- .gitlab-ci.yml 配置文件详解
程序媛夏天
Gitgitlabci/cd.gitlab-ci.yml
个人主页:不爱吃糖的程序媛♂️作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀!✨系列专栏:前端面试宝典、JavaScript进阶、vue实战资料领取:前端进阶资料以及文中源码可以在公众号“不爱吃糖的程序媛”领取git工具文档说明:https://docs.gitlab.com/ee/ci/yaml/gitlab_ci_yaml.ht
- 2025.03.22【读书笔记】| fastq-multx:高效barcode拆分数据解决工具
穆易青
读书笔记数据处理读书笔记linux运维服务器
文章目录1.工具介绍为什么需要`fastq-multx`?`fastq-multx`的特点2.安装方式通过源代码编译安装使用包管理器安装3.使用命令基本命令高级参数设置结语1.工具介绍在生物信息学的世界里,工具的选择至关重要。今天,我们要介绍的这个工具,就是fastq-multx,一个用于高效barcode去复用和demultiplex的解决方案。fastq-multx是一个专门设计用于处理高通量
- 发现一个好用的Vue.js内置组件
兴趣广泛的程序猿
笔记uniappvue.jsvue.js前端javascript
目录一、这个好用的内置组件是什么?二、这个组件的主要功能三、怎么使用?四、使用注意事项五、我的使用场景一、这个好用的内置组件是什么?今天在优化我的平台应用时,发现一个好用的组件标签--。是Vue.js中的一个内置组件,它的主要作用是缓存动态组件实例,避免它们在切换时被销毁和重新创建。这对于需要保留组件状态(例如表单输入、滚动位置等)的应用场景特别有用。通过使用,可以显著提升用户体验,因为不需要每次
- github如何为开源项目作出贡献
PXM的算法星球
github开源
就在昨天,笔者取得了第一次开源项目贡献,虽然更新的内容很小,但是也算是迈出了第一步1.选择合适的开源项目(1)兴趣优先选择自己感兴趣的项目会更有动力参与,比如你喜欢前端开发,可以关注React、Vue相关的开源项目;如果喜欢后端,可以尝试贡献Django、SpringBoot等项目。(2)关注活跃度一个活跃的开源项目通常意味着更快的反馈和更友好的开发者社区。你可以通过以下方式判断:Issue更新频
- Effective Modern C++ 条款6:auto推导若非己愿,使用显式类型初始化惯用法
举个栗子2
EffectiveModernC++c++
更多C++学习笔记,关注wx公众号:cpp读书笔记Item6:Usetheexplicitlytypedinitializeridiomwhenautodeducesundesiredtypes在Item5中解释了比起显式指定类型使用auto声明变量有若干技术优势,但是有时当你想向左转auto却向右转。举个例子,假如我有一个函数,参数为Widget,返回一个std::vector,这里的bool表
- Vue前端实现多个条件表格搜索
1724580787
前端vue.jsjavascript
文章目录操作实现效果测试json数据搜索栏条件过滤完成搜索表格栏完整代码操作实现效果在vue文件中通过js代码完成多条件搜索符合条件的table数据,本文使用了element-ui组件创建表格。效果如下图所示:测试json数据[{"test1":"","test2":"","test3":"","test4":""}...//这里只展示一条数据]搜索栏条件过滤完成搜索computed计算方法监视t
- adb 如何导出手机的文件
风继续吹..
工具类Uni-Appadb智能手机uniappsqlite
目录1.开启USB调试2.连接设备3.启动ADB4.导出文件使用adbpull命令5.可视化工具预览adb(AndroidDebugBridge)是Android开发中常用的一个工具,它允许开发者通过电脑与Android设备进行通信。如果你想通过adb导出手机上的文件,你可以按照以下步骤业务需求:前端通过使用uni-app的sqlite(关系型数据库系统),存储了大量的机密数据在手机上,直接通过代
- Kafka 的消息压缩机制:优化存储与传输的利器
阿贾克斯的黎明
javalinqc#java
目录Kafka的消息压缩机制:优化存储与传输的利器一、消息压缩机制的重要意义1.减少存储成本2.提升网络传输效率二、Kafka常用的消息压缩算法1.GZIP压缩2.Snappy压缩3.前端展示压缩状态(Vue3+TS)在消息中间件的大家族中,Kafka以其卓越的性能而备受瞩目。其中,Kafka的消息压缩机制是一项非常重要的特性,它就像是一个高效的“压缩包”,在不损失数据内容的前提下,有效减少数据的
- VUE-Element-UI:select-tree
johnrui
FrontEndvue.js
一、概述本文主要是在Element-UI+VUE框架下,利用el-select、el-tree组件实现了下拉框多选、回显的效果,如下图:二、实例代码1.HTML代码2.JS代码varvm=newVue({el:'#app',data:{mineStatus:"",mineStatusValue:[],remarksItemCheckedList:[],//回显数据["A","B"]remarksI
- Vue 3 事件总线详解:构建组件间高效通信的桥梁
A-Kamen
vue.js前端javascript
Vue3事件总线详解:构建组件间高效通信的桥梁为什么需要事件总线?使用mitt实现事件总线1.安装mitt2.创建事件总线3.在组件中使用事件总线发送端组件(例如ComponentA.vue)接收端组件(例如ComponentB.vue)自定义实现事件总线总结在复杂的前端应用中,组件之间的通信往往需要一种灵活且解耦的方式。传统的Vue2中,我们常使用全局事件总线来实现这种通信,但在Vue3中,由于
- TinyMCE插件是否支持Word图片的直接复制与web上传?
2501_90694782
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:TinyMCE前端:vue,vue2-cli,vue3-cli后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux
- 【JavaWeb学习Day25】
quo-te
JavaWebvue黑马
Web前端实战ElementPlus什么是ElementPlusElementPlus:是饿了么团队研发的,基于Vue3,面向设计师和开发者的组件库。组件:组成网页的部件,例如超链接、按钮、图片、表格、表单、分页条等等。官网:一个Vue3UI框架|ElementPlus快速入门准备工作:1.创建vue项目2.参照官方文档,安装ElementPlus组件库(在当前工程的目录下):npminstall
- Vue3 从零到全掌握:最详尽的入门指南(近万字超全内容)
AA-老高(接毕设)
开发资料vue.js前端javascript
一、Vue脚手架Vue3官方文档地址:https://v3.cn.vuejs.org/以前的官方脚手架@vue-cli也可以用,但这里推荐一个更轻快的脚手架Vite脚手架网址:Vite中文网方式一:vue-cli脚手架初始化Vue3项目官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create// 查看@vue/
- Java复习路线
Code good g
面试准备javamysql数据库
Java复习1、Java基础2、Java多线程3、Javaweb的复习4、MySql复习数据库常用的代码:思维导图:5、计算机组成原理6、网络编程7、Java注解和反射8、计算机网络9、html/css/js10、ssm11、spring12、springmvc13、springboot14、vue15、springcloud16、jvm17、Juc18、mybatis-plus学习19、git2
- 112:vue+cesium 设置镜头光晕效果
还是大剑师兰特
#cesium综合教程200+大剑师cesium教程cesium示例cesium高级CesiumAPI
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第:112`篇文章文章目录一、示例效果图:二、示例介绍三、配置说明四、示例源代码(共171行)五、核心方法
- Tinyflow AI 工作流编排框架 v0.0.7 发布
自不量力的A同学
人工智能
目前没有关于TinyflowAI工作流编排框架v0.0.7发布的相关具体信息。Tinyflow是一个轻量的AI智能体流程编排解决方案,其设计理念是“简单、灵活、无侵入性”。它基于WebComponent开发,前端支持与React、Vue等任何框架集成,后端支持Java、Node.js、Python等语言,助力传统应用快速AI转型。该框架代码库轻量,学习成本低,能轻松应对简单任务编排和复杂多模态推理
- 【保姆级】阿里云codeup配置Git的CI/CD步骤
CodeCaptain
阿里云GitLabDevOps阿里云gitci/cd
以下是通过阿里云CodeUp的Git仓库进行CI/CD配置的详细步骤,涵盖前端(Vue3)和后端(SpringBoot)项目的自动化打包,并将前端打包结果嵌入到Nginx的Docker镜像中,以及将后端打包的JAR文件拷贝至Docker指定目录的完整流程:前提条件阿里云账号:已注册并登录阿里云CodeUp。项目代码:前端(Vue3)和后端(SpringBoot)项目代码已托管到CodeUp仓库。D
- vue的绑定
哥谭居民0001
vue.js前端javascript
一个组件就是一个对象或一个方法,在对象里创建的属性。肯定属于对象的内部字段,说白了只有这个对象去记他的属性的内存地址,在这个角度上去想父子组件的传值,传的不就是地址,也就是字段的引用父组A对象,在父组件里定义一个变量a,内存上就出现了a这个变量,而且只能通过A记录了q的地址,现在有一个弹出框组件B,我们把它抽成了组件,他也就成了个对象,B里面有个b变量,A不知到b的地址,肯定不能操作b,同样,B不
- 一个普通的vue权限管理方案-菜单权限控制
han_hanker
vue.js前端javascript
渲染左侧菜单0&&sidebar.name!==sidebar.children[0].name">{{sidebar.meta.title}}0">{{child1.meta.title}}{{child.name}}{{child1.name}}{{sidebar.name}}import{getUserFuncPerm}from'@/api/user'exportdefault{name:'
- Vue3-笔记002-Ref与Reactive
·焱·
vue3学习笔记笔记vue.jsjavascript
002-Ref与Reactive-目录Refref案例ref与RefifRefshallowReftriggerRefcustomRefdom元素的refReactive与ref的共同点与ref的不同点数组的异步赋值问题readonlyshallowReactivetoReftoRefstoRawRef接受一个内部值并返回一个响应式且可变的ref对象。ref对象仅有一个.valueproperty
- Vue3-day3-Ref-Reactive
金串串
vue.jsjavascript前端
Ref:创建基本类型的响应式数据作用:定义响应式变量语法:letxxx=ref(初始值)返回值:一个RefImpl的实例对象,简称ref对象或者ref,ref对象的value属性是响应式的注意点:js中操作数据需要:xxx.value,但模板中不需要.value,直接使用即可。对于letname=ref('张三')来说,name不是响应式的,name.value是响应式的。代码段姓名:{{name
- vue3 v-for循环子组件上绑定ref并且取值
华山令狐虫
javascript前端vuevue3
vue3v-for循环子组件上绑定ref并且取值//要循环的变量constviews=ref([])//数组存所有refdomconstitemsRef=ref([])constrefresh=(index)=>{//取出refdom子组件并且调用其方法itemsRef.value[index].initChart()}(itemsRef[index]=el)">
- vue使用el-select下拉框匹配不到值的优化方案,el-select显示,当选择框的选项无法与选择框的value值匹配时,不显示value值的处理办法
Kingsaj
项目实操vue.jselementuijavascript
问题描述:新建表单数据,下拉框选项一般从接口获取的数据列表,比如后期某个数据关停了,这条数据就会被删除,导致我们取不到这条数据。就会出现el-select下拉框匹配不到值的情况。所以我们要处理这种情况的。复现步骤:数据字典新增一条【数据项】新添加一条工单数据绑定这个新增的【数据项】,提交保存操作。保存成功后,删除数据字典新增的【数据项】。然后点击当前新添加的工单数据编辑,操作,查看工单数据字典这一
- VUE中的组件加载方式
catino
vue.js前端javascript
加载方式有哪些,及如何进行选择常规的静态引入是在组件初始化时就加载所有依赖的组件,而懒加载则是等到组件需要被渲染的时候才加载。对于大型应用,可能会有很多组件,如果一开始都加载,可能会影响首屏加载时间。如果某些组件在首屏不需要,比如弹窗或者标签页里的内容,那么懒加载会更好,减少初始加载时间,实现时使用动态导入和异步组件,同时注意处理加载状态和错误处理。。反之,如果组件在页面初始化时就必须显示,那么静
- 微信小程序 uni-app解决旧页面缓存问题
catino
微信小程序微信小程序uni-app前端
微信小程序在迭代版本后,若未清除原有缓存,显示的还是旧版,加入下述代码可解决这个问题在common.js文件中加入mpUpdate(){constupdateManager=wx.getUpdateManager()//小程序版本更新管理器updateManager.onCheckForUpdate(function(res){//请求完新版本信息的回调})updateManager.onUpda
- uni-app 设置背景图在手机中无效
catino
uni-app
如下写法在微信开发者工具中显示正常,但在真机调试下,手机端背景图并未显示内容文字exportdefault{data(){return{imageBgURL:'../../static/imageBg.png'};}}解决方案如下:1,将图片转为base64编码2,将图片文件上传至服务器,使用网络地址3,使用image标签替代,如文本内容.textBg{height:114rpx;width:62
- uni-app 设置页面导航条颜色
catino
uni-app
下述两种方法中颜色限制为十六进制颜色。1.pages.json页面路由中,用style设置每一个页面的导航栏背景颜色如:{"pages":[{"path":"pages/index/index","style":{"navigationBarTitleText":"首页",//设置页面标题文字"enablePullDownRefresh":true//开启下拉刷新"navigationBarBac
- vue中根据html动态渲染内容
今天吃了嘛o
vue.jshtmljavascript
需求:根据数据中的html,因为我是在做填空,所以是需要将html中的_____替换成input,由于具体需求我使用的是元素contenteditable代替的可编辑的inputhtml部分js部分//这个是为了保证输入的时候光标保持在最后constmoveCursorToEnd=(element:HTMLElement)=>{constrange=document.createRange();c
- uniapp特有生命周期钩子
浪裡遊
uniappuni-appvue.js前端
生命周期钩子在UniApp中,页面的生命周期与Vue的生命周期钩子紧密相关,并且针对小程序平台,UniApp还扩展了一些额外的生命周期钩子。以下是重要的页面生命周期钩子及其简要说明:基础的Vue生命周期钩子beforeCreate在实例初始化之后,数据观测(dataobserver)和event/watcher事件配置之前被调用。created实例已经创建完成之后被调用。此时已完成数据观测,属性和
- cesium 文字避让
花归去
cesiumjavascript前端vue.js
token记得换成您自己的!!!申请cesium的token官网【Cesium:ThePlatformfor3DGeospatial】>import*asCesiumfrom'cesium';import{onMounted,reactive,ref,computed,nextTick}from'vue';//地图实例letviewer:any;constshowText=()=>{viewer.
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr










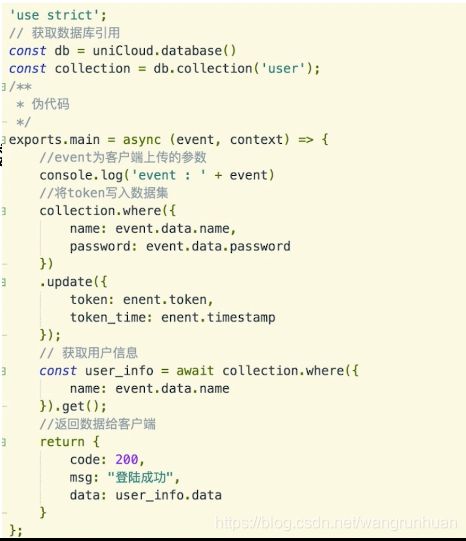
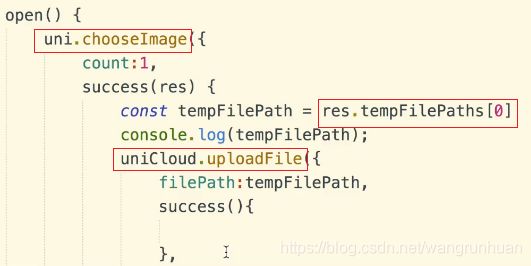
![]()
 补全一下,
补全一下,


 结果是 :
结果是 :
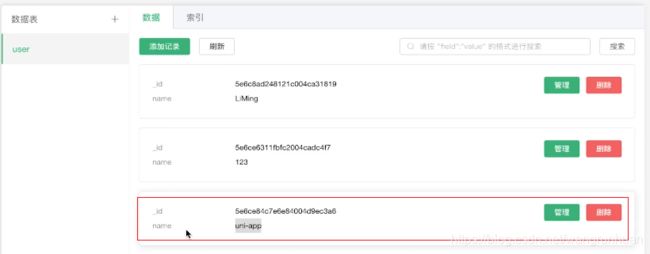
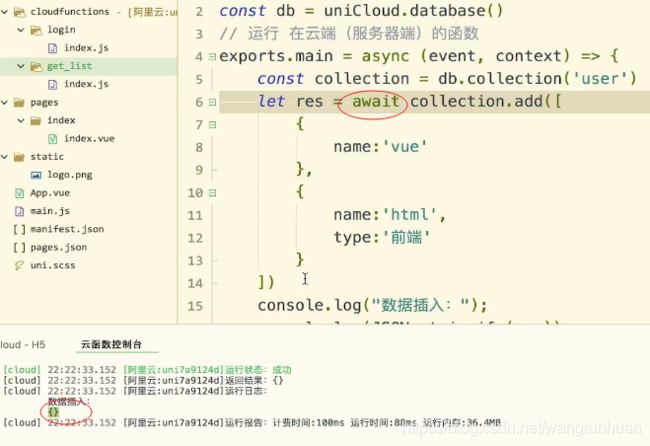
 运行结果:
运行结果: 
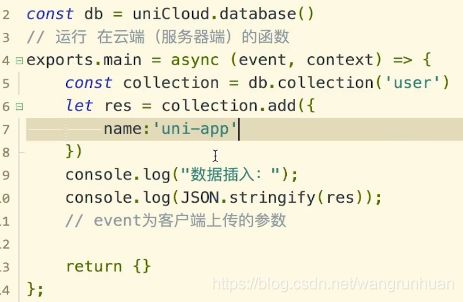
 注意,上面运行时候打印的log的res实际是空的。需要添加await。
注意,上面运行时候打印的log的res实际是空的。需要添加await。 


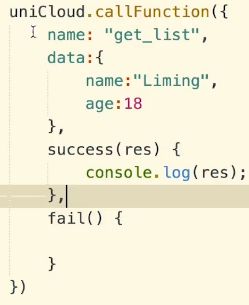
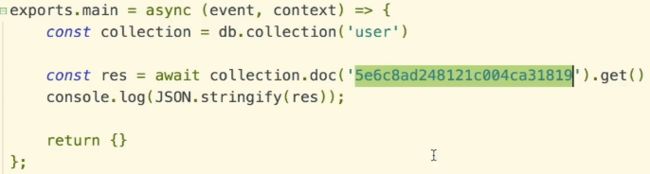
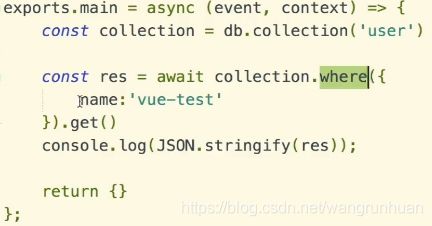
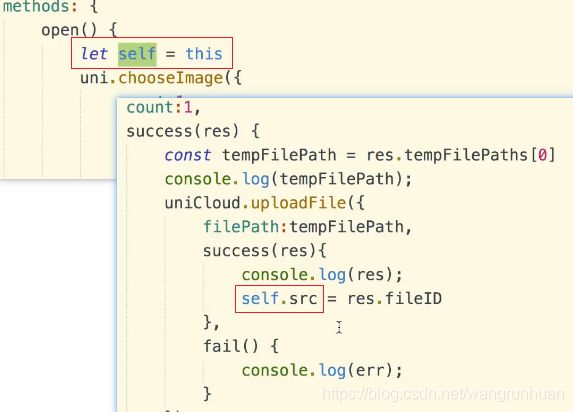
 另一种写法
另一种写法 


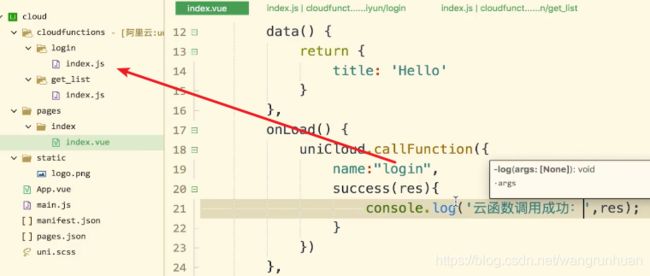
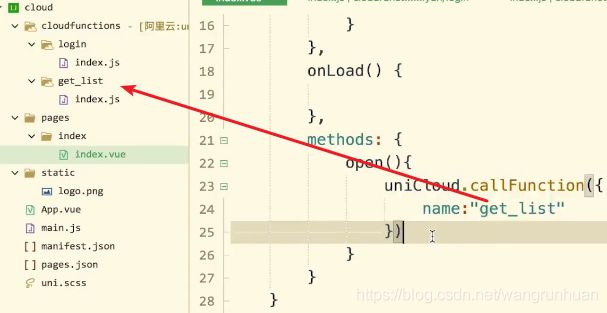
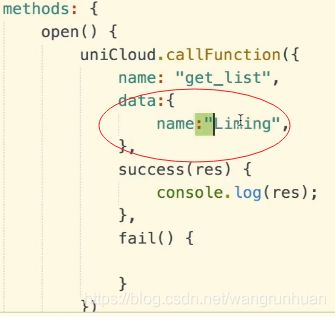
 在云函数中通过event传入页面那边的变量name
在云函数中通过event传入页面那边的变量name 
 接着看
接着看 
 this指向的是函数调用者的对象。所以两者是不同的。注意。详细原因待深入学习js.
this指向的是函数调用者的对象。所以两者是不同的。注意。详细原因待深入学习js.