JavaScript学习笔记3
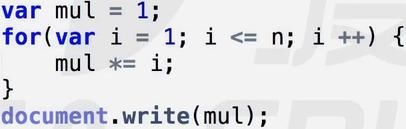
3.1、操作运算符(见上一篇)
3.2、比较运算符
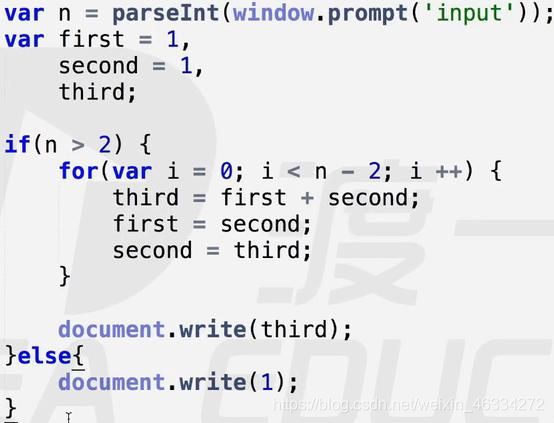
1、“>”,”<”,”==”,“>=”,“<=”,”!=”比较结果为 boolean 值
但凡是运算符,都是要有运算的
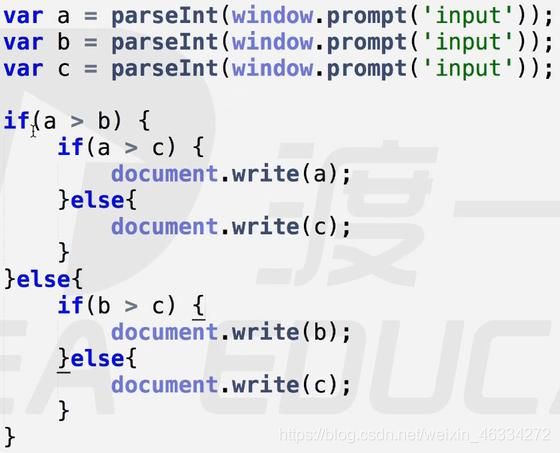
用到布尔值,true或false
字符串的比较,比的是ASCII码(七位二进制0000000)
(1)>,<
例 var a = "a">"b";document.write(a); //答案是 false
例 var a = 1 > 2;document.write(a); //答案是 false
例 var a = 1 < 2;document.write(a); //答案是 true
例 var a = "1">"8";document.write(a); //答案是 false
例 var a = "10">"8";document.write(a); //答案 false,不是十和八比,是字符串一零和八比,先用开头的一和八比,比不过就不看第二位了;一样的就拿零和八比
(2)= =,等不等于
例 var a = 1 == 2; //答案是说 1 等不等于 2,因为 1 肯定不等于 2,所以值为 false
例 var a = NaN == NaN; //答案是 false,NaN 不等于任何东西,包括他自己
例 var a = undefined == underfined; //答案是 true
例 var a = infinity == infinity; //答案是 true
(3)>=,<= ,!=是否不等于,非等
比较结果为 boolean 值:true 和 false
3.3、逻辑运算符
“&&”,“||”,“!“运算结果为真实的值
(1)“&&”与运算符
两个表达式:先看第一个表达式转换成布尔值的结果是否为真,如果结果为真,那么它会看第二个表达式转换为布尔值的结果,
如果只有两个表达式的话,只看第二个表达式,就可以返回该表达式的值了,如果第一位布尔值为 false,不看后面的,返回第一个表达式的值就可以了
运算符就是要求结果
例 var a = 1 && 2; //答案 2,如果第一位 1 为真,结果就为第二位的值 2
例 var a = 1 && 2 + 2; //答案 4,如果 1 为真,结果就为 4
例 var a = 0 && 2 + 2; //答案 0
例 var a = 1 && 1 && 8; //答案 8,先看第一个是否为真,为真再看第二个,中途如果遇到 false,那就返回 false 的值
例 var a =1 + 1 && 1 – 1;document.write(a); //答案 0如果是三个或多个表达式,会先看第一个表达式是否为真
如果是三个或多个表达式,会先看第一个表达式是否为真,如果为真,就看第二个表达式,
如果第二个也为真,就看第三个表达式(如果为真就往后看,一旦遇到假就返回到假的值),
如果第三个是最后一个表达式,那就直接返回第三个的结果
如果第一个是假,就返回第一个值,当是真的时候就往后走,一旦遇到假,就返回
例:2>1 && document.write(‘卢本伟很帅’) //意思是如果 2 大于 1,那么就打印卢本伟很帅很帅,如果前面真才能执行后面的(相当于短路语句使用)&&与运算符是有中断作用的,当短路语句使用(如果。。那么。。)
例 var data = ...; //执行一个语句,会用到 datadata&&执行一个语句全用到 data
例 data && function(data);
(2) &与运算 我们一般不用
例 var num = 1 & 2;document.write(num); //答案 0
例 var num = 1 & 1;document.write(num); //答案 1
例 var num = 1 & 3;document.write(num); //答案 1
| 上下一与,不同为 0,相同为 1 | ||
|---|---|---|
| 1 在二进制中,是 1(为了对齐补的 0) | 0 | 1 |
| 3 在二进制中,是 11 | 1 | 1 |
| 运算结果 | 0 | 1 |
(3)“||”或运算符
例 var num = 1 || 3; //答案 1
例 var num = 0 || 3; //答案 3
例 var num = 0 || false; //答案是 false
看第一个表达式是否为真,如果为真,则返回第一个值,碰到真就返回
如果第一个表达式是假,就看第二个表达式,如果第二个是最后一个,就返回第二个的值
关注真假的说法:全假才为假,有一个真就为真
例 var num = 0 || false || 1;document.write(num); //答案 1
例 div .onclick = function(e){
非 IE 浏览器直接取 e 值
var event = e;
IE 浏览器存在 window.event;
}
写成下面这样就解决了兼容性。在所有的浏览器中都好使
div .onclick = function(e){
var event = e || window.event;}
(4)“!“非运算符,否的意思。
先转成布尔值,再取反
例 var a = ! 123;document.write(a); //答案 false。123 的布尔值是 true,取反是 false
例 var a = ! “”;document.write(a); //答案 true。空串””布尔值是 false,取反是 true
例 var a = ! !“”;document.write(a); //答案 false,取反后,再反过来,结果不变
例 var a = true;a =!a;document.write(a) //答案 false,自身取反,再赋值给自身
!=非等于 是表达他们到底等不等的
3.4、被认定为 false 的值
转换为布尔值会被认定为 false 的值 undefined,null,NaN,“”(空串), 0, false
四、条件语句
4.1、If 语句 if、if else if if <—> && 转换
if(条件判断){当条件成立时,执行里面的执行语句
}
当 if 的条件成立时,才能执行{}内的语句
当条件转化为布尔值,如果为 true 就执行;如果为 false 就不执行
例 if(1 < 2){
document.write(“火龙很丑”);}
例 if ( 1 > 0 && 8 > 9){
}
&&放在 if 中的,全真才为真,&&是并且的意思
例 if ( 1 > 0 || 8 > 9){
}
||放在 if 中是或者的意思
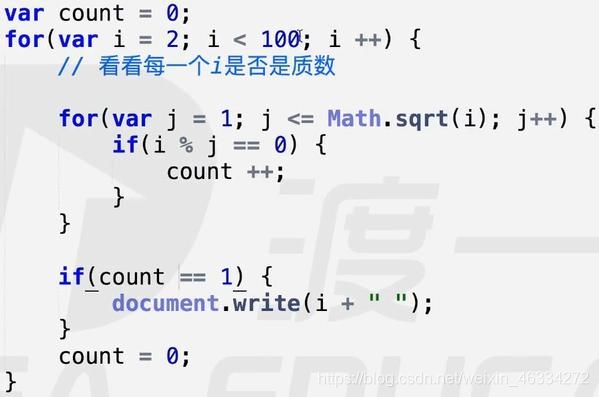
//else if 满足了第一条就不看第二条了,用 else if 要满足条件与条件之间互斥,不能有交叉点。 除了上面所有以外的。else if 除了这个以外,满足第一个就不看了,不满足就看后面的 else if 除了这以外 在看这个满不满足。满足条件后就不看了 上面的写法不够简洁 if (1 > 2) { 上面与右边效果完全一样 1 > 2 && document.write(‘a’); &&和 II 比较常用在条件判断中 for 是关键字,()括号里面三个语句用两个分号隔开,{}里面是循环体 (1)var i= 0; (3)i++ 因为看的是执行顺序,写外面也可以,执行顺序是一样,打印十个 a,也可以写成: 例 打印 0-9 例 打印 100 以内能被 3 整除,或者能被 5 整除,或者能被 7 整除的数: 用 for 循环打印一百个数: 例 for 循环中的函数体里面只能写一句,打印 100 个数: switch 不负责任,如果判断了 a 是符合条件的,也会把后面的连带打印出来 加个 break,就可以终止语句 加个 break,就可以终止 swich case 语句 break 终止的是 while,对 if 没有影响 例 从 0 开始加,加到 100 以上就停止 终止本次循环,后面的都不执行了,来进行下一次的循环 // js 里面是没有 goto 的,c 语言里面有 例当 i 是 7 的倍数,或尾数是 7 的时候,不打印 作业:(先找规律,再写出来) 1、计算 2 的 n 次幂,n 可输入,n 为自然数。 2.计算 n 的阶乘,n 可输入。即 5!=54321,最好写个 if 3.著名的斐波那契额数列(这个数列从第 3 项开始,每一项都等于前两项之和) 第六位是四次运算,第七位是五次运算(第三位=第一位+第二位) 4.编写一程序,输入一个三位数的正整数,输出时反向输出。如:输入 456,输出 654 取模除减。 5.输入 a,b,c 三个数字,打印出最大的。 6.打印出 100 以内的质数(从 1 除到他本身,只能有两个因数) (1)有一个判断质数的算法
//不能写 90
else 是上面这个条件的补集
document.write.(‘a’);
}4.2、for 循环(for 循环不固定,非常灵活)
格式 for (var i = 0; i < 10; i++) {
}
(2)if(i <10){
document.write(‘a’)
}
把条件判断放到 if 里面,条件判断成立,就执行{}中间的执行体
看 i++,此时 i 变成 1,i=1;
(4)if(i <10){
document.write(‘a’)
}
把条件判断放到 if 里面,条件判断成立,就执行{}中间的执行体
(5)i++
看 i++,此时 i 变成 1,i=1;
——————如此反复
先执行一遍(1),
判断(2)执行语句成不成立,条件成立就执行(3),
判断(2)执行语句成不成立,条件成立就执行(3),
…当有一次判断不成立,就停止

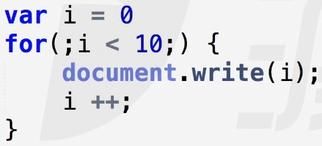
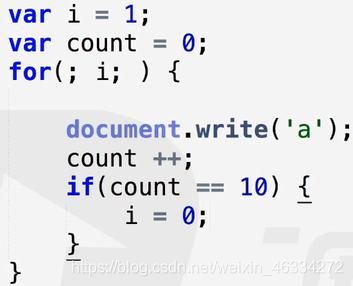
打印十个 a,也可以写成:


4.3、while 循环
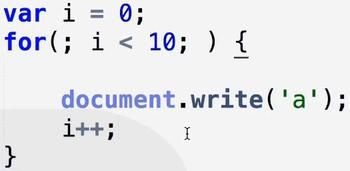
while 循环是 for 循环的简化版 for( ; ; ){},while 循环底层机制是 for 循环。
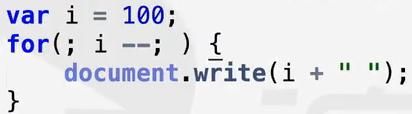
for ( ; 只在这一部分写,前后不写 ; ){}
4.4、do while 循环
do while 是不管满不满足条件都会先执行一次,再判断成不成立,如果成立才会执行 第二次,不成立就停止
一般没人用
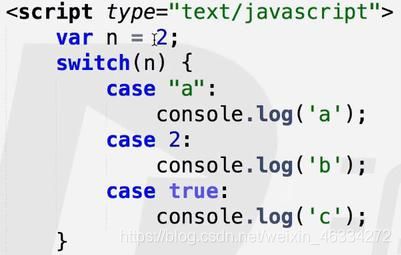
4.5、switch case 条件判断语句
if(条件判断)
switch(条件){
case 写条件:里面判是否相符:
如果相符合就执行 case 后面的语句
比如 console.log(‘a’)
}


switch 找到满足要求的语句后,后面的语句虽然不判断了,但是也会执行出来
例 if( score == 90){}else if ( score == 100){}
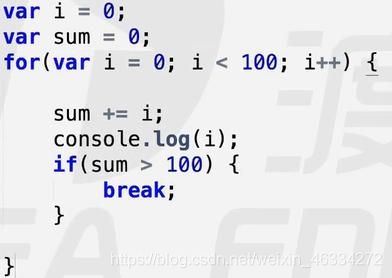
二、break 的标准定义是终止循环,break 必须要放在循环里面
switch, for,while 都是循环

三、continue 继续

continue 终止本次循环,来进行下一次循环五、作业
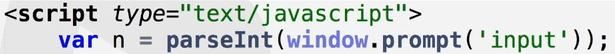
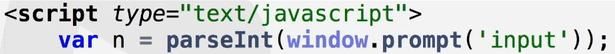
提示:var n = parseInt(window.prompt(‘input’));
JS 可以进行浮点计算
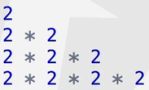
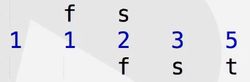
1 1 2 3 5 8 输出第 n 项
第一次计算的完整过程是把第一位和第二位相加,等于第三位,并且把游标向后挪一位。下面 for(里面的 i 是控制循环圈数的)

先把 456 提出出来,再反过来。
6 是取模除减%10 余 6。再用 456 减 6,剩下 450;
450%100 是 50,50 除以 10,取出 5,450-50 剩下 400;400%100,再反着乘一遍,十位乘以 10,百位乘以 100。(中间的位数其实可以不动) <script>
var n = parseInt(window.prompt('input'));
var a, b, c;
a = n % 10;
c = parseInt(n / 100);
b = parseInt(n / 10 % 10);
console.log(a + " " + b + " " + c);
n = a * 100 + b * 10 + c;
document.write(n);
script>
(2)看看每一个 i 是不是质数
(3)从自身开始除一直除到 1,只能被自己和 1 整除,只能整除 2 次