搜索功能怎么实现_微信小程序实现搜索功能(WeChat Mini program to achieve the search function)...
最近姐姐又琢磨微信小程序了,其中需要实现小程序搜索功能,网上找了些不错的资料,挑选了一些资料仿着实现了搜索功能,整理了代码分享给大家。
参考资料:
https://www.runoob.com/w3cnote/javascript-table-search-filter.html
本人微信小程序主要学习教程(老师讲得还是不错的,重点后面讲解了实例加深了理解,但是这些都没有亲自实践根据需求写上代码来的有效):
https://www.bilibili.com/video/BV11A411Y75o?p=1
微信小程序实现搜索功能我用了三个page:
page1 -- SearchInput 界面(注意,因为搜索界面是经常在其他界面会被调用到的,所以这里把它模块化了,我把它放在和 pages 同层级新建的一个 components 的文件夹的子文件夹 SearchInput 下,然后用右键点击 SearchInput 文件夹,选择新建 Component 的方法来创建它,并修改以下内容)
(1)SearchInput.wxml
icon> 搜索text> navigator>view> (2)SearchInput.wxss
.search_input {
height: 90rpx; padding: 30rpx; background-color: #04cfff;}.search_input .searchicon {
margin-right: 20rpx;}.search_input navigator {
height: 100%; display: flex; justify-content: center; align-items: center; background-color: #fff; border-radius: 15rpx; color: #666;}page2 -- report界面
(1) report.wxml
SearchInput> 日期: text> {
{item}} view> view> view> scroll-view> view>view> 代码讲解:通过第3行实现 SearchInput 组件的调用。这里我搜索的内容就是 scroll-view 列表显示的标题,所以设置了一个可纵向滚动视图区域,其中显示的内容存储在 reportList 中,bindtap是点击事件所调用的函数,data-index是点击时要传递的参数。
(2)report.wxss
.report_list .menu_wrap {
display: flex;}.report_list .menu_wrap .menu_image {
flex: 1; display: flex; justify-content: center; align-items: center;}.report_list .menu_wrap .menu_image image {
width: 40%; margin-top: 20rpx; margin-bottom: 20rpx;}.report_list .menu_wrap .menu_time {
flex: 3; display: flex; border-bottom: 1rpx solid #ccc; font-size: 32rpx; justify-content: center; align-items: center;}(3)report.js
Page({
data: {
reportList: [], currentClickIndex: 0, }, onLoad: function (options) {
// 1 发送异步请求获取数据 wx.request({
url: 'http://......', success: (result)=>{
console.log("请求成功!!!!"); var timeList = result.data; console.log(timeList); wx.setStorageSync("timeList", timeList); this.setData({
reportList: timeList }); }, fail: (err)=>{
console.log("请求失败!!!!") console.log(err); }, }); }, // 列表的点击事件 handleItemTap(e){
// console.log(e); const {index} = e.currentTarget.dataset; var currentClickIndex = this.data.reportList[index]; wx.navigateTo({
url: '/pages/drawImage/drawImage?time=' + currentClickIndex, }); }})代码讲解:当一加载这个网页,就从服务器端获取我要的事件列表参数 timeList ,并且因为这是个经常用到的参数,也把它存到缓存中。然后设置 wxml 中循环的变量 { { reportList }} 为获取到的 timeList. handleItemTap是点击事件,当点击列表某一项的时候就跳转页面。
(4)report.json
{
"usingComponents": {
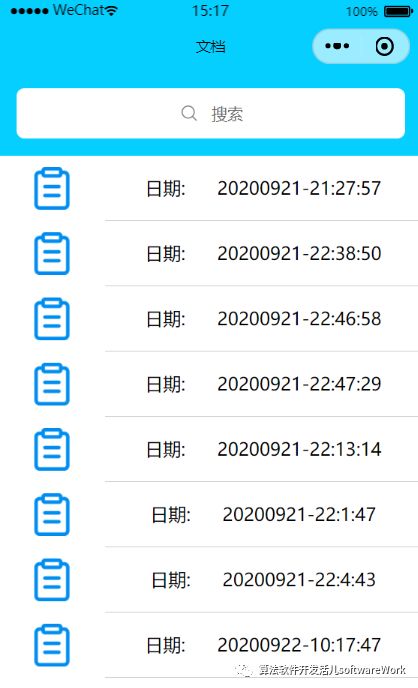
"SearchInput":"../../components/SearchInput/SearchInput" }, "navigationBarTitleText": "文档", "navigationBarTextStyle": "black", "navigationBarBackgroundColor": "#04cfff"}report界面如下:
page3 -- search界面
(1)search.wxml
class= 代码解说:serach_row 存放搜索框和按键,search_content 用来显示搜索的结果。并且用 navigator 标签,表示点击某一行的时候则跳转界面,这里,跳转界面的时候我传递了 time 参数,而 time 的值就等于 item 。
(2)search.wxss
page {
box-sizing: border-box; background-color: #fff; padding: 20rpx;}.search_row {
height: 80rpx; display: flex;}.search_row input {
flex: 1; height: 100%; padding-left: 30rpx; border-color: var(--themeColor); border-style: solid;}.search_row .button_search {
width: 110rpx; height: 100%; padding: 0; margin-left: 20rpx; display: flex; justify-content: center; align-items: center; font-size: 26rpx; color: #fff; background-color: var(--themeColor);}.search_content {
margin-top: 30rpx;}.search_content .search_item {
background-color: #ecf0f1; font-size: 26rpx; padding: 20rpx 20rpx; border-bottom: 1rpx solid #95a5a6; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; font-size: 28rpx;}(3)search.js
// 输入框的值该改变 就会触发的事件 handleInput(e){
// 3 准备发送请求获取数据 let timeList =wx.getStorageSync("timeList"); console.log("timeList = ", timeList); // 数据不太多的时候,可以不用防抖体验更好 // clearTimeout(this.TimeId); // this.TimeId=setTimeout(()=>{
// 1 获取输入框的值 解构 var value = e.detail.value; // 2 检验合法性(判断是不是全是空格) if (!value.trim()){
// 当值为空时则清楚内容并且隐藏按键 this.setData({
showList: [], isFocus: false }) // 值不合法 return; } this.setData({
isFocus: true }) var valueLowerCase = value.toLowerCase(); var showListData = []; // 搜索功能的实现就是遍历每个数据看是否包含搜索的内容,有的话则显示 for (var i=0; i if (timeList[i].toLowerCase().indexOf(valueLowerCase)>=0) {
showListData.push(timeList[i]); } } this.setData({
showList: showListData }); // }, 1000); }, // 点击取消则清空内容并且隐藏按键 handleCancel(){
this.setData({
inputValue: "", isFocus: false, showList: [] }) }})Search结果图: