Vue使用Element的日期选择器DatePicker,以周为单位
在Vue项目中使用Element组件中的日期选择器,当日期单位设置为周时候,我遇到许多小问题:
文章目录
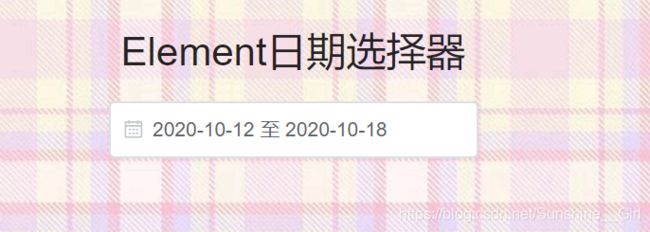
- 一、选中一周后,显示的是*2020第42周*,我希望显示为*2020年10月12日至2020年10月18日*这样,或者自定义;
- 二、不可选本周以后的日期,或者本周以前的日期不可选
这里面有个小坑,得先看下 提示:这个日期控件有个坑,就是选中日期后的时间,双向数据绑定(就是v-model="value"这个)的是起始日期的第二天,不论你把这个起始周设置为星期几都是这样,
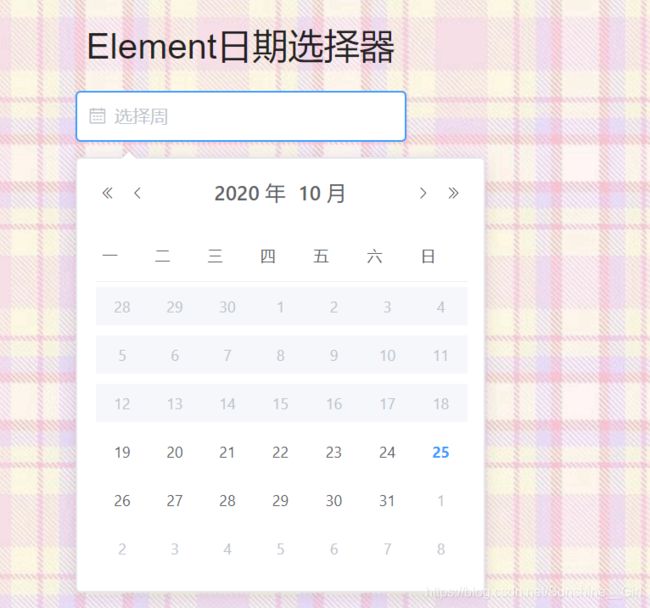
图一为默认起始周,起始周为周日

图二设置起始日期为周一,双向数据绑定的依然是后一天;


一、选中一周后,显示的是2020第42周,我希望显示为2020年10月12日至2020年10月18日这样,或者自定义;

我希望显示为XXXX年XX月XX日至XXXX年XX月XX日,或者其他自定义样式,这个如何显示与format这个属性有关

1、首先推荐一个轻量的处理时间和日期的 JavaScript 库:dayjs,
先在项目中安装dayjs这个插件,命令为:npm install dayjs --save
2、在main.js中,添加下面2句话,如图所示:
import dayjs from 'dayjs';
Vue.prototype.dayjs = dayjs;

3、定义2个变量,作为周起始日期,放在format中显示,绑定一个方法@change="showDate"

4、showDate方法中根据双向数据绑定(v-model=“value”)的值,来计算选中周的起始截止日期。
(ps:我设置的周起始为星期一,因此选中周的起始日期一定是value的前一天,上面已经说过,这个value肯定是星期二),我需要计算出value的前一天是几月几号,dayjs中可以计算某一日期的前几天是几月几号,也可以计算后几天是几月几号。

原代码如下(参考)
<template>
<div>
<h1>Element日期选择器h1>
<el-date-picker width="200px" v-model="value" type="week" :format="start+' 至 '+end" @change="showDate"
:picker-options="onPicker" placeholder="选择周">
el-date-picker>
div>
template>
<script>
export default {
name: "Hello",
data() {
return {
value: "",
start: "", //起始日期
end: "", //截止日期
onPicker: {
firstDayOfWeek: 1,
},
};
},
methods: {
showDate() {
let startTime = this.dayjs(this.value).subtract(1, "day").$d;
let endTime = this.dayjs(startTime).add(6, "day").$d;
this.start = this.splitDate(startTime);
this.end = this.splitDate(endTime);
},
splitDate(date) {
return this.dayjs(date).format("YYYY-MM-DD");
},
},
};
script>
<style lang="scss" scoped>
::v-deep {
.el-date-editor.el-input,
.el-date-editor.el-input__inner {
width: 260px;
}
}
style>
二、不可选本周以后的日期,或者本周以前的日期不可选
我在用Element组件的时候,发现例子只有,不可选今天以后或者今天以前的日期,当单位为周时,不太适用,我想实现的不可选时间为本周以后,这个与picker-options这个属性有关,同时这个属性中也控制周起始日
该属性中可以有不可选择日期,思路就是先获取今天的日期,计算出今天是周几,因为getDay()这个方法周日会返回0,所以我自定义一个w表示今天为周几,若今天是周日,w=7,这样周一到周日w就依次是(1至7)。
获取周一的日期就是,今天的日期减w天,获取周日就是今天的日期加(7-w)天。
完整代码如下:
<template>
<div>
<h1>Element日期选择器h1>
<el-date-picker width="200px" v-model="value" type="week" :format="start+' 至 '+end" @change="showDate"
:picker-options="onPicker" placeholder="选择周">
el-date-picker>
div>
template>
<script>
export default {
name: "Hello",
data() {
return {
value: "",
start: "", //起始日期
end: "", //截止日期
onPicker: {
firstDayOfWeek: 1, //周起始日为星期一
disabledDate(value) {
let today = new Date(); //获取今天日期
let d = today.getDay(); //计算今天是周几。如果是周天,d=0
let w = 0;
if (d === 0) {
w = 7;
} else {
w = d;
}
// let startTime = today.setDate(today.getDate() - w);
// return value.getTime() < startTime; //不可选本周一以前的时间
let endTime = today.setDate(today.getDate() + (7 - w));
return value.getTime() > endTime; //不可选本周日以后的时间
},
},
};
},
methods: {
showDate() {
let startTime = this.dayjs(this.value).subtract(1, "day").$d;
let endTime = this.dayjs(startTime).add(6, "day").$d;
this.start = this.splitDate(startTime);
this.end = this.splitDate(endTime);
},
splitDate(date) {
return this.dayjs(date).format("YYYY-MM-DD");
},
},
};
script>
<style lang="scss" scoped>
::v-deep {
.el-date-editor.el-input,
.el-date-editor.el-input__inner {
width: 260px;
}
}
style>