CocosCreator + nodeJs 课程1 nodeJs的简单搭建与使用
使用 nodeJs 来开发服务端的项目不在少数,下面我们就创建一个简单的服务端。
一、nodeJs环境配置
1、首先,我们都得配置一下环境,只需要简单的下载安装即可。进入 nodeJs下载官网 网站(打开网站速度可能有些慢,稍等即可),下载最新的 nodeJs。

2、运行下载的安装包,一直点继续即可,直到安装成功环境也就配好了。

二、npm 所需模块
1、我们新建一个名为 project 的文件夹(仅供参考,可自行创建),本博文的内容都会在此文件夹内进行。接下来我们先导入所需模块。
(1)打开终端,cd到project 下,并回车。

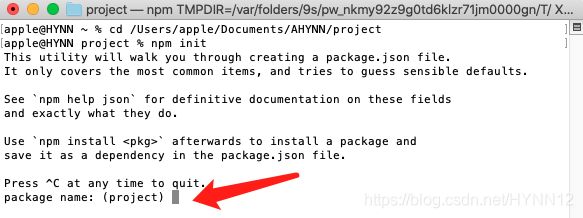
(2)输入命令行 npm init 并回车,我们会看到输出了一些内容,如下图所示,直到 package name,此时不要输入任何东西,因为还有一部分内容没有输出,继续一直回车,直到输出第(3)条语句。

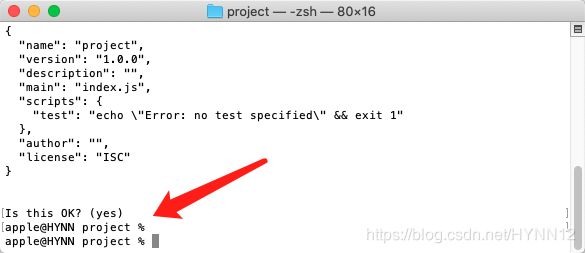
(3)出现 Is this OK? ,并回车。这个时候 npm init 命令才执行结束。这个时候,文件夹 project 下,也多了个 package.json 文件。

2、接下来就是开发所需的内容了,我们需要导入 express、msgpack-lite模块。
(1)我们在终端重新 cd到project 文件夹并回车,之后输入指令 npm install express --save (可以拷贝,以防输错)并回车。等待一会之后,我们看到终端说添加了一些包,这就成了。

(2)同样,我们继续输入命令 npm install --save msgpack-lite (可以拷贝,以防输错)并回车。终端又提示我们新加了一些包。

好了,该博文所需的模块都引入完了,接下来就开始代码操作。
三、代码实现
1、在 project 目录下新建文件 Api.js , 代码如下(可以直接复制)。
var express = require('express');
var app = express();
// 其中'/pack/'是路由路径,':jsonName'可以是一个json文件
app.get('/pack/:jsonName', function(req, res){
var jsonValue = req.param('jsonName') //注释1
res.send(jsonValue);
});
app.get('/unpack/:fileName', function(req, res){
var unpackValue = req.param('fileName') // 注释2
res.send(unpackValue)
});
app.listen(3000)
console.log(">>> server is running at port 3000")
(1)接下来,我们就启动运行一下该文件。依旧是终端 cd到project 目录下并回车,输入指令node Api.js回车,即可执行,如下图。

(2)运行成功之后便开启了一个端口为3000简易服务端。在网页中输入 http://localhost:3000/pack/{“name”:“Mr.Hu”},可以在网页上看到返回的内容,如下图。

2、接下来我们完善上述代码,将json内容的字符串进行 压缩和解压。需要引入msgpack-lite模块,还要加入一些代码(可直接复制),整个内容如下。
var msgpack = require('msgpack-lite')
var express = require('express')
var app = express()
app.get('/pack/:jsonName', function(req, res){
var jsonValue = req.param('jsonName')
var jsonObject = JSON.parse(jsonValue)
var buffer = msgpack.encode(jsonObject)
// 将压缩的内容进行字符串转义
var bufferString = buffer.toString('hex')
res.send(bufferString)
})
app.get('/unpack/:fileName', function(req, res){
var unpackValue = req.param('fileName')
var buffer = new Buffer(unpackValue, "hex")
var data = msgpack.decode(buffer)
res.send(data)
})
app.listen(3000)
console.log(">>> server is running at port 3000")
(1)跟第1条相同,我们重新运行此文件,并输入相同的网址访问,可以看到收到的是一串十六进制的内容,与上一次的内容完全不同,反正也看不懂,这就算成功了。

(2)我们把这段内容拷贝下来,网址输入 http://localhost:3000/unpack/81a46e616d65a54d722e4875 (后面的这段十六进制编码是上一条的输出内容),收到的是 json 格式的内容。

好了,nodeJs 创建简单的服务端就算完成了,还是挺有趣的。
小提示
文中的 express模块 可以参考 Express API。
再推荐一个 NodeJs教程,希望对你有所帮助。