1. 游戏介绍
现在开始学编程的,基本上都过手机游戏2048吧,那么这个游戏的玩法相信很多人都熟悉,我在这里再给大家回顾下吧。
1.1 游戏规则
每次控制所有方块向同一个方向运动,两个相同数字的方块撞在一起之后合并成为他们的和,每次操作之后会在空白的方格处随机生成一个2或者4,不断的组合让分数提高,在手机上有分数排行榜,那些大佬的分数真的令人叹服。如果16个格子全部填满并且相邻的格子都不相同也就是无法移动的话,那么恭喜你,gameover。
1.2 游戏基本原则
- 最大的数一定要放到角落
- 数字要按顺序紧邻排序
- 保证最大数和次大数那一行/列是满的
这就是我给新手玩家分享的经验,遵守这几个规则,可以保证达到几万分的水准。
1.3 主要实现功能
然后就要来分析一下我们需要实现的功能了:
- 初始化界面,并且随机生成两个数字为2或者4的格子
- 方块移动和合并适合的效果,方块的颜色要随着值的改变而改变
- 判断在某个方向上是否可以移动,不能移动就不变化
- 在后续生成随机数字的时候判断是否还有空间,有则生成下一块,没有则判断四个方向是否都无法移动,都满足时提示gameover并结束游戏
- 在任意两个格子合并后,分数都要加上值为合并后格子的值
- 判断每个格子移动到什么位置,会不会合并
实现思路:
用向右方向移动为例,先判断格子是否能够向右方向移动,如果可以,循环每一个格子。如果这个格子的值不为0,遍历格子右侧的元素,判断落脚的位置是否为空以及落脚位置的数字是否和本来的数字相等 。如果落脚的位置为空 && 中间没有障碍物,更新样式,将落脚位置格子的值设为移动格子的值,原格子值设为空。如果落脚位置的数字和本来的数字相等&& 中间没有障碍物,更新样式,将落脚位置格子的值设为移动格子值与落脚位置格子值相加后的值,原格子值设为空。
1.4 使用技术
HTML
CSS
JavaScript
jQuery
Vue
我准备做三个版本的,原生JavaScript版、jQuery版以及Vue版。
1. 构建游戏界面
1.1 项目结构
index.html:游戏界面文件
index.css:游戏样式文件
main.js:游戏主逻辑文件
support.js:游戏基本逻辑文件
showanimation.js:游戏动画逻辑文件
大家先把文件按照这个结构创建好,名字自己命名也可以,但是index.html里面也要跟着修改。
1.2 构建页面
首先在index.html引入样式文件和逻辑文件:
1.
2.
3.
4.
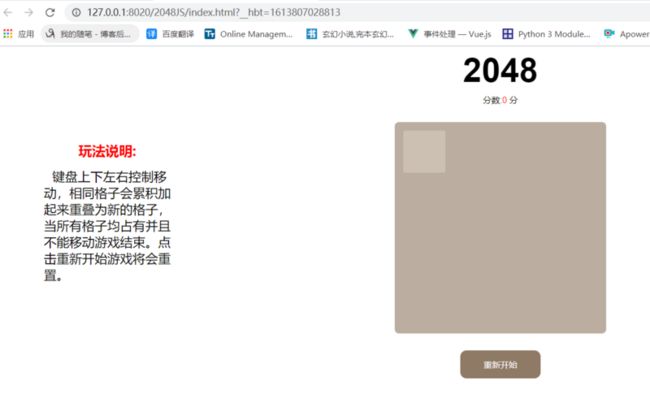
5. 游戏界面使用左中右布局,左边是游戏玩法说明区域,中间是游戏区域,游戏区域又使用上中下布局,上面是游戏标题和分数,中间是游戏窗口,下面是重新开始按钮,右边则是历史记录区域。
这里样式我们采用rem布局,来确保在如何pc端浏览器都能正常显示。
所以我们rem.js文件需要添加内容:
1. (function (doc, win) {
2. var docEl = doc.documentElement;
3. resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
4. recalc = function () {
5. var clientWidth = docEl.clientWidth;
6. if (!clientWidth) return;
7. docEl.style.fontSize = (clientWidth / 77) + 'px';
8. };
10. if (!doc.addEventListener) return;
11. win.addEventListener(resizeEvt, recalc, false);
12. doc.addEventListener('DOMContentLoaded', recalc, false);
13. })(document, window);
1. (function (doc, win) {
2. var docEl = doc.documentElement;
3. resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
4. recalc = function () {
5. var clientWidth = docEl.clientWidth;
6. if (!clientWidth) return;
7. docEl.style.fontSize = (clientWidth / 77) + 'px';
8. };
10. if (!doc.addEventListener) return;
11. win.addEventListener(resizeEvt, recalc, false);
12. doc.addEventListener('DOMContentLoaded', recalc, false);
13. })(document, window);1.2.1 游戏玩法说明区域
让我们开始最简单的部分,直接上代码。
index.html:
1.
2. 玩法说明:
3.
4. 键盘上下左右控制移动,相同格子会累积加起来重叠为新的格子,
5. 当所有格子均占有并且不能移动游戏结束。点击重新开始游戏将会重置。
6.
7. index.css:
1. @CHARSET "UTF-8";
2. *{
3. padding: 0;
4. margin: 0;
5. }
7. .readme{
8. position:absolute;
9. left: 5%;
10. top:9rem /* 100/25 */;
11. width: 12rem /* 300/25 */;
12. }
13. .readme span{
14. font-size: 1.28rem /* 32/25 */;
15. text-align:center;
16. color: red;
17. font-weight: 800;
18. display: block;
19. margin-bottom: .8rem /* 20/25 */;
20. }
21. .readme p{
22. display: block;
23. font-size: 1.2rem /* 30/25 */;
24. text-indent: .8rem /* 20/25 */;
25. color: #000000;
26. }运行index.html:
游戏玩法说明区域就完成了。
1.2.2 游戏区域
然后我们开始做游戏区域部分,先做上面的游戏标题和分数。
index.html:
1.
2. 2048
3. 分数:0 分
4. index.css:
1. header{
2. display:block;
3. margin:0 auto;
4. width: 25rem /* 400/16 */;
5. text-align:center;
6. }
8. header h1{
9. font-family:Arial, Helvetica, sans-serif;
10. font-size:3.2rem /* 80/25 */;
11. font-weight:bold;
12. margin-top: .4rem /* 10/25 */;
13. margin-bottom: .4rem /* 10/25 */;
14. }
16. header .text{
17. font-family:Arial, Helvetica, sans-serif;
18. font-size: .8rem /* 20/25 */;
19. }
20. header .text #score {
21. color: red;
22. }保存刷新网页:
这样游戏区域上部分就处于布局中上位置了。
然后就是中间的游戏平台是个4×4的格子,所以我们用div包裹div来实现就行了。
index.html:
1.
2.
3.
4.
5.
7.
8.
9.
10.
12.
13.
14.
15.
17.
18.
19.
20.
21. index.css:
1. #grid-container{
2. width:18.4rem /* 460/25 */;
3. height:18.4rem /* 460/25 */;
4. padding:.8rem /* 20/25 */;
5. margin:1.6rem /* 40/25 */ auto;
6. background:#bbada0;
7. border-radius:.4rem /* 10/25 */;
8. position:relative;
9. }
11. .grid-cell{
12. width:4rem /* 100/25 */;
13. height:4rem /* 100/25 */;
14. border-radius:.24rem /* 6/25 */;
15. background:#ccc0b3;
16. position:absolute;
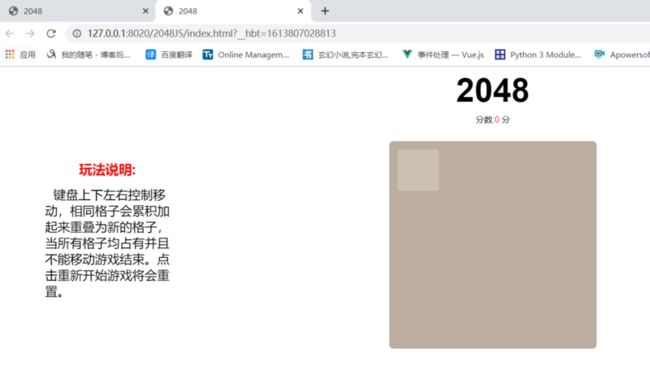
17. }保存刷新网页:
???为什么只显示了一个呢,按道理应该是十六个都显示啊。为什么会是这样的呢,因为所有的div格子全部叠在一起了,下一章我会用js将棋盘初始化,那时候才能看到十六个格子。
接下来就是下面的重新开始按钮了,我这边不打算使用button来写,而用a标签来直接实现,利用a标签的href来完成js方法的调用。
index.html:
1. 重新开始index.css:
1. #newgamebutton{
2. margin: 0 auto;
3. display: block;
4. width:6rem /* 150/25 */;
5. padding:.8rem /* 20/25 */;
6. text-align: center;
7. font-size: .8rem /* 20/25 */;
8. background:#8f7a66;
9. font-family:Arial, Helvetica, sans-serif;
10. color:white;
11. border-radius:.6rem /* 15/25 */;
12. text-decoration:none;
13. cursor: pointer;
14. }
15. #newgamebutton:hover{
16. background:#9f8b77;
17. }保存刷新网页:
重新开始按钮就做好了, newgame()方法留到后面再编写。
终于到了最后一个部分了,那就是历史记录区域了,这个功能可以将每次的记录保存到浏览器,只保留前八名,只要不清除网站数据,记录就不会消失。
index.html:
1.
2. 历史记录(前八)
3.
4. index.css:
1. .history{
2. width: 21rem;
3. height: 20rem;
4. position: absolute;
5. top: 9rem;
6. right: 3rem;
7. }
9. .history .title{
10. font-size: 1.28rem;
11. text-align: center;
12. font-weight: 800;
13. margin-bottom: .8rem /* 20/25 */;
14. color: red;
15. }先完成最基本的样式,后面有需要再添加。
这样我们的游戏平台界面就构建好了!