前端爱好者的小白学习之路 4-2 CSS学习笔记-一篇就看懂浮动 重点:清除浮动;浮动特性-脱标
写在前面
本文想要做到——帮助没看过浮动的新手了解浮动 帮学过浮动却印象不深刻的小白加深对浮动的印象 帮助忘记了某个知识点的老手回忆起浮动相关的知识点
另外——小白前端路的其他文章欢迎大噶康一康我的专栏呐 持续更新中~
实际开发中常用的三种布局方式有:(不包括移动端学习的新的布局方式)浮动 标准流 定位
想要做好web开发 就一定要学好这三种摆放盒子的方法~
接下来 我们就来总结一下 浮动 的相关知识
什么是浮动?
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。
在之前的学习中 我们布局都使用的标准流 但在实际开发中 好多问题用标准流无法解决 这时候 我们的“浮动“就闪亮登场啦!
标准流的使用场景
纵向的盒子放在一列的时候 我们用标准流(标签按照规定好的默认方式进行排列)
浮动的使用场景
横向的盒子放在一行(横向排列)用浮动
了解浮动中的float属性
img {
float:right;
}
用于创建浮动框 将其移动到一边(案例中为移动到右边) 直到边缘接触到大的包含块/另一个浮动框的边线
举个小栗子
HTML代码
<div>我们想要div>
<div>肩并肩div>
<div>!!!div>
标准流
CSS代码
div{
width: 70px;
height: 100px;
background-color: pink;
}
浮动
div{
float: left;
width: 70px;
height: 100px;
background-color: pink;
}

可以看到 下面的那两个盒子 (“肩并肩”和“!!!”)
浮 上 来 了
网页布局常用方法
浮动特性
此处是重难点!
1.浮动的盒子不再保留原先的位置
浮动的盒子之后的盒子会被“浮动”起来的盒子“压”在下面
表现在网页中 就是 之后的盒子 代替了 浮动盒子原来的位置。
2.脱标
当嵌套的子盒子设置了浮动
父盒子没有设置高度
则嵌套的子盒子则会脱离标准普通流父盒子的控制
举个例子
嵌套着子盒子的定义高度的父盒子 & 两个对比用的标准流盒子
(给最底下的标准流盒子加了一个margin-top:15px 为了看起来更明显)

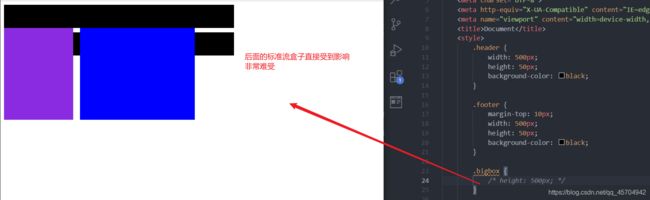
嵌套着子盒子的未定义高度的父盒子 & 两个对比用的标准流盒子
(给最底下的标准流盒子加了一个margin-top:15px 为了看起来更明显)

网页布局时一定要清除浮动啊!
从上面的浮动可以看出来
在父盒子没有定义高度时
其中嵌套的浮动元素不再占用原文档流的位置
对后面的元素排版会产生影响诶!!

同时 因为不确定父盒子应该给多少的高度诶。。(子盒子数量不确定)

所以我们还必须得让 子盒子撑开父盒子 来解决问题。。。
但是!问题就又来了 给子盒子加了浮动 父盒子还是默认高度——父盒子高度直接变成0
下面的标准流盒子啪地一下子就并上来了 很快啊!

综上所述 我们必须一定要清除浮动~
清除浮动就不影响下面的标准流了?
那当然了~
清楚浮动之后 父级盒子会根据浮动的子盒子自动监测高度
父级有了高度
还怕影响下面的标准流?
清除浮动的方法
一共有4种方法
我们主要使用1-3的方法 4当作一个了解 用的不多哦~
为了举例 创造一个父盒子 和 作为参照的footer元素
<div class="box">
<div class="first">1号子盒子div>
<div class="second">2号子盒子div>
div>
<div class="footer">div>
1.给父元素加overflow法
本方法比较简单 只需要在父盒子的选择器中添加一个
overflow: hidden
box(父盒子)的选择器写法如下:
.box {
/* 清除浮动 */
overflow: hidden;/*清楚浮动的关键*/
width: 800px;
border: 1px solid blue;
margin: 0 auto;
}
可以看到 父盒子并没有规定高度!
那么会不会出问题内
不会!

清除浮动成功~
优点
代码简洁
缺点
无法显示溢出的部分
overflow的意思是 溢出隐藏~
如果子盒子出现溢出的话 使用这种方法 子盒子就会被削掉一块儿。。
2.after伪元素法
在css样式表中增添clearfix类并且此处父盒子需要额外添加clearfix
<div class="box clearfix">
<div class="first">1号子盒子div>
<div class="second">2号子盒子div>
div>
<div class="footer">div>
.clearfix:after {
/*clearfix:after的意思是 在原来的盒子之后新添一个小盒子
再利用小盒子中的这些属性 令浮动的元素都清除浮动*/
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE6、7 专有
为了照顾低版本的浏览器 */
*zoom: 1;
}
优点
没有增加标签 结构更简单
缺点
代表网站(说明应用得较多)
百度 淘宝网 网易
3.双伪元素清除浮动
<div class="box clearfix">
<div class="first">1号子盒子div>
<div class="second">2号子盒子div>
div>
<div class="footer">div>
这种方法 “把窗子和门都堵起来了”
.clearfix:before,
.clearfix:after {
content: "";
display: table;
/* 把模式转换成表格 */
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
优点
缺点
代表网站(说明应用得较多)
小米 腾讯等
4.额外标签法(隔墙法)
这种方法是W3C的做法
但是实际开发中使用得较少
来 咱们先添加一个新标签
<div class="box">
<div class="first">1号子盒子div>
<div class="second">2号子盒子div>
<div class="clear">div>
div>
<div class="footer">div>
随后再使用clear类清除浮动
```html
.clear {
clear:both;
}
优点
通俗易懂 书写方便
缺点
需要添加许多无意义的标签 结构较差
额外注意
使用这种方法清除浮动时
新添的那个标签必须使用块级元素
如果使用了行内元素 则无效咯
![]()
清除浮动小总结
学完本文的重点:清除浮动 我们心中应该对这几个点有数~
【1】为什么要清除浮动呐~

写在后面
呼~总结了两个晚上 大体把浮动串了一遍并且记录到博客里啦
之后在实际开发的过程中 如果有应用到浮动且比较巧妙的 我都会用这些小应用来完善这篇小文儿!
学而时习之,不亦说乎!










