饭后Android 第六餐-Bmob云后端(Bmob介绍,Android使用方法-增删改查,Vue-cli使用方法-增删改查)
饭后Android第六餐-Bmob云后端(Bmob介绍,Android使用方法-增删改查,Vue-cli使用方法-增删改查)
-
- 1.Bmob 简介
-
- 1.后端搭建
- 2. 什么是BaaS ?
- 3.Bmob 介绍
- 2.Bomb使用方法
-
-
- 1.注册登录
- 2.创建应用
- 3.获取应用密钥和下载SDK
-
- 3.Android使用方法
-
-
-
- 1.AndroidStudio配置
- 2.Manifest.xml文件配置
- 3.初始化BmobSDK
- 4.创建实体类
- 5.增加一条数据
- 6.删除一条数据(根据objectId)
- 7.修改一条数据
- 8.查询一条数据(根据objectId查询)
- 9.查询数据(根据位置)
- 10.查询数据(根据条件)
- 11.模糊查询(付费)
- 12.查询数据(BQL查询)
- 13.模糊查询破解
-
-
- 3.Vue-cli使用方法
-
-
-
- 1.创建vue项目
- 2.安装sdk
- 3. 引入依赖和初始化
- 4.查询表数据
- 5.添加一条数据
- 6.修改一条数据
- 7.删除一条数据
-
-
1.Bmob 简介
1.后端搭建
建立数据库—>jdbc连接数据库—> 部署Tomcat—> dao,service,controller三层架构
2. 什么是BaaS ?
BaaS(Backend as a Service,后端即服务,是指我们不再编写或管理所有服务端组件,可以使用领域通用的远程组件(而不是进程内的库)来提供服务。Baas 公司为移动应用开发者提供整合云后端的边界服务。它为应用开发提供了后台的云服务。BaaS作为应用开发的新模型,进一步实现专业分工,有助于应用的成本下降和市场的进一步繁荣。
换句话说, 就是向移动开发者提供现成的后台服务,如存储、消息推送、 托管环境 、数据库和分析等服务。程序员们只需一心一意做产品,而不需要过多考虑后端的服务器程序,这使得移动开发变得更轻松、更容易。
而在Baas服务 国内提供商的 后台数据存储中就有我今天所要讲的-------Bmob
3.Bmob 介绍
Bmob这是一个全方位一体化的后端服务平台,提供了可靠的 Serverless 云服务,轻松拥有开发中需要的各种后端能力,Bmob 后端云专注于为移动应用提供一整套后端云服务,帮助开发者免去几乎所有的服务器端编码的工作量,成倍降低开发成本和开发时间。
用我的话说,就是Idea里面的代码你都不用写
Bmob主要拥有数据服务,云函数,短信服务,即时通讯和游戏实时后端等功能。
官网:https://www.bmob.cn/
2.Bomb使用方法
1.注册登录
打开官网,注册登录 ,激活Bmob账户
2.创建应用
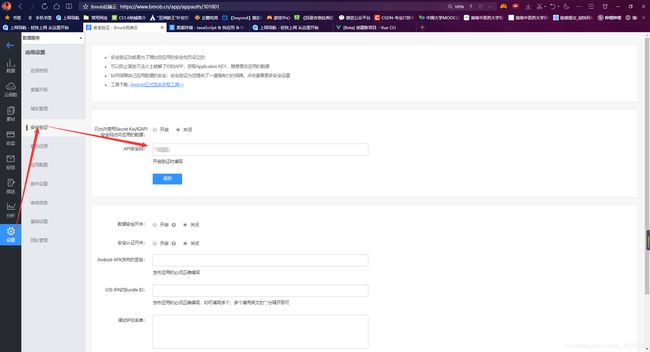
3.获取应用密钥和下载SDK
点击打开应用的应用key页面
复制应用的Application ID
获取Application ID
3.Android使用方法
1.AndroidStudio配置
鉴于目前Google官方推荐使用 Android Studio 进行Android项目开发,自 V3.4.2 开始,Bmob Android SDK 可以使用Gradle来进行包依赖管理,如果你使用Android Studio来进行基于BmobSDK的项目开发,有两种方式,这里我们只介绍自动导入
- 在
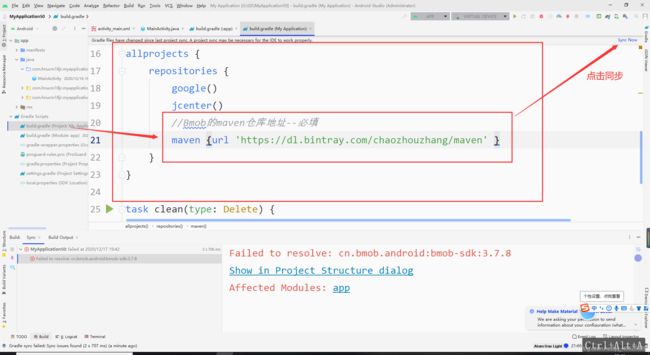
Project的build.gradle文件中添加Bmob的maven仓库地址
//Bmob的maven仓库地址--必填
maven {
url 'https://dl.bintray.com/chaozhouzhang/maven' }
useLibrary 'org.apache.http.legacy'
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
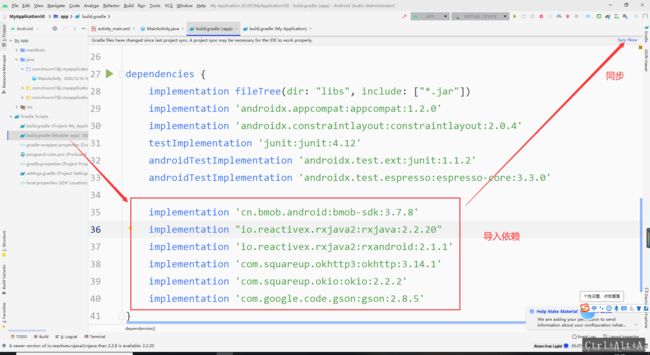
//bmob所需依赖
implementation 'cn.bmob.android:bmob-sdk:3.7.8'
implementation "io.reactivex.rxjava2:rxjava:2.2.20"
implementation 'io.reactivex.rxjava2:rxandroid:2.1.1'
implementation 'com.squareup.okhttp3:okhttp:3.14.1'
implementation 'com.squareup.okio:okio:2.2.2'
implementation 'com.google.code.gson:gson:2.8.5'
2.Manifest.xml文件配置
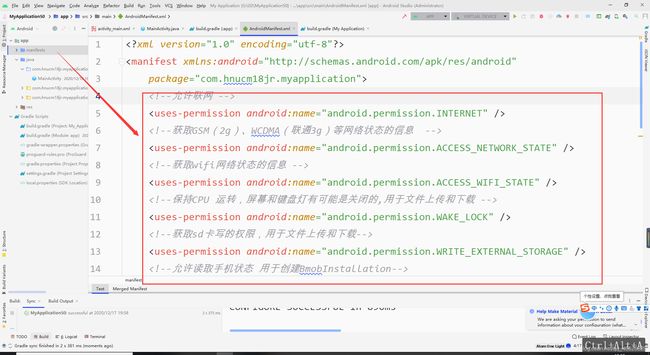
第一步,在Manifest.xml中添加你应用所需的权限配置
<!--允许联网 -->
<uses-permission android:name="android.permission.INTERNET" />
<!--获取GSM(2g)、WCDMA(联通3g)等网络状态的信息 -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!--获取wifi网络状态的信息 -->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<!--保持CPU 运转,屏幕和键盘灯有可能是关闭的,用于文件上传和下载 -->
<uses-permission android:name="android.permission.WAKE_LOCK" />
<!--获取sd卡写的权限,用于文件上传和下载-->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!--允许读取手机状态 用于创建BmobInstallation-->
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
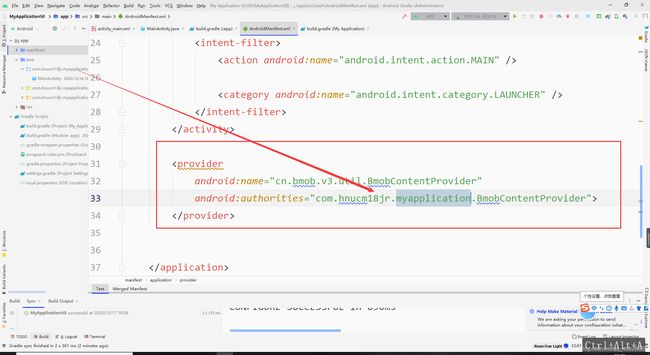
第二步,配置ContentProvider
在里面添加内容提供者ContentProvider
<provider
android:name="cn.bmob.v3.util.BmobContentProvider"
android:authorities="你的应用包名.BmobContentProvider">
</provider>
3.初始化BmobSDK
在你应用程序启动的Application的onCreate()方法中初始化Bmob功能。
我们需要创建一个application类继承Application,然后在oncreat()方法里初始化
代码如下所示:
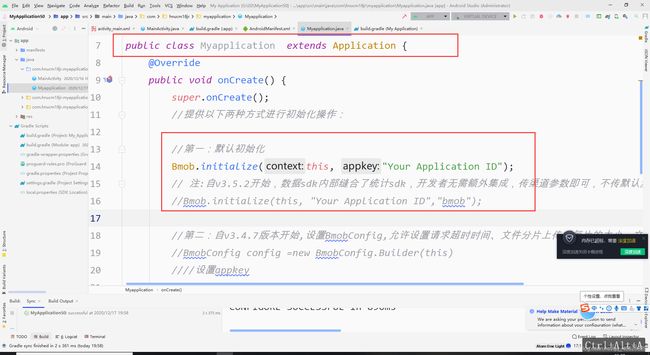
public class Myapplication extends Application {
@Override
public void onCreate() {
super.onCreate();
//提供以下两种方式进行初始化操作:
//第一:默认初始化
//Bmob.initialize(this, "179b1e34569243c3379fee764060ef0c");//博主的测试应用
Bmob.initialize(this, "你的Application ID");
// 注:自v3.5.2开始,数据sdk内部缝合了统计sdk,开发者无需额外集成,传渠道参数即可,不传默认没开启数据统计功能
//Bmob.initialize(this, "Your Application ID","bmob");
//第二:自v3.4.7版本开始,设置BmobConfig,允许设置请求超时时间、文件分片上传时每片的大小、文件的过期时间(单位为秒),
//BmobConfig config =new BmobConfig.Builder(this)
设置appkey
//.setApplicationId("Your Application ID")
请求超时时间(单位为秒):默认15s
//.setConnectTimeout(30)
文件分片上传时每片的大小(单位字节),默认512*1024
//.setUploadBlockSize(1024*1024)
文件的过期时间(单位为秒):默认1800s
//.setFileExpiration(2500)
//.build();
//Bmob.initialize(config);
}
}
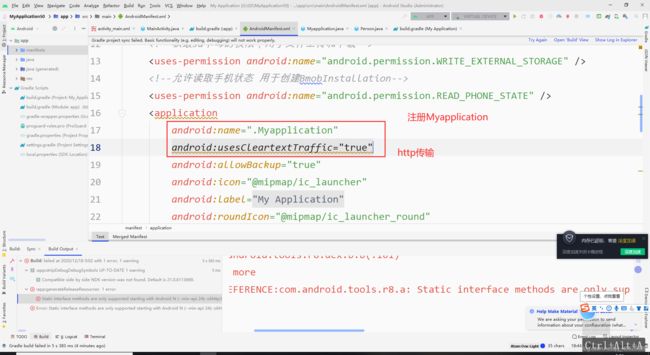
然后,注册application,将application的name指定为创建的application名字,并且添加属性允许明文http传输
android:name=".Myapplication"
android:usesCleartextTraffic="true"
4.创建实体类
这个实体类需要继承 BmobObject
public class Person extends BmobObject {
private String name;
private String address;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
}
5.增加一条数据
//Person为表名
Person p2 = new Person();
p2.setName("lucky");
p2.setAddress("北京海淀");
p2.save(new SaveListener<String>() {
@Override
public void done(String objectId, BmobException e) {
if(e==null){
Toast.makeText(MainActivity.this,"添加数据成功,返回objectId为:"+objectId,Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(MainActivity.this,"创建数据失败:" + e.getMessage(),Toast.LENGTH_SHORT).show();
}
}
});
再看后台,就已经有数据了
后台可以直接实现对数据进行增删改查,设置主键这些功能。
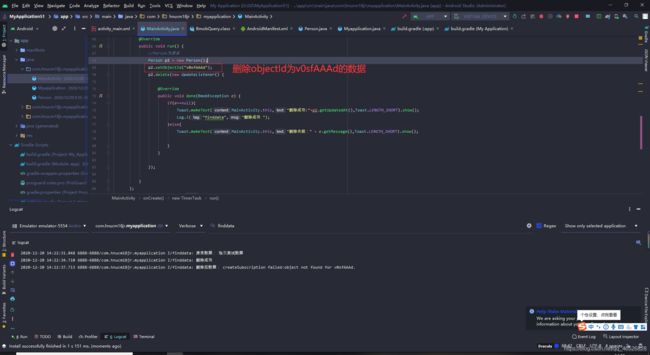
6.删除一条数据(根据objectId)
//Person为表名
Person p2 = new Person();
p2.setObjectId("v0sfAAAd");
p2.delete(new UpdateListener() {
@Override
public void done(BmobException e) {
if(e==null){
Toast.makeText(MainActivity.this,"删除成功:"+p2.getUpdatedAt(),Toast.LENGTH_SHORT).show();
Log.i("finddata","删除成功 ");
}else{
Toast.makeText(MainActivity.this,"删除失败:" + e.getMessage(),Toast.LENGTH_SHORT).show();
}
}
});
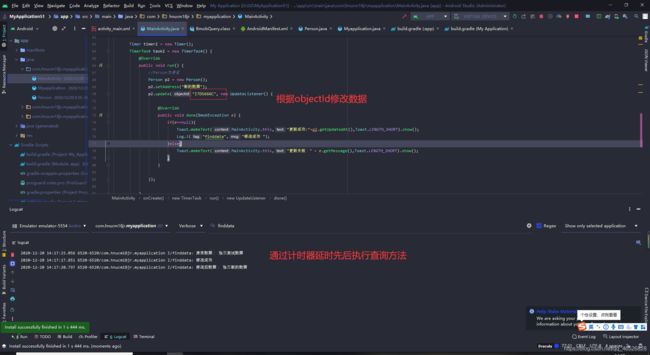
7.修改一条数据
//Person为表名
Person p2 = new Person();
p2.setAddress("新的数据");
p2.update("I7DS666C", new UpdateListener() {
@Override
public void done(BmobException e) {
if(e==null){
Toast.makeText(MainActivity.this,"更新成功:"+p2.getUpdatedAt(),Toast.LENGTH_SHORT).show();
Log.i("finddata","修改成功 ");
}else{
Toast.makeText(MainActivity.this,"更新失败:" + e.getMessage(),Toast.LENGTH_SHORT).show();
}
}
});
8.查询一条数据(根据objectId查询)
//Person为表名
BmobQuery<Person> bmobQuery = new BmobQuery<Person>();
bmobQuery.getObject("查询数据的objectId", new QueryListener<Person>() {
@Override
public void done(Person object,BmobException e) {
if(e==null){
Toast.makeText(MainActivity.this,"查询成功 "+object.getName()+object.getAddress(),Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(MainActivity.this,"查询失败:" + e.getMessage(),Toast.LENGTH_SHORT).show();
}
}
});
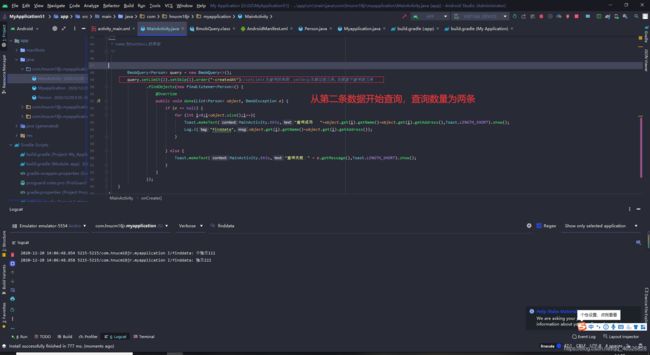
9.查询数据(根据位置)
链式回调,有点类似于游标查询
BmobQuery<Person> query = new BmobQuery<>();
query.setLimit(10).setSkip(0).order("-createdAt")//setLimit为查询的条数,setSkip为跳过前几条,也就是不查询前几条
.findObjects(new FindListener<Person>() {
@Override
public void done(List<Person> object, BmobException e) {
if (e == null) {
for (int i=0;i<object.size();i++){
Toast.makeText(MainActivity.this,"查询成功 "+object.get(i).getName()+object.get(i).getAddress(),Toast.LENGTH_SHORT).show();
Log.i("finddata",object.get(i).getName()+object.get(i).getAddress());
}
} else {
Toast.makeText(MainActivity.this,"查询失败:" + e.getMessage(),Toast.LENGTH_SHORT).show();
}
}
});
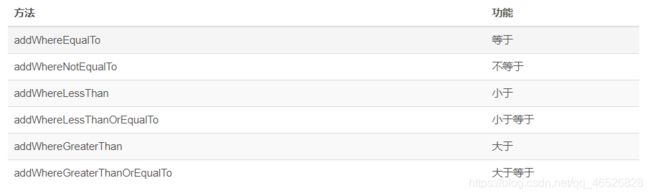
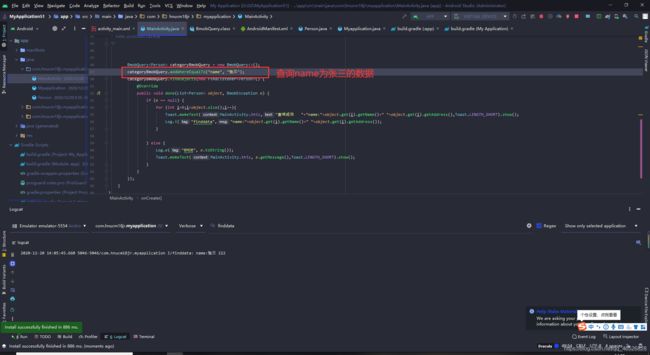
10.查询数据(根据条件)
在查询的使用过程中,基于不同条件的查询是非常常见的,BmobQuery同样也支持不同条件的查询。
BmobQuery<Person> categoryBmobQuery = new BmobQuery<>();
categoryBmobQuery.addWhereEqualTo("name", "222");
categoryBmobQuery.findObjects(new FindListener<Person>() {
@Override
public void done(List<Person> object, BmobException e) {
if (e == null) {
for (int i=0;i<object.size();i++){
Toast.makeText(MainActivity.this,"查询成功 "+"name:"+object.get(i).getName()+" "+object.get(i).getAddress(),Toast.LENGTH_SHORT).show();
Log.i("finddata","name:"+object.get(i).getName()+" "+object.get(i).getAddress());
}
} else {
Log.e("BMOB", e.toString());
Toast.makeText(MainActivity.this, e.getMessage(),Toast.LENGTH_SHORT).show();
}
}
});
11.模糊查询(付费)
这个有点小坑.试了确实没反应,不过我们也可以了解一下,等以后豪了用
对字符串值的模糊查询 比如 查询包含字符串的值,有几种方法。
你可以使用任何正确的正则表达式来检索相匹配的值,使用addWhereMatches方法:
categoryBmobQuery.addWhereMatches(("username", "^[A-Z]\\d");
还可以使用如下方法:
//查询username字段的值含有“sm”的数据
categoryBmobQuery.addWhereContains("username", "sm");
//查询username字段的值是以“sm“字开头的数据
categoryBmobQuery.whereStartsWith("username", "sm");
// 查询username字段的值是以“ile“字结尾的数据
categoryBmobQuery.whereEndsWith("username", "ile");
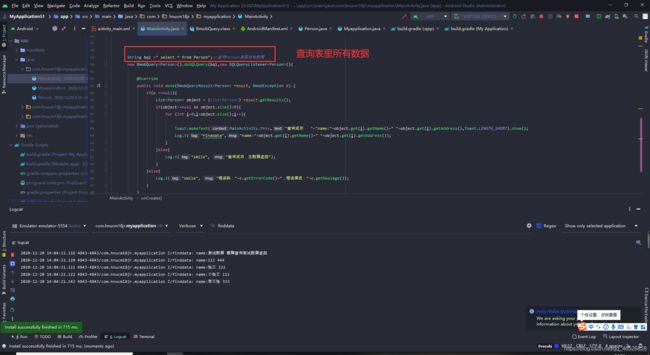
12.查询数据(BQL查询)
Bmob Query Language(简称 BQL) 是 Bmob 自 BmobSDKV3.3.7 版本开始,为查询 API 定制的一套类似 SQL 查询语法的子集和变种,主要目的是降低大家学习 Bmob 查询API 的成本,可以使用传统的 SQL 语法来查询 Bmob 应用内的数据。
具体的 BQL 语法,请参考 Bmob Query Language 详细指南。
String bql =" select * from Person";//查询Person表里所有数据
new BmobQuery<Person>().doSQLQuery(bql,new SQLQueryListener<Person>(){
@Override
public void done(BmobQueryResult<Person> result, BmobException e) {
if(e ==null){
List<Person> object = (List<Person>) result.getResults();
if(object!=null && object.size()>0){
for (int i=0;i<object.size();i++){
Toast.makeText(MainActivity.this,"查询成功 "+"name:"+object.get(i).getName()+" "+object.get(i).getAddress(),Toast.LENGTH_SHORT).show();
Log.i("finddata","name:"+object.get(i).getName()+" "+object.get(i).getAddress());
}
}else{
Log.i("smile", "查询成功,无数据返回");
}
}else{
Log.i("smile", "错误码:"+e.getErrorCode()+",错误描述:"+e.getMessage());
}
}
});
13.模糊查询破解
String bql =" select * from Person";
new BmobQuery<Person>().doSQLQuery(bql,new SQLQueryListener<Person>(){
@Override
public void done(BmobQueryResult<Person> result, BmobException e) {
if(e ==null){
List<Person> object = (List<Person>) result.getResults();
if(object!=null && object.size()>0){
for (int i=0;i<object.size();i++){
String string = object.get(i).getName();
String[] parts = string.split("");
for (int j=1;j<parts.length;j++){
String part1 = parts[j];
if (part1.equals("2") ||string.equals("222")){
Toast.makeText(MainActivity.this,"查询成功 "+"name:"+object.get(i).getName()+" "+object.get(i).getAddress(),Toast.LENGTH_SHORT).show();
Log.i("finddata","name:"+object.get(i).getName());
break;
}
}
}
}else{
Log.i("smile", "查询成功,无数据返回");
}
}else{
Log.i("smile", "错误码:"+e.getErrorCode()+",错误描述:"+e.getMessage());
}
}
});
3.Vue-cli使用方法
1.创建vue项目
第一步,在cmd中输入命令,通过脚手架创建一个vue项目
vue ui
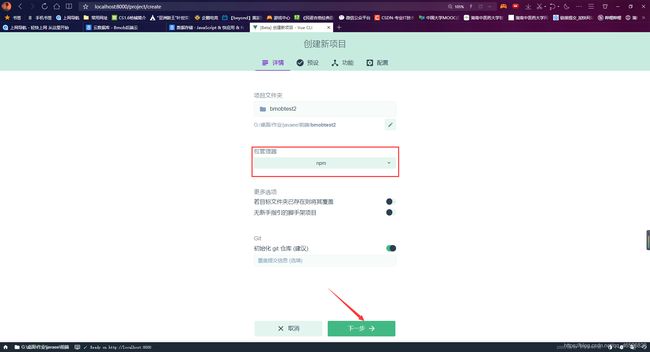
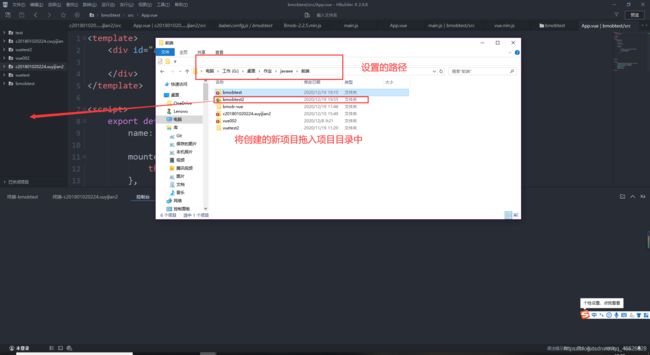
第二步,打开项目管理器,设置路径
设置项目名称
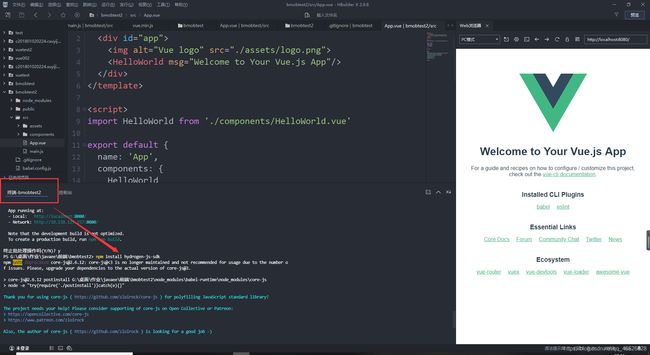
创建成功
2.安装sdk
在vue中安装sdk
npm install hydrogen-js-sdk
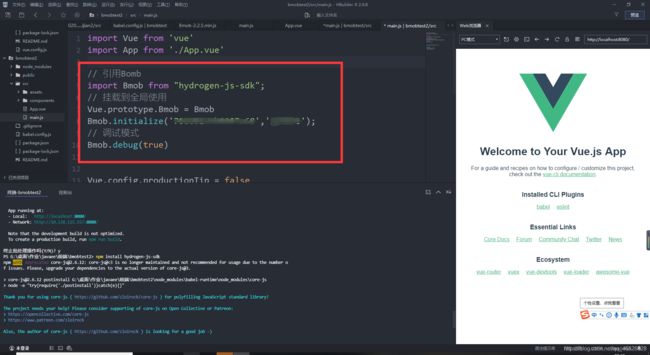
3. 引入依赖和初始化
在main.js中 引入依赖和初始化
// 引用Bomb
import Bmob from "hydrogen-js-sdk";
// 挂载到全局使用
Vue.prototype.Bmob = Bmob
// 初始化SDK 放入你数据库对应的Secret Key和API安全码
Bmob.initialize("你的Secret Key", "你的API 安全码");
// 调试模式
Bmob.debug(true)
Secret Key
API 安全码
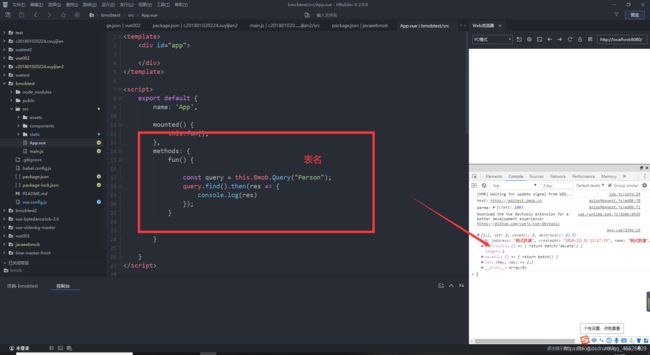
4.查询表数据
mounted() {
this.fun();
},
methods: {
fun() {
const query = this.Bmob.Query("Person");
query.find().then(res => {
console.log(res)
});
}
}
检查Bmob数据库,返回正确
5.添加一条数据
add() {
const query = this.Bmob.Query('Person');
query.set("name", "新数据")
query.set("address", "新的数据")
query.save().then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
}
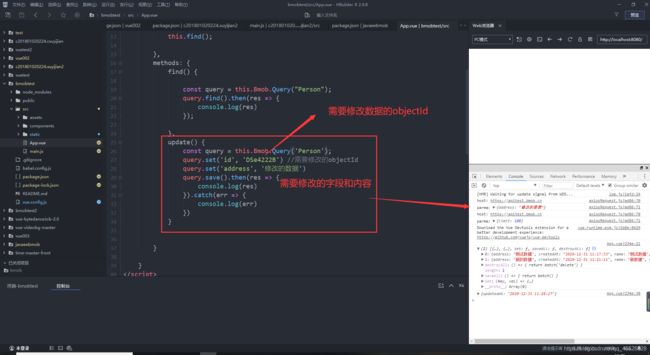
6.修改一条数据
通过objectId来修改
update() {
const query = this.Bmob.Query('Person');
query.set('id', 'DSe4222B') //需要修改的objectId
query.set('address', '修改的数据')
query.save().then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
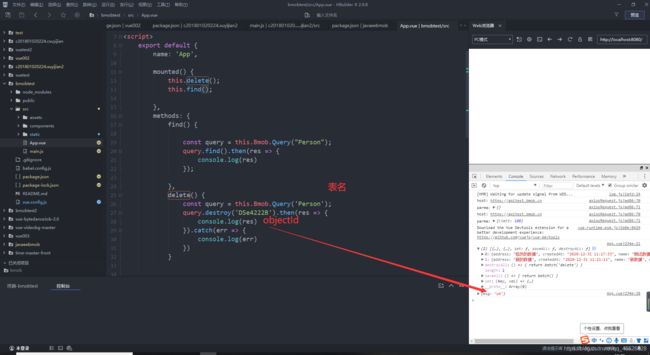
7.删除一条数据
通过objectId来删除
delete() {
const query = this.Bmob.Query('Person');
query.destroy('DSe4222B').then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
}
好啦关于Bmob的增删改查就介绍到这里啦,是不是后端搭建仿佛轻松了许多,妈妈再也不用担心我不会增删改查啦,谢谢您的阅读与支持
博主为了可以学到更多的Android知识,创建了一个安卓知识交流群,欢迎大佬入群,当然也欢迎和我一样的安卓小白,我们可以一起交流,最重要的是快乐水群,记得定个小目标,冲击bat