JS对象——defineProperty方法简介
defineProperty
先看下这个单词: define:定义 property:属性
defineProperty即给对象定义属性
语法:Object.defineProperty(obj,property,descriptor)
参数一:obj
绑定属性的目标对象
参数二:property
绑定的属性名
参数三:descriptor
属性描述,且此参数本身为一个对象
- 属性值1:value
设置属性值 - 属性值2:writable
设置属性是否能够修改 - 属性值3:enumerable
设置属性是否可以枚举,即是否允许遍历 - 属性值4:configurable
设置属性是否可以删除或再次修改特性 - 属性值5:get
获取属性的值 - 属性值6:set
设置属性的值
下面通过案例简单了解一下此方法的各个参数作用
准备工作:
创建一个对象obj,并定义一些值。再创建一个空对象target
var obj = {
count : 0,
list : [1,2,4]
}
var target = {
};
功能一:通过value设置属性值
由于Object.defineProperty可以给对象定义属性,我们通过value,可以动态地将obj对象的属性动态地添加给target中。
for (let key in obj){
Object.defineProperty(target,key,{
value: obj[key]
})
}
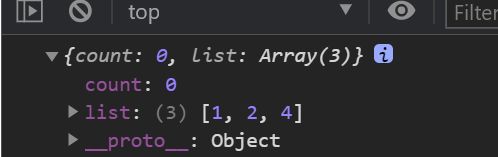
console.log(target);
功能二:通过writable设置是否可写/修改
1.当writable的值为false时
尝试将count的值从0改为10
for (let key in obj){
Object.defineProperty(target,key,{
value: obj[key],
writable: false
})
}
target.count = 10;//将count中的值0修改成10
console.log(target.count);
输出结果:

当writable为false时,无法改变count的值
【注意】writable默认值为false,即不加writable方法,target的值也不可写/修改
2.当writable的值为true时
尝试将count的值从0改为10
for (let key in obj){
Object.defineProperty(target,key,{
value: obj[key],
writable: true
})
}
target.count = 10;//将count中的值0修改成10
console.log(target.count);
输出结果:

当writable为true时,可以改变count的值
功能三:通过enumerable设置属性值是否允许遍历
在上面的代码基础上,我们添加enumerable属性并尝试遍历target中的属性值
1.当enumerable的值为false时
for (let key in obj){
Object.defineProperty(target,key,{
value: obj[key],
writable:true,
enumerable: false
})
}
for (key in target){
console.log(key);//遍历target中的属性值并打印,此时结果为空
}
输出结果:
由于此方法为fasle时,属性值无法遍历,所以无法打印

【注意】enumerable默认值为false,即不加enumerable方法,target的值也不可写/修改
2.当enumerable的值为true时
for (let key in obj){
Object.defineProperty(target,key,{
value: obj[key],
writable:true,
enumerable: ture
})
}
for (key in target){
console.log(key);//遍历target中的属性值并打印,此时结果为空
}
功能四:通过configurable设置属性是否可删
在上面的代码基础上,我们添加configurable属性并尝试用delete方法删除target中的属性
1.当configurable的值为false时
for (let key in obj){
Object.defineProperty(target,key,{
value: obj[key],
writable:true,
enumerable: false,
configurable: false
})
}
delete target.count;//删除count属性
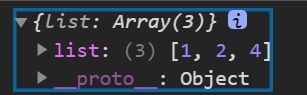
console.log(target);
输出结果:
由于此方法为fasle时,属性值无法删除,target中仍有count属性

【注意】configurable默认值为false,即不加configurable方法,target的属性也不可删除
2.当configurable的值为true时
for (let key in obj){
Object.defineProperty(target,key,{
value: obj[key],
writable:true,
enumerable: false,
configurable: true
})
}
delete target.count;//删除count属性
console.log(target);
功能五:通过get方法获取属性的值
【注意!】当设置get方法时,不能有value和writable方法,否则会报错
get方法的值是一个函数,此函数不需要参数
for (let key in obj){
Object.defineProperty(target,key,{
//value: obj[key],
//writable:true,
enumerable: false,
configurable: true,
get: function(){
return obj[key]
}
})
}
console.log(target.count);
输出结果:
成功获取到了指定属性(count)的值

【注意】get方法只有在获取指定属性值的时候,才会触发,即调用get下的匿名函数
功能六:通过set方法设置属性的值
set方法的值也是一个函数,定义时会自动注入一个参数,此参数会设置属性的值
for (let key in obj){
Object.defineProperty(target,key,{
//value: obj[key],
//writable:true,
enumerable: false,
configurable: true,
get: function(){
return obj[key]
},
set: function(val){
console.log(val);//打印设置好的值
}
})
}
target.count = 10;//修改count属性的值为10
【注意】set方法只有在设置/修改指定属性值的时候,才会触发,即调用set下的匿名函数
target与obj的比较:
- target与obj都是对象,且通过defineProperty方法处理后,二者的值动态相等。
即增加、修改或删除其中任意对象的属性,另一对象也会相应地进行变化。 类似与defineProperty方法将二者以某种方式连在了一起。 - target === obj 的结果为false,即二者并非同一个对象
写在最后
本篇简单介绍了defineProperty方法的基本应用以及通过简单的例子介绍各个方法功能。实际是defineProperty方法功能十分强大,应用面十分宽广,本篇算是入门,并没有深入研究,希望大家多多留意。