如果你想了解React Navigation 5.x的基本的概念,可以查看我之前的发的一篇文章:React Navigation 5.x详解
如果说构成视图元素的基本单位是组件,那么构成应用程序的基本单位就是页面。在前端应用中,页面又称为路由,是应用程序页面的抽象概念。由于单页面的应用是不存在的,那么对于拥有多个页面的应用程序来说,如何从一个页面平滑地过渡到另一个页面,就是路由需要完成的事情。
在0.44版本之前。开发者可以直接使用官方提供的Navigator组件来实现页面的跳转,不过Navigator组件对于稍大的项目支持并不是很友好,且代码的嵌套降低了代码的可读性。所以,官方推荐开发者使用react-navigation库来管理页面及其跳转。
目前,react-navigation支持三种导航功能,分别是Tab导航、Drawer导航和Stack导航,它们的含义如下。
- Tab Navigation:用于实现页面底部的Tab导航效果。
- Drawer Navigation:用于实现侧边栏抽屉导航效果。
- Stack Navigation:包含导航栏的页面导航组件,用于实现页面跳转。
其中,开发中使用的最多的还是Stack Navigation。和使用其他的第三方库一样,使用react-navigation库之前需要先安装依赖脚本,如下所示。
npm install @react-navigation/native
npm install react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context @react-native-community/masked-view上面的依赖库是必须安装的,它们是其它导航库的基础库,并且这些基础库安装完成之后,还需要在原生工程中链接原生插件。对于iOS环境来说,打开原生iOS工程目录,然后执行pod install命令来安装原生插件即可。
对于Android环境来说,由于最新的React Native使用到了很多的Androidx属性,所以使用react-navigation之前还需要在原生项目中添加Androidx属性的支持。使用Android Studio打开原生Android工程,然后在app/build.gradle文件中添加如下脚本代码。
android {
… //省略其他脚本
packagingOptions {
pickFirst "lib/arm64-v8a/librealm-jni.so"
}
}
configurations.all {
resolutionStrategy {
force "com.facebook.soloader:soloader:0.8.2"
}
}
def useIntlJsc = false
dependencies {
… //省略其他脚本
if (useIntlJsc) {
implementation 'org.webkit:android-jsc-intl:+'
} else {
implementation 'org.webkit:android-jsc:+'
}
}
重新编译项目,如果没有任何错误则说明成功集成react-navigation,如果遇到其他问题,大家可以根据提示进行修改。同时,由于Tab Navigation、Drawer Navigation和Stack Navigation属于不同的库,所以实际使用过程中还需要安装对应的功能库,如下所示。
npm install @react-navigation/stack //Stack导航
npm install @react-navigation/bottom-tabs //Tab导航
npm install @react-navigation/drawer //Drawer导航需要说明是,上面的三个库是相互独立的,使用时需要根据需求情况来安装对应的功能库。
react-navigation库一个最基本的功能就是实现路由的管理,路由管理使用的是Stack Navigation。借助Stack Navigation,开发者可以很轻松的管理路由页面。和Android中的Activity栈管理一样,每次打开一个的新页面时,新页面都会被放到路由栈的顶部。
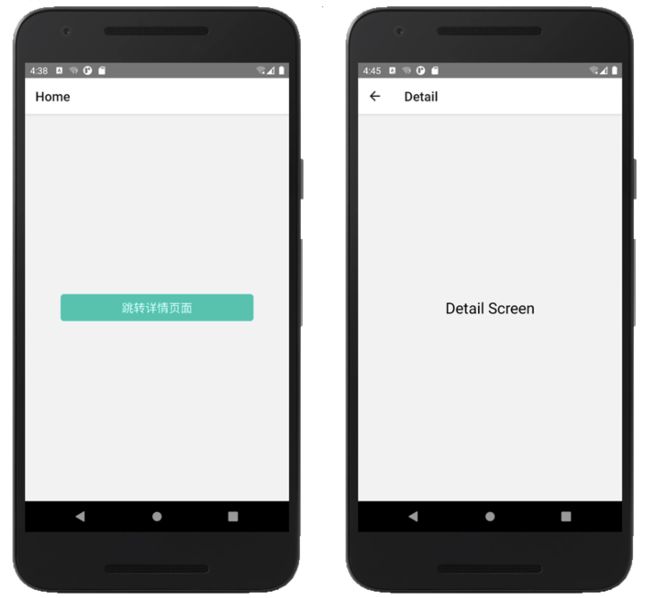
首先,新建HomePage和DetailPage两个页面,代码如下。
const HomePage=(navigation)=> {
function jumpDetail() {
navigation.navigate('Detail');
}
return (
跳转详情页面
);
}
const DetailPage=()=> {
return (
Detail Screen
);
}接下来,使用createStackNavigator()函数创建一个路由堆栈导航器,记得使用export关键字导出文件,如下所示。
const Stack = createStackNavigator();
const RootStack= () => {
return (
);
}
export default RootStack;其中,createStackNavigator()函数包含两个属性,即导航器和路由,分别对应NavigationContainer和Stack.Navigator两个组件,然后再最外层使用导航状态组件NavigationContainer进行包裹即可。
最后,React Native应用的App.js入口文件中引入堆栈导航器RootStack即可,如下所示。
const App = () => {
return (
运行上面的代码,点击HomePage的跳转按钮即可跳转到DetailPage页面,效果下图所示。
如果路由跳转时需要传递参数,可以在页面跳转时使用花括号包裹需要传递的参数,如下所示。
navigation.navigate('Detail',{
itemId: 86,
otherParam: 'anything you want here',
});然后,在接收参数的页面使用route接收即可,如下所示。
const DetailPage=(router,navigation)=> {
const { itemId } = route.params;
const { otherParam } = route.params;
… //省略其他代码
}同时,Stack Navigation还提供了很多其他有用的属性,大家开发的时候根据需要来设置属性的值。可以发现,对于中大型项目来说,使用Stack Navigation进行路由管理时代码层次是非常清晰的,也有助于项目的后期扩展。
除了Stack Navigation外,另一个常用的功能是Tab Navigation。Tab Navigation主要用在底部Tab导航开发中,使用前需要先安装bottom-tabs插件,安装的命令如下。
npm install @react-navigation/bottom-tabs创建Tab Navigation需要用到createBottomTabNavigator()函数,它包含两个属性,即导航器和路由,分别对应Tab.Navigator和Tab.Screen两个组件,最后再使用NavigationContainer组件包裹它们,如下所示。
import {NavigationContainer} from '@react-navigation/native';
import {createBottomTabNavigator} from '@react-navigation/bottom-tabs';
const Tab = createBottomTabNavigator();
const MainPage = () => {
return (
({
tabBarIcon: ({focused,size}) => {
let sourceImg;
if (route.name === 'Home') {
sourceImg = focused
? require('./images/tab_home_p.png')
: require('./images/tab_home_n.png');
} else if (route.name === 'Me') {
sourceImg = focused
? require('./images/tab_me_p.png')
:require('./images/tab_me_n.png'); }
return ;
},
})}
tabBarOptions={{
activeTintColor: 'green',
inactiveTintColor: 'gray',
}}>
);
};
export default MainPage;
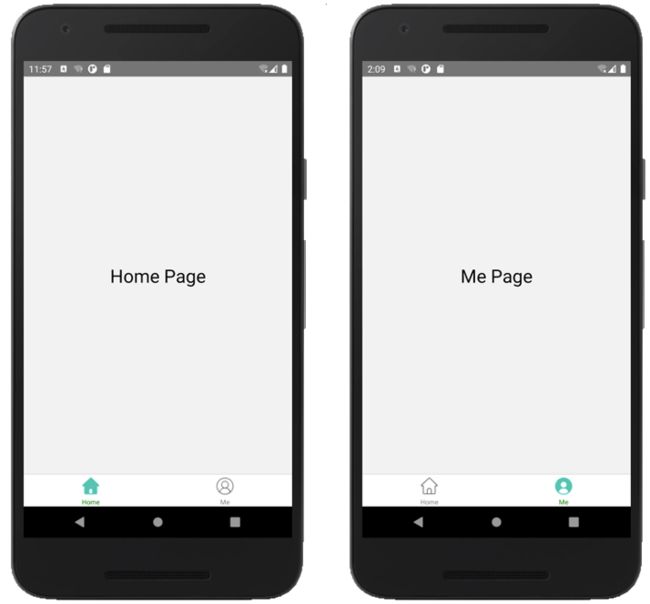
function HomeScreen() {
return (
Home Page
);
}
function MeScreen() {
return (
Me Page
);
}同时,Tab.Navigator和Tab.Screen都提供了很多不错的属性,开发者可以根据开发需要来设置属性值。运行上面的代码,效果如下图所示。