Cesium项目开发基础(1)——Cesium环境搭建
Cesium环境搭建
本文所涉及到的内容
- Cesium的简介
- Nodejs环境的搭建
- git的安装
- Cesium的源码打包
- 第一个Cesium程序
Cesium简介
CesiumJS是一个用于构建三维地球模型的基于WebGL的开源Javascript开源库。开发者可以很容易地用它来构建高性能、高精度的三维地图可视化应用。从航天领域到智慧城市,甚至无人机领域,开发者都可以用CesiumJS构建可交互的web app来共享地理空间数据。
Nodejs环境的搭建
CesiumJS的源码是基于Nodejs环境的。我们也可以直接去CesiumJS官网下载已经打包好的CesiumJS库,此处我们使用源码进行打包,方便以后进行Cesium插件开发时,可以使用修改源码重新打包的方式。
-
登陆Nodejs官网,或者Nodejs中文网,下载适合自己系统的Nodejs安装包,包括Windows版本、Linux版本和MacOS版本。此处建议下载LTS版本(长期支持版本),因为Current版本(最新当前版本)可能包含很多莫名的错误。本机是Windows x64系统,此处使用Windows x64版本作为示例。

-
下载好Nodejs后,安装到本机。这一步没有什么可说的,直接安装即可。
-
安装好Nodejs后,打开cmd命令行,输入
node -v会显示node的版本信息
输入
npm -version
可以查看npm版本信息
此时,我们的node环境就算搭建完成了。
此时还有一个问题,由于npm源在国外,直接使用npm命令下载包速度会非常慢。为解决这一问题,我们可以时候国内的npm镜像——阿里镜像源cnpm。
cnpm是一个完整的npm镜像,可以此代替官方版本(只读,即只能进行下载、更新包等读取操作,而不能进行publish发布等操作。但是此处我们只需要使用其下载更新功能即可)
在cmd命令行中输入以下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
等待其安装完毕即可,以后使用时就直接使用cnpm命令来代替npm命令。
git下载和安装
git是用来从github上下载源码的工具。
-
登陆git下载官网,下载windows x64版本的git安装包。
-
双击安装文件,进入安装界面。
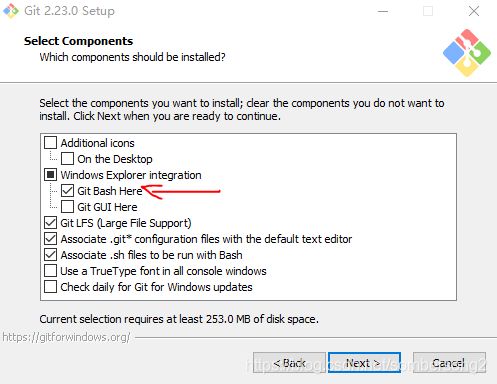
- 在
Select Componments界面中,我们在Windows Explorer integration中勾选Git Bash Here,这样,我们就可以在任意文件夹中右键打开git命令行窗口了。

- 在
Choosing the default editor used by Git界面中,选择一个你已经安装的文本编辑器,支持且不限于Vim,VSCode,Notepad++,Sublime Text等。 - 在
Adjusting your PATH environment界面中,勾选Use Git from Git Bash only,即只在Git命令行界面中使用Git工具。

- 其他剩下的就一路Next即可。
- 安装完成后,在桌面上右键,会发现右键菜单栏里多了一个
Git Bash Here选项。点击后,就会弹出git命令行窗口。

- 在
-
配置github的账号和名称。在git命令行中输入
git config --global user.name [username] git config --global user.email [email]
CesiumJS源码的打包
首先去github上找到CesiumJS的项目地址,找到其git地址。
git clone https://github.com/CesiumGS/cesium.git
等其下载完毕即可。
下载完毕后,CesiumJS的源码结构如下图:
其中Apps文件夹里是官方的一些demo和示例,Documentation文件夹里是入门文档,Sources文件夹是Cesium的源码,Specs里是测试文件,ThirdParty里是应用的第三方库,Tools里是一些开发工具。
此时的Cesium还是不能用的,我们先使用npm构建。在根目录中打开cmd命令行,使用以下命令下载依赖项:
cnpm install
使用cnpm将所需依赖全部下载下来。
下载完成后,会发现目录中多了一个node_modules目录。
之后,我们使用以下命令构建cesium:
cnpm run release
这一步其实进行了多个步骤,首先构建生成Cesium.js文件,然后将Cesium.js和依赖的所有源码文件进行合并,生成未压缩版本的,可在浏览器直接使用的Cesium.js文件,然后进行文件压缩混淆,最后生成文档。
以上各个步骤也可以我们自行手动进行,在此不做演示。
在release结束后,会在根目录生成一个Build文件夹,里面有Cesium、CesiumUnminified和Documentation三个文件夹。其中,Cesium是已经压缩混淆的生产版本的Cesium库,可以直接在浏览器中使用,CesiumUnminified是未压缩版本的库,Documnetation是文档页面,可以直接将它使用服务器发布,以便以后查看文档。
在所有的构建都完成后,我们可以先使用以下命令开启一个服务器,可以预览Cesium中的内容。
cnpm run start
出现以下提示说明服务已经启动:
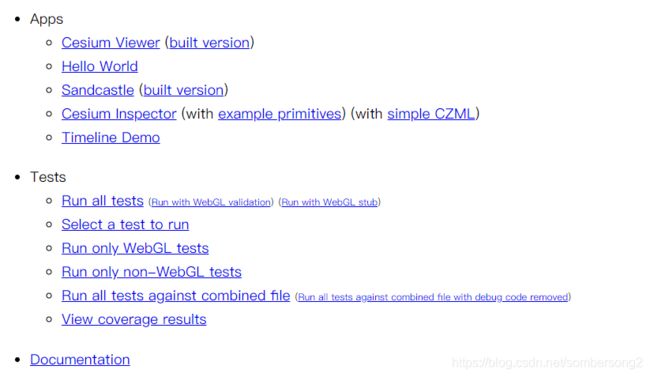
然后打开浏览器,输入localhost:8080(默认是8080,可以在server.cjs中修改端口,本机由于8080端口被占用,使用的是8082端口),出现以下页面:
其中包括了实例、测试和文档。实例大部分都在Sandcastle页面中,可以用来学习官方用例。
第一个Cesium应用程序
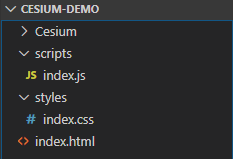
我们新建一个文件夹,作为应用程序的根目录,将上一步打包好的已经压缩好的CesiumJS库复制进去,并新建scripts文件夹和styles文件夹,然后分别新建index.js和index.css文件,然后在根目录新建index.html。
然后分别添加代码。
index.html文件
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./styles/index.css">
<style>
@import url(./Cesium/Widgets/widgets.css);
style>
<title>Cesium三维地球可视化title>
<script src="./Cesium/Cesium.js">script>
head>
<body>
<div id="cesiumContainer">div>
body>
<script src="./scripts/index.js">script>
html>
index.css文件
html, body, #cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
index.js文件
var viewer = new Cesium.Viewer("cesiumContainer");
由于CesiumJS应用程序必须运行在服务器环境中,将网站根目录放在服务器目录中,可以使用iis、Tomcat、Nginx等服务器。打开网站后如下图所示:
页面上一共有九个控件,这些空间的名称和作用分别如下:
- Geocoder控件:地理编码空间,默认使用bing地图服务的位置查询定位功能
- HomeButton控件:回到默认的相机位置
- SceneModePicker控件:场景模式控件,可以在3D、2D和哥伦布模式之间切换
- BaseLayerPicker控件:基础图层控件,可以选择Cesium库提供的几种地形图、影像图和三维地形等图层
- NavigationHelpButton控件:导航帮助,有关相机使用的一些提示
- Animation控件:动画控件,可以控制动画的播放速度等
- CreditsDisplay控件:版权显示控件,显示数据版权信息
- Timeline控件:时间轴控件,可以显示当前时间位置,或者通过拖动来设置当前时间
- FullscreenButton控件:全屏显示控件
还有其他控件没有在此图上显示,但是在操作数据的时候会展示出来:
- vrButton控件:vr控件
- infoBox控件:信息框控件,在点击要素的时候自动弹出
- selectionIndicator控件:选择跟踪控件,在点击要素后会弹出,锁定住所点击的要素的位置
在初始化Viewer对象时,可以通过配置项来这些控件是否加载。
var options = {
geocoder:false, // 地理编码控件不显示
homeButton:false, // 默认相机位置控件不显示
sceneModePicker: false, // 场景模式控件不显示
baseLayerPicker:false, // 基础图层控件不显示
navigationHelpButton:false, // 导航帮助控件不显示
animation: false, // 动画控件不显示
timeline:false, // 时间线控件不显示
fullscreenButton:false, // 全屏控件不显示
vrButton: false, // vr控件不显示
infoBox: false, // 信息框控件不显示,点击要素后不弹出信息栏
selectionIndicator: false // 选择跟踪控件不显示,点击要素后不弹出锁定框
}
var viewer = new Cesium.Viewer("cesiumContainer", options);
注意:版权控件按道理是不能控制显隐的,但是可以更改版权信息的DOM位置。但是为了美观,我们一般会不显示版权信息,此时可以获取到其DOM结构将其删除。
$(".cesium-viewer-bottom").remove()
这样,我们就成功的构建了第一个Cesium应用程序。