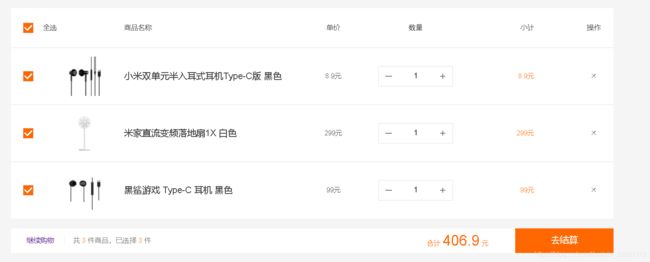
效果图如下 1、 点击全选,按钮全部被选中,取消全选,全部取消。
2、点击单选,单选全部被选中,全选才会被选中。
3、点击加减,总数量发生变化,小计发生变化,只有被选中,才会算入合计。
4、点击加入购物车,多一条商品。
5、点击删除,删除商品。
代码如下 HTML代码
小米购物车最后修改,打死不改了
JS代码 index.js
var tbody = document.getElementsByTagName('tbody')[0];
var allCheck = document.getElementsByClassName('allBtn')[0];
var checks = tbody.getElementsByClassName('iconfont icon-duihao');
var data_sum = document.getElementsByClassName('data_sum')[0];
var data_select = document.getElementsByClassName('data_select')[0];
var selectTip = document.getElementsByClassName('no-select-tip')[0];
var btn_disabled = document.getElementsByClassName('btn-disabled')[0];
var goods_num = document.getElementsByClassName('goods_num');
var col_num = document.getElementsByClassName('col_num');
var col_price = tbody.getElementsByClassName('col-price');
var col_total = tbody.getElementsByClassName('col-total');
var col_name = tbody.getElementsByClassName('col_name');
var sumPrice = document.getElementsByClassName('data_totalsum')[0];
var msg = tbody.getElementsByClassName('msg');
var goodsvalue, selectNum, num, totalValue;
//去结算样式,鼠标按下与松开
btn_disabled.onmousedown = function (event) {
if (event.button == '0') {
btn_disabled.className += ' btn';
}
}
btn_disabled.onmouseup = function (event) {
if (event.button == '0') {
btn_disabled.className = 'btn-disabled';
}
}
var flag = false; //开关控制全选按钮
allCheck.onclick = function () {
if (!flag) {
this.className = 'iconfont icon-duihao check-color'; //点击全选后,全选变色
for (var i = 0; i < checks.length; i++) { //遍历每个单选按钮,变色
checks[i].className = 'iconfont icon-duihao check-color';
}
flag = true; // 全选开关打开
} else if (flag) {
this.className = 'iconfont icon-duihao allBtn'; // 提示信息出现
for (var i = 0; i < checks.length; i++) {
checks[i].className = 'iconfont icon-duihao';
}
flag = false; // 全选开关关闭
}
total();
btnColor();
}
//事件委托给tbody
tbody.onclick = function (event) {
var event = event || window.event;
var target = event.target || event.srcElement;
if (target.className == 'iconfont icon-chenghao del') {
target.parentElement.parentElement.remove(); //删除事件
total();
btnColor();
if (!col_num.length) {
allCheck.className = 'iconfont icon-duihao allBtn';
flag = false;
}
}
if (target.nodeName = 'INPUT') {
target.onblur = function () {
goodsvalue = target.value;
if (goodsvalue <= 1 || isNaN(goodsvalue)) {
goodsvalue = 1;
} else if (goodsvalue >= 20) {
goodsvalue = 20;
}
target.parentElement.parentElement.nextElementSibling.innerHTML = parseFloat(target.parentElement.parentElement.previousElementSibling.innerHTML) * 10 * goodsvalue / 10 + '元';
tip(target.parentElement.children);
total();
}
}
//单选按钮
if (target.className == 'iconfont icon-duihao' || target.className == 'iconfont icon-duihao check-color') {
if (target.className == 'iconfont icon-duihao') {
target.className += ' check-color'; //单选按钮颜色变化
} else if (target.className == 'iconfont icon-duihao check-color') { // 遍历设置总价格,选中总数量
target.className = 'iconfont icon-duihao'; //取消单选后,单选样式消除
}
total();
btnColor();
}
if (target.className == 'iconfont icon-jian' || target.className == 'iconfont icon-jia') {
//加减运算
var pl = target.parentElement.children;
goodsvalue = pl[1].value;
if (target.className == 'iconfont icon-jian') {
if (goodsvalue == 1) {
pl[1].value = 1;
//提示文字
pl[3].style.display = 'none';
return;
}
goodsvalue--;
tip(pl);
}
//加号
if (target.className == 'iconfont icon-jia') {
if (goodsvalue == '20') {
pl[1].value = 20;
pl[3].style.display = 'none';
return;
}
goodsvalue++;
tip(pl);
}
target.parentElement.parentElement.nextElementSibling.innerHTML = parseFloat(target.parentElement.parentElement.previousElementSibling.innerHTML) * 10 * goodsvalue / 10 + '元';
total();
}
}
function btnColor() {
for (var k = 0; k < checks.length; k++) {
if (checks[k].className == 'iconfont icon-duihao check-color') {
btn_disabled.className = 'btn-disabled btn-primary';
selectTip.style.display = 'none'; //提示信息消失
break; //只要有一个单选按钮被选中,结算信息出现,退出循环
}
btn_disabled.className = 'btn-disabled';
selectTip.style.display = 'block';
}
if(checks.length==0){
flag = false;
allCheck.className = 'iconfont icon-duihao allBtn';
btn_disabled.className = 'btn-disabled';
selectTip.style.display = 'block';
return;
}else{
for (var j = 0; j < checks.length; j++) {
//点击单选按钮,遍历所有单选按钮,只要有一个单选按钮没有被选中,就把全选按钮设置为不选中,退出循环,如果都被选中,让全选按钮设置为选中状态;
if (checks[j].className == 'iconfont icon-duihao') {
allCheck.className = 'iconfont icon-duihao allBtn';
return;
}
}
}
//循环结束,单选按钮全部被选中时,全选按钮选中
flag = true;
allCheck.className = 'iconfont icon-duihao allBtn check-color';
}
function tip(pl) {
pl[3].style.display = 'block';
if (goodsvalue < 10) {
pl[3].innerHTML = '还可以买10件以上';
} else if (goodsvalue == 10) {
pl[3].innerHTML = '还可以买10件';
} else if (goodsvalue > 10) {
pl[3].innerHTML = '还可以买' + (20 - goodsvalue) + '件';
}
//设置自加后的值等于点击加法后的值
pl[1].value = goodsvalue;
//设置小计
}
//加减运算后,遍历总价,选中数量,总数量
function total() {
totalValue = 0;
selectNum = 0;
num = 0;
for (var j = 0; j < col_num.length; j++) {
//总数量
num += parseFloat(goods_num[j].value);
if (checks[j].className == 'iconfont icon-duihao check-color') {
// 选中后,进行减法运算,总价格发生变化。
totalValue += parseFloat(col_total[j].innerHTML) * 100;
selectNum += parseInt(goods_num[j].value);
}
}
sumPrice.innerHTML = totalValue / 100;
data_select.innerHTML = selectNum;
data_sum.innerHTML = num;
}
function $(str) {
return document.querySelector(str);
}
// 1.先封装工具方法
/**
* createLi 创建商品
* createTr 购物车列表
*/
function createLi(array) {
var str = "";
for (var i = 0; i < array.length; i++) {
var lis = array[i];
str += `
${lis.goodsName}
${lis.price}
${lis.tips}
加入购物车
`
}
return str;
}
var recommendList = $(".recommend-list");
recommendList.innerHTML = createLi(dataList);
function createTr(array) {
var str = "";
for (var i = 0; i < 3; i++) {
var trs = dataList[i];
str += `
${trs.goodsName}
${trs.price}
${trs.price}
`
}
return str;
}
tbody.innerHTML = createTr(dataList);
var recommendList = document.getElementsByClassName('recommend-list')[0];
recommendList.onclick = function (event) {
var event = event || window.event;
var target = event.target || event.srcElement;
if (target.className == 'recommend-shoppingcart') {
recommend_price = target.previousElementSibling.previousElementSibling.innerHTML;
recommend_name = target.previousElementSibling.previousElementSibling.previousElementSibling.innerHTML;
recommend_img = target.parentElement.firstElementChild.src;
console.log(col_name)
for (var i = 0; i < col_num.length; i++) {
if (col_name[i].innerHTML == recommend_name) {
goods_num[i].value = parseInt(goods_num[i].value) + 1 >20? 20: parseInt(goods_num[i].value) + 1;
checks[i].className = 'iconfont icon-duihao check-color';
col_total[i].innerHTML= parseInt(goods_num[i].value) *parseFloat(col_price[i].innerHTML)+'元';
total(); btnColor();
return;
}
}
var newTr = document.createElement('tr');
newTr.innerHTML = '' + recommend_name + ' ' + recommend_price + ' ' + recommend_price + ' data.js
var dataList = [{
imgSrc: "https://cdn.cnbj0.fds.api.mi-img.com/b2c-miapp-a1/413f5e2f-53e7-0879-119c-8b4466feea53.jpg?thumb=1&w=180&h=180",
goodsName: "贝医生巴氏牙刷 ",
price: "39.9元",
tips: "37.4万人好评"
}, {
imgSrc: "https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/f9f3e968c9390f44a589afa48e92c6eb.jpg?thumb=1&w=180&h=180&f=webp&q=90",
goodsName: "贝医生防蛀健齿牙膏",
price: "12元",
tips: "56.2万人好评"
},
{
imgSrc: "https://cdn.cnbj0.fds.api.mi-img.com/b2c-mimall-media/ddf317f34e47eed06d910ee0ffd6b2fc.jpg?thumb=1&w=180&h=180",
goodsName: "小米数据线",
price: "12元",
tips: "31.9万人好评"
},
{
imgSrc: "https://cdn.cnbj0.fds.api.mi-img.com/b2c-miapp-a1/e8c1635c-a9dd-c2bc-d4d5-fd54ec708810.jpg?thumb=1&w=180&h=180",
goodsName: "小米双单元半入耳式耳机",
price: "59元",
tips: "31.9万人好评"
},
{
imgSrc: "https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/57433a4b991b2a2ddc889f2d8d434655.jpg?thumb=1&w=180&h=180&f=webp&q=90",
goodsName: "小米巨能写中性笔10支装",
price: "9.99元",
tips: "151.1万人好评"
},
{
imgSrc: "https://cdn.cnbj0.fds.api.mi-img.com/b2c-miapp-a1/ea4ab6ba-e8f2-b0b1-1e7f-aa9813a126ac.jpg?thumb=1&w=180&h=180",
goodsName: "小米圈铁耳机Pro ",
price: "129元",
tips: "52.5万人好评"
},
{
imgSrc: "https://cdn.cnbj0.fds.api.mi-img.com/b2c-miapp-a1/3c114987-43d5-f6d3-d2f4-8b86dd90a55d.jpg?thumb=1&w=180&h=180",
goodsName: "小米耳机",
price: "12元",
tips: "56.2万人好评"
},
{
imgSrc: "https://cdn.cnbj0.fds.api.mi-img.com/b2c-mimall-media/a6773217dbe4c3f3ca014dcfb59a2538.jpg?thumb=1&w=180&h=180",
goodsName: "小米蓝牙项圈耳机 青春版",
price: "149元",
tips: "14.7万人好评"
},
{
imgSrc: "https://i8.mifile.cn/b2c-mimall-media/64de04b0cb774f0b33ed4a00df0f9c3c!180x180.jpg",
goodsName: "手机USB micro 数据线 ",
price: "9.99元",
tips: "48万人好评"
},
{
imgSrc: "https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/07390d2d89220f2e3f06710360ec1077.jpg?thumb=1&w=180&h=180&f=webp&q=90",
goodsName: "米家智能压力IH电饭煲1S 3L",
price: "1099元",
tips: "1.8万人好评"
}
]CSS代码
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
ul {
list-style: none;
}
i,
a {
cursor: pointer;
}
i,
em {
font-style: normal;
}
body {
font: 14px/1.5 Helvetica Neue, Helvetica, Arial, Microsoft Yahei, Hiragino Sans GB, Heiti SC, WenQuanYi Micro Hei, sans-serif;
color: #333;
background-color: #f5f5f5;
min-width: 1226px;
}
.clearfix::after {
content: "";
display: block;
clear: both;
}
.page-main {
width: 100%;
overflow: hidden;
padding: 38px 0;
margin-top: 100px;
border-top: 2px solid #ff6700;
}
.container {
width: 1226px;
margin: 0 auto;
overflow: hidden;
}
/*
表格
*/
table {
width: 1226px;
text-align: center;
color: #424242;
font-size: 14px;
overflow: hidden;
background-color: #fff;
border-collapse: collapse;
}
table th {
height: 70px;
font-weight: normal;
}
.col_check,
.allcheck {
width: 110px;
text-align: left;
user-select: none;
}
.col_img {
width: 120px;
height: 80px;
text-align: left;
}
.col_img img {
width: 80px;
display: inline-block;
vertical-align: middle;
}
.col_name {
width: 380px;
text-align: left;
}
.col-price {
width: 140px;
padding-right: 18px;
width: 110px;
}
.col_num {
width: 150px;
}
.col-total {
width: 120px;
padding-right: 81px;
text-align: right;
}
.col_action {
width: 80px;
}
.col_check .iconfont,
.allcheck .iconfont {
width: 20px;
height: 20px;
font-style: normal;
font-weight: normal;
color: white;
line-height: 18px;
border: 1px solid #e0e0e0;
margin: 0 15px 0 24px;
font-size: 20px;
transition: all .3s;
vertical-align: middle;
}
/* 事件
点击后变色,字体变成白色
*/
.col_check .iconfont:hover,
.allcheck .iconfont:hover {
color: #757575;
}
.check-color {
/* 强制提升权重 */
color: white !important;
background-color: #ff6700;
}
thead tr {
height: 70px;
}
tbody tr {
height: 116px;
text-align: center;
padding: 15px 26px 15px 0;
border-top: 1px solid #e0e0e0;
}
tbody tr .col_name {
margin-top: 8px;
margin-bottom: 8px;
font-size: 18px;
font-weight: 400;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
tbody .col_num {
width: 150px;
padding: 0 45px;
position: relative;
}
tbody .col_num .pl {
width: 150px;
height: 40px;
line-height: 40px;
color: #424242;
font-size: 16px;
border: 1px solid #e0e0e0;
}
tbody .col_num .goods_num {
float: left;
width: 70px;
height: 38px;
box-sizing: border-box;
line-height: 38px;
padding: 0;
padding-left: 31px;
border-width: 0;
color: #424242;
font-size: 16px;
outline: none;
}
tbody .col_num span {
position: absolute;
width: 100%;
left: 0;
bottom: 0;
font-size: 12px;
color: #b0b0b0;
display: none;
}
tbody tr .icon-jia,
tbody tr .icon-jian {
height: 40px;
width: 40px;
font-size: 20px;
color: #757577;
}
tbody tr .icon-jian:hover,
.icon-jia:hover {
background-color: #e0e0e0;
}
tbody tr .icon-jian {
float: left;
}
tbody tr .icon-jia {
float: right;
}
tbody tr .col-total {
color: #ff6700;
}
tbody tr .col_action .del {
display: inline-block;
width: 24px;
height: 24px;
line-height: 24px;
border-radius: 12px;
transition: all .3s;
}
tbody tr .del:hover {
color: white;
font-weight: 700;
background-color: red;
}
/*
继续购物 */
.section {
height: 50px;
margin-top: 20px;
background-color: #fff;
}
.section a{
color: #757575;
}
.section-left {
float: left;
}
.section-left .go_shopping {
line-height: 50px;
margin-left: 32px;
transition: all .3s;
}
.section-left .go_shopping:hover {
color: #ff6700;
}
.cart-total {
margin-left: 16px;
padding-left: 16px;
border-left: 1px solid #eee;
color: #757575;
}
.cart-total .data_sum,
.cart-total .data_select {
color: #ff6700;
}
.total_price {
float: right;
text-align: right;
line-height: 50px;
padding-left: 13px;
color: #ff6700;
}
.total_price .data_totalsum {
color: #ff6700;
font-size: 30px;
}
.btn-disabled {
position: relative;
display: inline-block;
width: 200px;
height: 50px;
text-align: center;
line-height: 48px;
font-size: 18px;
margin-left: 50px;
vertical-align: top;
background: #e0e0e0;
border-color: #e0e0e0;
color: #b0b0b0;
cursor: default;
}
/* 点击全选后样式 */
.btn-primary {
background: #ff6700;
border-color: #ff6700;
color: #fff !important;
cursor: pointer;
}
.btn {
box-shadow: inset 0 2px 4px rgba(0, 0, 0, .18);
}
/* 全选时,出现 */
.no-select-tip {
position: absolute;
width: 200px;
height: 48px;
line-height: 48px;
top: -58px;
right: 0px;
background-color: #fff;
border: 1px solid #ff6700;
color: #ff6700;
text-align: center;
}
.no-select-tip::after {
position: absolute;
bottom: -8px;
left: 50%;
z-index: 2;
width: 8px;
height: 8px;
transform: rotate(45deg) translateX(-50%);
border-width: 0 1px 1px 0;
border-color: #ff6700;
border-style: solid;
background-color: #fff;
content: "";
}
.cart-recommend {
width: 100%;
height: 679px;
margin-top: 60px;
}
.cart-recommend h2 {
height: 50px;
position: relative;
font-size: 30px;
font-weight: 400;
color: #757575;
border-top: 1px solid #e0e0e0;
}
.cart-recommend h2 span {
position: absolute;
height: 40px;
width: 482px;
text-align: center;
left: 50%;
top: -20px;
z-index: 22;
transform: translateX(-50%);
}
.recommend-bd {
height: 628px;
}
.recommend-list {
width: 1226px;
height: 628px;
overflow: hidden;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-content: space-around;
}
.recommend-item {
width: 234px;
height: 300px;
background-color: #fff;
overflow: hidden;
}
.recommend-item a {
display: block;
position: relative;
}
.recommend-item a img {
display: block;
margin: 40px auto 20px;
width: 140px;
height: 140px;
}
.recommend-item .recommend-name,
.recommend-price,
.recommend-tips {
text-align: center;
margin: 0 10px 10px;
height: 18px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
color: #333;
}
.recommend-item .recommend-price {
margin-bottom: 10px;
color: #ff6700;
}
.recommend-item .recommend-tips {
color: #757575;
}
.recommend-item .recommend-shoppingcart {
position: absolute;
bottom: -60px;
left: 50%;
transform: translateX(-50%);
width: 120px;
height: 30px;
line-height: 30px;
color: #ff6700;
text-align: center;
transition: all .3s;
background-color: #fff;
border: 1px solid #ff6700;
}
.recommend-item:hover .recommend-shoppingcart {
bottom: -7px;
}
.recommend-shoppingcart:hover {
color: white;
background-color: #ff6700;
}
 ${lis.goodsName}
${lis.price}
${lis.tips}
加入购物车
${lis.goodsName}
${lis.price}
${lis.tips}
加入购物车