- 云创智城充电系统:基于 SpringCloud 的高可用、可扩展架构详解-多租户、多协议兼容、分账与互联互通功能实现
云创智城-yuncitys
智能充电桩电动车充电系统虚拟充电桩系统架构智慧城市汽车
在新能源汽车越来越普及的今天,充电基础设施的管理和运营变得越来越重要。云创智城充电系统,就像一个超级智能管家,为新能源充电带来了全新的解决方案,让充电这件事变得更方便、更高效、更安全。一、厉害的技术架构,让系统稳稳当当云创智城充电系统用了很厉害的技术,搭建出一个又稳又能不断变大变强的架构。它就像一个大商场,每个区域都有自己的功能,还能随时根据需求扩建。这个系统用SpringCloud和Spring
- 三大主流开源硬件对比:Arduino vs BeagleBone vs Raspberry Pi
带着梦想流浪
互联网硬件智能硬件开源硬件hardware嵌入式
摘要:本文对比了三款比较流行的,也是比较具代表意义的开源硬件平台ArduinoUno、BeagleBone和RaspberryPi。从性能以及可扩展性等方面对它们进行对比,帮助开发者了解如何选择适合自己的开源硬件平台。软硬件整合是今年一再被提及的话题,如今我们也可以看到不少硬件创业的成功案例,比如JawboneUp、Pebble手表等可穿戴设备,它们可与用户的手机同步,实现软件与硬件的结合。通过硬
- 深入浅出 Go 语言:协程(Goroutine)详解
软件架构师笔记
golanggolang网络算法协程
深入浅出Go语言:协程(Goroutine)详解引言Go语言的协程(goroutine)是其并发模型的核心特性之一。协程允许你轻松地编写并发代码,而不需要复杂的线程管理和锁机制。通过协程,你可以同时执行多个任务,并且这些任务可以共享相同的地址空间,从而简化了内存管理和数据共享。本文将深入浅出地介绍Go语言中的协程编程,涵盖协程的基本概念、如何启动和管理协程、通道(channel)的使用以及常见的并
- VSCode 光标配置美化
Y & Y
vscodeidevisualstudiocode
VSCode光标配置美化01如何设置Ctrl+Shift+P打开控制面板,输入settings打开设置一定要是JSON!然后在最后直接添加就好了02“editor.cursorStyle”光标样式样式描述block实心块▇block-outline空心块line竖线line-thin细的竖线underline▂underline-thin▁03“editor.cursorBlinking”光标待机
- 2025年AI免费大战:从DeepSeek到GPT-5的商业逻辑与行业变革
听吉米讲故事
人工智能gptdeepseek开源
引言:人工智能行业的2025年重大转折2025年伊始,人工智能行业的竞争格局发生了深刻变化,尤其是以DeepSeek为代表的新兴力量,通过低成本开源策略迅速崛起,迫使OpenAI、百度文心一言等人工智能巨头纷纷调整策略,甚至开放免费服务。这场"AI免费大战"不仅重新定义了人工智能行业的商业逻辑,也对企业的技术研发和商业化提出了全新的挑战。本文将从DeepSeek的低成本策略入手,剖析AI免费模式背
- STM32:迎接汽车与AI时代MCU新挑战
EEPW电子产品世界
单片机stm32汽车
作为通用32位MCU市场最受关注的产品系列,意法半导体(ST)的STM32MCU从2007年问世之后就迎来爆发式增长,成功占据通用32位MCU市占率领头羊的位置,并且不断引领着通用MCU技术与应用的新思维开拓。本文引用地址:https://www.eepw.com.cn/article/202501/466521.htm新能源汽车带动汽车电子架构级革命和AI引领的边缘智能应用浪潮成为2024年最受
- 快速入门 DeepSeek-R1 大模型
米丝梨
国内最新的神级人工智能模型已经正式发布,没错,它就是备受瞩目的DeepSeek-R1大模型。今天,我们将对DeepSeek进行一个简单的了解,并探索如何快速使用和部署这个强大的工具。值得一提的是,DeepSeek已经开源,您可以随意下载和使用它。DeepSeek的官方网站地址如下:https://www.deepseek.com/API文档的详细地址请访问:https://api-docs.dee
- java实现kotlin接口_Kotlin 接口与 Java8 新特性接口详解
天使走自己的路
java实现kotlin接口
前言在看一本关于高性能编程的时候发现Java8中关于接口的新特性的介绍,这个特性是真的棒,解决了一个接口中有多个方法,但并不想实现该接口的类都去实现所有的方法,简单的说就是在类需要的情况再去重写接口。所以有了以下的特性出现。接口增强在Java8的中接口特性中增加以下俩种特性:在接口中可以使用default关键字修饰默认方法或扩展方法,抽象方法因为其特性的原因无法使用接口可以使用static声明为静
- 教育定制开发中,如何通过代码实现多终端适配?
万岳科技系统开发
外卖系统外卖系统开发小程序android开源
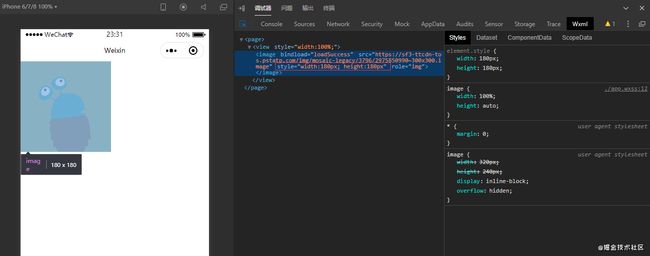
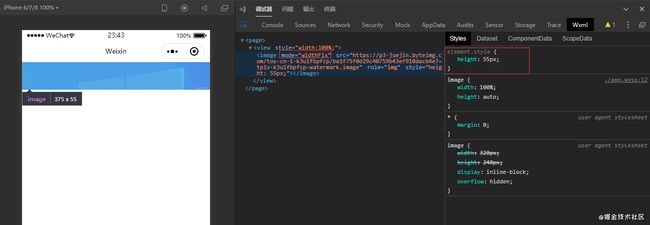
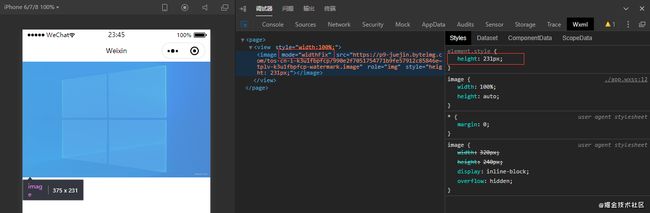
随着移动设备、平板电脑和PC的普及,教育平台的用户往往使用多种终端访问系统。为了提供一致的用户体验,教育定制开发必须考虑多终端适配问题。本文将探讨在教育系统开发中,如何通过代码实现多终端适配,并提供一些核心技术和代码示例。一、多终端适配的关键技术响应式设计(ResponsiveDesign)使用CSS媒体查询,根据屏幕大小动态调整页面布局。前端框架支持借助前端框架如Bootstrap、Tailwi
- 如何用源码快速搭建属于你的外卖系统?
万岳科技系统开发
外卖系统开发外卖系统外卖系统源码开源uniappjavascript
开发一个外卖系统可能听起来很复杂,但如果你有一套完整的源码,那么搭建过程就会变得简单许多。本文将为你详细讲解如何使用现成的源码快速搭建一个外卖系统,并通过具体的代码示例来帮助你理解和实施这个过程。一、准备工作在开始搭建之前,你需要做好以下准备工作:开发环境搭建:下载并安装开发工具,例如VisualStudioCode、MySQL、Node.js或其他符合源码要求的工具。获取源码:在知名的开源平台(
- 开发知识付费小程序的秘诀:从设计到上线一步到位
万岳科技系统开发
知识付费知识付费系统源码知识付费小程序小程序人工智能大数据
在移动互联网时代,知识付费小程序成为内容创作者和教育者的热门选择。它不仅降低了用户的使用门槛,还具备高效传播的优势。本文将带你一步步了解如何开发一个功能齐全的知识付费小程序,从设计规划到技术实现,最后顺利上线。一、设计阶段:规划功能模块在开发知识付费小程序之前,首先需要明确小程序的功能模块,以确保开发过程顺利进行。一个典型的知识付费小程序应具备以下功能模块:内容展示模块:用于展示课程、视频、音频等
- AIGC 实战:如何使用 Docker 在 Ollama 上离线运行大模型(LLM)
surfirst
LLM架构AIGCdocker容器LLM大模型
Ollama简介Ollama是一个开源平台,用于管理和运行各种大型语言模型(LLM),例如Llama2、Mistral和Tinyllama。它提供命令行界面(CLI)用于安装、模型管理和交互。您可以使用Ollama根据您的需求下载、加载和运行不同的LLM模型。Docker简介Docker是一个容器化平台,它将应用程序及其依赖项打包成一个可移植的单元,称为容器。容器与主机系统隔离,确保运行应用程序时
- QT5实现简单的TCP通信
瑟寒凌风
QT开发
原文https://blog.csdn.net/u014695839/article/details/70041771/这段时间用到了QT的TCP通信,做了初步的学习与尝试,编写了一个客户端和服务器基于窗口通信的小例程。使用QT的网络套接字需要.pro文件中加入一句:QT+=network一、客户端的编写1、客户端的代码比服务器稍简单,总的来说,使用QT中的QTcpSocket类与服务器进行通信只
- DeepSeek-R1-Zero 与 DeepSeek-R1 的异同与优劣分析
AI生成曾小健
Deepseek原理与使用人工智能
DeepSeek-R1-Zero与DeepSeek-R1的异同与优劣分析一、相同点核心训练方法:两者均基于强化学习(RL),采用GroupRelativePolicyOptimization(GRPO)算法,通过组内样本的奖励相对比较优化策略模型。目标均为提升语言模型的复杂推理能力(如数学、代码、科学推理)。基础模型:均以DeepSeek-V3-Base作为初始模型,共享相同的架构
- 【Elasticsearch】词项中心(term-centric)和字段中心(field-centric)
risc123456
Elasticsearchelasticsearch
在Elasticsearch的`multi_match`查询中,词项中心(term-centric)和字段中心(field-centric)是两种不同的查询处理方式,它们决定了查询词项如何在多个字段中进行匹配。这两种方式分别对应不同的`multi_match`查询类型,主要区别在于它们如何处理查询词项和字段之间的关系。---1.字段中心(Field-Centric)字段中心的查询方式主要关注单个字
- DeepSeek 大模型离线 Docker 部署技术指南
容器的搬运工
dockereureka容器
一、部署架构概述DeepSeek离线部署采用容器化微服务架构,核心组件包括:模型服务层:基于TritonInferenceServer的模型推理容器API网关层:FastAPI实现的REST/gRPC接口服务资源管理层:CUDA-awareDocker运行时+NVIDIAGPU资源调度持久化存储:模型参数与配置文件的Volume挂载方案二、系统环境要求2.1硬件规格组件最低要求推荐配置CPUX86
- 普通用户使用docker时得权限问题
古冉
dockerlinux运维
安装完docker,运行指令时,出现了以下错误提示:意思是试图连接unix:///var/run/docker.sock:,但权限不够。如下图所示:原因分析:这是因为你当前的用户没有这个权限。默认情况下,docker命令会使用Unixsocket与Docker引擎通讯。而只有root用户和docker组的用户才可以访问Docker引擎的Unixsocket。出于安全考虑,一般Linux系统上不会直
- JavaScript 内置对象-Math对象
難釋懷
javascript开发语言
在JavaScript中,Math对象提供了一系列与数学相关的静态方法和属性,帮助开发者执行复杂的计算任务。无论是简单的算术运算还是高级的几何、统计计算,Math对象都能提供强大的支持。本文将详细介绍Math对象的主要功能及其使用方法。一、简介不同于其他全局对象,Math不是一个构造函数,而是一个静态对象。这意味着我们不能通过new关键字创建Math的实例,所有的属性和方法都必须直接调用Math来
- 探索外盘期货:主力连续合约与月份合约数据解析
level2Tick
外盘期货高频数据区块链人工智能大数据数据库金融python
探索外盘期货:主力连续合约与月份合约数据解析为了促进学习和研究,我们在此分享一部分匿名处理的外盘期货高频历史行情数据集。外盘期货分钟高频历史行情数据链接:https://pan.baidu.com/s/1vkCwoZhbk55MXF7o8724Xw?pwd=9tna提取码:9tna请注意,分享这些数据的目的是为了教育和研究,不构成任何投资建议。描述性统计分析通过对纽约期货高频合约历史行情数据的描述
- 以用户为中心,汽车 HMI 界面设计的创新之道
UI设计兰亭妙微
汽车ui用户界面平面
在汽车智能化飞速发展的当下,汽车HMI(人机交互界面)成为连接人与车的关键桥梁。如何打造出优秀的HMI界面?答案是以用户为中心,探索创新之道。用户需求是汽车HMI界面设计的指南针。在设计前期,深入调研必不可少。通过问卷调查、用户访谈和实地观察等方式,了解不同用户群体的驾驶习惯、操作偏好和功能需求。年轻用户追求科技感与便捷性,希望能快速连接手机,实现导航和多媒体的无缝切换;而中老年用户更注重操作的简
- 多进程与多线程的理论及应用场景
敖光 SRE
python
首先,多线程与多进程是两种并发编程的方式,它们在实现并发执行任务时有不同的使用的场景,主要区别:定义多进程:就是在操作系统中,运行多个进程,每个进程都有独立的内存空间和资源多线程:指在同一个进程内同时运行多个线程,线程共享进程的内存空间和资源内存和资源多进程:每个进程都有独立的内存空间和资源进程之间的通信通过IPC机制,如管道、共享内存、消息队列等由于进程独立,进程资源的隔离性好,安全性高多线程线
- C++编程,#include <iostream>详解,以及using namespace std;作用
huiyuanzhenduo
c++开发语言
在C++编程中,#include是用来包含输入/输出流头文件的预处理指令。它允许程序使用标准的输入/输出对象如std::cout和std::cin,以便与标准输入和输出流进行交互。这一头文件是编写输入输出操作时必不可少的部分。讲到这里,有的同学可能会问我在程序中输入没有输入过那个std和两个冒号呀。那么我就要讲一下usingnamespacestd;的作用了当你在代码中添加了usingnamesp
- 探索顶级汽车软件解决方案:驱动行业变革的关键力量
老猿讲编程
汽车
在本文中,将一同探索当今塑造汽车行业的最具影响力的软件解决方案。从设计到制造,软件正彻底改变车辆的制造与维护方式。让我们深入了解这个充满活力领域中的关键技术。设计软件:创新车型的孕育摇篮车辆设计软件对于创造创新型汽车模型至关重要。借助这些工具,设计师能够在生产前对概念进行可视化呈现与测试。先进的模拟功能有助于优化汽车的空气动力学性能与安全性。像欧特克(Autodesk)和思柯特(Seens)等公司
- 推荐开源项目:Rebble Store for Pebble
幸竹任
推荐开源项目:RebbleStoreforPebblerebble-storePebbleappstorereplacement.项目地址:https://gitcode.com/gh_mirrors/re/rebble-store项目介绍RebbleStore是一个专为Pebble智能手表打造的替代应用商店。随着原生Pebble应用商店逐渐淡出视线,RebbleStore正在积极发展并提供与之媲
- deepseek与gpt,核心原理对比
test猿
gpt
DeepSeek与GPT作为AI大模型,在自然语言处理等领域展现出强大的能力,它们的核心原理对比主要体现在模型架构、训练策略、资源效率以及应用场景优化等方面。一、模型架构DeepSeek混合专家(MoE)框架:DeepSeek采用了混合专家框架,其内部包含多个“专家”子模块,每个子模块专注于不同的任务或数据领域。例如,DeepSeek-R1拥有6710亿参数,但每次仅激活约370亿参数,通过动态选
- Golang并发编程-协程goroutine的信道(channel)
锅锅来了
Golang实战案例golang开发语言后端goroutinechannelgolang并发
文章目录前言一、信道的定义与使用信道的声明信道的使用二、信道的容量与长度三、缓冲信道与无缓冲信道缓冲信道无缓冲信道四、信道的初体验信道关闭的广播机制总结前言Goroutine的开发,当遇到生产者消费者场景的时候,离不开channel(信道)的使用。信道,就是一个管道,连接多个goroutine程序,它是一种队列式的数据结构,遵循先入先出的规则。一、信道的定义与使用信道的声明信道声明的两种方式://
- 你的网络屏障在哪里?端口安全技术详解
Yori_22
安全网络php
在数字化时代,网络已成为信息传输和交互的重要通道。然而,随着网络应用的广泛普及,网络安全问题也日益凸显。其中,端口安全作为网络防御的重要一环,其重要性不容忽视。本文将深入探讨端口安全技术,帮助你了解如何构建坚不可摧的网络屏障。一、端口安全概述端口是网络通信的入口和出口,它负责数据传输的转发和控制。在计算机网络中,每个应用程序或服务都会绑定到一个或多个端口上,以便进行网络通信。然而,端口的开放也带来
- 工业相机选型五要素
普密斯科技
数码相机人工智能计算机视觉视觉检测智能手机自动化
在工业自动化、机器视觉等领域,工业相机扮演着至关重要的角色,为后续的分析和决策提供图像数据基础。但面对市场上琳琅满目的工业相机产品,如何正确选型成为众多从业者面临的难题。接下来,我们就深入探讨工业相机选型的关键要素。分辨率分辨率是工业相机最直观的参数之一,它决定了相机所拍摄图像的精细程度。简单来说,分辨率越高,图像中包含的像素点就越多,能够呈现的细节也就越丰富。例如在精密电子元件检测中,高分辨率相
- 汽车ADAS
九阶码圣
汽车主业汽车
ADAS(高级驾驶辅助系统)是一系列旨在提升驾驶安全性和舒适性的技术,通过传感器和摄像头等设备实时监测车辆周围环境,提供预警和辅助功能。主要功能包括:自适应巡航控制(ACC):自动调整车速以保持与前车的安全距离。车道保持辅助系统(LKAS):帮助车辆保持在车道内,防止偏离。自动紧急制动(AEB):在可能发生碰撞时自动刹车。盲点监测(BSD):提醒驾驶员盲区内的车辆。交通标志识别(TSR):识别并显
- Android ListView 动态设置ItemView高度为0隐藏Item
GordonH1991
Android基础androidandroidlistview布局隐藏Item设置Item高度
隐藏ItemView前言在使用Adapter加载ItemView时应该使用:inflater.inflate(R.layout.my_layout,parent,false);不然会导致ItemView的高度仅仅是wrap_content,除非在my_layout中再嵌套一层Layout并指定高度。隐藏ItemView设置某一项Item的高度主要是设置该ItemView的高度,我们可以在getVi
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d