【无门槛入门】从0开始使用html整合markdown开发,绝对肝货
前言:相信作为开发人员,百分之90的同行都会使用markdown编辑器进行文本记录,这是绝对开发必备的工具之一啦!本篇博客主要是针对gitee上有很多小伙伴问到如何整合markdown的一个问题(目前博主还是菜鸟一枚,大神勿喷),在这里我就从0开始记录的我每一个开发步骤,话不多说,直接上代码。
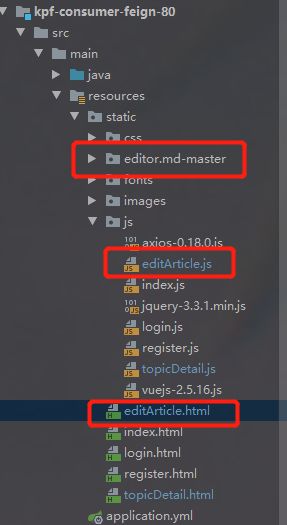
1、首先来看文件的目录结构,本文主要是用axios,其组件自行导入即可
2、本文主要使用的是editor.md-master组件,请大家自行导入以下组件到项目的静态资源中
git clone [email protected]:adams9812/editor.md-master.git
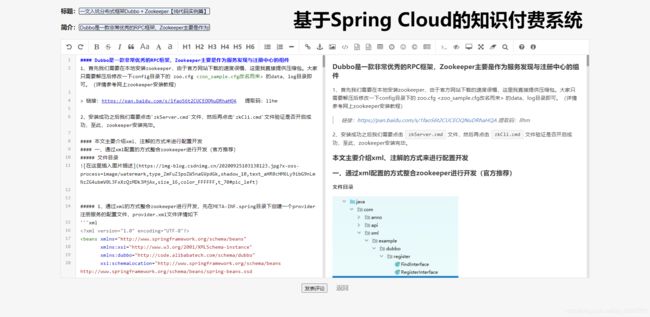
3、首先是引入markdown组件的内容,以下为编辑页面代码
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>基于Spring Cloud的知识付费系统title>
<link type="text/css" href="bootstrap/css/bootstrap.css" rel="stylesheet">
<link type="text/css" href="css/md_css.css" rel="stylesheet">
<link rel="stylesheet" href="editor.md-master/css/editormd.min.css"/>
<link rel="stylesheet" href="editor.md-master/css/editormd.preview.min.css"/>
<style>
body {
background-attachment: fixed;
/*background-image: url("images/www2.jpg"); 背景图 */
background-repeat: no-repeat;
background-position: center center;
background-size: 100%;
}
input {
border-radius: 3px;
border: solid black 1px;
}
style>
head>
<body>
<font style="font-size: 50px;float: right;margin-right: 10%;font-weight: bolder">
基于Spring Cloud的知识付费系统
font>
<div id="app">
<form action="/consumer/topic/editTopic" method="post" enctype="multipart/form-data">
<font style="color: black;margin-left: 9%;font-weight: bolder">标题:font><input style="width: 20%;height: 5%" type="text" id="title" name="title"><br><br>
<font style="color: black;margin-left: 9%;font-weight: bolder">简介:font><input style="width: 20%;height: 5%" type="text" id="topicMsg" name="topicMsg"><br><br>
<div id="my-editormd" style="z-index: 2000;">
<textarea class="editormd-markdown-textarea" name="content" id="content">textarea>
div>
<center>
<button type="submit" class="btn btn-primary">发表评论button>
<a class="btn btn-danger" href="#">返回a>
center>
form>
div>
<script src="js/jquery-3.3.1.min.js">script>
<script src="editor.md-master/lib/marked.min.js">script>
<script src="editor.md-master/lib/prettify.min.js">script>
<script src="editor.md-master/editormd.min.js">script>
<script type="text/javascript">
$(function() {
var myEditor = editormd("my-editormd", {
width : "82%",
height : 640,
syncScrolling : "single",
//你的lib目录的路径
path : "editor.md-master/lib/",
/**上传图片相关配置如下*/
imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
onload: function() {
// 引入插件 执行监听方法
editormd.loadPlugin("editor.md-master/plugins/image-handle-paste/image-handle-paste", function(){
myEditor.imagePaste();
});
},
//这个配置,方便post提交表单
saveHTMLToTextarea : true,
emoji: true,//emoji表情,默认关闭
taskList: true,
tocm: true, // Using [TOCM]
tex: true,// 开启科学公式TeX语言支持,默认关闭
flowChart: true,//开启流程图支持,默认关闭
sequenceDiagram: true,//开启时序/序列图支持,默认关闭,
dialogLockScreen : false,//设置弹出层对话框不锁屏,全局通用,默认为true
dialogShowMask : false,//设置弹出层对话框显示透明遮罩层,全局通用,默认为true
dialogDraggable : false,//设置弹出层对话框不可拖动,全局通用,默认为true
dialogMaskOpacity : 0.4, //设置透明遮罩层的透明度,全局通用,默认值为0.1
dialogMaskBgColor : "#000",//设置透明遮罩层的背景颜色,全局通用,默认为#fff
onchange : function onchangeContent() {
if(this.htmlTextarea[0].defaultValue != ""){
$("#issue-submit").removeAttr("disabled");
} else {
layer.tips('文章内容不能为空!', '#my-editormd', {
tips: [1, '#ff6620'] //还可配置颜色
});
$("#issue-submit").attr("disabled", "disabled");
}
}
});
});
script>
<script src="js/images.js">script>
<script src="js/vuejs-2.5.16.js">script>
<script src="js/axios-0.18.0.js">script>
<script src="js/editArticle.js">script>
body>
html>
5、编辑好内容之后就可以直接入库保存了
6、来看我们的数据渲染页面的html代码
<html xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<meta name="author" content="orders by dede58.com"/>
<title>知识付费系统 - 首页title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js">script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js">script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js">script>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.bootcss.com/showdown/1.3.0/showdown.min.js">script>
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js">script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js">script>
<link rel="stylesheet" href="editor.md-master/css/editormd.css" />
<link rel="shortcut icon" href="https://pandao.github.io/editor.md/favicon.ico" type="image/x-icon" />
<script src="editor.md-master/examples/js/jquery.min.js">script>
<script src="editor.md-master/editormd.min.js">script>
<script src="editor.md-master/lib/marked.min.js">script>
<script src="editor.md-master/lib/prettify.min.js">script>
<script src="editor.md-master/lib/raphael.min.js">script>
<script src="editor.md-master/lib/underscore.min.js">script>
<script src="editor.md-master/lib/sequence-diagram.min.js">script>
<script src="editor.md-master/lib/flowchart.min.js">script>
<script src="editor.md-master/lib/jquery.flowchart.min.js">script>
<script src="editor.md-master/editormd.js">script>
head>
<body>
<div id="app">
<header>
<div class="top center">
<div class="left fl">
<ul>
<li>
<a href="#" target="_blank">基于Spring Cloud的知识付费系统a>
li>
<div class="clear">div>
ul>
div>
<div class="right fr">
<div style="color: #cccccc">
<a href="login.html" style="color: #eeeeee" target="_self">登录a>
|
<a href="register.html" style="color: #eeeeee" target="_self">注册a>
div>
div>
<div class="clear">div>
div>
header>
<br>
<br>
<center>
<h2>{
{topic.title}}h2>
center>
<br>
<center>
<table id="showTopic" class="table table-hover" style="width: 70%;margin-top: 15px;">
<thead>
<tr>
<th style="text-align: center" colspan="2">
<img v-bind:src="topic.userImg" style="width: 28px;height: 28px;border-radius:50%;">
<a href="" style="font-size: 20px;color: #101010;">{
{topic.userName}}a>
th>
tr>
thead>
<tbody>
<tr class="active" style="line-height: 1.8">
<td align="left" colspan="2">
<span style="font-size: 18px;">
<div id="resultContent">div>
span>
td>
tr>
<tr>
<td>
<span style="font-size: 20px">
<a href="#" style="color: gray">
评论 {
{topic.commentNum}}
点赞 {
{topic.likeNum}}
收藏 {
{topic.collectNum}}
a>
span>
td>
<td align="right">
<span style="font-size: 20px;">
创建于:
span>
<span style="font-size: 20px;">
{
{topic.created}}
span>
td>
tr>
tbody>
table>
center>
div>
<script src="js/vuejs-2.5.16.js">script>
<script src="js/axios-0.18.0.js">script>
<script src="js/topicDetail.js">script>
body>
html>
7、再来看我们渲染页面的js代码
new Vue({
el:"#app",
data:{
topic:{
id:"",
title:"",
content:"",
photo:"",
topicMsg:"",
userName:"",
userImg:"",
commentNum:"",
likeNum:"",
collectNum:"",
created:""
},
total:"", // 总页数
pageNum:"1", // 当前页数,默认为1
topicList:[] // 帖子集合
},
methods:{
// 展示帖子详情
getTopicDetail:function (topicId) {
//在当前方法中定义一个变量,表明是vue对象
var _this = this;
// 这里直接去拿存在redis中的topicId
axios.get('/consumer/topic/getById')
.then(function (response) {
//把返回的总页数赋值给这里的总页数, 总数量/10 = 总页数
_this.topic = response.data.data;
_this.showTopicContent(_this.topic.content);
})
.catch(function (error) {
console.log(error);
})
},
// 展示内容主题
showTopicContent:function (content) {
alert(content);
var text = content;
//帖子内容
var articles_all = "";
var listArticle_fcontent = text;
articles_all = articles_all +
'' +
' ' +
' ' +
' ' +
' ' +
' ' +
' ' +
''
$("#resultContent").html(articles_all);
/*把MD语法文档,转换为HTML语法 - js*/
var testEditor;
$(function () {
testEditor = editormd.markdownToHTML("artice-doc-content", {
//注意:这里是上面DIV的id
htmlDecode: "style,script,iframe",
emoji: true,
taskList: true,
tex: true, // 默认不解析
flowChart: true, // 默认不解析
sequenceDiagram: true, // 默认不解析
codeFold: true,
});
});
}
},
created:function () {
// 获取帖子的详情信息
this.getTopicDetail();
}
});
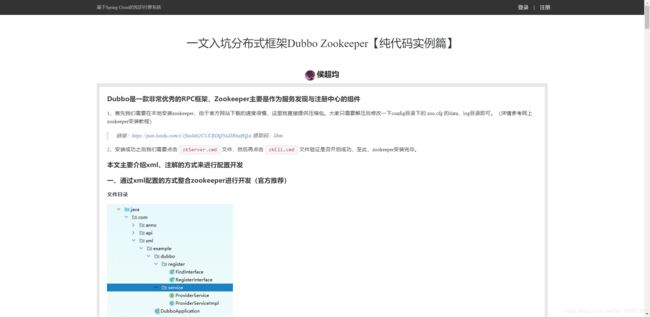
8、大结局,直接看效果图
踩的几个坑
- 这里主要是,当我们从数据库获取文本内容的时候,第一时间我的想法是渲染到一个隐藏的div里面,然后通过获取div的内容来渲染到markdown组件里面,这种方式是不对的。我们不能把数据经过div来展示,最好就是直接在js中获取到全部数据的时候,直接在js里面把数据渲染给指定的div,否则div是不会自动换行的,从而导致展示的效果不如意。(或者让div文本内容按照存储的格式展示也行)