表白链接
要发送给 TA 的表白链接格式如下:
https://你注册的GitHub用户名.github.io/eLuvLetter
发之前自己先访问以下看看效果如何,如果有不满意需要微调,可用代码编辑器直接修改本地仓库中的 eLuvLetter 文件夹下的代码,修改后的变动记录在 GitHub Desktop 上会显示,重复上一个教程中 Commit to master 及以后的步骤将更新后的本地代码 push 到云端。
温馨提示:表白不是冲锋陷阵的号角,而是水到渠成的仪式~
致谢
樱花雨特效链接:https://www.jq22.com/code1654
打字机特效链接:https://mattboldt.com/demos/typed-js/
BGM:어둠이 내린그 리움(夜幕降临的思念)——7PM.mp3
未来如果有空余时间我将把此纯前端网页升级为有后台交互的动态表白信生成器,让每个用户可以更加方便地自定义自己的Luv Letter~