【CSS 字体 属性(Font)】
CSS 字体 属性(Font)
-
- CSS 字体属性
-
- 1. font 属性: 字体的简写属性 / 集中定义 字体相关属性
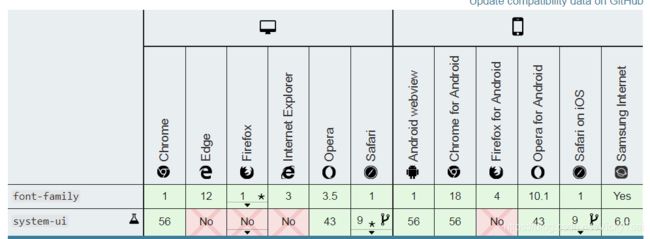
- 2. font-family 属性: 设置 字体族名 (具体/通用,兼顾 中西文和多操作系统)
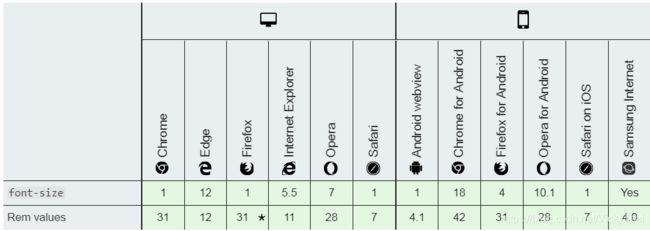
- 3. font-size 属性: 设置 字体大小 (绝对/相对大小 关键字,长度值/百分比值)
-
- 3.1 CSS3 font-size-adjust 属性: 字体大小 调整 (指定尺寸比 / 保留 首选字体的 x-height/ 字体的 实际字体大小 / 可读性)
- 4. font-stretch 属性: 设置 字体的伸缩版本 (搭配 font-family 属性)
- 5. font-style 属性: 设置字体样式 / 字体的倾斜 (搭配 font-family 属性)
- 6. font-variant 属性: 设置字体的变体 (小型的 大写字母 / 简写属性)
-
- 6.1 font-variant-caps 属性: 设置 字体变体的大写设置 (小写字母的 小型的大写/ 大写字母的 小型写法/首字母大写)
- 6.2 font-variant-east-asian 属性: 设置 字体变体的 东亚字符的 替代符号 (实验中属性)
- 7. font-weight 属性: 字体的粗细 (搭配 font-family 属性)
- 8. @font-face: 自定义字体
- ♣ 结束语 和 友情链接
CSS 字体属性
- (Font)
- 美 [fɑnt] , 字体
| 用于 | 属性名 | CSS 版本 |
|---|---|---|
| ① 字体的简写属性 / 集中定义 字体 相关属性 | font |
1 |
| ② 设置 字体族名 (兼顾 具体/通用字体,兼顾 中西文和多操作系统)。 | font-family |
1 |
| ③ 设置 字体大小 (有 绝对/相对大小 关键字,长度值/百分比值)。 | font-size |
1 |
④ 字体大小 调整 (指定 尺寸比 / 保留 首选字体的 x-height,影响 字体的 实际字体大小 ) 尺寸比= x-height /font-size |
font-size-adjust |
3 |
⑤ 收缩或拉伸 当前的字体。设置 字体的 伸缩版本 (搭配font-family 属性) |
font-stretch |
2 |
⑥ 设置 字体样式 / 字体的倾斜 (搭配 font-family 属性)。 |
font-style |
1 |
| ⑦ 设置 字体的变体 (小型的 大写字母 / 简写属性) | font-variant |
1 |
⑧ 设置 字体的粗细 (搭配 font-family 属性) |
font-weight |
1 |
| ⑨ 设置 自定义字体 (不是属性,是一种@规则) | @font-face |
3 |
1. font 属性: 字体的简写属性 / 集中定义 字体相关属性
- ⑴ 字体的简写属性/ 集中定义 字体相关属性:
font- 在一个声明中,一次性 设置所有字体属性。
- ① 简写属性: 字体
font属性,- 作为下列 6 个属性的简写
- ❶ 字体样式/倾斜:
font-style - ❷ 字体变体/小型大写:
font-variant - ❸ 字体粗细:
font-weight - ❹ 字体大小:
font-size - ❺ 行高:
line-height - ❻ 字体:
font-family
- ❶ 字体样式/倾斜:
- 作为下列 6 个属性的简写
- ② 系统字体: 字体
font属性, 将元素的字体 设置为 系统字体。
- ⑵ 字体的 语法
font: style| variant | weight| size/line-height| family| caption| icon | menu| message-box| small-caption | status-bar;
- ⑶ 字体的 属性值
- svw-sl-f
- Ⅰ. 简写属性
- ① 字体样式:
font-style- 设置字体样式。
- ② 字体异体:
font-variant- 设置字体异体。
- ③ 字体粗细:
font-weight- 设置 字体粗细。
- ④ 尺寸和行高:
font-size/line-height- 设置 字体尺寸和行高。
- ⑤ 字体系列:
font-family- 设置 字体系列。
- ① 字体样式:
- Ⅱ. 系统字体
- ① 标题字体:
caption- 设置 被 标题控件(比如按钮、下拉列表等)使用的字体。
- ② 图标字体:
icon- 设置 被图标标记 使用的 字体。
- ③ 下拉列表 字体:
menu- 设置被 下拉列表使用的字体。
- ④ 对话框 字体:
message-box- 定义被对话框使用的字体。
- ⑤ 小标题 字体:
small-captioncaption字体的小型版本。
- ⑥ 状态栏字体:
status-bar,美 [ˈstætəs; ˈstetəs]- 设置被 窗口状态栏 使用的字体。
- ① 标题字体:
- ⑷ 属性值 分类
- ① 系统关键字: 如果将
font指定为 系统关键字,则它必须是 以下之一的值:captioniconmenumessage-boxsmall-captionstatus-bar
- ② 字体 相关属性: 如果字体
font被指定为 几个与字体相关的属性的 缩写,则:- 必须包含的值:
font-sizefont-family(放在最后)
- 可选择包含的值:
font-stylefont-variantfont-weightline-height
- 必须包含的值:
- ① 系统关键字: 如果将
- ⑸ 属性值的 顺序: 其他属性 →
font-size/line-height→font-family- ①
font-size靠后:font-style,font-variant和font-weight,必须在font-size之前 - ② 相连属性:
line-height必须跟在font-size后面,由 “/” 分隔,例如 “16px/3” =font-size/line-height- 可能因为 这两个属性的值 太相似,容易混淆,所以 指定顺序,不容易弄错
- ③ 最后指定:
font-family必须最后指定 - 顺序:
style,variant,weight→font-size/line-height→family
- ①
- ⑹ 未设置的值:= 初始值. 与 任何简写属性一样,任何未指定的值 都将设置为 其对应的初始值
- 值的覆盖: 可能覆盖 先前使用 非简写属性 设置的值。
- 值的重置: 虽然不能通过
font直接设置,但是font-stretch,font-size-adjust和font-kerning也会重置为 初始值。
2. font-family 属性: 设置 字体族名 (具体/通用,兼顾 中西文和多操作系统)
- ⑴ 设置字体 (字体族名):
font-family- ① 可选字体 列表:
- 通过 给定一个 有先后顺序的 优先级列表,这个列表是 由 字体族名 组成的 , 为选定的元素 设置字体。
- ② 优先级:
font-family属性 指定的是 一个 优先级 从高到低 的 可选字体列表。
- ① 可选字体 列表:
- ⑵ 字体族名
font-family的 用途- ① 回退 (多个字体 备选):
- 把多个字体名称 , 作为一个“回退”系统 来保存。
- ② 使用第一个 可用的字体:
- 如果浏览器 不支持第一个字体, 则会 尝试下一个。
- 浏览器会选择 列表中 第一个 该计算机上 有安装的字体,或者是通过
@font-face指定的 可以直接下载的字体。
- ① 回退 (多个字体 备选):
- ⑶ 字体族名 的 语法
font-family: family-name|generic-family|inherit;
/* 一个字体族名 和 一个通用字体族名 */
font-family: Gill Sans Extrabold, sans-serif;
font-family: "Goudy Bookletter 1911", sans-serif;
/* 仅有一个 通用字体族名 */
font-family: serif;
font-family: sans-serif;
font-family: monospace;
font-family: cursive;
font-family: fantasy;
font-family: system-ui;
font-family: emoji;
font-family: math;
font-family: fangsong;
/* 全局值 */
font-family: inherit;
font-family: initial;
font-family: unset;
- ⑷ 字体族名的 属性值
- 默认值: 取决于浏览器。
- ① 具体的 字体族名:
family-name- 例如"
Times" 和 “Helvetica” 都是 具体的字体族名。 - 空格和引号: 字体族名 可以包含 空格,但包含空格时 应该用引号。
- 例如"
- ② 通用的 字体族名:
generic-family- 备选机制: 通用字体族名 是一种 备选机制
- 在指定的字体 不可用时, 给出较好的字体。
- 不加引号: 通用字体族名 都是 无空格的关键字,所以 不可以 加引号。
- 备选机制: 通用字体族名 是一种 备选机制
- ③ 继承父亲:
inherit- 从父元素继承字体系列。
- ⑸ 多值
- 一次性 可设置多个字体
- 逗号
,分隔
- 逗号
- 浏览器会使用
- 它 可识别的 第一个值。
- 也可以针对中西文 分别设置.
- 一次性 可设置多个字体
- ⑹ 字体族名的 类型
- ① 具体 字体族名
- 具体字体 的名称
- 比如:"
times"、"courier"、"arial"。 - 浏览器会选择 列表中 第一个 该计算机上 有安装的字体,或者是通过
@font-face指定的 可以直接下载的 字体。
- 比如:"
- 具体字体 的名称
- ② 通用 字体族名
- 比如:"
serif"、"sans-serif"、"cursive"、"fantasy"、"monospace" - 通用的字体族名:
- 至少一个: 应当至少 在使用的
font-family列表中 添加一个 通用的字体族名- ❶ 没有安装: 因为 无法保证 用户的计算机内 已经安装了 指定的字体
- ❷ 无法下载: 也不能保证 使用
@font-face提供的字体 能够 正确地下载。 - ❸ 备选字体: 提供通用的字体族名 使得浏览器 可以在无法得到最佳字体的情况下 使用一个相对 接近的备选字体。
- 至少一个: 应当至少 在使用的
- 比如:"
- ① 具体 字体族名
- ⑺ CSS 定义的 通用 字体族名
-
5 种:衬线,无衬线,等宽,草书,艺术。
-
① 衬线字体:
Serif字体 , 美 /ˈserɪf/ -
② ★★★ 无衬线字体:
Sans-serif字体 (常被各大网站 作为备选字体)-
无衬线字体,即笔画结尾是平滑的字体。
- 中文: 无衬线字体 就是 黑体,黑体字也就是又称 方体或等线体,没有衬线,笔画 横平竖直,笔迹全部 一样粗细。
-
效果如下几个示例 ↓
-
❶
Helvetica -
❷
Geneva -
❸
Verdana -
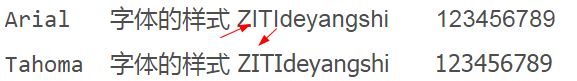
❹ ★★★
Arial -
❺
Univers -
❻★★★
Tahoma西文字体的 首选字体 -
❼
微软雅黑(Microsoft Yahei) -
❽
华文黑体(STHeiti)、华文细黑(STXihei) -
❾
黑体-简(Heiti SC): -
❿ ★★★
冬青黑体(Hiragino Sans GB): 中文字体的 首选字体 (先兼顾 mac 系统)
-
-
③ 等宽字体:
Monospace字体 -
④ 草书字体:
Cursive字体 -
⑤ 艺术字体:
Fantasy字体
-
font-family: family-name|generic-family|inherit;
font-family: Times,Georgia,"New Century Schoolbook",Serif;
font-family: Helvetica,Geneva,Verdana,Arial,Univers,Sans-serif;
font-family: Courier,"Courier New","Andale Mono",Monospace;
font-family: "Zapf Chancery",Author,"Comic Sans",Cursive;
font-family: Western,Woodblock,,Klingon,Fantasy;
-
1 个通用 字体族名 = n 个 具体 字体族名
- 每种 通用 字体族名,都有 很多相对应的 具体的字体族名,上方只是示例,不是全部.
-
参考文章:
- 前端开发你该知道的字体 font-family
- ⑻ 除了以上 5 种, 其他常用 通用 字体族名
- 辅助工具: 预览字体效果 网站
- ⑼ 中文字体的 兼容写法
- ① 中文属性值 乱码:
- 部分中文字体,如
font-family: '宋体',由于字符编码的问题,少部分浏览器 解释这个代码的时候,中文出现乱码,这个时候设定的字体 无法正常显示。
- 部分中文字体,如
- ② 中文的 英文写法/
unicode编码:- 通常会 转化成 对应的英文写法 或者 是对应的
unicode编码font-family:'宋体'→font-family: '\5b8b\4f53'。\5b8b\4f53= 宋体两个字的unicode编码表示。
- 宋体:
\5b8b\4f53 - 黑体:
\9ED1\4F53=font-family: '\9ED1\4F53'; - 微软雅黑:
\5FAE\8F6F\96C5\9ED1 - 华文细黑:
\534E\6587\7EC6\9ED1 - 华文黑体:
\534E\6587\9ED1\4F53
- 通常会 转化成 对应的英文写法 或者 是对应的
- ③ 中文字体的 英文名
- ① 中文属性值 乱码:
Font-family: SimSun, “宋体”
Font-family: “Microsoft YaHei”, “微软雅黑”
Font-family: STXihei, “华文细黑”, “Microsoft YaHei”, “微软雅黑”
- ⑽ 字体族名 加引号的情况
- ① 字体名 中间有空格
- ② 中文名 字体
- ③
Unicode字符编码 表示的中文字体 - 为了保证兼容性,要在 字体名两端 添加 单引号 / 双引号。
- ⑾ 字体的 定义顺序
- 淘宝首页
body的字体定义
- 淘宝首页
body {
font-family: tahoma, arial, 'Hiragino Sans GB', '\5b8b\4f53', sans-serif;
}
- 字体 = 中英文的 首选和替代 字体 + 备选的 字体.
- ① 西文字体:
tahoma→arial- ❶ 首选的 西文字体:
- 使用
tahoma作为首选的西文字体,小字号下 结构清晰、阅读辨识容易;
- 使用
- ❷ 替代的 西文字体:
- 用户电脑未预装
tohoma,则选择arial作为 替代的西文字体,覆盖 windows 和 MAC OS;
- 用户电脑未预装
- ❶ 首选的 西文字体:
- ② 中文字体: 冬青黑体
Hiragino Sans GB→ 宋体\5b8b\4f53- ❶ 首选的 中文字体:
- 冬青黑体:
Hiragino Sans GB为冬青黑体,首选的中文字体,保证了 MAC 用户的观看体验;
- 冬青黑体:
- ❷ 替代的 中文字体:
- 宋体: Windows 下 没有预装 冬青黑体,则使用 ‘
\5b8b\4f53’ 宋体 为替代的中文字体,小字号下有着不错的效果;
- 宋体: Windows 下 没有预装 冬青黑体,则使用 ‘
- ❶ 首选的 中文字体:
- ③ 备选: 最后 使用 无衬线系列字体
sans-serif结尾,保证旧版本 操作系统用户 能选中一款 电脑预装的 无衬线字体,向下兼容。
- ① 西文字体:
- ⑿ 字体的 设置规则
- ① 兼顾中西文
- ② 西文在前,中文在后
- 中文会影响英文:
- 由于大部分中文字体 也是带有 英文部分的,但英文部分 不好看,所以放在英文字体 后面,
- 英文字体中 大多不包含中文,不影响中文,放在前面。
- 先设置 英文字体:
- 会设置 英文字体,选择最优的英文字体,这样 不会影响到 中文字体的选择,中文字体声明 则紧随其次。
- 中文会影响英文:
- ③ 兼顾 多操作系统
- 选择字体 要考虑 多个操作系统。
- 先定义
mac字体:- 拥有 Mac 的人, 都同时安装了 Win 下常用的中文字体(这得归功于 Office for Mac);但极少有 Win 用户去安装 Mac 下的中文字体.
- 因此,把 Mac 用字体 声明在前面 几乎不会对 Win 用户 产生什么影响
- 宋体优先:
- 除非有特别的原因,否则尽量保持 正文用宋体,标题和其他可以 放大些的地方 用微软雅黑(针对 Windows);
- 冬青黑体:
- Mac 下的冬青黑体 效果极佳,但是该字体在 Mac OS X 10.6 以前是没有的,所以谨慎考虑你的 用户群体,或者使用华文黑体系列 做 fallback;
- 拥有 Mac 的人, 都同时安装了 Win 下常用的中文字体(这得归功于 Office for Mac);但极少有 Win 用户去安装 Mac 下的中文字体.
- ④ 向下兼容: 以 通用字体族名
serif和sans-serif结尾- 当使用一些 新的字体时,要考虑 向下兼容 旧的操作系统,使用字体族系列
serif和sans-serif结尾 可以做到这点。
- 当使用一些 新的字体时,要考虑 向下兼容 旧的操作系统,使用字体族系列
body {
font-family: tahoma, arial, 'Hiragino Sans GB', '\5b8b\4f53', sans-serif;
}
Font-family: Helvetica, Tahoma, Arial, STXihei, “华文细黑”, “Microsoft YaHei”, “微软雅黑”, SimSun, “宋体”, Heiti, “黑体”, sans-serif;
- 相关属性
- font-family (@font-face)
- 示例1: 给一段文字设置 一个字体族名 和 通用的字体族名
- 字体顺序:
tahoma→arial→ 冬青黑体 → 宋体 →备用字体/ 无衬线字体
- 字体顺序:
font-family: tahoma,arial,'Hiragino Sans GB','\5b8b\4F53',sans-serif;
| 默认 字体样式 | 设置 字体后 样式 |
|---|---|
 |
 |
3. font-size 属性: 设置 字体大小 (绝对/相对大小 关键字,长度值/百分比值)
- ⑴ 设置 字体大小:
font-size- 设置 元素的 字体的大小。
- 字体大小 和 相对长度单位:
font-size属性 还用于计算em、ex和其他 相对长度单位的大小,因此, 可能会改变 其他元素的大小.
- ⑵ 字体大小的 语法
font-size: medium|length| % | smaller |larger| xx-small-xx-large(xx-small,x-small,small,medium,large,x-large,xx-large)|inherit;
| |
where
= xx-small | x-small | small | medium | large | x-large | xx-large
= larger | smaller
= |
/* ,绝对大小值 */
font-size: xx-small;
font-size: x-small;
font-size: small;
font-size: medium;
font-size: large;
font-size: x-large;
font-size: xx-large;
/* ,相对大小值 */
font-size: larger;
font-size: smaller;
/* ,长度值 */
font-size: 12px;
font-size: 0.8em;
/* ,百分比值 */
font-size: 80%;
font-size: inherit;
- ⑶ 字体大小
font-size属性的 取值:- ① 1个 关键字 = 绝对大小 或 相对大小的关键字
- 从绝对大小
absolute-size关键字列表 或 相对大小relative-size关键字列表 中选择的单个关键字。
- 从绝对大小
- ② 长度值 和 百分比值: 一个
- ① 1个 关键字 = 绝对大小 或 相对大小的关键字
- ⑷ 字体大小的 属性值
-
Ⅰ. 绝对大小 关键字:
xx-small~xx-large(7 个值)x-small→x-small→small→medium→large→x-large→xx-large- 基于: 绝对大小的关键字,基于 用户的 默认字体大小(
medium)。
- 基于: 绝对大小的关键字,基于 用户的 默认字体大小(
- ① 小号 字体
xx-smallx-smallsmall
- ② 中等/正常 字体 (默认值):
medium
- ③ 大号 字体
largex-largexx-large
-
Ⅱ. 相对大小 关键字
- 相对于 父元素的 字体大小
- 字体将会 变大或变小,大致按照 上面用来分隔 绝对大小关键字的 相近缩放比率 来决定。
- ① 较小:
smaller- 把
font-size设置为 比父元素 更小 的尺寸。
- 把
- ② 较大:
larger- 把
font-size设置为 比父元素更大 的尺寸。
- 把
- 相对于 父元素的 字体大小
-
Ⅲ. 长度值:
length- 正数 长度值.。
- 当单位为
em或ex时,大小为 相对于父元素的文字大小- (因为
font-size本身的继承性,没设置font-size时,属性值 就是从父亲那里继承的)。0.5em= 当前元素的 父元素的 字体大小的一半。
em或ex, 在其他属性中,它们指的是 相对 当前元素 的字体大小.
- (因为
-
Ⅳ. 百分比值:
- 正数
- 把
font-size设置为 基于 父元素 的 一个百分比值。
-
Ⅴ. 继承父亲:
inherit- 从父元素 继承字体尺寸。
-
- ⑸
em相对长度单位的 使用技巧- 设置
body元素的字体大小 =62.5%= 默认大小16px62.5%=10px=1em。 10px的倍数: 过 计算基准大小10px的倍数,在任何元素上 方便的使用em单位。6px=0.6em,8px=0.8em,12px=1.2em,14px=1.4em,16px=1.6em。
- 设置
body {
font-size: 62.5%; /* font-size 1em = 10px */
}
p {
font-size: 1.6em; /* 1.6em = 16px */
}
-
示例1: 给一段文字 设置文字大小
-
css
.fontfamily {
width: 25%;
background-color: #d0d0d0;
padding: 10px;
border: solid black 2px;
font-family: tahoma, arial, 'Hiragino Sans GB', '\5b8b\4F53', sans-serif;
}
.fontsize {
/* font-size: xx-small;
font-size: x-small;
font-size:small;
font-size: medium;
font-size: large;
font-size: x-large;
font-size: xx-large;
font-size: larger;
font-size: smaller;
font-size: 20px;*/
/*font-size: 0.625em;*/
/*font-size: 62.5%;*/
}
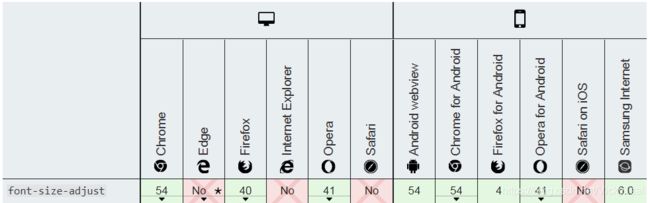
3.1 CSS3 font-size-adjust 属性: 字体大小 调整 (指定尺寸比 / 保留 首选字体的 x-height/ 字体的 实际字体大小 / 可读性)
- ⑴ 字体大小调整= 指定尺寸比 = 保留 首选字体的
x-height:font-size-adjust, 美 [ə’dʒʌst]- 属性设置 如何根据 小写字母
x的高度 (而不是大写字母) 选择 字体大小。- 保留 首选字体的
x-height:- 此属性 允许作者 为元素指定一个 尺寸比(=
x-height/font-size),然后 该元素 将有效地 保留首选字体的x-height,无论该字体 是否被替换。 - 设置了
font-size-adjust, 会根据 可用字体的尺寸比 调整实际的字体大小, 以 保持每行的 x高度x-height。
- 此属性 允许作者 为元素指定一个 尺寸比(=
- 保留 首选字体的
- ① 可读性 和 小写字母
x的大小:- 在字体较小时,字体的可读性 主要由 小写字母
x的大小 决定 - 通过指定尺寸比
font-size-adjust和 字体大小font-size就能保证 小写字母的大小x-height,从而 保证可读性。
- 在字体较小时,字体的可读性 主要由 小写字母
- ② 兼容: 为了兼容 不支持
font-size-adjust的浏览器- 设置
font-size-adjust属性的值 =font-size的值 所要乘的系数 = 首选字体的尺寸比 = 首选字体的小写字母的大小x-height/ 字体大小- 指定 小写字母的 大小 =
14px×0.5=7px高
- 指定 小写字母的 大小 =
- 设置
- 属性设置 如何根据 小写字母
font-size: 14px;
font-size-adjust: 0.5;
- ⑵ 字体大小调整/小写字母大小
x-height的 CSS 版本- CSS 属性
font-size-adjust最初在css2 中定义,但在 css2.1中删除了。它是在 css3 中新定义的。
- CSS 属性
- ⑶ 字体尺寸比/小写字母大小
x-height和 可阅读性font-size-adjust属性值 = 字体尺寸比 = 小写字母大小 / 字体大小-
① 尺寸比 和 小写字母的大小
x-height:Verdana的 字体尺寸比 =0.58- 即, 当 字体大小为
100px时- 它的 小写字母的大小 =
x-height= 尺寸比 × 字体大小 =0.58×100px=58px
- 它的 小写字母的大小 =
-
② 字体尺寸比
font-size-adjust大的,相同 字体大小font-size时, 小写字母的大小 相对较大,- 所以 在字体大小的值 较小时,尺寸比大的,小写字母 也会显示大些
- 当字体大小 比较小时,字体尺寸比 =
0.58的Verdana.,会比 字体尺寸比 =0.46的Times New Roman更易阅读。 - 因为这个时候 尺寸比大,小写字母 会显示大些,更容易 看清楚.
- 当字体大小 比较小时,字体尺寸比 =
- 所以 在字体大小的值 较小时,尺寸比大的,小写字母 也会显示大些
-
- ⑷ 字体大小调整/尺寸比的 语法
font-size-adjust: none |number (x-height/font-size);
/* 仍使用font size的值 */
font-size-adjust: none;
/* 使用 小写字母大小为 font size一半大小的 字体大小 */
font-size-adjust: 0.5;
font-size-adjust: inherit;
- ⑸ 字体大小调整/尺寸比的 属性值
- ① 不设置 尺寸比(默认值):
none- 仅根据
font-size属性 决定字体大小。 - 不保留 此字体的 小写字母的大小
x-height。
- 仅根据
- ② 指定尺寸比 数字:
number- 数字
- 设置 字体的 尺寸比。
- 尺寸比 = 小写字母的大小 / 字体大小 =
x-height/font-size
- 尺寸比 = 小写字母的大小 / 字体大小 =
- ① 不设置 尺寸比(默认值):
- ⑹
font-size-adjust尺寸比的 设置技巧- ① 避免影响 首选字体的 字体大小
font-size:- 属性值 = 数字 =
font-family的 首选字体的尺寸比 - 当首选字体 可用时,浏览器 支持或不支持
font-size-adjust,字体大小 = 都会显示文字为font-size的大小
- 属性值 = 数字 =
- ② 固定的 小写字母大小:
- 设置了 尺寸比
font-size-adjust+ 字体大小font-size- ⇒ 相当于 设置了 固定的 小写字母大小 =
x-height=font-size-adjust×font-size
- ⇒ 相当于 设置了 固定的 小写字母大小 =
- 可用字体 实际字体大小 = 固定的 小写字母大小 / 可用字体的 尺寸比
- 相反关系:
- 可用字体的 尺寸比 < 设置的 尺寸比(= 首选字体的 尺寸比)
- ⇒ 相当于 实际字体大小 > 指定 字体大小
- 设置了 尺寸比
- ③ 关联关系: 设定的 尺寸比
font-size-adjust+ 字体大小font-size⇒ 固定的 小写字母大小 ⇒ 可用字体的 实际 字体大小 = 设定的 固定的 小写字母大小 / 可用字体的 尺寸比
- ① 避免影响 首选字体的 字体大小
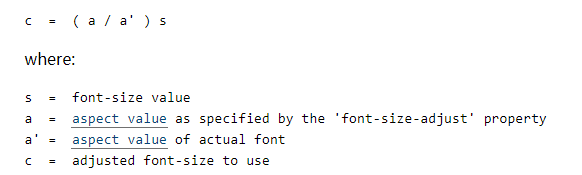
- ⑻ 可用字体的 实际 字体大小 (计算方法)
- 示例1: 计算 可用字体的 实际 字体大小
- 设置
font-size-adjust: 0.58= 首选字体Verdana的尺寸比,同时设置 字体大小font-size: 14px- 如果此时,设置的首选字体
Verdana(字体 尺寸比 =0.58)不可用,而 备选字体 (字体 尺寸比 =0.46) 可用 - 可用字体的 实际 字体大小: 可用字体的 实际
font-size≠ 指定的font-size≠14px- 可用字体的 小写字母大小 = 设定的 固定小写字母大小 \
- = 设置的字体大小× 设置的尺寸比 =
14px×0.58=8.12px
- = 设置的字体大小× 设置的尺寸比 =
- 可用字体 实际大小
font-size= 设定的 固定小写字母大小/ 可用字体 本身的尺寸比- =
8.12px/0.46=17.65px
- =
- 相反关系:
- 以 保证 小写字母大小 为前提,并且 在不改变 可用字体 本身的尺寸比 情况下,相对于 设定的尺寸比 变小,可用字体的 实际 字体大小 ,反而 比设置的 字体大小
14px要大.
- 以 保证 小写字母大小 为前提,并且 在不改变 可用字体 本身的尺寸比 情况下,相对于 设定的尺寸比 变小,可用字体的 实际 字体大小 ,反而 比设置的 字体大小
- 可用字体的 小写字母大小 = 设定的 固定小写字母大小 \
- 如果此时,设置的首选字体
- 设置
- 示例2: 在 火狐浏览器 Firefox下测试, 保持 相同的字体
font-family,相同的 字体大小font-size,不断 增大 字体尺寸比font-size-adjust的值,看看 字体大小的变化- 从
0.1开始,每次增加0.1,到1结束.
- 从
- css
.fontsizeajust {
width: 25%;
background-color: #d0d0d0;
padding: 10px;
border: solid black 2px;
font-family: tahoma, arial, 'Hiragino Sans GB', '\5b8b\4F53', sans-serif;
font-size: 20px;
/*font-size-adjust: 0.1;*/
}
- 设定的字体大小
- 随着 字体尺寸比
font-size-adjust变化的 实际字体大小- 正向关系: 可以看到 字体的实际大小,因为 字体尺寸比 变大而变大了
font-size-adjust字体尺寸比 变小 ⇒ 设定的 小写字母的 固定字体大小 变小 ⇒ 实际的 字体大小 变小
- 示例3:
x-height和 尺寸比
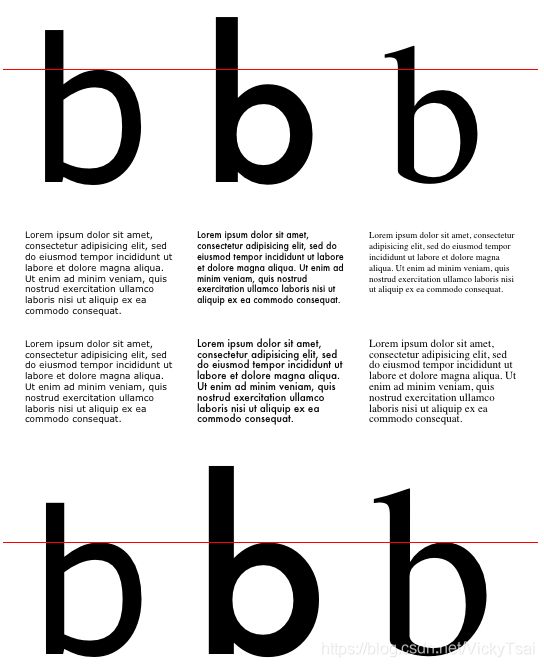
4. font-stretch 属性: 设置 字体的伸缩版本 (搭配 font-family 属性)
- ⑴ 设置 字体的伸缩版本:
font-stretch, 美 [strɛtʃ]- 属性 从字体中 选择 正常、压缩 或 展开 的字体。
- 设置或检索 元素中的文字 是否 横向 拉伸变形。
- 文字的拉伸 是相对于 浏览器显示的字体的 正常宽度。
- ① 字体的 压缩字体/扩展字体:
- 一些 字体族
font-family提供了 额外的字体,其中 字符 比普通字体窄 (压缩字体)或 宽(扩展字体)。- 可以使用 字体伸缩
font-stretch从这些字体中 选择 压缩或扩展的字体。
- 可以使用 字体伸缩
- 一些 字体族
- ② 适用字体:
- 有 压缩/扩展字体的 字体
- ③ 无效/不适用的字体:
- 有的字体,使用
font-stretch属性,会没有任何效果 - 因为 当前字体,就一种字体,该字体 没有额外的 压缩字体,或者 拓展字体, 则此字体伸缩
font-stretch属性 无效。
- 有的字体,使用
- ④ 搭配属性:
- 因为 字体的伸缩版本,由字体确定,所以
font-stretch和font-family相关联
- 因为 字体的伸缩版本,由字体确定,所以
- 设置或检索 元素中的文字 是否 横向 拉伸变形。
- 属性 从字体中 选择 正常、压缩 或 展开 的字体。
- ⑵ 字体伸缩的 语法
font-stretch: normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded |;
/* 关键字值 Keyword values */
font-stretch: ultra-condensed;
font-stretch: extra-condensed;
font-stretch: condensed;
font-stretch: semi-condensed;
font-stretch: normal;
font-stretch: semi-expanded;
font-stretch: expanded;
font-stretch: extra-expanded;
font-stretch: ultra-expanded;
/* 百分比值 Percentage values */
font-stretch: 50%;
font-stretch: 100%;
font-stretch: 200%;
/* 全局值 Global values */
font-stretch: inherit;
font-stretch: initial;
font-stretch: unset;
- ⑶ 字体伸缩的 属性值
-
关键字值 和 百分比值
-
Ⅰ. 不伸缩 (默认值):
normal- 把 缩放比例 设置为 标准。
- 指定一个 正常的 字体外观
-
Ⅱ. 小于 默认字体:
semi-condensed,condensed,extra-condensed,ultra-condensed- 设置 字体
font-family的缩放比例。 - ① 最小:
ultra-condensed- 压缩小到 最小的字体
- ['ʌltrə] 极端的, 美 [kən’dɛnst] 压缩的
- 压缩小到 最小的字体
- ② 更加小:
extra-condensed- 美 ['ɛkstrə] 另加的
- ③ 缩小:
condensed - ④ 半缩小:
semi-condensed- 英 ['semɪ] 半
- 设置 字体
-
Ⅲ. 大于 默认字体:
semi-expanded,expanded,extra-expanded,ultra-expanded- ① 半扩展:
semi-expanded- 美 [ɪk’spændɪd] 扩展的
- ② 扩展:
expanded - ③ 更大:
extra-expanded - ④ 最大扩展:
ultra-expanded- 最宽的字体
- ① 半扩展:
-
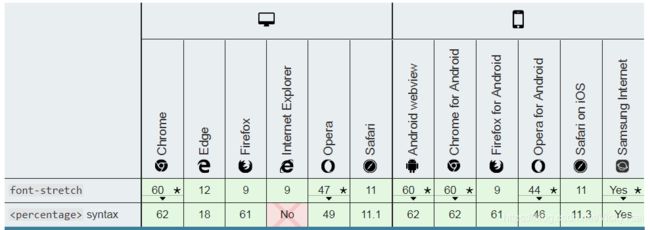
Ⅳ. 百分比值:
50%(包含) ~200%(包含).- 此属性 不允许为 负值。
- 在早期版本的
font-stretch规范中,属性只接受 9 个关键字值。- 目前,仍然 并非 所有浏览器 都支持 百分比值
-
最窄 和 最宽
- 最窄的值:
ultra-condensedultra-condensed=50%
- 最宽的值:
ultra-expandedultra-expanded=200%
- 最窄的值:
-
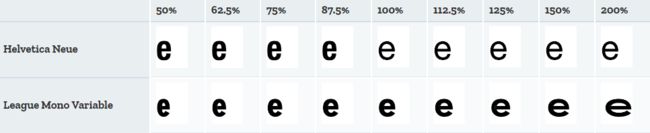
- ⑷ 关键字值 和 百分比值 之间的 映射
| 关键字值 | 百分比值 | (比 较小的 邻近关键字) 增加的差值 |
|---|---|---|
ultra-condensed |
=50% |
↓ |
| extra-condensed | =62.5% | 12.5% ↑ |
| condensed | = 75% | 12.5% |
| semi-condensed | =87.5% | 12.5% |
normal |
=100% |
12.5% |
| semi-expanded | =112.5% | 12.5% |
| expanded | =125% | 12.5% |
| extra-expanded | =150% | 25% |
ultra-expanded |
=200% |
50% |
- ⑹ 字体外观的选择
- 为给定的
font-stretch值 选择的外观 取决于 相关 字体支持的外观。 - 如果字体 没有提供 与给定值 完全匹配的字体,则
- 小于
100%的值: 映射到 较窄的字体。 - 而大于或等于
100%的值: 映射到 较宽的字体。
- 小于
- 无效/不适用的字体:
- 有的字体,使用
font-stretch属性,会没有任何效果,因为 当前字体,就一种字体,该字体 没有额外的 压缩字体,或者 拓展字体.
- 有的字体,使用
- 为给定的
- 示例1: 在两种不同字体上 提供不同的 字体拉伸百分比 的效果:
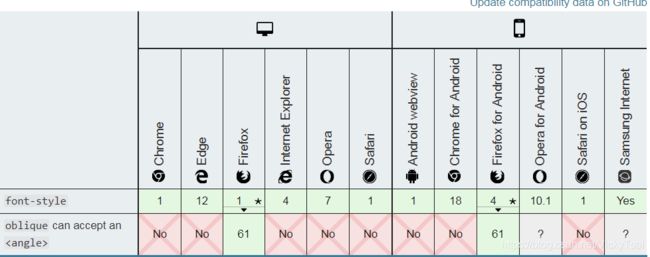
5. font-style 属性: 设置字体样式 / 字体的倾斜 (搭配 font-family 属性)
- ⑴ 设置字体样式/字体的倾斜:
font-style- 属性 设置字体 是否应使用 其字体族
font-family中的 正常字体、斜体 或 倾斜 样式。 - ① 搭配属性: 字体族
font-family. - ② 斜体字体 和 人工倾斜
- 为字体族 的 一个 单独的字体,有的字体会没有 斜体字,这时 就进行 人工合成的倾斜.
- 属性 设置字体 是否应使用 其字体族
- ⑵ 字体样式/字体倾斜的 语法
font-style: normal| italic| oblique| oblique| inherit;
font-style: normal;
font-style: italic;
font-style: oblique;
font-style: oblique 10deg;
/* 全局值 Global values */
font-style: inherit;
font-style: initial;
font-style: unset;
- ⑶ 字体样式/字体倾斜的 属性值 设置
font-style属性 = 一个关键字- 如果关键字是
oblique,则可 附加一个 可选的角度。(目前浏览器支持度 还很差,不要使用)
- ⑷ 字体样式/字体倾斜 的 属性值
- ① 默认字体/不倾斜 (默认值):
normal- 浏览器 显示一个 标准的 字体样式。
- 值“
normal”: 选择在 UA的字体数据库中 归类为“normal”的字体
- ② 斜体版本:
italic- 浏览器会 选择 分类为斜体
italic的字体。- 字体数据库: 选择在 UA的 字体数据库中 归类为“
italic”的字体
- 字体数据库: 选择在 UA的 字体数据库中 归类为“
- 替代: 选择斜体,如果 当前字体 没有 可用的斜体版本,会选用 倾斜体(
oblique)替代。- 如果 两者都不可用,则 人工模拟样式。
- 浏览器会 选择 分类为斜体
- ③ 倾斜版本:
oblique- 选择分类为 倾斜
oblique的字体。- 字体数据库: 选择在 UA的 字体数据库中 归类为“
oblique”的字体 - 普通文字 倾斜: 在 UA的字体数据库中 标记为
oblique的字体 实际上 可能是 通过使 普通字体倾斜 而生成的,这一点和italic不同。
- 字体数据库: 选择在 UA的 字体数据库中 归类为“
- 替代: 选择 倾斜体,如果 当前字体 没有可用的 倾斜体版本,会选用斜体(
italic)替代。- 如果 两者都不可用,则 人工模拟样式。
- 选择分类为 倾斜
- ④ 带角度的倾斜:
oblique- ❶ 倾斜的角度:
- 选择分类为 倾斜
oblique的字体,并额外指定 文本倾斜的角度。
- 选择分类为 倾斜
- ❷ 选择 最接近的角度:
- 如果在 所选字体族中 有一个或多个 倾斜字体,则选择 与指定角度 最接近的倾斜字体。
- ❸ 合成 和 倾斜指定角度:
- 如果没有倾斜字体可用,浏览器将 合成一个 倾斜版本的字体,将一个正常的字体 倾斜 指定的数量。
- ❹ 倾斜角度 有效值:
-90deg~90deg- 默认角度: 如果 没有指定角度,则使用14度角
14deg
- 默认角度: 如果 没有指定角度,则使用14度角
- ❺ 倾斜方向 和 正负值:
- 正值: 倾斜向行尾
- 负值: 倾斜向开始。
- ❶ 倾斜的角度:
- ⑤ 继承父亲:
inherit- 从父元素 继承字体样式。
- ① 默认字体/不倾斜 (默认值):
- ⑸ 属性值
italic和oblique的区别- ①
oblique: 选择 字体族的oblique变体。- 如果没有
oblique变体就选择italic变体。 - 普通文字 倾斜: 在 UA的字体数据库中 标记为
oblique的字体 实际上 可能是 通过使 普通字体倾斜 而生成的,这一点和italic不同。
- 如果没有
- ②
italic: 选择 字体族的italic变体- 如果没有
italic变体就选择oblique变体。
- 如果没有
- ③ 如果字体族 两者 都未提供
- ①
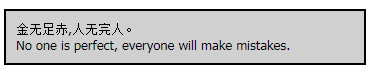
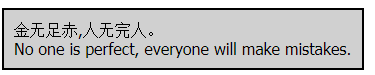
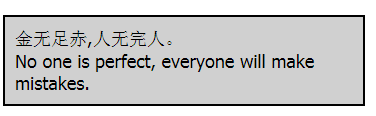
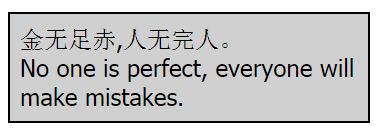
- 示例1: 对一段文字 进行倾斜操作
- css
.fontstyle {
width: 50%;
background-color: #d0d0d0;
padding: 10px;
border: solid black 2px;
font-family: tahoma, arial, 'Hiragino Sans GB', '\5b8b\4F53', sans-serif;
font-size: 1.5em;
font-style:oblique -90deg;
}
- html
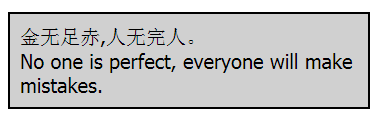
<p class="fontstyle">金无足赤,人无完人。
<br />No one is perfect, everyone will make mistakes.
p>
| 默认 字体样式 | 斜体字体 italic |
|---|---|
 |
 |
| 倾斜字体 oblique | 带角度的 倾斜 font-style:oblique -90deg;( -90deg~90deg,每次加10deg) |
 |
 |
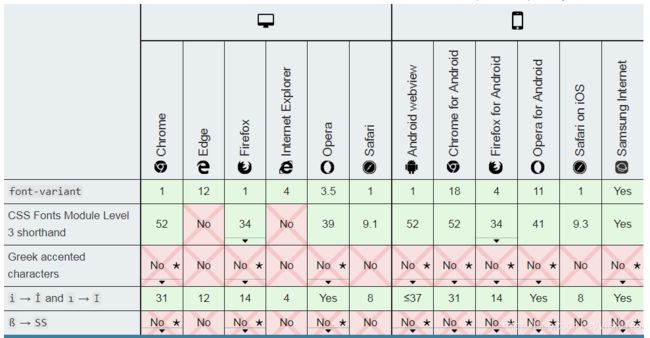
6. font-variant 属性: 设置字体的变体 (小型的 大写字母 / 简写属性)
- 设置字体的 变体:
font-variant美 ['vɛrɪənt]- ① 简写属性:
font-variant是以下属性的 简写属性- ❶
font-variant-caps, - ❷
font-variant-numeric, - ❸
font-variant-alternates, - ❹
font-variant-ligatures, - ❺
font-variant-east-asian.
- ❶
- ② 搭配属性: 使用 简写属性
font来设置font-variant的 CSS 2.1 值 (即normal或small-caps) 。 - ③ 重置为 初始值: 与其他简写属性 一样,使用“
font-variant”将未指定的“font-variant” 子属性 重置为 其初始值。- 不会重置
font-feature-settings的值
- 不会重置
- ① 简写属性:
- 小型的 大写字母
- 字体变体的 语法
font-variant: normal| small-caps | inherit;
font-variant: small-caps;
font-variant: common-ligatures small-caps;
/* 全局值 Global values */
font-variant: inherit;
font-variant: initial;
font-variant: unset;
- 字体变体的 属性值
- ① 不变体(默认值):
normal- 浏览器会 显示一个 标准的字体。
- 每个 普通属性的初始值 都为
normalfont-variant-caps, font-variant-numeric, font-variant-alternates, font-variant-ligatures, and font-variant-east-asian.
- ② 小型的 大写字母:
small-caps(最常用) - ③ 继承父亲:
inherit- 从父元素 继承
font-variant属性的值。
- 从父元素 继承
- ④
none- =
font-variant-ligatures: none - 其他普通属性,设置为它们的初始值
normal
- =
- ⑤ 5个普通属性的 属性值
- 因为
font-variant是简写属性,所以在这个属性里,可以设置 子属性的值.
- 因为
- ① 不变体(默认值):
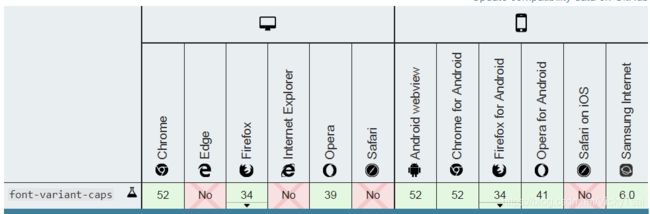
6.1 font-variant-caps 属性: 设置 字体变体的大写设置 (小写字母的 小型的大写/ 大写字母的 小型写法/首字母大写)
- ⑴ 设置 字体变体的 大写设置:
font-variant-caps- 属性 控制 大写字母的 替换符号 的使用。
- ❶ 把 小写字母,设置成 小型的大写
- 全小型,全特小型的
- ❷ 把大写字母,设置成小型的
- ❸ 首字母大写
- ❶ 把 小写字母,设置成 小型的大写
- ① 选择最接近的: 当 给定的字体 包含 多个 不同大小的大写字母 时,此属性 将选择 最合适的字体。
- 如果字体中没有 “特小”型(
petite) 大写字母,该字符将会被以“小”型(small)大写字母进行渲染。 - 合成大写: 如果这些字符 均不存在,浏览器将从 大写符号 合成它们。
- 如果字体中没有 “特小”型(
- ② 无大小写 字符 ,不会有小型的大写字母: 字体 有时包含各种 无大小写字符 的 特殊符号(如 标点符号),以更好地 匹配其周围的大写字符。
- 小型的大写字母 从来没有为 无大小写字符 合成过,比如,标点符号,不会有 小型的大写字母
- 属性 控制 大写字母的 替换符号 的使用。
- ⑵ 字体变体的 大写设置
font-variant-caps的 语法font-variant-caps: normal | small-caps | all-small-caps | petite-caps | all-petite-caps | unicase | titling-caps;
/* 关键字值 Keyword values */
font-variant-caps: normal;
font-variant-caps: small-caps;
font-variant-caps: all-small-caps;
font-variant-caps: petite-caps;
font-variant-caps: all-petite-caps;
font-variant-caps: unicase;
font-variant-caps: titling-caps;
/* 全局值 Global values */
font-variant-caps: inherit;
font-variant-caps: initial;
font-variant-caps: unset;
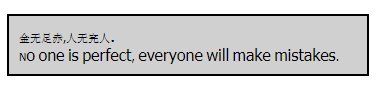
- ⑶ 字体变体的 大写设置
font-variant-caps的 属性值- ① 禁用字体变体/正常字体:
normal - ② 小型的 大写字母:
small-caps - ③ 全部 小型的大写字母:
all-small-caps - ④ 特小型的 大写字母:
petite-caps, 美 /pəˈtiːt/ - ⑤ 全部 特小型的大写字母:
all-petite-caps - ⑥ 大写字母 变小型:
unicase - ⑦ 首字母大写:
titling-caps- 允许 首字母大写(OpenType 特性: titl)。
- 大写字母变体字符 通常被设计成 用于小写字母。
- 在标题序列中,如果 均使用 大写字母,可能会带来过于 强烈的视觉效果。
- 首字母大写 即用来应对这种情况。
- (谷歌和火狐浏览器测试 暂时没有效果)
- ① 禁用字体变体/正常字体:
- ⑷ 字体变体的 大写设置的 可访问性 问题
- 没有大小比较的 阅读障碍:
- 当大量文本信息的
font-variant属性 被设置为all-small-caps或all-petite-caps,将会为 认知障碍者(如读写障碍)的阅读 带来困难。
- 当大量文本信息的
- 没有大小比较的 阅读障碍:
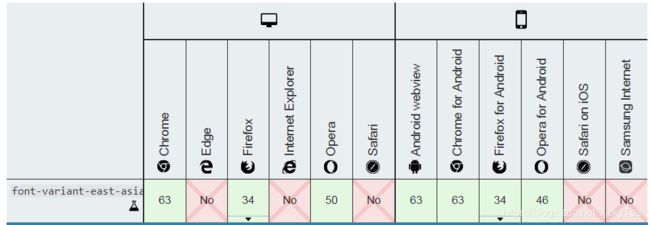
6.2 font-variant-east-asian 属性: 设置 字体变体的 东亚字符的 替代符号 (实验中属性)
- ⑴ 设置 字体变体的 东亚字符的 替代符号:
font-variant-east-asian属性,美 /ˈeʒən/- 属性控制 东亚文字 替代符号的使用(如 日文和中文)。
- ⑵ 语法
font-variant-east-asian: normal | [|| || ruby ]
normal | [ || || ruby ]
where
= [ jis78 | jis83 | jis90 | jis04 | simplified | traditional ]
= [ full-width | proportional-width ]
font-variant-east-asian: normal;
font-variant-east-asian: ruby;
font-variant-east-asian: jis78; /* */
font-variant-east-asian: jis83; /* */
font-variant-east-asian: jis90; /* */
font-variant-east-asian: jis04; /* */
font-variant-east-asian: simplified; /* */
font-variant-east-asian: traditional; /* */
font-variant-east-asian: full-width; /* */
font-variant-east-asian: proportional-width; /* */
font-variant-east-asian: ruby full-width jis83;
/* 全局值 Global values */
font-variant-east-asian: inherit;
font-variant-east-asian: initial;
font-variant-east-asian: unset;
- ⑶ 属性值
- ① 无字体 变体:
normal- 这个关键字 会导致 禁用 这些替代符号。
- ②
ruby字符 变体:ruby- 这个关键字强制 为
ruby字符 使用 特殊的符号。- 由于这些字体通常较小,字体创建者通常设计特定的表单,通常 稍微粗体一些 以提高对比度。
- 这个关键字对应于: OpenType 值
ruby。
- 这个关键字强制 为
- ③ 东亚字体 变体 宽度关键字值
- 这些值 控制用于 东亚字符的 数字大小。两个可能的值:
- ❶
proportional-width: 美 /prəˈpɔːrʃənl/- 激活 一组 宽度不同的东亚字符。
- 它对应于 OpenType 值
pwid
- ❷
full-width:- 激活 东亚字符集,这些字符 都是相同的,大致是 正方形,宽度标准。
- 它对应于OpenType值
fwid
- ④ 东亚字体 变体 关键字值:
- 这些值 指定一组 用于显示的 符号变体。可能的值是:
- ① 无字体 变体:
| 关键字 | 定义字形的标准 | OpenType 等值 |
|---|---|---|
| jis78 | JIS X 0208:1978 | jp78 |
| jis83 | JIS X 0208:1983 | jp83 |
| jis90 | JIS X 0208:1990 | jp90 |
| jis04 | JIS X 0213:2004 | jp04 |
| simplified | None, 使用 简体中文符号 | smpl |
| traditional | None, 使用传统的汉字 | trad |
- 知识拓展:
OpenType字体 和TrueType字体- ⑴ 可缩放 字型:
OpenType,是一种 可缩放 字型(scalable font)电脑字体类型,采用PostScript格式- 美国 微软公司与 Adobe 公司联合开发,用来替代
TrueType字型的新字型。 - ① 拓展名:
- 这类字体的文件扩展名为
.otf,类型代码是OTTO,现行标准为 OpenType 1.4。
- 这类字体的文件扩展名为
- ② 发展历程:
TrueType⇒TrueType Open⇒OpenTypeOpenType最初发表于 1996年,并在 2000 年之后出现大量字体。- 它源于微软公司的
TrueType Open字型,TrueType Open字型又源于TrueType字型。
- 它源于微软公司的
- OpenType font 包括了
Adobe CID-Keyed font技术。- Adobe 公司已经在 2002 年末 将其字体库 全部改用
OpenType格式。 - 到2005年大概有一万多种
OpenType字体,Adobe 产品占了 三分之一。
- Adobe 公司已经在 2002 年末 将其字体库 全部改用
- ⑵
TrueType字体 - 曲线描边字/电脑轮廓字:
TrueType是由美国 苹果公司 和 微软公司 共同开发的一种 电脑轮廓字体(曲线描边字)类型标准。- 拓展名: 这种类型字体 文件的扩展名是
.ttf,类型代码是tfil。 - 发展历程:
- 早在 1980 年代末,苹果公司为了对抗 Adobe 公司的 Type 1PostScript 字体,设计开发了
TrueType。之后微软 加入了开发,Windows 作业系统的字体格式 基本上都统一成TrueType,而在苹果的 Mac OS 却成了 PostScript 和 TrueType 对立的局面。TrueType后来也被 Linux 等系统使用,成为 标准字体。
TrueType的优点: 主要强项在于它 能给开发者 提供关于字体显示、不同字体大小的像素级 显示 等的 高级控制。- 更多 详细信息
- 早在 1980 年代末,苹果公司为了对抗 Adobe 公司的 Type 1PostScript 字体,设计开发了
- 美国 微软公司与 Adobe 公司联合开发,用来替代
- ⑴ 可缩放 字型:
- 点击查看 更多
font-variant-*属性 - CSS 参考 | MDN
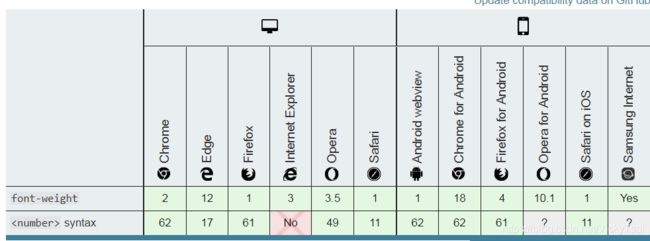
7. font-weight 属性: 字体的粗细 (搭配 font-family 属性)
- ⑴ 设置字体的粗细:
font-weight- 属性 设置 字体的粗细(或 粗体)。
- 可用的粗细: 取决于 您使用的字体族
font-family。
- 可用的粗细: 取决于 您使用的字体族
- 属性 设置 字体的粗细(或 粗体)。
- ⑵ 字体粗细的 语法
font-weight: normal |bold | bolder| lighter |number (100-900.400=normal,700=bold)|inherit;
/* 关键字值 Keyword values */
font-weight: normal;
font-weight: bold;
/* 相对于父元素的 关键字值 Keyword values relative to the parent */
font-weight: lighter;
font-weight: bolder;
/* 数字值 Numeric keyword values */
font-weight: 1
font-weight: 100;
font-weight: 100.6;
font-weight: 123;
font-weight: 200;
font-weight: 300;
font-weight: 321;
font-weight: 400;
font-weight: 500;
font-weight: 600;
font-weight: 700;
font-weight: 800;
font-weight: 900;
font-weight: 1000;
/* 全局值 Global values */
font-weight: inherit;
font-weight: initial;
font-weight: unset;
- ⑶ 字体粗细的 属性值
- ① 正常粗细(默认值):
normal - ② 加粗:
bold - ③ 比父元素 更粗:
bolder - ④ 比父元素 更细:
lighter - ⑤ 数字:
100-1000.- 由粗到细的字符
- 值的范围: 在1到1000之间,包括数字本身。
- 较高的数字: 表示 比 较低的数字 更大粗(或与之一样粗)。
- 关联关系
400=normal700=bold。
- 常见 粗细值名称 和 数值 对应
100- Thin (Hairline)
200- Extra Light (Ultra Light)
300- Light
400- = Normal
500- = Medium
600- Semi Bold (Demi Bold)
700- = Bold
800- Extra Bold (Ultra Bold)
900- Black (Heavy)
- 由粗到细的字符
- ⑥ 继承父亲:
inherit- 从父元素继承 字体的粗细。
- ① 正常粗细(默认值):
- ⑷ 数字值的使用
- 指定 数字值: 早期版本中,属性 只接受关键字值 和 数值
100、200、300、400、500、600、700、800和900; - ① 细粒度值 和 值的转换:
- 虽然 细粒度的值(如
451)将 使用回退权值系统 转换为 这些值中的一个,但 非变量字体 实际上 只能使用 这些设定值。
- 虽然 细粒度的值(如
- ② 范围内 任何数字:
- CSS Fonts Level 4 扩展了语法,可以接受
1~1000之间的 任何数字,并引入了 可变字体,可以利用 这种更细粒度的字体 设置字体粗细。
- 指定 数字值: 早期版本中,属性 只接受关键字值 和 数值
-
⑸ 字体粗细的 回退机制
- 如果 给出的 精确粗细的 指定值 不可用,则使用 以下规则 来确定 实际呈现的粗细:
- ① 指定值 小于
400: 先小后大,先降后升 (先选择 尽可能地小的 字体粗细,再尽可能地大)- 则 按降序查找 小于指定值 的可用粗细。
- 如果没有找到 匹配项,则按照升序查找 大于指定值的 可用粗细。
- 则 按降序查找 小于指定值 的可用粗细。
- ② 指定值 在
400~500(包含 数字本身) 之间: 先大后小,先升后降,再尽可能地大- 按升序 查找 指定值 和
500之间的 可用粗细。- 如果 没有找到 匹配项,则 按降序查找 小于指定值 的可用粗细。
- 如果 还没有找到 匹配项,则 按照升序 查找 大于
500的可用粗细。
- 如果 还没有找到 匹配项,则 按照升序 查找 大于
- 如果 没有找到 匹配项,则 按降序查找 小于指定值 的可用粗细。
- 按升序 查找 指定值 和
- ③ 指定值 大于
500: 先大后小,先升后降 (先尽可能地大,再尽可能地小)- 则 按照升序查找 大于指定值 的可用权重。
- 如果没有找到匹配项,则按降序查找 小于目标的可用权重。
- 则 按照升序查找 大于指定值 的可用权重。
- ① 指定值 小于
- 如果 给出的 精确粗细的 指定值 不可用,则使用 以下规则 来确定 实际呈现的粗细:
-
总结: 尽可能地小,再尽可能地大 <
400先大,再尽可能地小,再尽可能地大 <500尽可能地大,再尽可能地小500以下: 先尽可能地小, 优先 选择 偏细的字体.500以上: 先尽可能地大 , 优先 选择 偏粗的字体.
- 示例1: 如果一个字体只有
normal= 400和bold = 700两种粗细值 选择,- 指定粗细值为
100-500时,- 实际渲染时将 先尽可能地小,选择小于
500的 = 使用normal = 400= 正常字体
- 实际渲染时将 先尽可能地小,选择小于
- 指定粗细值为
600-900时- 实际渲染时将 先尽可能地大,选择大于
500的 = 使用bold = 700= 粗体字。
- 实际渲染时将 先尽可能地大,选择大于
- 指定粗细值为
- ⑹ 字体粗细的 四舍五入
font-weight数值 采取离散式定义(使用100的整倍数)。- ① 实数: 数值为实数
- ② 100的整数倍:
- 非 100 的整数倍的值 将被四舍五入转换为
100的整数倍
- 非 100 的整数倍的值 将被四舍五入转换为
- ③ 逢50 取偏大值:
- 遇到 50 的倍数
*50时,将向上转换,如150将转换为200。
- 遇到 50 的倍数
- ⑺ 相对粗细值 和 绝对字体粗细
- 当指定 更细
lighter或 更粗bolder时,下表显示 如何确定 元素的 绝对字体粗细。 - 更细
lighter或 更粗bolder,是相对于 父元素继承的粗细值.
- 当指定 更细
| 继承值(Inherited value) | 更粗 bolder |
更细lighter |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 ( 300 及以下,更粗 = 400 = normal) |
100 |
| 400 | 700 | 100 |
| 500 | 700 ( 400~500 ,更粗 = 700 = bold) |
100 ( 500 及以下,更细 = 100 = thin) |
| 600 | 900 | 400 |
| 700 | 900 | 400 ( 600~700 及以下,更细 = 400 = normal) |
| 800 | 900 | 700 |
| 900 | 900 ( 600~900 ,更粗 = 900 = heavy) |
700 ( 800~900 及以下,更细 = 700 = bold) |
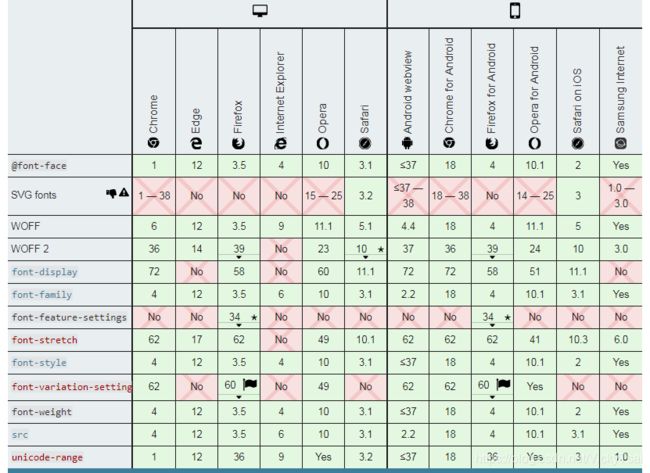
8. @font-face: 自定义字体
- ⑴ 自定义字体:
@font-faceCSSat-rule指定 用来显示文本 的 自定义字体;;- ① 字体下载和加载:
- 远程服务器 和 本地: 字体可以从 远程服务器 加载,也可以从 用户自己的计算机上 本地安装的字体 加载。
- ② 查找和使用字体:
- ❶ 本地加载
local()函数:- 如果提供了
local()函数,从用户本地 查找指定的字体名称,并且找到了一个匹配项, 本地字体就会被使用. - 不需要联网: 指定 要查找和使用的 本地安装字体的名称 的功能 使自定义字体成为可能,而不需要 依赖Internet连接。
- 如果提供了
- ❷ 远程加载/下载
url()函数:- 否则, 将 下载并使用 用
url()函数 指定的字体资源。
- 否则, 将 下载并使用 用
- ❸ 同时设置: 通常 同时使用
url()和local(),以便在可用时 使用用户安装的字体副本,如果在用户的设备上 找不到,则 返回 进行 下载字体副本。
- ❶ 本地加载
- ③ 字体不受限制:
- 通过 允许作者 提供自己的字体,
@font-face使得设计内容 不受所谓的 “网络安全字体”("web-safe" fonts)”的限制 成为可能。 - 网络安全字体: 被认为是 普遍可用的字体
- 通过 允许作者 提供自己的字体,
- ⑵ 自定义字体
@font-face的 书写位置@font-face的at-rule不仅可以 写在 ❶ CSS 的顶层,还可以 写在 任何 ❷ CSS 条件规则组 内部。- ① 不能 在一个 CSS 选择器中 书写
@font-face,@规则 是独立的,不在选择器中. - ② 自定义字体的 同域限制:
- 这里使用的 网络字体 Web fonts 仍然受到 同域限制 (字体文件 必须和调用它的网页 同一域), 一般是先把字体下载在本地,再在代码中引用
- 也可以使用 HTTP 的 跨域资源共享 解除这一限制。
- 字体的 MIME 类型(媒体类型):
- 因为这里没有为
TrueType(ttf),OpenType(otf)和Web Open File Format(WOFF)字体 定义 MIME - 因此不能为这些字体类型 设置特定的MIME
- (实际上,
WOFF的 媒体类型 MIME =application/font-woff,但浏览器对此MIME的识别 还不统一,其它字体情况也类似,可暂时使用application/octet-stream)。
- (实际上,
- 因为这里没有为
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2"),
url("/fonts/OpenSans-Regular-webfont.woff") format("woff");
}
- ⑶ 自定义字体
@font-face的语法
@font-face {
[ font-family: ; ] ||
[ src: []; ] ||
[ unicode-range: ; ] ||
[ font-variant: ; ] ||
[ font-feature-settings: ; ] ||
[ font-variation-settings: ; ] ||
[ font-stretch: ; ] ||
[ font-weight: ; ] ||
[ font-style: ; ]
}
where
= | +
- ⑷ 自定义字体
@font-face的 属性- ① 指定 字体名字:
font-family- 自定义字体的名字 将会被用于
font或font-family属性( i.e.font-family:; )
- 自定义字体的名字 将会被用于
- ② 指定 字体地址:
src [] - ❶ 字体的路径:(相对该 css 文件的路径,可相对,可绝对路径)
- 远程字体文件位置的URL 或者 用户计算机上的字体名称, 可以使用
local语法通过名称 指定用户的本地计算机上的字体( i.e.src: local('Arial'); )。 - 如果 找不到该字体,将会尝试 其他来源,直到找到它。
- 远程字体文件位置的URL 或者 用户计算机上的字体名称, 可以使用
- ❷ 自定义字体的格式:
[指的是 自定义的字体的格式,主要用来帮助浏览器识别,其值主要有以下几种类型:] truetype,opentype,truetype-aat,embedded-opentype,svg等;
- ❶ 字体的路径:(相对该 css 文件的路径,可相对,可绝对路径)
- ③ 字体变体
font-variant- 一个字体变体的属性值
- ④ 字体伸缩
font-stretch- 一个字体伸缩的属性值
- ⑤ 字体粗细:
font-weight- 一个字体粗细的属性值
- ⑥ 字体样式:
font-style- 对于
src所指字体的 样式。 - 如果所需字体符合 要求的样式(倾斜/斜体),则采用本
font-face所定义的字体。
- 对于
- ⑦
unicode-range- 在该
@font-face中定义的unicode字体范围- unicode:
- 万国码,统一码
- n. 采用双字节 对字符进行编码;统一的 字符编码标准;
- unicode:
- 在该
- ① 指定 字体名字:
- 示例1: 在一段文字中 引用一个特别的字体
- css
/*设置 自定义字体*/
@font-face {
font-family: "ChickenDinnerDemo";
src: url("../fonts/ChickenDinnerDemo.otf") format("opentype"), url('../fonts/chickendinnerdemo-webfont.woff2') format('woff2'),
url('../fonts/chickendinnerdemo-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;;
}
.fontfamily {
width: 25%;
background-color: #d0d0d0;
padding: 10px;
border: solid black 2px;
font-family: "ChickenDinnerDemo",serif;
}
- html
<p class="fontfamily">金无足赤,<span>人无完人span>。
<br />No one is perfect, <span>everyone will make mistakesspan>.
p>
| 默认 字体样式 | 自定义 字体样式 |
|---|---|
 |
 |
- ⑸ 注意事项
-
① 字体的路径:
src: url("../fonts/ChickenDinnerDemo.otf") format("opentype")- 路径必须正确
- ❶ 相对位置 是相对谁: css 文件中的路径, 是相对于 写该css代码的 该
.css文件的,不是 相对于引用 css文件的.html文件的,这一点要注意,路径一旦错了,自定义字体 不会有效果的 - ❷ 路径中的斜杠: 是 正斜杠
/,和除号一样的符号/, 一定不要用错- 直接复制的绝对路径 中的斜杠 是错误的
C:\Users\Administrator\Desktop\PracticeDemo\CSS-Learning\fonts(错误)
- 直接复制的绝对路径 中的斜杠 是错误的
-
② 同语言 只显示一个:
- 如果设置了两个 自定义字体,结果只显示了一个,很可能是 两种自定义字体,都是针对 同一语言的,所以只应用了 找到的第一个 到该语言.
-
- ⑹ 使用自定义字体的 步骤
- 先把 自定义的字体文件 下载到项目的文件夹中
- ⇒ 转换格式:
- 为了兼容各个浏览器,把 字体转换成 多种格式的多个文件 (有转换字体格式的网站)
- ⇒ 满足各种格式:
- 在
@font-face中引用 各种格式的 字体
- 在
- ⇒ 命名:
- 要给自定义的字体 规定名称, 在
@font-face中的font-family属性中 设置
- 要给自定义的字体 规定名称, 在
- ⇒ 在选择器中引用 :
- 在需要 自定义字体的 选择器中 引用指定的 自定义字体名,选择器中的
font-family属性值 =@font-face中font-family属性值
- 在需要 自定义字体的 选择器中 引用指定的 自定义字体名,选择器中的
- ⑺ 各大浏览器支持的 字体格式
-
因为 不同的浏览器 对字体格式的支持 不一样,可能会造成 浏览器对
@font-face的兼容问题,主要涉及 以下几种 字体格式,是必需了解的 -
①
TureTpe(.ttf)格式:.ttf字体 是 Windows 和 Mac 的 最常见的字体- 是一种
RAW格式,不为网站优化 - 支持这种字体的浏览器
- 【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】;
- IE8 不支持
TTF;且 IE9 上只有被设置成 “installable” 才能支持,所以 还需要 转别的格式 TTF允许嵌入 最基本的 数字版权管理标志————内置标志 可以告诉我们字体作者是否允许 这个字体在 PDF 或者网站等处使用,所以可能会有 版权问题。另一个缺点是,TTF和OTF字体是 没压缩的,因此他们 文件更大。
-
②
OpenType(.otf)格式:.otf字体 被认为是一种 原始的字体格式,其 内置在TureType的基础上,OTF字体包含一部分 屏幕和打印机 字体数据。OTF有几个独家功能,包括 支持多平台 和 扩展字符集。OTF也允许多达 65000 个字符的存储。这个额外的空间让设计师可以自由地添加附加元素
- 支持这种字体的浏览器
- 【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】;
-
③
Web Open Font Format(.woff)格式:.woff字体 是 Web字体中 最佳格式,是一个开放的TrueType/OpenType的 压缩版本,同时也支持 元数据包的分离- metadata + 基于 SFNT 的字体(如 TTF、OTF 或其他开放字体格式)。
- 该格式 完全是为了 Web 而创建,由 Mozilla 基金会、微软和 Opera 软件公司合作推出。
- 压缩 和 更快的下载速度:
- WOFF 字体均经过
WOFF的编码工具 压缩,文件大小一般 比TTF小40%,加载速度 更快,可以更好的 嵌入网页中。元数据metadata允许在 字体文件中 包含许可数据,以解决 版权问题。 - 这是万维网联盟提倡的, 目前主流的浏览器的新版本 几乎都支持
WOFF。
- WOFF 字体均经过
- 支持这种字体的浏览器
- 【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】;
WOFF2是WOFF的下一代。WOFF2格式 在原有的基础上 提升了30%的压缩率。- 由于它还没有
WOFF的广泛支持,所以还只是一个 可展望的升级,目前已经被使用了。
-
④
Embedded Open Type(.eot)格式:.eot字体 是 IE专用字体,可以从TrueType创建 此格式字体- 是一个在网页上试图绕过
TTF和OTF 版权的方案。- 可以使用微软的工具 从现有的
TTF/OTF字体 转成EOT字体使用,其中对字体 进行 压缩和裁剪 使得 文件体积更小。 - 同时为了避免一些收版权保护的字体被随意复制,EOT 还集成了一些特性来阻止复制行为,以及对字体文件进行加密保护。
EOT格式 只有 IE 支持。
- 可以使用微软的工具 从现有的
- 支持这种字体的浏览器有
- 【IE4+】;
-
⑤
SVG(.svg)格式:.svg字体 是基于 SVG字体渲染的 一种格式- 支持这种字体的浏览器有
- 【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】。
- iPhone 和 iPad 用户,
SVG字体是 iOS 上 Safari 4.1 以下 唯一允许的字体格式。
-
这就意味着在
@font-face中 我们至少需要.woff,.eot两种格式字体,甚至还需要.svg等 字体 达到更 多种浏览版本的支持。
-
- 示例2: 淘宝网中的 自定义字体
- 除了
ott, 其他4 种格式 都包含,兼容各种浏览器
- 除了
@font-face {
font-family: global-iconfont;
src: url(//at.alicdn.com/t/font_1404888168_2057645.eot);
src: url(//at.alicdn.com/t/font_1404888168_2057645.eot?#iefix) format("embedded-opentype"),
url(//at.alicdn.com/t/font_1404888168_2057645.woff) format("woff"),
url(//at.alicdn.com/t/font_1404888168_2057645.ttf) format("truetype"),
url(//at.alicdn.com/t/font_1404888168_2057645.svg#uxiconfont) format("svg")
}
- 示例3: 在一个字体里, 同时 设置 查找本地字体 和 下载的字体
- 前两种找不到,才使用第三种字体
- css
@font-face {
font-family: "ChickenDinnerDemo";
src: local("Helvetica Neue Bold"), local("HelveticaNeue-Bold"),url("../fonts/ChickenDinnerDemo.otf") format("opentype"), url('../fonts/chickendinnerdemo-webfont.woff2') format('woff2'),
url('../fonts/chickendinnerdemo-webfont.woff') format('woff');
font-weight: bold;
font-style: normal;
}
- 示例4: 针对不同的字体粗细 选择字体 同一字体名的中 不同字体
- 新定义了一个字体,正常粗细的字 采用字体
Times New Roman,粗体字 采用Consolas。
- 新定义了一个字体,正常粗细的字 采用字体
- css
/*设置 自定义字体*/
@font-face {
font-family: "ChickenDinnerDemo";
src: local("Helvetica Neue Bold"), local("HelveticaNeue-Bold"),url("../fonts/ChickenDinnerDemo.otf") format("opentype"), url('../fonts/chickendinnerdemo-webfont.woff2') format('woff2'),
url('../fonts/chickendinnerdemo-webfont.woff') format('woff');
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: myFirstFont;
src: local("Times New Roman");
font-weight:normal;
}
@font-face {
font-family: myFirstFont;/*和上面一个规则 一样的字体名*/
src: local(Consolas);
font-weight:bold;
}
.fontfamily {
width: 25%;
background-color: #d0d0d0;
padding: 10px;
border: solid black 2px;
font-family: myFirstFont,"ChickenDinnerDemo";
font-weight: normal;
/*font-weight: bold;*/
}
- html
<p class="fontfamily fontsize fontsizeajust">金无足赤,人无完人。
<br />No one is perfect, everyone will make mistakes.
p>
| 正常字体 选择器中 font-weight: normal; | 加粗字体 选择器中 font-weight: bold; |
|---|---|
 |
|
♣ 结束语 和 友情链接
- 支持作者: 持续更新中,❤ 您的每一分赞助,让作者走得更远。
- 可以备注 支持的理由 或 想对作者说的话哦~

- 可以备注 支持的理由 或 想对作者说的话哦~
- 赞助二维码:

- 参考文档
- CSS 参考 | MDN
- CSS 2.1 文档 之 Fonts
- CSS 3 规范文档
- CSS3 @Font-Face
- 引入 font-face
- 友情链接
- 免费字体下载 中文网
- 免费字体下载 英文网 dafont.com
- 字体格式转换 Create Your Own @font-face Kits | Font Squirrel
- 感谢:♥ 如果这篇文章 对您有帮助的话,可以点赞、评论、关注,鼓励下作者哦,持续更新中, 感谢阅读 ~
- 欢迎指正: 如果发现 有需要 更正的细节问题,欢迎指正,谢谢大家 ~╮( ̄▽ ̄)╭
- 转载 请评论告知作者 并注明出处 ,Thanks♪(・ω・)ノ
- 作者:Hey_Coder
- 来源:CSDN
- 原文:https://blog.csdn.net/VickyTsai/article/details/103154814
- 版权声明:本文为博主原创文章,转载 请评论告知作者 并附上博文链接!
![]()