vue前端与Django后端查询一定时间段内的数据
在开发过程中经常会遇到筛选查询之类的功能,比如查询某一个时间段内的数据而非所有数据。
这样我们就需要向后端发送时间段的参数,然后在后端处理查询。
这里以Django后端和vue前端的简单例子来记录大致实现。
后端数据库
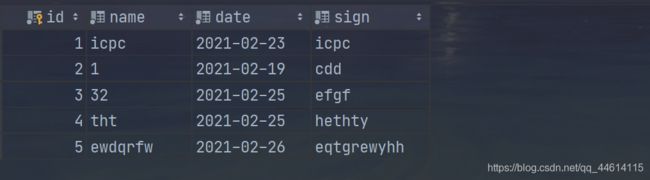
这里是一些简单的数据重要的是date,我们需要根据日期来筛选返回到前端。

models.py
class CountDownSign(models.Model):
name = models.CharField(max_length=1000)
date = models.DateField()
sign = models.CharField(max_length=200)
serializers.py
这里引入的是drf框架,但筛选查询的思路和这个框架没有关系。
class CountDownModelSerializer(serializers.ModelSerializer):
class Meta:
model = CountDownSign
fields = '__all__'
def create(self, validated_data):
return CountDownSign.objects.create(**validated_data)
def update(self, instance, validated_data):
instance.name = validated_data.get('name', instance.name)
instance.date = validated_data.get('date', instance.date)
instance.sign = validated_data.get('sign', instance.sign)
instance.save()
return instance
views.py
为筛选查询提供接口。拿到前端传递的起止日期。核心代码如下
obj = models.CountDownSign.objects.filter(date__range=(start, end))
class CountDownViewSet(ModelViewSet):
parser_classes = [JSONParser, FormParser]
"""视图集"""
queryset = models.CountDownSign.objects.all()
serializer_class = CountDownModelSerializer
# 搜索
search_fields = ('id', 'name', 'sign', 'date')
@action(methods=['post'], detail=False)
def getSE(self, request, *args, **kwargs):
start = request.data.get('start', None)
end = request.data.get('end', None)
if start and end:
obj = models.CountDownSign.objects.filter(date__range=(start, end))
if obj:
ser = CountDownModelSerializer(instance=obj, many=True)
print(ser.data)
return JsonResponse({
'code': '200',
'msg': '获取数据成功',
'data': ser.data
})
else:
return JsonResponse({
'code': '1002',
'msg': '获取失败',
})
else:
return Response(status=status.HTTP_204_NO_CONTENT)
前端界面
这里简略给出用于接收起止时间的两个date-picker,并且给搜索绑定事件。
搜索
data.js
实现的接口函数
export function searchCountDown(start, end) {
return request({
url: 'countDown/getSE/',
method: 'post',
data: {
start: start,
end: end
}
})
}
点击事件的实现
判断输入的合法性,并接受数据进行数据绑定展示
searchC() {
console.log(this.value1);
console.log(this.value2);
if (this.value1 < this.value2) {
searchCountDown(this.value1, this.value2).then(res => {
console.log(res.data);
this.searchRes = res.data;
})
} else {
this.$message.error("时间范围出错");
}
},
数据展示
<div class="article">
<ul>
<li v-for="(item,index) in searchRes">
<div class="ui grid" style="width: 100%;height: 60px;">
<div class="four wide column"><span>{
{ item.name }}span>div>
<div class="four wide column"><span>{
{ item.date }}span>div>
<div class="four wide column"><span>{
{ item.sign }}span>div>
<div class="four wide column">
<el-button type="danger" icon="el-icon-delete" circle @click="deleteC(item.id)">el-button>
<el-button type="primary" icon="el-icon-edit" circle>el-button>
div>
div>
<div class="ui divider">div>
li>
ul>
运行结果
可以看到返回的数据均是在时间范围内,这里的2月25号零时其实返回的数据是2月5号,因为进行了数据格式化,所以25号的数据也被返回了。
