geojson地图_Python地图可视化-Folium实例(二)
继续上一篇,继续来看看folium的使用。
Python地图可视化-Folium实例(一)
- 可视化标记
folium中的弹窗(popup)是支持HTML标签的,比如,我们可以把上一篇的popup,增加下HTML标签
folium.Marker([31.2453,121.4857], popup=parse_zhch('外白渡桥
'), tooltip=tooltip).add_to(m)我们再点击的话,就变成了这样子
folium本身就支持Vincent和altair,所以可以直接实现一些可视化效果。
这是官方例子中提供的数据,先用一下,其实这里的思想就是JSON来存储可视化需要的各种信息,最后渲染出来,后面会看看这个altair的使用。
import os
import json
import requests
url = 'https://raw.githubusercontent.com/python-visualization/folium/master/examples/data'
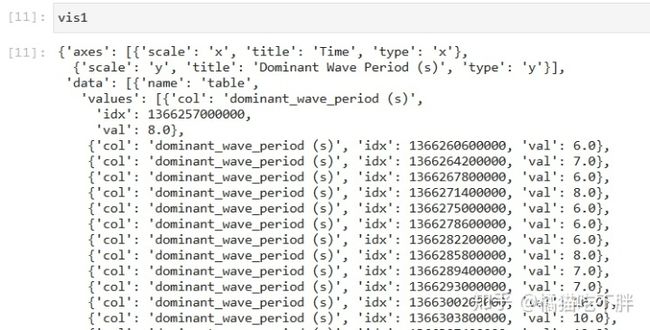
vis1 = json.loads(requests.get(f'{url}/vis1.json').text)
vis2 = json.loads(requests.get(f'{url}/vis2.json').text)
vis3 = json.loads(requests.get(f'{url}/vis3.json').text)这里的vis1、vis2、vis3就是格式+数据
然后,我们加入到popup中去
## 初始化地图,指定上海市
m = folium.Map(
location=[31.2389, 121.4992],
zoom_start=14
)
# 悬浮弹出信息
tooltip = parse_zhch('嘿!')
# 添加marker到地图
folium.Marker(
location=[31.2453,121.4857],
popup=folium.Popup(max_width=450).add_child(
folium.Vega(vis1,width=450,height=250)
)
).add_to(m)
folium.Marker(
location=[31.2418,121.4953],
popup=folium.Popup(max_width=450).add_child(
folium.Vega(vis2,width=450,height=250)
)
).add_to(m)
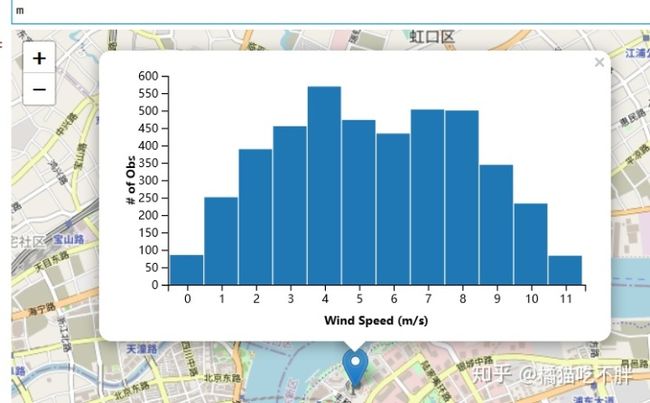
m这时,再点击坐标点的时候,就会显示一个数据图表,很有意思的。
后面研究这个这个altar
2. GeoJSON/TopoJSON
这两个是地理坐标的数据格式,也可以实现一些效果,这里不详细介绍这两种格式了,我找了个GeoJson的数据:https://a.amap.com/jsapi_demos/static/geojson/chongqing.json
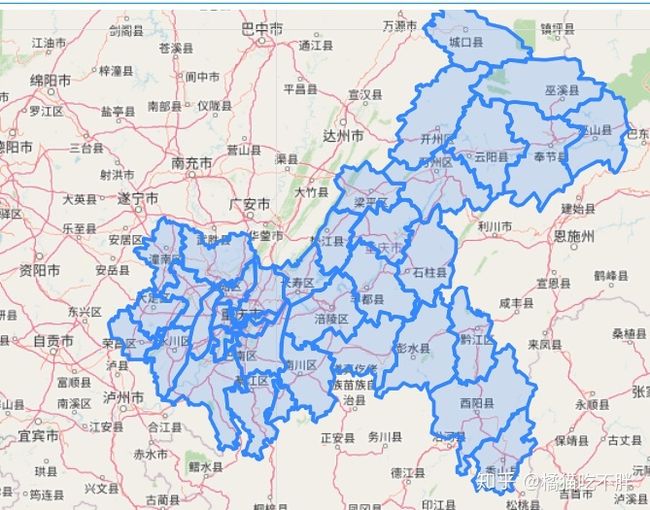
这个是重庆的数据,我们看看是啥效果
url = 'https://a.amap.com/jsapi_demos/static/geojson/chongqing.json'
## 初始化地图,指定上海市
m = folium.Map(
location=[31.2389, 121.4992],
zoom_start=14
)
# 添加marker到地图
folium.GeoJson(
url,
name='geojson'
).add_to(m)
m上面的定位还是上海,我们先手动拖到重庆区看看哦
大概是可以实现这样子的效果的
找了下,没有上海的,找了几个都不行,暂时不知道为啥,但是发现一个网站,可以手动绘制图层,生成GeoJson格式数据:http://geojson.io/
把json数据保存到本地就可以使用了
## 初始化地图,指定上海市
m = folium.Map(
location=[31.2389, 121.4992],
zoom_start=14
)
# 添加marker到地图
folium.GeoJson(
# 文件名(路径)
'shanghai.json',
name='geojson'
).add_to(m)
m附上GeoJson数据:
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[
118.17066192626953,
36.16005298551354
],
[
118.17649841308594,
36.08545365845406
],
[
118.2290267944336,
36.110697795643894
],
[
118.17066192626953,
36.16005298551354
]
]
]
}
},
{
"type": "Feature",
"properties": {
"stroke": "#555555",
"stroke-width": 2,
"stroke-opacity": 1,
"fill": "#00ff00",
"fill-opacity": 0.5
},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[
121.4754867553711,
31.231298103688736
],
[
121.50664329528807,
31.231298103688736
],
[
121.50664329528807,
31.254046947601545
],
[
121.4754867553711,
31.254046947601545
],
[
121.4754867553711,
31.231298103688736
]
]
]
}
}
]
}这里得研究一下GeoJson的格式,还会有更多的效果,比如,我这次,圈了2个位置出来,然后增加了一个属性“id”
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"id":"one",
"properties": {},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[
121.46947860717773,
31.232545762927465
],
[
121.47583007812501,
31.232545762927465
],
[
121.47583007812501,
31.23944428718776
],
[
121.46947860717773,
31.23944428718776
],
[
121.46947860717773,
31.232545762927465
]
]
]
}
},
{
"type": "Feature",
"id":"two",
"properties": {},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[
121.48063659667969,
31.235701533345093
],
[
121.49428367614746,
31.235701533345093
],
[
121.49428367614746,
31.239077357092913
],
[
121.48063659667969,
31.239077357092913
],
[
121.48063659667969,
31.235701533345093
]
]
]
}
}
]
}然后,代码修改一下
## 初始化地图,指定上海市
m = folium.Map(
location=[31.2389, 121.4992],
zoom_start=14
)
style_function = lambda x: {'fillColor': '#0000ff' if
x['id']=='one' else
'#00ff00'}
# 添加marker到地图
folium.GeoJson(
# 文件名(路径)
'shanghai.json',
name='geojson',
style_function=style_function
).add_to(m)
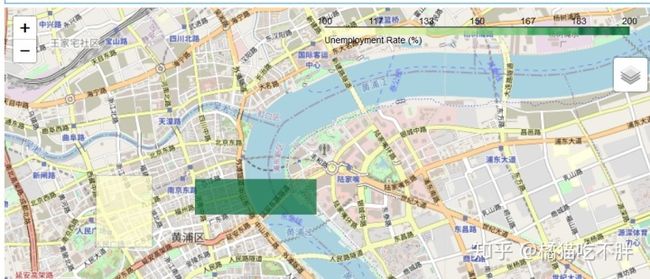
m3.Choropleth maps
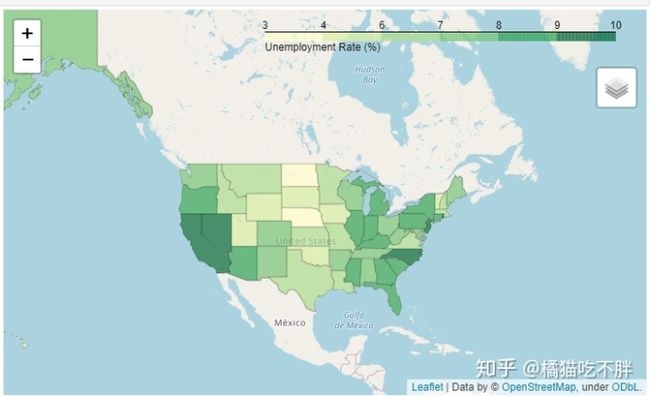
这个也很好用,官方的效果图很好看
但是这个需要有GeoJson地理位置数据和相应的值对应起来,我就简单试了个例子
还是用的上面那个GeoJson
state_data = pd.DataFrame({'id': ['one', 'two'], 'gmv': [100,200]})
## 初始化地图,指定上海市
m = folium.Map(
location=[31.2389, 121.4992],
zoom_start=14
)
folium.Choropleth(
# GeoJson
geo_data='shanghai.json',
name='choropleth',
data=state_data,
columns=['id', 'gmv'],
key_on='feature.id',
fill_color='YlGn',
fill_opacity=0.7,
line_opacity=0.2,
legend_name='Unemployment Rate (%)'
).add_to(m)
folium.LayerControl().add_to(m)
m效果是出来了,就是不太好看呢
好了,这一篇,也先到这里,后面在看看官方的例子,继续更新。