文章导读:
随着CSS3和HTML5的流行,我们的WEB页面不仅需要更人性化的设计理念,而且需要更酷的页面特效和用户体验。作为开发者,我们需要了解一些宝贵的CSS UI开源框架资源,它们可以帮助我们更快更好地实现一些现代化的界面,包括一些移动设备的网页界面风格设计。
接下来就是要详解Bootstrap框架:首先,我们要知道为什么使用框架的原理。CSS框架是一系列CSS文件的集合体,包含了基本的元素重置,页面排版,网络布局,表单样式,通用规则等代码块。使用CSS框架,可以简化工作,提高工作效率。
形态:
目前使用较广的是版本2和3,其中2的最新版本的是2.3.2,3的最新版本是3.3.7。
在2017年8月下旬,Bootstrap四周岁之际,Bootstrap团队发布了Bootstrap 4 alpha版,4的最主要变化包括以下方面:
从 Less 迁移到 Sass
改进网格系统
缺省弹性框支持
Dropped wells, thumbnails, and panels for cards
合并所有 HTML resets 到一个新的模块中:Reboot
全新自定义选项
不再支持 IE8
重写所有的 JavaScript 插件
改进工具提示和 popovers 的自动定位
改进文档
其他大量改进
1、什么是bootstrap?------->>前端最流行的UI库
Bootstrap,来自Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
2、我们为什么要使用Bootstrap框架,而不使用其他CSS框架?
移动设备优先:自 Bootstrap 3 起,框架包含了贯穿于整个库的移动设备优先的样式。
浏览器支持: 所有的主流浏览器都支持 Bootstrap。
容易上手: 只要您具备 HTML 和 CSS 的基础知识,您就可以开始学习 Bootstrap。
响应式设计: Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机。
它为开发人员创建接口提供了一个简洁统一的解决方案。
它包含了功能强大的内置组件,易于定制。
它还提供了基于 Web 的定制。
它是开源的。
3、Bootstrap包的内容
3.1、基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。
-------------->>>Bootstrap 基本结构部分详细讲解。
3.2、CSS:Bootstrap 自带以下特性:全局的 CSS 设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。
-------------->>>这将在Bootstrap CSS部分详细讲解。
3.3、组件:Bootstrap 包含了十几个可重用的组件,用于下拉菜单、按钮组、按钮下拉菜单、导航、导航条、路径导航、分页、排版、缩略图、警告对话框、进度条、媒体对象等。根据这些组件,可以快速的搭建一个漂亮、功能完备的网站。
-------------->>>这将在布局组件部分详细讲解。
3.4、JavaScript 插件:Bootstrap 包含了十几个自定义的 jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。
-------------->>>这将在Bootstrap 插件部分详细讲解。
3.5、定制:您可以定制 Bootstrap 的组件、LESS 变量和 jQuery 插件来得到您自己的版本。
4、我们看下使用Bootstrap的利弊:
优点:
以前手写的一些框架东西,都写入一个方法里面,直接引用(因为在开发中,经常会遇到这样的情况,比如一个轮播特效我们要写四遍,每个人样式不一样)
a) 提高开发效率。
b) 规范名称定义,便于维护。
c) 规范项目开发流程
d)css代码更清晰、简单。html代码更合理。
e) 大规模项目中可以减少用户下载
缺点:
a) 学习成本提高。你需要了解整个框架,需要阅读框架的文档。
b)css框架对于一个小项目等页面来说很臃肿。框架中可能有大部分你用不到的代码。
c)可能会无法帮助你的技术提高。太依赖框架,以至于很难排除bug。包括框架中本身就带的bug。
d) 选择自己需要的框架与开发框架都很痛苦。写到后面发现越来越不灵活,越来越臃肿。
举个简单的例子:(走一下基本流程)
1、在js创建两个文件夹,app代表自己写的样式,lib代表引入的样式
关于引用:
---------------->>>在后面的学习中,先引用jQuery,再引用bootstrap,不然出错
ps:下面的例子很明显实在官网下载的样式,我们引入过来,这时候你在写link的时候,就会有提示
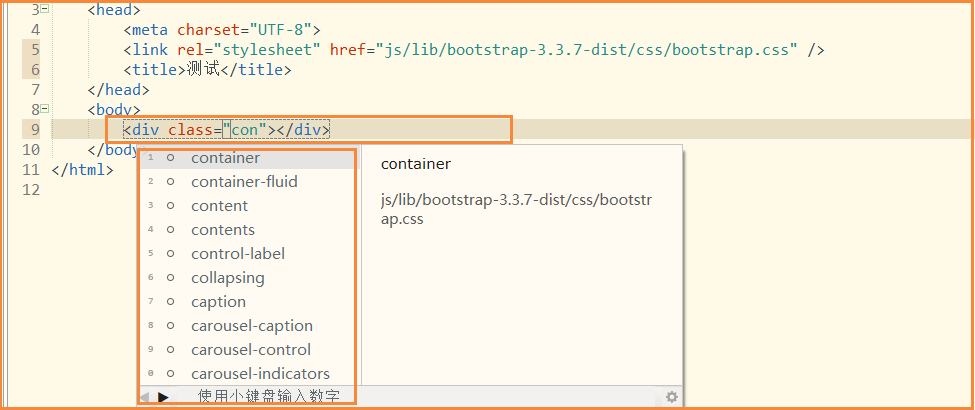
ps:我想告诉大家的是当我们引入bootscript的时候,我们在布局页面的时候,像一些框架的div命名方面,已经写好了,不信的话我们在后面接着测试
2、利用内置的div标签,看一看简单的效果怎么样
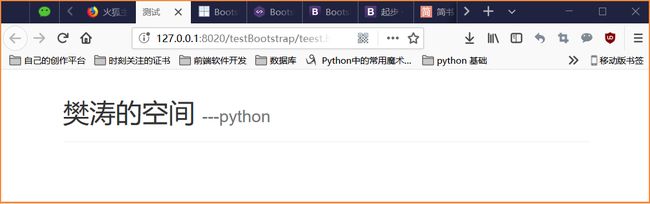
在网页上可以看见,这有个特点,page-header是居中的,不管怎么缩小,都保持页面的居中效果
实际上,是标签container的问题,它默认的是布满全屏的80%
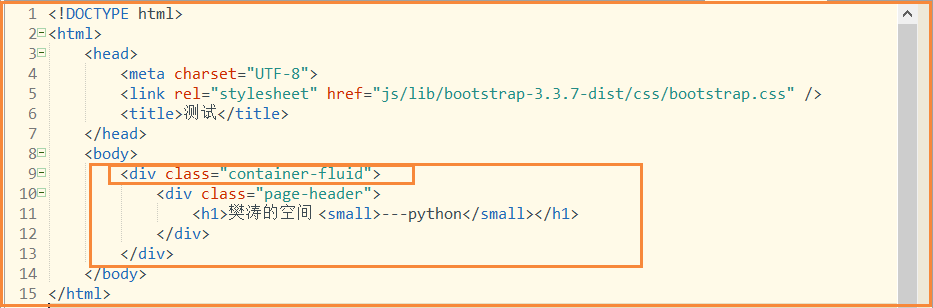
3、换个标签看一看效果怎么样
布满全屏标签:container-fluid
ps:fluid 不固定的
注意的是,我们是可以通过cdn进行在线访问的,效果是一样的。在此不再进行测试,效果是一摸一样