gulp node nvm npm bower 简单介绍(一)
知识点
了解什么是 Node ,什么是 NPM
掌握 Bower的使用
熟练使用Less/Sass
搭建一个自己的自动化工作流环境
- 自动编译, 自动合并, 自动刷新, 自动部署
GIT 与 GITHUB
- master 托管源文件
- gh-pages (托管部署代码)
- 在github 搭建自己的blog
gulp工作流项目运行
- 在项目文件夹下,
shift + 右键在此处打开命令行,运行gulp serve之后,再在编辑器中修改代码,页面即时更改 - 测试:多个窗口运行同一文件,同时滑动等
- 在 windows 下可能会造成命令行阻塞,
ctrl + c后,变成阻塞前的状态,(看命令行的顶部) - gulp 编译后,项目目录中会多一个 dist 目录, dist 目录中文件能直接运行,不用启用环境 ( 编译过程中,将 .sass 文件等编译成 .css,还有 .js 压缩混淆等)
未完待续。。。
Node
\ 简介
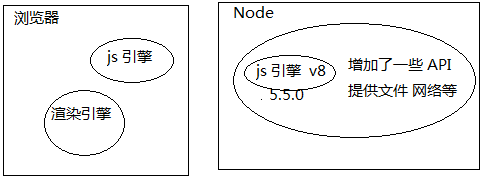
不是 js 文件,也不是一个 JS 框架,而是 Server side Javascript runtime 服务端的一个 JS 运行时,我们可以在 Node 运行 JS 代码 ( JS: ES, BOM,DOM ), node 执行的的 ES
目前 js 是运行在浏览器内核中, Node.js 采用的 js 引擎是 chrome v8 引擎
类似 php 是一门脚本语言也是一个运行环境

\ Node 环境搭建
下载地址 官网下载 (长期维护版,最新下载版 )最新版之前叫 io.js
NVM
node version manager 因为 Node 版本比较多,开发人员 可能需要多个版本,出现了 nvm
\ nvm 安装
下载地址: github下载地址 选择 nvm-setup.zip,下载后安装到一个全英文目录下
验证是否安装成功:在安装目录下,命令行运行 nvm -v 同 nvm一样,(是查看 nvm 指令 )
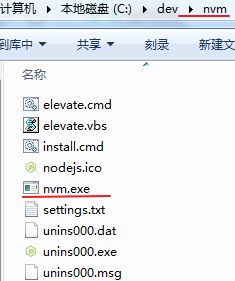
安装后的目录文件:

配置相关:
- nvm.exe 不是直接启动
- 自己配置 环境变量
- setting.txt 相关
打开 setting.txt
root: C:\dev\nvm
path: C:\Program Files\nodejs
命令行运行install.cmd回车,再输入nvm 目录地址回车
提示:成功,指定的值已得到保存
自动生成 setting.txt(多了2项)
arch: 32 // 系统
proxy: 127.0.0.1:1080 // 原始是 none
更改为 path: C:\dev\nodejs 注: nodejs不需建立,是个快捷
命令行执行过 使用某个版本的操作后,比如nvm use 5.5.0回车,会自动出现 nodejs 的快捷方式,就是设置的 path 路径
- 命令行运行
nvm报错
将 setting.txt 删除,管理员运行 install.cmd,输入 nvm 地址
\ nvm 安装 node (nvm指令)
| 指令 | 效果 |
|---|---|
| nvm install |
下载需要的版本。arch 参数表示系统位数,默认是64位,如果是32位操作系统,需要执行命令:nvm install 6.9.0 32 |
| nvm use |
开始使用特定版本 比如:nvm use 6.9.0 或者 nvm use 6.9.0 32 |
| nvm ls | 列出已下载版本 |
\ 自行配置环境变量
环境变量是操作系统提供的系统级别用于存放变量的地方
NVM_SYSLINK c:\dev\nodejs
NVM_HOME c:\dev\nvm
再配置到 path 中去 %NVM_HOME%;%NVM_SYSLINK%;
命令行 set 查看设置的环境变量(注意可能出现的空格错误)
\ node用途
开发web应用程序 (做动态网站,开发提供数据的api)
前端开发工具基础
node.js是一个轻内核(本身没什么功能)的东东,所有的功能都要功能包提供
node官方提供了一些最基础的包
tips: repl
命令行使用了某个版本的 node 后,运行
node,命令行变成和浏览器控制台一样,可直接 console.log( ‘aa’) 运行.exit退出环境 或者按esc提示 (To exit, press ^C again or type .exit)
node 运行一个特定目录下 .js文件
power shell ( win + r 输入 powershell ) 使用一个 node 版本
d:
cd .\webDemo\test // 输入地址时,按 tab 补全
node .\demo.js 打印出结果
ps:
clear清屏ls查看当前目录下的文件
一个示例
简单样式
命令行 node xxx.js 执行结果: 成功监听8080端口
浏览器访问 localhost:8080/xxx.js 页面一直在转圈(加载)没有写处理请求和响应
如果找不到页面,(看端口是被占用) 换个端口
浏览器访问: 1 地址栏输入一个 网址 2 浏览器将输入的内容封装成一个请求体 3 根据域名到 DNS 查找 ip 地址 4 向查找到的服务器由特定端口发送消息
请求报文
响应报文
// 处理请求和响应
response.writeHead(200,{
'Content-Type': 'text/html', //告诉浏览器发送的是 html
'key1':'value1'
});
response.write('内容
'); //往响应体中放数据,只能是字符串
response.end(); // 结束,发送回去
放数据时,也可以用 emmet 语法,要用 ctrl + e
多次请求卡住了,ctrl + c (power shell )
示例 login.js
命令行 node login
再浏览器 请求 localhost:8080/signin 回车
'use strict';
// http模块 可以用来创建一个HTTP服务器
var http = require('http');
// 创建一个服务
var server = http.createServer(function(request, response) {
var requestUrl = request.url; // 地址
switch (requestUrl) {
case '/signin':
signin(request, response); // 请求登陆页面
break;
case '/post':
post(request, response); // 提交表单
break;
default:
response.writeHead(404, {
});
response.end();
break;
}
});
// 启动服务
server.listen(8080, function(error) {
console.log('成功监听8080端口');
});
function signin(request, response) {
response.writeHead(200, {
'Content-Type': 'text/html'
});
response.write('');
response.write(''); .....省略了一个表单内容
response.write('');
response.end();
}
querystring模块一般是对http请求所带的数据进行解析
var querystring = require('querystring');
function post(request, response) {
// console.log('表单提交');
var postData = ''; // http传递的都是字符串
request.on('data', function(part) {
postData += part;
});
request.on('end', function() {
// username=admin&password=admin
var obj = querystring.parse(postData); // 将字符串转换为对象
console.log(obj);
});
response.end();
}
html 中用双引号, js 中用单引号
表单 提交后, 跳转页面 localhost:8080/post 执行上面的 post 函数
api 中文文档:http://nodejs.cn/api/ 查看各个模块 http querystring …
NPM
安装好 nodejs ,包含 npm ( 在哪里运行 npm 安装语句,自动生成 文件夹,包含下载工具 )
node package manager node应用程序依赖包管理工具(安装卸载更新之类的操作)
官网:https://www.npmjs.com/
文档:https://docs.npmjs.com/
为什么使用npm
常见的包管理工具都有循环依赖的功能
node 的版本比较多,很多时候可能需要依赖多个版本,并要求自由切换
常见的 npm 操作(到指定目录操作)
| 指令 | 结果 |
|---|---|
| npm install bootstrap | 在当前目录下生成 node_module 文件夹 其中有已下载的目录 默认下载最稳定版本 |
| npm install [email protected] | 安装特定版本 没有指定版本报错:No compatible version found: [email protected] 提示可下载版本 |
| npm init | npm 初始化,按步骤输入内容,生成 npm 配置文件 package.json |
| npm init --yes | 自动生成 package.json 文件 |
| npm install bootstrap --save | 加参数 --save 生成的配置文件多一个:“dependencies”: { “bootstrap”: “^4.1.3” } 拿到项目,没有 node-module 文件夹,有配置文件,直接运行 npm install即可 |
| npm install bootstrap --save-dev | 生成的配置文件保存在这里,节点 ‘devDependencies’: {’…’: ‘…’} |
| npm uninstall bootstrap | 卸载一个包 |
ps: rm .\package.json 删除一个文件
bower
现在用得少, 需要安装 git
官网:bower.io 查询 Search Package 按热度排序
安装:npm install -g bower 安装完后可看到安装的目录
将 bower 安装到指定目录:
- 用 sublime 新建一个 .npmre 文件
chche=c:\dev\nvm\nvm-cache // nvm后面的不用管
prefix=c:\dev\nvm\npm
- 将 .npmrc 文件放到用户目录下
- 测试是否成功
npm config list会看到刚设置的路径
安装包相关
bower install jquery 如果没有安装 git,报错:git is not installed or not in the PATH
用bower安装通过git方式下载,需要搭建git
installs the project dependencies listed in bower.json
$ bower install
$ bower install git://github.com/user/package.git
可以安装其他数据源,一般都是国外的资源, 可以看看国内的镜像源
