pyecharts x轴全显示_用Pyecharts做动态可视化
前言基本使用链式调用单独调用全局配置系列配置基本图表饼图折线图漏斗图热力图日历图地理图地理热点图3D散点图其他特性xy轴翻转组合图表主题设置时间轴可视化分享航线图?气泡效果散点图
前言
pyecharts 是一个用于生成 Echarts 图表的Python库。Echarts是百度开源的一个数据可视化 JS 库,可以生成一些非常酷炫的图表。
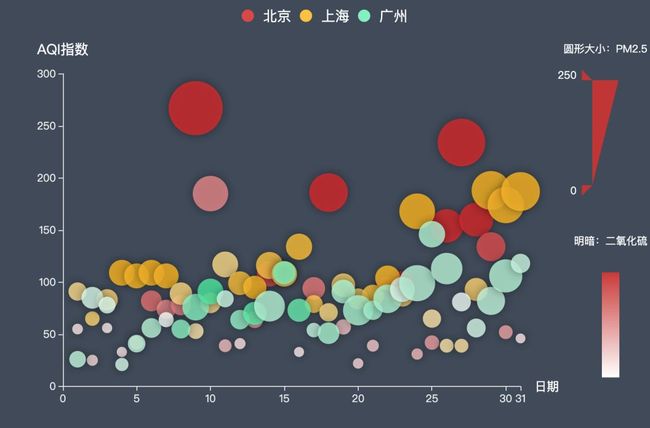
 AQI指数
AQI指数
Pyecharts在1.x版本之后迎来重大更新,与老版本(0.5X)已是两个完全不同的版本,所以很多小伙伴在使用Pyecharts出现了类似
'pyecharts' has no attribute 'xxx'的报错,那是因为你安装了1.x的版本却使用了0.5x的调用方法。
当然如果你更习惯使用0.5X版本的可以通过如下语句来进行安装:
pip install pyecharts==0.5.11安装1.x版本(仅支持Python 3.6+):
pip install pyecharts
本文将会介绍Pyecharts1.x版本的使用方法,本文所有语句均基于v1.6.2,通过以下语句查询使用pyecharts版本:
import pyecharts
print(pyecharts.__version__)
基本使用
链式调用
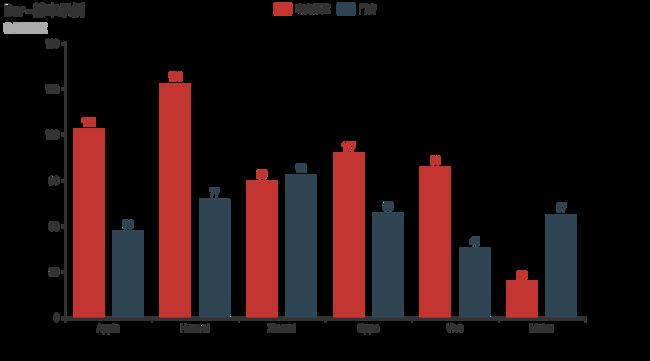
pyecharts在v1.x之后支持链式调用,具体语句如下:
from pyecharts.charts import Bar
from pyecharts import options as opts
# 示例数据
cate = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
data1 = [123, 153, 89, 107, 98, 23]
data2 = [56, 77, 93, 68, 45, 67]
# 1.x版本支持链式调用
bar = (Bar()
.add_xaxis(cate)
.add_yaxis('电商渠道', data1)
.add_yaxis('门店', data2)
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="我是副标题"))
)
bar.render_notebook()

单独调用
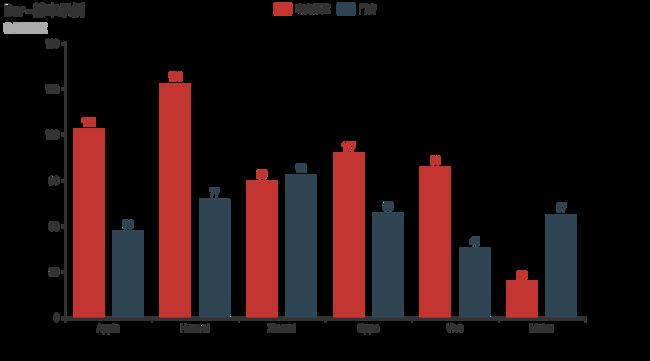
不习惯链式调用的开发者依旧可以单独调用方法。
# 单独调用
bar = Bar()
bar.add_xaxis(cate)
bar.add_yaxis('电商渠道', data1)
bar.add_yaxis('门店', data2)
bar.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="我是副标题"))
bar.render_notebook()

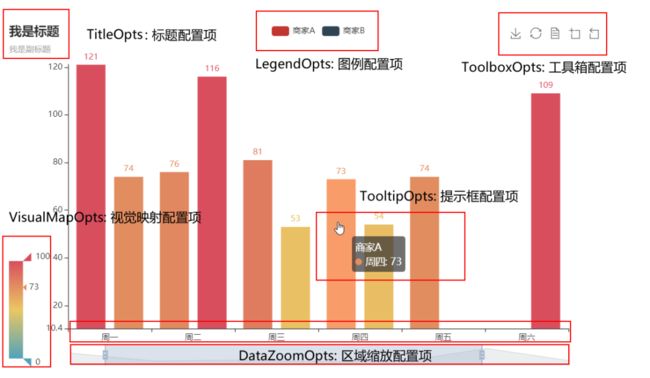
全局配置
可以通过全局配置(.set_global_opts():)控制以下区域


"""
全局配置项使用示例:
1. 标题 & 副标题
2. 不显示图例
"""
bar = (Bar()
.add_xaxis(cate)
.add_yaxis('电商渠道', data1)
.add_yaxis('门店', data2)
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="我是副标题"),
toolbox_opts=opts.ToolboxOpts(),
legend_opts=opts.LegendOpts(is_show=False))
)
bar.render_notebook()

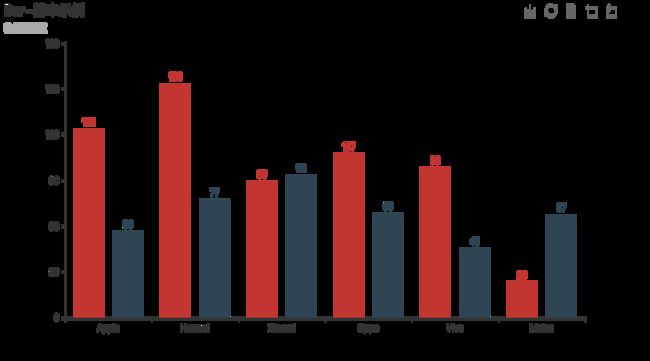
系列配置
可以通过系列配置(.set_series_opts())控制图表中的文本,线样式,标记等.
"""
系列配置项使用示例:
1. 不显示数值
2. 标记每个系列的最大值
"""
bar = (Bar()
.add_xaxis(cate)
.add_yaxis('电商渠道', data1)
.add_yaxis('门店', data2)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False),
markpoint_opts=opts.MarkPointOpts(data=[opts.MarkPointItem(type_="max", name="最大值"),]))
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="我是副标题"))
)
bar.render_notebook()

基本图表
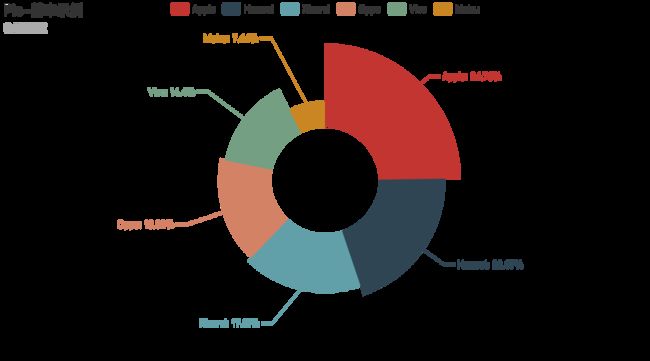
饼图
from pyecharts.charts import Pie
from pyecharts import options as opts
# 示例数据
cate = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
data = [153, 124, 107, 99, 89, 46]
pie = (Pie()
.add('', [list(z) for z in zip(cate, data)],
radius=["30%", "75%"],
rosetype="radius")
.set_global_opts(title_opts=opts.TitleOpts(title="Pie-基本示例", subtitle="我是副标题"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {d}%"))
)
pie.render_notebook()

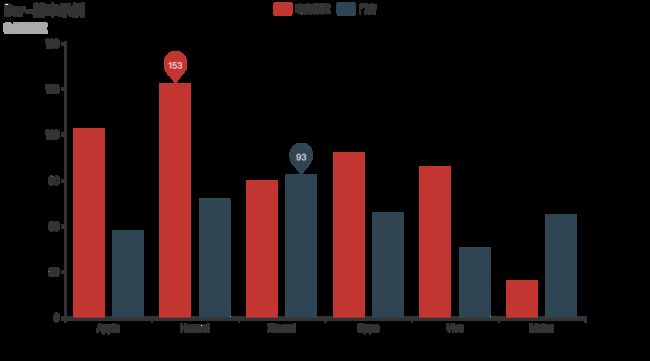
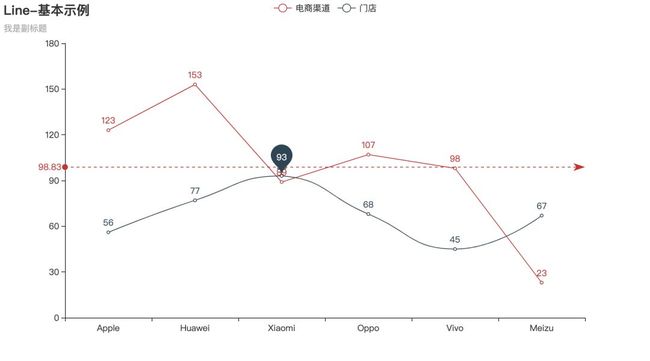
折线图
from pyecharts.charts import Line
from pyecharts import options as opts
# 示例数据
cate = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
data1 = [123, 153, 89, 107, 98, 23]
data2 = [56, 77, 93, 68, 45, 67]
"""
折线图示例:
1. is_smooth 折线 OR 平滑
2. markline_opts 标记线 OR 标记点
"""
line = (Line()
.add_xaxis(cate)
.add_yaxis('电商渠道', data1,
markline_opts=opts.MarkLineOpts(data=[opts.MarkLineItem(type_="average")]))
.add_yaxis('门店', data2,
is_smooth=True,
markpoint_opts=opts.MarkPointOpts(data=[opts.MarkPointItem(name="自定义标记点",
coord=[cate[2], data2[2]], value=data2[2])]))
.set_global_opts(title_opts=opts.TitleOpts(title="Line-基本示例", subtitle="我是副标题"))
)
line.render_notebook()

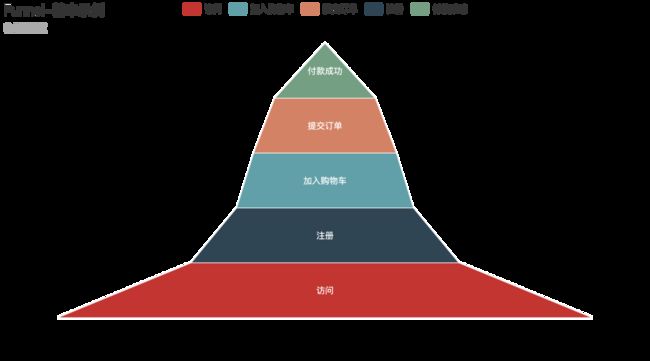
漏斗图
from pyecharts.charts import Funnel
from pyecharts import options as opts
# 示例数据
cate = ['访问', '注册', '加入购物车', '提交订单', '付款成功']
data = [30398, 15230, 10045, 8109, 5698]
"""
漏斗图示例:
1. sort_控制排序,默认降序;
2. 标签显示位置
"""
funnel = (Funnel()
.add("用户数", [list(z) for z in zip(cate, data)],
sort_='ascending',
label_opts=opts.LabelOpts(position="inside"))
.set_global_opts(title_opts=opts.TitleOpts(title="Funnel-基本示例", subtitle="我是副标题"))
)
funnel.render_notebook()

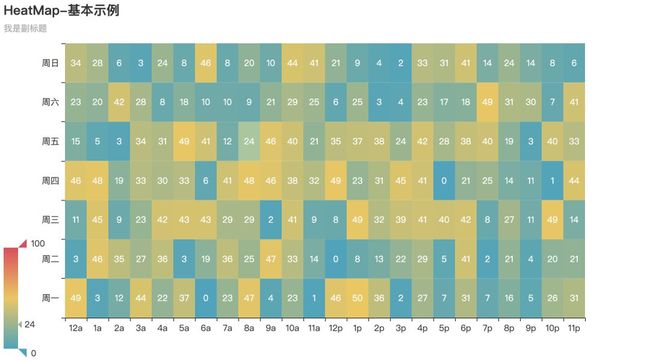
热力图
from pyecharts.charts import HeatMap
from pyecharts import options as opts
from pyecharts.faker import Faker
import random
# 示例数据
data = [[i, j, random.randint(0, 50)] for i in range(24) for j in range(7)]
heat = (HeatMap()
.add_xaxis(Faker.clock)
.add_yaxis("访客数",
Faker.week,
data,
label_opts=opts.LabelOpts(is_show=True, position="inside"))
.set_global_opts(
title_opts=opts.TitleOpts(title="HeatMap-基本示例", subtitle="我是副标题"),
visualmap_opts=opts.VisualMapOpts(),
legend_opts=opts.LegendOpts(is_show=False))
)
heat.render_notebook()

日历图
from pyecharts.charts import Calendar
from pyecharts import options as opts
import random
import datetime
# 示例数据
begin = datetime.date(2019, 1, 1)
end = datetime.date(2019, 12, 31)
data = [[str(begin + datetime.timedelta(days=i)), random.randint(1000, 25000)]
for i in range((end - begin).days + 1)]
"""
日历图示例:
"""
calendar = (
Calendar()
.add("微信步数", data, calendar_opts=opts.CalendarOpts(range_="2019"))
.set_global_opts(
title_opts=opts.TitleOpts(title="Calendar-基本示例", subtitle="我是副标题"),
legend_opts=opts.LegendOpts(is_show=False),
visualmap_opts=opts.VisualMapOpts(
max_=25000,
min_=1000,
orient="horizontal",
is_piecewise=True,
pos_top="230px",
pos_left="100px",
)
)
)
calendar.render_notebook()

地理图
from pyecharts import options as opts
from pyecharts.charts import Map
import random
province = ['广东', '湖北', '湖南', '四川', '重庆', '黑龙江', '浙江', '山西', '河北', '安徽', '河南', '山东', '西藏']
data = [(i, random.randint(50, 150)) for i in province]
_map = (
Map()
.add("销售额", data, "china")
.set_global_opts(
title_opts=opts.TitleOpts(title="Map-基本示例"),
legend_opts=opts.LegendOpts(is_show=False),
visualmap_opts=opts.VisualMapOpts(max_=200, is_piecewise=True),
)
)
_map.render_notebook()

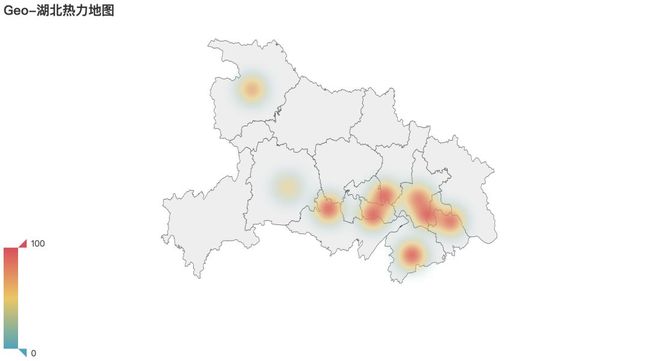
地理热点图
from pyecharts import options as opts
from pyecharts.charts import Geo
from pyecharts.globals import ChartType
import random
province = ['武汉', '十堰', '鄂州', '宜昌', '荆州', '孝感', '黄石', '咸宁', '仙桃']
data = [(i, random.randint(50, 150)) for i in province]
geo = (Geo().
add_schema(maptype="湖北")
.add("门店数", data,type_=ChartType.HEATMAP)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(
visualmap_opts=opts.VisualMapOpts(),
legend_opts=opts.LegendOpts(is_show=False),
title_opts=opts.TitleOpts(title="Geo-湖北热力地图"))
)
geo.render_notebook()

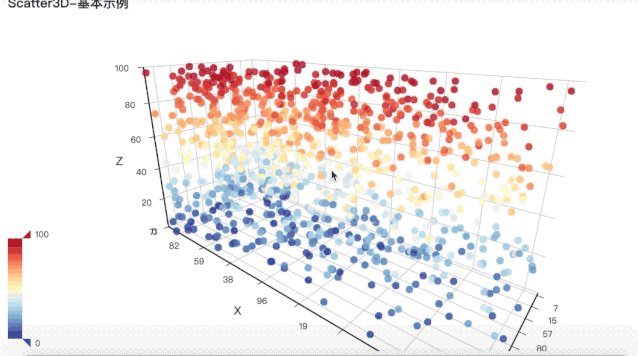
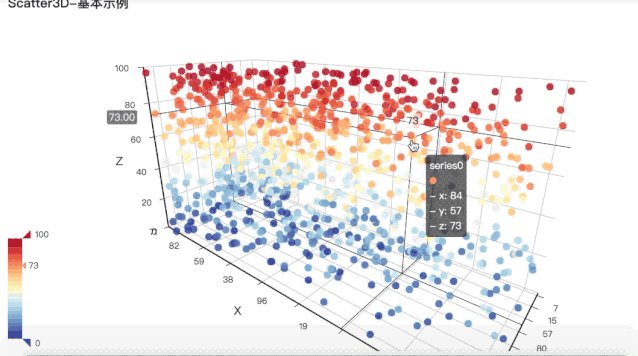
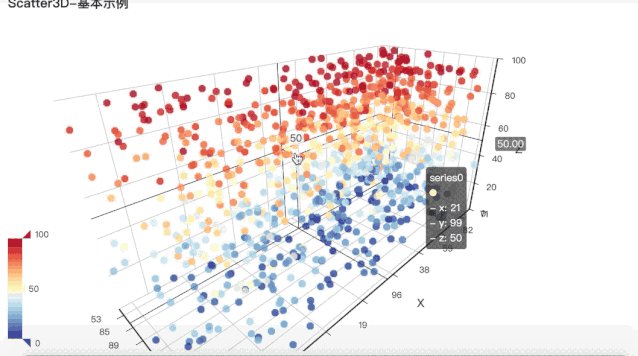
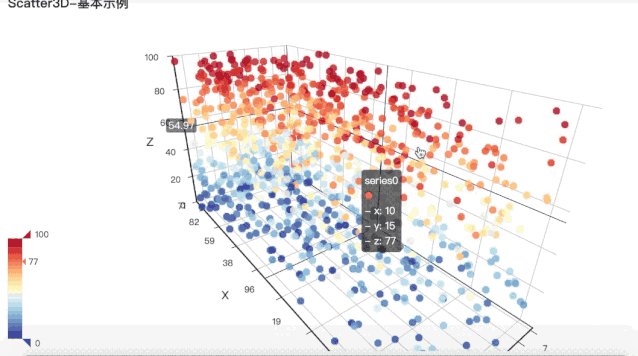
3D散点图
from pyecharts import options as opts
from pyecharts.charts import Scatter3D
from pyecharts.faker import Faker
import random
data = [(random.randint(0, 100), random.randint(0, 100), random.randint(0, 100))
for _ in range(80)]
scatter3D = (Scatter3D()
.add("", data)
.set_global_opts(
title_opts=opts.TitleOpts("Scatter3D-基本示例"),
visualmap_opts=opts.VisualMapOpts(range_color=Faker.visual_color))
)
scatter3D.render_notebook()

其他特性
xy轴翻转
from pyecharts.charts import Bar
from pyecharts import options as opts
# 示例数据
cate = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
data1 = [123, 153, 89, 107, 98, 23]
data2 = [56, 77, 93, 68, 45, 67]
bar = (Bar()
.add_xaxis(cate)
.add_yaxis('电商渠道', data1)
.add_yaxis('门店', data2)
.set_global_opts(title_opts=opts.TitleOpts(title="XY轴翻转-基本示例", subtitle="我是副标题"))
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.reversal_axis()
)
bar.render_notebook()

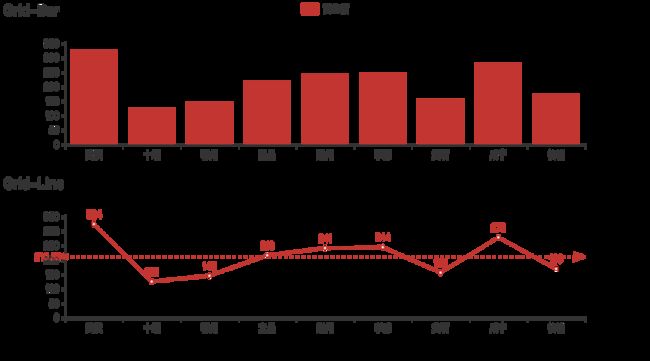
组合图表
from pyecharts import options as opts
from pyecharts.charts import Map, Bar, Grid
from pyecharts.globals import ChartType, ThemeType
import random
province = ['武汉', '十堰', '鄂州', '宜昌', '荆州', '孝感', '黄石', '咸宁', '仙桃']
data = [324, 125, 145, 216, 241, 244, 156, 278, 169]
bar = (Bar()
.add_xaxis(province)
.add_yaxis('营业额', data)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(
title_opts=opts.TitleOpts(title="Grid-Bar")
)
)
line = (Line()
.add_xaxis(province)
.add_yaxis('营业额', data,
markline_opts=opts.MarkLineOpts(data=[opts.MarkLineItem(type_="average")]))
.set_global_opts(title_opts=opts.TitleOpts(title="Grid-Line", pos_top="48%"))
)
grid = (
Grid()
.add(bar, grid_opts=opts.GridOpts(pos_bottom="60%"))
.add(line, grid_opts=opts.GridOpts(pos_top="60%"))
)
grid.render_notebook()

主题设置
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.globals import ThemeType
# 示例数据
cate = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
data1 = [123, 153, 89, 107, 98, 23]
data2 = [56, 77, 93, 68, 45, 67]
"""
主题设置:
默认white
"""
bar = (Bar(init_opts=opts.InitOpts(theme=ThemeType.ROMANTIC))
.add_xaxis(cate)
.add_yaxis('电商渠道', data1)
.add_yaxis('门店', data2)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False),
markpoint_opts=opts.MarkPointOpts(data=[opts.MarkPointItem(type_="max", name="最大值"),]))
.set_global_opts(title_opts=opts.TitleOpts(title="Theme-ROMANTIC"))
)
bar.render_notebook()

时间轴
from pyecharts import options as opts
from pyecharts.charts import Bar, Timeline
from pyecharts.globals import ThemeType
# 示例数据
cate = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
tl = Timeline()
for i in range(2015, 2020):
bar = (
Bar()
.add_xaxis(cate)
.add_yaxis("线上", [random.randint(50, 150) for _ in cate])
.add_yaxis("门店", [random.randint(100, 200) for _ in cate])
.set_global_opts(title_opts=opts.TitleOpts("手机品牌{}年营业额".format(i)))
)
tl.add(bar, "{}年".format(i))
tl.render_notebook()

可视化分享
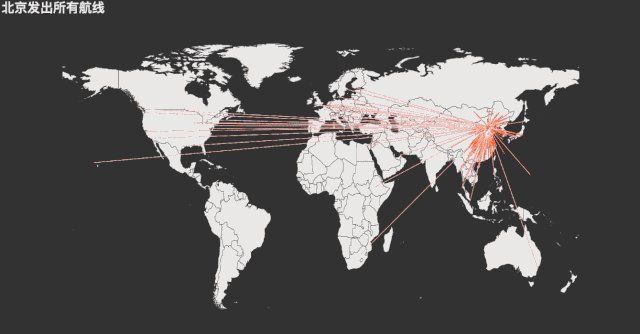
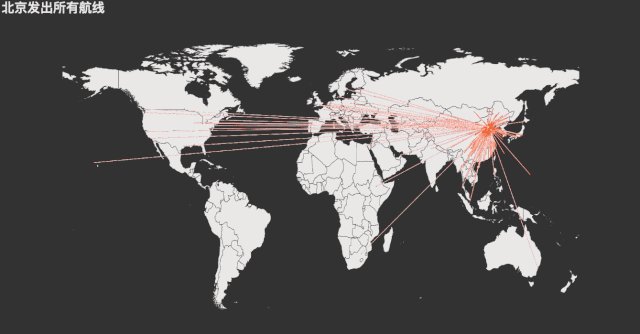
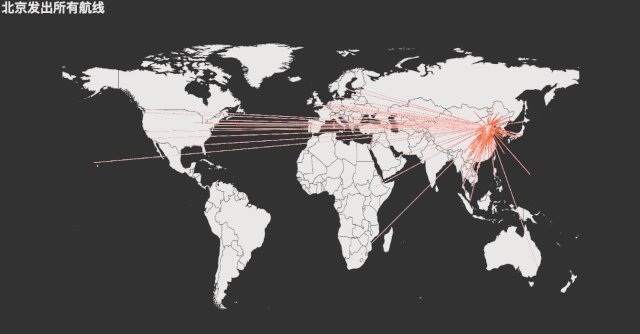
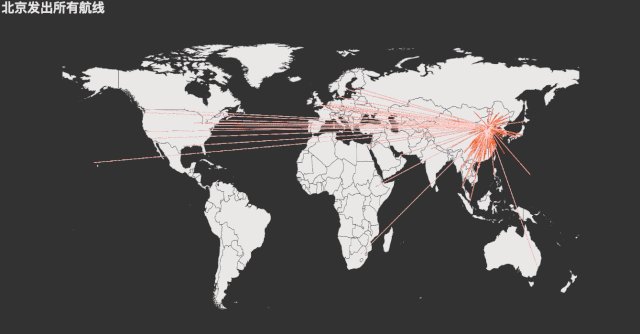
航线图
from pyecharts import options as opts
from pyecharts.charts import Geo
from pyecharts.globals import ChartType, SymbolType, ThemeType
import requests
r = requests.get('https://echarts.baidu.com/examples/data-gl/asset/data/flights.json')
data = r.json()
city = ['Beijing']
airports_code = []
geo = Geo(init_opts=opts.InitOpts(theme=ThemeType.DARK))
for i, airport in enumerate(data['airports']):
if airport[1] in city:
geo.add_coordinate(i, airport[3], airport[4])
airports_code.append(i)
route = [(x, y) for _, x, y in data['routes'] if x in airports_code]
geo.add_schema(maptype="world",
itemstyle_opts=opts.ItemStyleOpts())
geo.add("geo", route,
is_large = True,
symbol_size=0,
type_='lines',
is_polyline=True,
effect_opts=opts.EffectOpts(symbol='pin', symbol_size=1, trail_length=1, color="rgba(255,69,0,0.9)"),
linestyle_opts=opts.LineStyleOpts(curve=0.2, width=0.2, color='rgb(245,245,245)',opacity=0.05)
)
geo.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
geo.set_global_opts(title_opts=opts.TitleOpts(title="北京发出所有航线"),
legend_opts=opts.LegendOpts(is_show=False))
geo.render_notebook()
 在这里插入图片描述
在这里插入图片描述
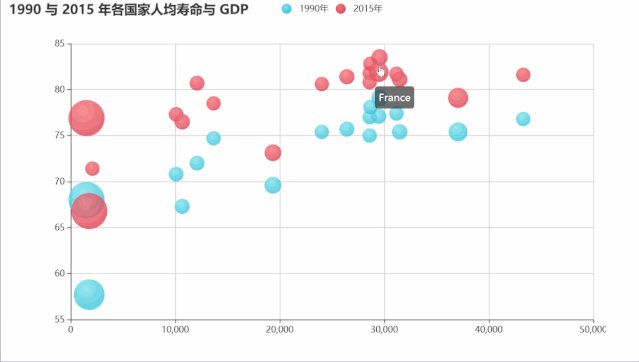
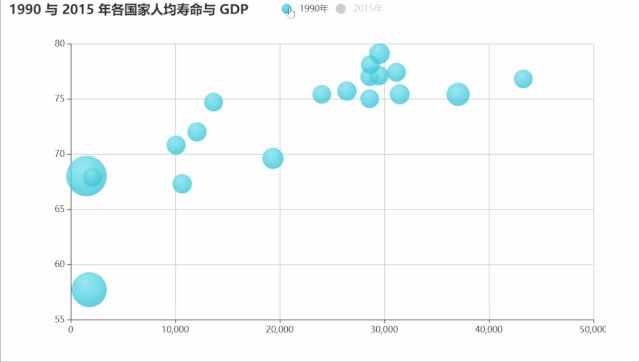
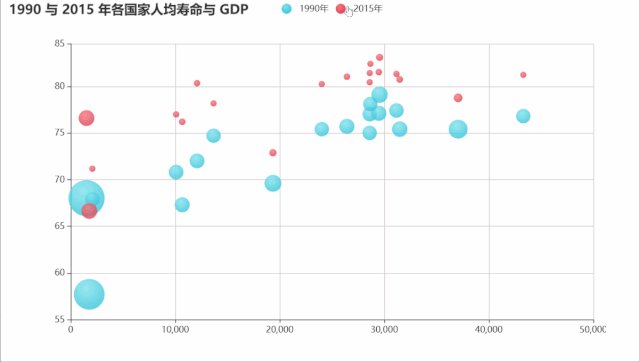
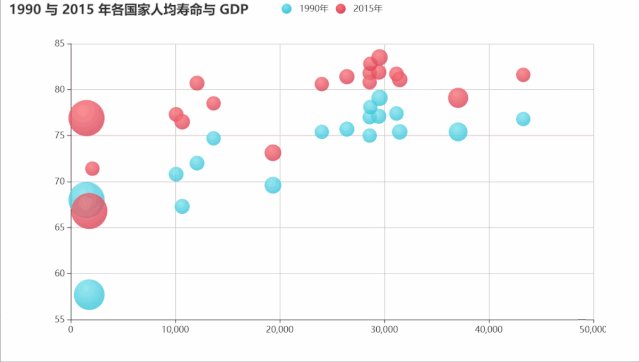
?气泡效果散点图
from pyecharts import options as opts
from pyecharts.charts import Scatter
from pyecharts.globals import ThemeType
from pyecharts.commons.utils import JsCode
# 人均寿命于GDP
data = [[[28604,77,17096869,'Australia',1990],[31163,77.4,27662440,'Canada',1990],[1516,68,1154605773,'China',1990],[13670,74.7,10582082,'Cuba',1990],[28599,75,4986705,'Finland',1990],[29476,77.1,56943299,'France',1990],[31476,75.4,78958237,'Germany',1990],[28666,78.1,254830,'Iceland',1990],[1777,57.7,870601776,'India',1990],[29550,79.1,122249285,'Japan',1990],[2076,67.9,20194354,'North Korea',1990],[12087,72,42972254,'South Korea',1990],[24021,75.4,3397534,'New Zealand',1990],[43296,76.8,4240375,'Norway',1990],[10088,70.8,38195258,'Poland',1990],[19349,69.6,147568552,'Russia',1990],[10670,67.3,53994605,'Turkey',1990],[26424,75.7,57110117,'United Kingdom',1990],[37062,75.4,252847810,'United States',1990]],
[[44056,81.8,23968973,'Australia',2015],[43294,81.7,35939927,'Canada',2015],[13334,76.9,1376048943,'China',2015],[21291,78.5,11389562,'Cuba',2015],[38923,80.8,5503457,'Finland',2015],[37599,81.9,64395345,'France',2015],[44053,81.1,80688545,'Germany',2015],[42182,82.8,329425,'Iceland',2015],[5903,66.8,1311050527,'India',2015],[36162,83.5,126573481,'Japan',2015],[1390,71.4,25155317,'North Korea',2015],[34644,80.7,50293439,'South Korea',2015],[34186,80.6,4528526,'New Zealand',2015],[64304,81.6,5210967,'Norway',2015],[24787,77.3,38611794,'Poland',2015],[23038,73.13,143456918,'Russia',2015],[19360,76.5,78665830,'Turkey',2015],[38225,81.4,64715810,'United Kingdom',2015],[53354,79.1,321773631,'United States',2015]]]
scatter = (Scatter()
.add_xaxis([i[0] for i in data[0]])
.add_yaxis("1990年", [[i[1],i[3], i[2]] for i in data[0]],
# 渐变效果实现部分
color=JsCode("""new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(251, 118, 123)'
}, {
offset: 1,
color: 'rgb(204, 46, 72)'
}])"""))
.add_yaxis("2015年", [[i[1],i[3], i[2]] for i in data[1]],
# 渐变效果实现部分
color=JsCode("""new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(129, 227, 238)'
}, {
offset: 1,
color: 'rgb(25, 183, 207)'
}])"""))
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(
title_opts=opts.TitleOpts(title="1990 与 2015 年各国家人均寿命与 GDP"),
tooltip_opts = opts.TooltipOpts(
# 通过执行js代码实现提示显示为国家
formatter=JsCode("function (param) {return param.data[2];}")),
xaxis_opts=opts.AxisOpts(
# 设置坐标轴为数值类型
type_="value",
# 显示分割线
splitline_opts=opts.SplitLineOpts(is_show=True)),
yaxis_opts=opts.AxisOpts(
# 设置坐标轴为数值类型
type_="value",
# 默认为False表示起始为0
is_scale=True,
splitline_opts=opts.SplitLineOpts(is_show=True),),
# 数据中第三个度量值通过图形的size来展示
visualmap_opts=opts.VisualMapOpts(is_show=False, type_='size', min_=20194354, max_=1154605773)
))
scatter.render_notebook()