- 【免费】谷歌浏览器chrome chromedriver 131.0.6778.24 win64 下载
圣phoenix
chrome
首先,检查电脑上的Chrome版本是否131.*;确认了版本是131;(只要chrome版本号前端一致就可以)再下载这个driver到指定的目录上。(一般放本地电脑的/usr/local/bin目录下,或者python集中调用的电脑的/python/chromedriver,主要看应用场景)
- 2024年最新Python:Page Object设计模式_python page object,BTAJ大厂最新面试题汇集
m0_60707708
程序员python设计模式开发语言
最后硬核资料:关注即可领取PPT模板、简历模板、行业经典书籍PDF。技术互助:技术群大佬指点迷津,你的问题可能不是问题,求资源在群里喊一声。面试题库:由技术群里的小伙伴们共同投稿,热乎的大厂面试真题,持续更新中。知识体系:含编程语言、算法、大数据生态圈组件(Mysql、Hive、Spark、Flink)、数据仓库、Python、前端等等。网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是
- 日期和时间数据类型的深入探讨:理论与实践
title:日期和时间数据类型的深入探讨:理论与实践date:2025/1/3updated:2025/1/3author:cmdragonexcerpt:日期和时间数据类型在数据库管理系统中扮演着重要角色,尤其是在数据分析、时间序列数据和事件追踪等领域。这些数据类型不仅可以准确表示时间信息,还能在信息检索、数据存储和计算功能上发挥重要作用。categories:前端开发tags:日期和时间数据库
- 云原生周刊:Kubernetes 和 Docker 的对比
云计算
开源项目推荐DokployDokploy是一个功能强大的开源平台,为开发者提供与Vercel、Netlify和Heroku类似的全栈部署与托管体验。它支持现代化的开发工作流,提供快速、可靠的部署服务,涵盖前端、后端和全栈应用。Dokploy的开源特性让开发者可以完全掌控基础设施,同时享受自动化部署、缩放和构建优化的便捷。无论是静态网站、动态应用还是微服务架构,Dokploy都是企业和个人开发者的理
- 聚焦实践,面向前端 | 12月7日华为云首届开源开发者论坛火热报名中~
开发者生态开源论坛活动
2024华为云开源开发者论坛重磅来袭!大会以“开放创新,释放云上生产力”为主题,融合AI、Serverless、前端、时序数据库、边缘计算、批量调度等多个维度,协助生态合作伙伴、企业、个人和高校开发者通过开源力量打造多场景多领域,提升技术活力及产业生产力。本次前端技术论坛汇聚7位行业专家,精心准备7个专题分享。议题内容深入业务,聚焦实践,希望与开发者共同探讨在业务选型/业务开发过程中所遇到的问题及
- vscode项目依赖问题
.弗兰克
vscode
必读一定要将前端下拉的项目备份一下,很容易运行导致依赖报错,重新下载命令使用幽灵分解器安装pnpminstall替代npminstall设置淘宝NPM镜像源yarnconfigsetregistryhttps://registry.npmmirror.com查看目前依赖包的版本npmlist@ant-design/icons-angular查看有哪些版本npmview@ant-design/ico
- java计算机毕业设计货币博物馆展品管理系统源码+数据库+系统+lw文档+mybatis+运行部署
游游科技
mybatisjavamysql
java计算机毕业设计货币博物馆展品管理系统源码+数据库+系统+lw文档+mybatis+运行部署java计算机毕业设计货币博物馆展品管理系统源码+数据库+系统+lw文档+mybatis+运行部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8
- 线上电竞游戏陪玩系统php语言前端开源系统源码/php+uniapp开发
15182237945详聊
php前端开源
关于PHP语言前端开源系统源码以及PHP与UniApp的结合开发,以下是一些详细信息和示例:PHP语言前端开源系统源码PHP本身是一种服务器端脚本语言,特别适用于Web开发,并可嵌入HTML中使用。一个典型的PHP网站通常包括前台(用户界面)和后台(管理界面)两部分。前台源码:主要负责用户交互和展示内容,通常包括HTML、CSS、JavaScript以及PHP脚本。例如,一个简单的PHP前台页面可
- 【论文投稿】解锁Vue.js组件开发的神奇密码
小周不想卷
艾思科蓝学术会议投稿vue.js
目录一、引言:Vue.js组件化的魅力之源二、初窥门径:组件的基础架构(一)组件的构成要素(二)创建首个Vue组件实例三、进阶之路:组件通信的艺术(一)父子组件间的通信之道(二)兄弟组件与跨层级通信的谋略四、实战演练:打造Vue.js组件库(一)规划组件库架构(二)开发实用组件五、总结:Vue.js组件开发的智慧结晶一、引言:Vue.js组件化的魅力之源在当今的前端开发领域,Vue.js已然成为备
- 面试反馈流程及模版
学海无涯乐作舟
客户端面试面试职场和发展
候选人优势项目经验丰富有大型app经验和应急经验有前端研发经验面试过程:自我介绍10年毕业南京师范大学毕业项目经验丰富;微信开放平台:jsapi接口;jsapi如何传输大图片图片压缩转base64,分多次去传,前端去拼接;参与最复杂的项目分享下app从0到1,功能比较多,比较急,耦合多;架构重构,分成3层:基础库,中间路由,顶部业务模块生产遇到过故障vue写weex,引发白屏ios不兼容es5的语
- 小程序快速搭建线上预约线下陪玩伴游系统源码,打造便捷新体验
一、技术选型前端框架:推荐使用uni-app框架进行开发,因其支持多平台(微信小程序、H5、APP等)的同步发布,能有效提高开发效率和用户体验。后端技术:可以选择PHP+MySQL等成熟的技术栈,确保系统的稳定性和数据处理能力。对于更复杂的需求,也可以考虑使用Java等后端开发语言,配合SpringBoot、SpringMVC等框架,提供全面的编程和配置模型。数据库:MySQL是常用的开源关系型数
- 2024最新前端面试题(八股文)一阶段总结(html,css)!!!!新手必看必背!通俗易通!全面!全是干货!
沐光M
前端面试题csshtmles6前端
1.网络中使用最多的图片格式有哪些•gif支持动画,只有全透明和不透明两种模式,只有256种颜色,适用于简单动画、徽标和简单图形等应用场景。•jpeg常见格式,采用有损压缩算法,保持图像质量的同时减小文件大小,体积较小,不支持透明,不支持动画•png采用无损压缩算法,体积也相对较小,支持透明背景,不支持动画•svg一般会保存颜色及形状相对简单的图片,可任意放大图形显示,边缘异常清晰•BMP画质最好
- 校园论坛交友、跑腿、二手市场,多校园系统源码前后端分离,校园系统APP
多客校园系统是一款功能强大的校园综合服务平台,它集成了论坛交友、跑腿服务、二手市场等多个功能模块,旨在为学生提供一个便捷、高效、安全的校园生活服务平台。该系统支持多端运行,包括APP、小程序、H5等,以满足不同用户的需求和场景。技术栈选择1.后端:PHP(建议使用PHP7.2或更高版本)2.数据库:MySQL(建议使用MySQL5.6或更高版本)3.前端:Uni-app(适用于移动应用开发)4.框
- 字节的面试,感觉还挺简单的~
go后端面试问题面试字节跳动
今天分享的是训练营的朋友在字节跳动的面试,新鲜出炉的还热乎着呢。题目都挺简单的,但是他的面试体验不太好,因为面试官问了两个类似的问题,感觉有点不认真。下面是面试的内容:面经详解简单介绍下你的项目介绍下教育平台考试模块的业务.包括题目的读写试卷的生成创建之后,试题如何存储试卷如何分发给考生考生如何提交试卷,你们如何收集试卷结果最后怎么判题以下是对每个问题的回答:前端接口使用restful格式,pos
- 前端-跨端跨平台框架介绍
有哥来袭
跨端跨平台前端
1.Taro官网:https://taro-docs.jd.com/docsTaro是一个开放式跨端跨框架解决方案,支持使用React/Vue/Nerv等框架来开发微信/京东/百度/支付宝/字节跳动/QQ/飞书小程序/H5/RN等应用。2.ReactNative中文文档:https://reactnative.cn/英文文档:https://reactnative.dev/docs/getting
- vue-router 3.X 讲解
故梦867
前端八股总结vue.js前端javascript
vue-router3.X讲解最近小哆啦在学习之余,发现自己在vue-router中有好多不了解的知识点,小哆啦决定梳理一遍vue-router参考资料:VueRouter(vuejs.org)说起前端路由有些朋友可能会问什么是路由?何为前端路由?小哆啦查阅资料之后发现其实最开始提出路由这个概念的是后端,是来跟后端服务器进行交互的一种方式,通过不同的路径,来请求不同的资源,请求不同的页面是路由的其
- 深入探究 Vue 3 中动态组件加载与性能优化
桂月二二
vue.js性能优化前端
随着前端工程化的深入发展,Vue.js已成为最受欢迎的前端框架之一,其灵活性和生态系统丰富性让开发者爱不释手。然而,当我们开发中大型项目时,性能优化往往成为不得不面对的问题。在Vue3中,官方提供了动态组件加载与性能优化的支持,通过动态导入(DynamicImport)和Suspense组件的结合,我们可以更好地管理资源、减少初始加载时间,同时提升用户体验。这篇文章将详细讲解这项技术的使用方式及其
- Three.js实现动态水泡效果逐步解析GLSL着色器
贵州数擎科技有限公司
javascript着色器开发语言
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术经验经验:演示地址开源项目:智简未来、晓智元宇宙、数字
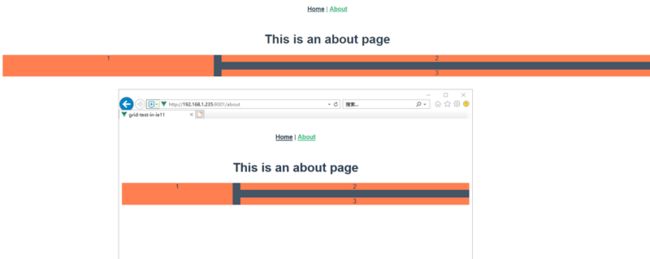
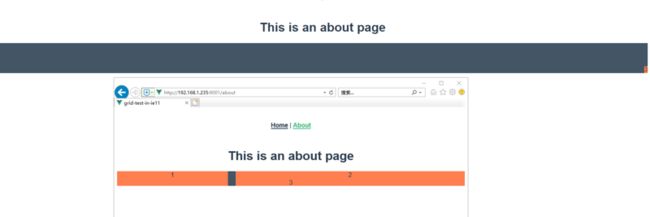
- 基于 React 和 Vite 的前端项目自动化测试方案
背景前端自动化测试在工程化的研发体系中不可或缺。前端领域的自动化测试常被忽略,原因在于人们认为编写测试用例成本高且意义不大,本质是觉得投资回报率低。但当收益大于支出时,引入前端自动化测试是必要的。例如在表单功能从简单到复杂的迭代过程中,手动测试成本会指数级增长且可能无法完成所有测试,此时引入自动化测试能提升效率、保证测试覆盖范围、减少误差和遗漏、实现用例重复使用等。成本初始成本,引入自动化测试框架
- Web前端------HTML多媒体标签之图片标签
王da魔
HTML前端html
一.图片标签介绍1.路径问题>.绝对路径从盘符开始的路径问题:改变了工程目录的位置后,绝对路径从盘符开始则不能使用了,考虑相对路径>.相对路径从当前位置(指从代码书写.html文件)开始如何表示当前位置------使用./如何表示上一级--------使用../2.图片标签的导入方式3.常见图片属性src:图片地址:1.网络路径2.绝对路径3.相对路径alt:图片加载失败时,提示信息width/h
- 2025最新的陪玩小程序系统有哪些开源架构?如何完全的实现安全交付?
D矜持
架构安全前端框架交友uniapp系统架构
一、开源架构前端框架:*Uni-app等前端框架使得开发者能够创建跨平台的应用程序,这些应用程序在不同操作系统和设备上具有一致的用户体验。这些框架提供了丰富的组件和工具,使得开发者能够快速构建出美观、易用的用户界面。*通过这些前端框架,用户可以轻松地浏览陪玩师资料、下单、支付以及进行实时通信等操作,从而提高用户满意度和忠诚度。实时通信技术:*WebSocket实时通信技术实现了用户与陪玩师之间的即
- 你曾经star学习的项目现在能看懂了吗?
github阅读
前言我有随时翻看GitHubStar的习惯,尤其是下载了GitHubApp后更加方便我查看了,后来我偶然翻到了自己曾经折腾过的项目LiteWebChat_Frame看了看文档忽然一个问题映入了我的脑海自己曾经因为没看懂而star的项目现在看懂了吗这也是我写文的缘由且也想和大家聊聊这件事三个阶段我又重新看了一遍我的Star,发现可分为三个阶段1.Minecraft及相关启动器2.命令行及后端3.前端
- 告别CSS margin 和 padding 简写,拥抱更优雅的解决方案
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在前端开发中,CSS的外边距(margin)和内边距(padding)是使用频率极高的属性。多年来,开发者们习惯使用它们的简写形式,例如:margin:10px20px15px5px;padding:5px10px;这种简写方式看似简洁,实则暗藏玄机。随着项目规模的扩大和设计需求的频繁变更,这种简写方式逐渐显露出其局限性。首先,我们
- 使用 Next 14 + NextAuth 4 + Strapi v4进行 Google 和凭据提供商身份验证的完整指南(01)
前端javascript
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读最近开始研究Strapi,这是一个无头CMS。由于它仅提供后端,前端部分包括身份验证流程需要你自己构建。显然,你不会想自己构建这些,而是使用市场上的某个身份验证库。我早已计划使用NextAuth,所以这是一个完美的机会来实现它。因此,我们的设置是Next+Strapi+NextAuth。作为NextAuth的新手,首先需要一些基础教
- 作为前端,需要知道这些工具,解放我的重复劳动力
本文首发于微信公众号:大迁世界,我的微信:qq449245884,我会第一时间和你分享前端行业趋势,学习途径等等。更多开源作品请看GitHubhttps://github.com/qq449245884/xiaozhi,包含一线大厂面试完整考点、资料以及我的系列文章。快来免费体验ChatGptplus版本的,我们出的钱体验地址:https://chat.waixingyun.cn可以加入网站底部技
- 基于 Vue 的拖拽缩放卡片组件:实现思路、方法及使用指南
Jiaberrr
javascript前端vue.js前端框架
引言在前端开发中,实现可交互的组件能够极大地提升用户体验。本文将介绍一个基于Vue封装的可缩放卡片组件,从实现思路、代码具体实现以及使用方法等方面进行详细阐述,帮助开发者更好地理解和运用这一组件。项目源码地址:https://gitcode.com/Jiaberrr/vue3-pc-template实现思路定位与布局:通过position:absolute对卡片进行定位,利用left、top、ri
- 域名不变根据系统判断手机和端脑h5pc自动转发不同请求
快乐小运维
智能手机
同一个域名,手机端和电脑端请求的页面不一样,但是域名要求不变,现在有两个前端代码,分别跑在两个docker里面,一个为app1另外一个是app2,暴露的端口分别是8080,8081,通过nginx将请求反代到两个docker容器中,后端接口端口8082nginx配置如下配置一upstream.confupstreamapp1{server127.0.0.1:8080weight=10;}upstr
- DeepSeek Artifacts:前端开发的新利器
人工智能
DeepSeekArtifacts:前端开发的新利器人工智能领域创新不断,DeepSeekV3便是其中备受瞩目的工具之一。这款轻量级模型凭借在大语言模型(LLM)排行榜上的优异表现,以及亲民的价格和卓越的性能,在人工智能社区中广受关注。然而,它的姊妹工具DeepSeekArtifacts却因截然不同的缘由引发了热议。在本文中,我们将深入探究DeepSeekArtifacts。这是HuggingFa
- [20250116]-前端面试题——Vue篇
后端
面试问题记录问题1请简单介绍一下你对Vue的理解,包括它的特点和优势。回答:Vue是一款渐进式JavaScript框架,主要用于构建用户界面。它的核心库专注于视图层,并且易于与其他库或现有项目集成。Vue的特点:渐进式框架:可以从简单的项目逐步扩展为复杂的单页应用(SPA)。双向数据绑定:通过v-model实现数据和视图的实时同步。组件化开发:将页面分解成可复用的组件,提高开发效率和可维护性。虚拟
- 【前端】自学基础算法 -- 24.动态规划-变态青蛙蛙跳台阶
粘锅土豆
基础算法算法前端动态规划
动态规划-变态青蛙跳台阶变态青蛙跳台阶一只青蛙,一次只能跳1级台阶、2级台阶、3级台阶、…、n级台阶问:这只青蛙跳上n级台阶,有多少种跳法递推公式:f(n)=f(n-1)+f(n-2)+f(n-3)+…+f(1)+f(0)实现方法还是基于斐波那契数列方法/***变态青蛙跳台阶*一只青蛙,一次只能跳1级台阶、2级台阶、3级台阶、...、n级台阶*问:这只青蛙跳上n级台阶,有多少种跳法*///f(n)
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修