Happy Birthday to You
1、C语言演奏生日快乐歌
#include 执行后会在控制台演奏生日快乐歌:祝我生日快乐!
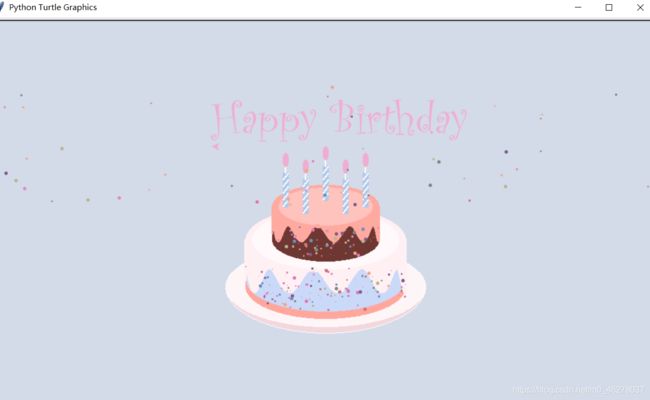
2、Python制作生日蛋糕
import turtle as t
import math as m
import random as r
def drawX(a, i):
angle = m.radians(i)
return a * m.cos(angle)
def drawY(b, i):
angle = m.radians(i)
return b * m.sin(angle)
# 设置背景颜色,窗口位置以及大小
t.bgcolor("#d3dae8")
t.setup(1000, 800)
t.penup()
t.goto(150, 0)
t.pendown()
# 1
t.pencolor("white")
t.begin_fill()
for i in range(360):
x = drawX(150, i)
y = drawY(60, i)
t.goto(x, y)
t.fillcolor("#fef5f7")
t.end_fill()
# 2
t.begin_fill()
for i in range(180):
x = drawX(150, -i)
y = drawY(70, -i)
t.goto(x, y)
for i in range(180, 360):
x = drawX(150, i)
y = drawY(60, i)
t.goto(x, y)
t.fillcolor("#f2d7dd")
t.end_fill()
# 3
t.pu()
t.goto(120, 0)
t.pd()
t.begin_fill()
for i in range(360):
x = drawX(120, i)
y = drawY(48, i)
t.goto(x, y)
t.fillcolor("#cbd9f9")
t.end_fill()
# 4
t.begin_fill()
t.pencolor("#fee48c")
for i in range(540):
x = drawX(120, i)
y = drawY(48, i) + 70
t.goto(x, y)
t.goto(-120, 0)
t.fillcolor("#cbd9f9")
t.end_fill()
# 5
t.pu()
t.goto(120, 70)
t.pd()
t.pencolor("#fff0f3")
t.begin_fill()
for i in range(360):
x = drawX(120, i)
y = drawY(48, i) + 70
t.goto(x, y)
t.fillcolor("#fff0f3")
t.end_fill()
# 6
t.pu()
t.goto(110, 70)
t.pd()
t.pencolor("#fff9fb")
t.begin_fill()
for i in range(360):
x = drawX(110, i)
y = drawY(44, i) + 70
t.goto(x, y)
t.fillcolor("#fff9fb")
t.end_fill()
# 7
t.pu()
t.goto(120, 0)
t.pd()
t.begin_fill()
t.pencolor("#ffa79d")
for i in range(180):
x = drawX(120, -i)
y = drawY(48, -i) + 10
t.goto(x, y)
t.goto(-120, 0)
for i in range(180, 360):
x = drawX(120, i)
y = drawY(48, i)
t.goto(x, y)
t.fillcolor("#ffa79d")
t.end_fill()
# 8
t.pu()
t.goto(120, 70)
t.pd()
t.begin_fill()
t.pensize(4)
t.pencolor("#fff0f3")
for i in range(1800):
x = drawX(120, 0.1 * i)
y = drawY(-18, i) + 10
t.goto(x, y)
t.goto(-120, 70)
t.pensize(1)
for i in range(180, 360):
x = drawX(120, i)
y = drawY(48, i) + 70
t.goto(x, y)
t.fillcolor("#fff0f3")
t.end_fill()
# 9
t.pu()
t.goto(80, 70)
t.pd()
t.begin_fill()
t.pencolor("#6f3732")
t.goto(80, 120)
for i in range(180):
x = drawX(80, i)
y = drawY(32, i) + 120
t.goto(x, y)
t.goto(-80, 70)
for i in range(180, 360):
x = drawX(80, i)
y = drawY(32, i) + 70
t.goto(x, y)
t.fillcolor("#6f3732")
t.end_fill()
# 10
t.pu()
t.goto(80, 120)
t.pd()
t.pencolor("#ffaaa0")
t.begin_fill()
for i in range(360):
x = drawX(80, i)
y = drawY(32, i) + 120
t.goto(x, y)
t.fillcolor("#ffaaa0")
t.end_fill()
# 11
t.pu()
t.goto(70, 120)
t.pd()
t.pencolor("#ffc3be")
t.begin_fill()
for i in range(360):
x = drawX(70, i)
y = drawY(28, i) + 120
t.goto(x, y)
t.fillcolor("#ffc3be")
t.end_fill()
# 12
t.pu()
t.goto(80, 120)
t.pd()
t.begin_fill()
t.pensize(3)
t.pencolor("#ffaaa0")
for i in range(1800):
x = drawX(80, 0.1 * i)
y = drawY(-12, i) + 80
t.goto(x, y)
t.goto(-80, 120)
t.pensize(1)
for i in range(180, 360):
x = drawX(80, i)
y = drawY(32, i) + 120
t.goto(x, y)
t.fillcolor("#ffaaa0")
t.end_fill()
# 13
t.pu()
t.goto(64, 120)
t.pd()
t.pencolor("#b1c9e9")
t.begin_fill()
for i in range(360):
x = drawX(4, i) + 60
y = drawY(1, i) + 120
t.goto(x, y)
t.goto(64, 170)
for i in range(540):
x = drawX(4, i) + 60
y = drawY(1, i) + 170
t.goto(x, y)
t.goto(56, 120)
t.fillcolor("#b1c9e9")
t.end_fill()
t.pencolor("white")
t.pensize(2)
for i in range(1, 6):
t.goto(64, 120 + 10 * i)
t.pu()
t.goto(56, 120 + 10 * i)
t.pd()
t.pu()
t.goto(60, 170)
t.pd()
t.goto(60, 180)
t.pensize(1)
#
t.pu()
t.goto(64, 190)
t.pd()
t.pencolor("#f1add1")
t.begin_fill()
for i in range(360):
x = drawX(4, i) + 60
y = drawY(10, i) + 190
t.goto(x, y)
t.fillcolor("#f1add1")
t.end_fill()
# 14
t.pu()
t.goto(-56, 120)
t.pd()
t.pencolor("#b1c9e9")
t.begin_fill()
for i in range(360):
x = drawX(4, i) - 60
y = drawY(1, i) + 120
t.goto(x, y)
t.goto(-56, 170)
for i in range(540):
x = drawX(4, i) - 60
y = drawY(1, i) + 170
t.goto(x, y)
t.goto(-64, 120)
t.fillcolor("#b1c9e9")
t.end_fill()
t.pencolor("white")
t.pensize(2)
for i in range(1, 6):
t.goto(-56, 120 + 10 * i)
t.pu()
t.goto(-64, 120 + 10 * i)
t.pd()
t.pu()
t.goto(-60, 170)
t.pd()
t.goto(-60, 180)
t.pensize(1)
#
t.pu()
t.goto(-56, 190)
t.pd()
t.pencolor("#f1add1")
t.begin_fill()
for i in range(360):
x = drawX(4, i) - 60
y = drawY(10, i) + 190
t.goto(x, y)
t.fillcolor("#f1add1")
t.end_fill()
# 15
t.pu()
t.goto(0, 130)
t.pd()
t.pencolor("#b1c9e9")
t.begin_fill()
for i in range(360):
x = drawX(4, i)
y = drawY(1, i) + 130
t.goto(x, y)
t.goto(4, 180)
for i in range(540):
x = drawX(4, i)
y = drawY(1, i) + 180
t.goto(x, y)
t.goto(-4, 130)
t.fillcolor("#b1c9e9")
t.end_fill()
t.pencolor("white")
t.pensize(2)
for i in range(1, 6):
t.goto(4, 130 + 10 * i)
t.pu()
t.goto(-4, 130 + 10 * i)
t.pd()
t.pu()
t.goto(0, 180)
t.pd()
t.goto(0, 190)
t.pensize(1)
#
t.pu()
t.goto(4, 200)
t.pd()
t.pencolor("#f1add1")
t.begin_fill()
for i in range(360):
x = drawX(4, i)
y = drawY(10, i) + 200
t.goto(x, y)
t.fillcolor("#f1add1")
t.end_fill()
# 16
t.pu()
t.goto(30, 110)
t.pd()
t.pencolor("#b1c9e9")
t.begin_fill()
for i in range(360):
x = drawX(4, i) + 30
y = drawY(1, i) + 110
t.goto(x, y)
t.goto(34, 160)
for i in range(540):
x = drawX(4, i) + 30
y = drawY(1, i) + 160
t.goto(x, y)
t.goto(26, 110)
t.fillcolor("#b1c9e9")
t.end_fill()
t.pencolor("white")
t.pensize(2)
for i in range(1, 6):
t.goto(34, 110 + 10 * i)
t.pu()
t.goto(26, 110 + 10 * i)
t.pd()
t.pu()
t.goto(30, 160)
t.pd()
t.goto(30, 170)
t.pensize(1)
#
t.pu()
t.goto(34, 180)
t.pd()
t.pencolor("#f1add1")
t.begin_fill()
for i in range(360):
x = drawX(4, i) + 30
y = drawY(10, i) + 180
t.goto(x, y)
t.fillcolor("#f1add1")
t.end_fill()
# 17
t.pu()
t.goto(-30, 110)
t.pd()
t.pencolor("#b1c9e9")
t.begin_fill()
for i in range(360):
x = drawX(4, i) - 30
y = drawY(1, i) + 110
t.goto(x, y)
t.goto(-26, 160)
for i in range(540):
x = drawX(4, i) - 30
y = drawY(1, i) + 160
t.goto(x, y)
t.goto(-34, 110)
t.fillcolor("#b1c9e9")
t.end_fill()
t.pencolor("white")
t.pensize(2)
for i in range(1, 6):
t.goto(-26, 110 + 10 * i)
t.pu()
t.goto(-34, 110 + 10 * i)
t.pd()
t.pu()
t.goto(-30, 160)
t.pd()
t.goto(-30, 170)
t.pensize(1)
#
t.pu()
t.goto(-26, 180)
t.pd()
t.pencolor("#f1add1")
t.begin_fill()
for i in range(360):
x = drawX(4, i) - 30
y = drawY(10, i) + 180
t.goto(x, y)
t.fillcolor("#f1add1")
t.end_fill()
###随机
color = ["#e28cb9", "#805a8c", "#eaa989", "#6e90b7", "#b8b68f", "#e174b5", "#cf737c", "#7c8782"]
for i in range(80):
t.pu()
x = r.randint(-120, 120)
y = r.randint(-25, 30)
t.goto(x, y)
t.pd()
t.dot(r.randint(2, 5), color[r.randint(0, 7)])
for i in range(40):
t.pu()
x = r.randint(-90, 90)
y = r.randint(-35, 10)
t.goto(x, y)
t.pd()
t.dot(r.randint(2, 5), color[r.randint(0, 7)])
for i in range(40):
t.pu()
x = r.randint(-80, 80)
y = r.randint(60, 90)
t.goto(x, y)
t.pd()
t.dot(r.randint(2, 5), color[r.randint(0, 7)])
for i in range(30):
t.pu()
x = r.randint(-50, 50)
y = r.randint(45, 70)
t.goto(x, y)
t.pd()
t.dot(r.randint(2, 5), color[r.randint(0, 7)])
for i in range(50):
t.pu()
x = r.randint(-500, 500)
y = r.randint(120, 300)
t.goto(x, y)
t.pd()
t.dot(r.randint(3, 5), color[r.randint(0, 7)])
t.seth(90)
t.pu()
t.goto(0, 0)
t.fd(210)
t.left(90)
t.fd(170)
t.pd()
t.write("Happy Birthday", font=("Curlz MT", 50))
t.done()
3、C语言3D跳动的爱心
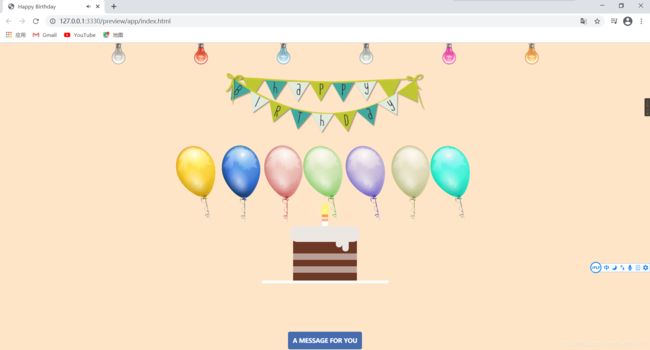
#include 4、JavaScript动态生日祝福网页
部分代码:
<html lang="en">
<head>
<title>Happy Birthdaytitle>
<meta charset="UTF-8"/>
<meta name="description" content="Happy Birthday">
<meta name="robots" content="index, follow"/>
<link rel="author" href="https://plus.google.com/u/1/+AyushSharma1/"/>
<meta name="keywords" content="Birthday, Happy">
<meta property="og:type" content="E-Greeting"/>
<meta property="og:image" content="favicon.ico"/>
<meta property="og:description" content="Wish you a very Happy Birthday">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta http-equiv="X-UA-Compatible" content="IE=9; IE=8; IE=7; IE=EDGE"/>
<link rel="stylesheet" href="assets/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="assets/stylesheet.css">
<link rel="stylesheet" type="text/css" href="assets/loading.css">
<link rel="stylesheet/less" href="assets/cake.less">
<script src="assets/less.min.js">script>
<script src="config.js">script>
head>
<body>
<div class="loading">div>
<audio class="song" controls loop>
<source src="assets/hbd.mp3">source>
Your browser isn't invited for super fun audio time.
audio>
<div class="balloons text-center" id="b1">
<h2 style="color:#F2B300;">h2>
div>
<div class="balloons text-center" id="b2">
<h2 style="color:#0719D4;">h2>
div>
<div class="balloons text-center" id="b3">
<h2 style="color:#D14D39;">h2>
div>
<div class="balloons text-center" id="b4">
<h2 style="color:#8FAD00;">h2>
div>
<div class="balloons text-center" id="b5">
<h2 style="color:#8377E4;">h2>
div>
<div class="balloons text-center" id="b6">
<h2 style="color:#99C96A;">h2>
div>
<div class="balloons text-center" id="b7">
<h2 style="color:#20CFB4;">h2>
div>
<img src="assets/Balloon-Border.png" width="100%" class="balloon-border">
<div class="container">
<div class="row">
<div class="col-md-2 col-xs-2 bulb-holder">
<div class="bulb" id="bulb_yellow">div>
div>
<div class="col-md-2 col-xs-2 bulb-holder">
<div class="bulb" id="bulb_red">div>
div>
<div class="col-md-2 col-xs-2 bulb-holder">
<div class="bulb" id="bulb_blue">div>
div>
<div class="col-md-2 col-xs-2 bulb-holder">
<div class="bulb" id="bulb_green">div>
div>
<div class="col-md-2 col-xs-2 bulb-holder">
<div class="bulb" id="bulb_pink">div>
div>
<div class="col-md-2 col-xs-2 bulb-holder">
<div class="bulb" id="bulb_orange">div>
div>
div>
<div class="row">
<div class="col-md-12 text-center">
<img src="assets/banner.png" class="bannar">
div>
div>
<div class="row cake-cover">
<div class="col-md-12 texr-center">
<div class="cake">
<div class="velas">
<div class="fuego">div>
<div class="fuego">div>
<div class="fuego">div>
<div class="fuego">div>
<div class="fuego">div>
div>
<div class="cobertura">div>
<div class="bizcocho">div>
div>
div>
div>
<div class="row message">
<div class="col-md-12" id="texts-container">
div>
div>
<div class="navbar navbar-fixed-bottom">
<div class="row">
<div class="col-md-6 text-center col-md-offset-3">
<button class="btn btn-primary" id="turn_on">Turn On Lightsbutton>
<button class="btn btn-primary" id="play">Play Musicbutton>
<button class="btn btn-primary" id="bannar_coming">Let's Decoratebutton>
<button class="btn btn-primary" id="balloons_flying">Fly With Balloonsbutton>
<button class="btn btn-primary" id="cake_fadein">Most Delicious Cake Everbutton>
<button class="btn btn-primary" id="light_candle"> Light Candlebutton>
<button class="btn btn-primary" id="wish_message">Happy Birthdaybutton>
<button class="btn btn-primary" id="story">A mesage for youbutton>
div>
div>
div>
div>
body>
<script src="assets/jquery.min.js">script>
<script src="./assets/bootstrap.min.js">script>
<script src="assets/effect.js">script>
<script src="custom.js">script>
html>

源码及文件下载:
链接:https://pan.baidu.com/s/1GofUTYRZcayEw4wRZMEdzg
提取码:8unw