node项目部署以及搭建nginx服务器
因为阿里云的服务器就要到期,所以就需要重新购买服务器,考虑到服务器续费有点贵而又赶上腾讯云在搞周年庆的活动,所以这次就购买了腾讯云的服务器,也因为更换了服务器,所以就得重新部署博客项目
想查看更多文章,请访问:深的个人博客
博客项目技术栈
前端
vue全家桶
axios
elementUI
vue-socket.io
echarts
后端
node (koa2)
socket.io
数据库
mongodb
服务器
nginx
上线流程
服务器购买,域名购买,域名备案,公安备案
购买服务器的流程这里就不多写了,大家可以选择合适的服务器购买,阿里云和腾讯云的部署流程都是差不多的,当然前提是服务器的系统要一致,我这里选择的服务器系统是centos7,所以以下的操作流程中的部分操作仅适合centos7系统的服务器,购买服务器之后,还需要购买域名,域名购买之后是需要进行备案的,备案的时间各地的时间都不一样,大概也就是8-15天左右吧,域名备案的流程阿里云和腾讯云都是有教程的,按教程走就行了。域名备好案之后,还需要进行公安备案,流程的话自行百度吧。
使用xftp 和 xshell 连接服务器
xftp 和 xshell 下载地址
连接服务器
以下是xshell 连接服务器的方法,xftp方法类似
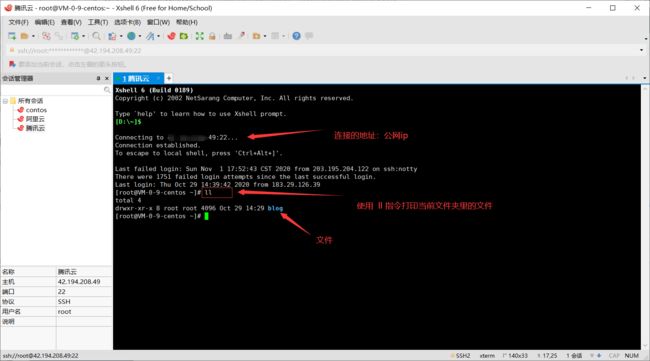
1、打开xshell,新建会话

2、填写必要信息:ip地址(服务器的公网IP),登陆名,登陆密码


连接成功

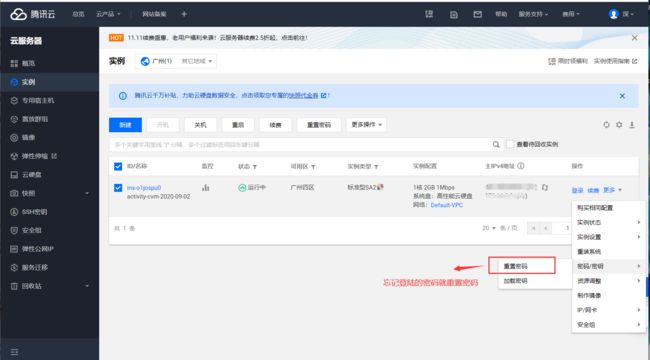
重置密码(忘记密码或者不知道登陆密码才需要执行这一步)
在服务器中安装node
以下操作会使用到部分Linux命令
安装 npm
yum install npm -y (可以在任意目录)
检测npm是否安装成功
npm -v (centOS的yum安装的npm是3.10.10的版本,比较低,但是不影响后面几步的操作,当完成node安装之后,自动升级npm)
安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
通过npm安装 n 模块(n模块的作用是node的版本管理器)
npm i n -g
检测 n模块 是否安装成功(会显示很大一段n的命令)
n --help
通过 n命令 来安装和切换各个版本的node
安装
n stable 安装稳定版本
n latest 安装最新的版本
n x.x.x 安装x.x.x版本的node
切换
直接 n 回车,上下方向键选择当前需要的node版本
(安装/切换 之后,需要关闭一下xshell,才能通过 node -v 检测当前node版本,npm版本也会自动升级)
在服务端运行node项目
相关文章
vue项目部署到node项目中
解决vue项目打包部署到服务器后刷新页面报告404的问题
步骤
- 在本地测试好
- 把项目文件通过ftp上传到服务器(可以将项目上传到root文件夹中),注意不要上传 node_modules 因为内容太多很慢,可以在服务器用npm i命令安装依赖
- 在服务器安全组里面添加安全组规则,开放端口
- 在xshell运行nodejs文件启动服务
- 使用 公网ip:端口 的形式,所有人都能访问你的程序
服务器安装mongodb
以CentOs为例,详细步骤在mongodb官网,其他版本Linux都可以在官网找到。简单整理一下:
- 使用vim命令创建repo文件
vim /etc/yum.repos.d/mongodb-org-4.0.repo,按 i 进入编辑模式,复制(shift+ins)以下内容到该文件中,按 ESC ,输入 :wq,保存退出。
[mongodb-org-4.0]
name=MongoDB Repository
baseurl=https://repo.mongodb.org/yum/redhat/$releasever/mongodb-org/4.0/x86_64/
gpgcheck=1
enabled=1
gpgkey=https://www.mongodb.org/static/pgp/server-4.0.asc
- 运行命令
sudo yum install -y mongodb-org,等安装。 - 运行命令
sudo service mongod start,启动mongodb,全部完成了。
安装 pm2 实现进程守护
安装 (回到 / 目录)
npm i pm2 -g
测试是否安装成功
pm2 -v (打印版本)
代替node启动服务
pm2 start 文件名.js (后面还可以跟上很多参数,暂时不需要了解)
停止服务
pm2 stop 文件名.js (停止之后,在pm2的列表里面还存在,但是status项为stopped)
展示当前pm2所管理的服务信息
pm2 list
取消管理服务
pm2 kill (停止并取消管理服务,pm2的列表里面也没有对应的信息)
安全组配置以及域名解析
安装好node 和 mongodb 数据库,并且使用 xftp 将 项目上传到服务器之后,并启动项目就可以通过通过公网ip来进行访问,但是还需要配置好安全组才能开放对应的端口,如果还需要使用域名来访问的话,就需要设置好域名解析,方法如下:
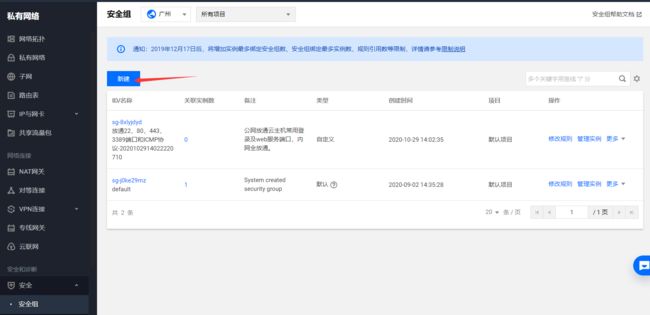
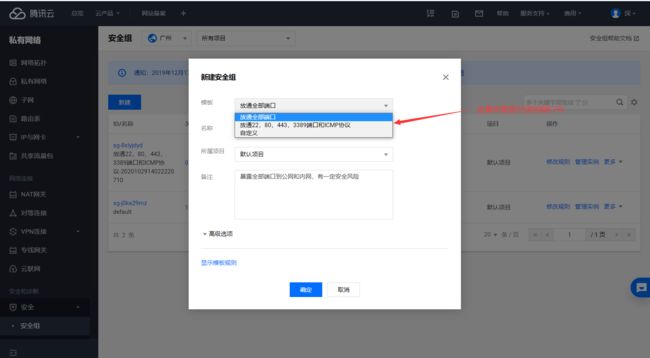
配置安全组
域名解析
安装 nginx 服务器
下载nginx
地址:http://nginx.org/en/download.html
下载nginx-_12.tar.gz的源代玛文件: wget htp:/nginxc org/download/nginx- 12.2.tar.g
安装依赖
nginx的安装需要Linux安装相关的几个库,否则配置和编译会出现错误,这几个库分别是
gcc编译器:gcc
openssl库:openssl openssl-devel
pcre库:pcre pcre-devel
zlib库:zlib zlib-devel
一次性安装的方法:
yum install gcc openssl openssl-devel pcre pcre-devel zlib zlib-devel -y
正式安装nginx
上传nginx压缩包到服务器
在服务器中使用 mkdir 文件夹名称 命令新建一个文件夹存放nginx压缩包,然后通过 cd 命令进入到该文件夹中
使用rz命令上传
如果没有 rz 命令
1、需要上传或者下载,需要使用rz和sz命令。如果linux上没有这两个命令工具,则需要先安装。可以使用yum安装。运行命令yum install lrzsz。 2、安装完成后就可以使用rz命令上传本地的文件到linux平台。运行rz命令,会弹出选择文件的对话框
解压
解压下载下来的nginx文件,执行命令: tar -zxvf nginx-1.12.2.tar.gz
在输入命令的时候可以使用 tab 键补全nginx的文件名称
指定安装路径
切换到nginx解压后的文件夹里 nginx-1.12.2 执行命令
/configure --prefix=/usr/local/nginx
(其中–prefix是指定nginx安装路径)
编译
执行命令
make
安装
执行命令安装
make install
启动nginx
普通启动
切换到nginx安装目录的sbin目录下,执行:./nginx
通过配置文件启动
./nginx -c /usr/local/nginx/conf/nginx.conf
或
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf解释:
/usr/local/nginx/sbin/nginx 和 /usr/local/nginx/conf/nginx.conf 是nginx安装目录的sbin目录以及nginx配置文件所在的路径 , -c是指定配置文件
检查nginx是否启动
ps -ef | grep nginx
nginx体系结构由master进程和其worker进程组成;
master进程读取配置文件,并维护worker进程,而worker进程则对请求进行实际处理
浏览器访问nginx服务器
关闭nginx
优雅的关闭
找出nginx的进程号:ps -ef | grep nginx
执行命令:kill -QUIT 主pid
其中pid是主进程号的pid(master process),其他为子进程pid(worker process)
快速关闭
执行命令:kill -TERM 主pid
重启nginx
./nginx -s reload
修改nginx配置文件
进入nginx.conf:
vi /usr/local/nginx/conf/nginx.conf
修改配置文件:
按 i 键进入编辑模式
不保存退出(不强制退出): esc --> :q! --> 回车(强制退出)
esc --> :q --> 回车 (不强制退出)
保存退出:esc --> :wq --> 回车
测试是否修改成功:
/usr/local/nginx/sbin/nginx -t
重新加载:
/usr/local/nginx/sbin/nginx -s reload
以下配置主要是配置 gzip , 请求转发(普通请求和websoket请求)
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
client_max_body_size 20m;
sendfile on;
keepalive_timeout 65;
gzip on; #开启gzip压缩
gzip_comp_level 9; #压缩等级
# 进行压缩的文件类型。
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/xml text/javascript application/json image/png image/gif image/jpeg;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#代理node服务
location ~ / {
proxy_set_header Upgrade $http_upgrade; # 转发websocket请求的配置
proxy_set_header Connection "upgrade"; # 转发websocket请求的配置
proxy_pass http://127.0.0.1:81; # node服务启动的端口
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
关于网站的图片资源
因为购买的服务器性能还是低的,所以图片资源在加载的时候还是比较慢的,因此这些图片资源还是要进行处理,在这里介绍两种方式:
CDN
因为博主也没用使用过这种这种方式,只是看到过相关的文章,所以大家还是自行百度,另外这种方式是需要花费资金的
cdn的介绍
使用图床
我的博客采用的就是这种方式,感觉还是可以的,推荐一下目前使用过的两个图床
- 即刻图床:有对应的chrome插件,大家可以百度一下安装方式
- SM.MS :地址 免费的一个图床,还是不错的