- 大模型聊天模板
文章目录何为聊天模板聊天模板具体长什么样为什么会出现聊天模板何为聊天模板相信大多数本地离线使用过(特别是训练或微调过)LLM、VLM的人知道“Chattemplate/聊天模板”这个概念,但可能并没有对其有较多的了解。本文主要整合网络收集的知识,结合少数使用“聊天模板”的经验对其进行简要说明,希望可以帮助到大家。如果了解Alpaca、ShareGPT等数据集会知道,数据集都是结构化形式,其中会有各
- 羽毛球拍3u和4u 5u的区别
氧惠爱高省
羽毛球拍是羽毛球运动必备的装备之一,它的主要功能是帮助玩家击打羽毛球,而且还有帮助玩家调整击球方向、力度的作用。羽毛球拍的种类很多,主要有单板、双板和四板三种。其中单板羽毛球拍最为常见,适用于大多数玩家,四板羽毛球拍则更适合于专业运动员使用。购物、看电影、点外卖、用氧惠APP!更优惠!氧惠(全网优惠上氧惠)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面,送1:1超
- 系统崛起☞【分手后,我觉醒了日抛金手指】颜晶晶陆鸣轩⊙﹏⊙全文一更到底完整阅读!
妞妞爱读书1
“恭喜,你怀孕了!”医生面带微笑的对颜晶晶说出这句话。颜晶晶却如遭雷劈。她都不知道自己是如何从医院离开的。等她从浑浑噩噩中清醒时,已经回到了出租屋中。这个月,可真是她的黑色灾难月。月初时,交往两年多的男朋友突然说要去执行危险任务,可能有去无回,所以和她提了分手。没错,颜晶晶的男朋友是一名军人。肩宽腿长,八块腹肌,还超帅!她对人家一见钟情,然后花费了点心思才将人追到手。虽然总是聚少离多,但颜晶晶真的
- 如何优雅解决缓存与数据库的数据一致性问题?
亲爱的非洲野猪
缓存kafka分布式javalock
在高并发系统中,缓存是提升性能的“利器”,但随之而来的“缓存与数据库数据不一致”问题,却常常让开发者头疼。比如用户刚更新了资料,刷新页面却还是旧数据;或者订单状态明明已支付,缓存却显示未付款——这类问题不仅影响用户体验,严重时甚至会引发业务故障。今天就来聊聊如何从“更新策略”“异常处理”“实战方案”三个维度,搭建一套可靠的缓存一致性管控体系。一、核心更新策略:根据业务选对“姿势”缓存与数据库的同步
- 从头学前端-HTML简介
liangblog
笔记前端htmljavascript
HTML简介:先说下什么是网页:网页是网站中的页面,通长是HTML格式的文件,单个或多个页面就组成了一个网站;现在的技术发展到一般都是单页应用,在一个页面中,通过页面跳转的方式,访问不同数据页面;网页基本都是通过浏览器访问;网页主要有图片,文字、链接、视音频等元素组成;使用不同的标签引入元素;最终生成的文件和展示的方式一般都是html或htm文件;什么是HTMLHTML是超文本标记语言《Hyper
- Elasticsearch 聚合查询源码解读与架构方法论
北漂老男人
Elasticsearchelasticsearch架构大数据搜索引擎全文检索
Elasticsearch聚合查询源码解读与架构方法论01.引言Elasticsearch的聚合查询(Aggregation)是大规模分布式数据分析的核心能力。理解其源码结构与设计方法论,不仅有助于高效使用聚合,也能为自定义扩展、性能优化、集群运维等提供理论与实践基础。本文将从源码结构、核心模块、关键实现、行级注释与方法论出发,系统剖析聚合查询的底层原理。02.源码结构与核心模块2.1聚合相关源码
- 往生茧 | 痴情郎 惆怅客
安徽农业大学
痴情郎,惆怅客“我是人间惆怅客,知君何事泪纵横,断肠里忆平生。”一篇《浣溪沙》,给予了纳兰性德“惆怅客”之名,词中隐隐表现出的清冷的孤单为世人感慨。我不知道他是在何种的环境以何种心情写下这词,我知道的是人中龙凤、才华横溢的纳兰性德,也有他自己心灵的忧伤和寂寞。纳兰性德,清代词人,原名纳兰成德,避太子保“成”讳改名为性德,字容若,号楞伽山人。清朝康熙时期武英殿大学士、一代权臣纳兰明珠之子。容若自幼饱
- 【Redis(8)】Spring Boot整合Redis和Guava,解决缓存穿透、缓存击穿、缓存雪崩等缓存问题
在缓存技术的挑战及设计方案我们介绍了使用缓存技术可能会遇到的一些问题,那么如何解决这些问题呢?在构建缓存系统时,SpringBoot和Redis的结合提供了强大的支持,而Guava的LoadingCache则为缓存管理带来了便捷的解决方案。下面我将介绍如何通过整合SpringBoot、Redis和Guava来实现一个解决缓存穿透、缓存击穿、缓存雪崩、缓存污染和缓存数据一致性问题的缓存方案。一、整合
- 零基础学习性能测试第一章:核心性能指标-响应时间
试着
性能测试学习性能测试零基础性能指标响应时间
目录核心学习理念:聚焦实战、理解本质、快速应用**第一阶段:理解响应时间的本质(1-2小时)第二阶段:学习如何测量响应时间(动手实践,2-4小时)第三阶段:将响应时间应用到实际工作(核心目标)第四阶段:快速应用的关键技巧与注意事项总结与行动清单(今天就能开始做!)零基础学习性能测试的核心指标——响应时间,并能快速应用到工作中,这个目标很明确!下面我将为你设计一个结构化的学习路径,从概念到实践,让你
- 零基础学习性能测试第一章-性能测试和功能测试的区别
试着
性能测试学习功能测试性能测试零基础
目录零基础学习性能测试:性能测试与功能测试的核心区别一、核心概念对比(本质区别)1.测试目标差异2.测试方法对比3.工作流程差异二、实际工作场景应用指南1.何时使用功能测试?(适用场景)2.何时使用性能测试?(关键场景)3.协同应用模式三、工具链对比与实践1.工具选择矩阵2.工具使用对比(以用户登录为例)3.报告输出差异四、工作场景决策树决策指南:五、协同工作最佳实践1.项目各阶段配合2.协作工作
- 人间言动,魏晋风流
微微一勺
“羁鸟恋旧林,池鱼思故渊。开荒南野际,守拙归田园。”这是陶渊明的《归园田居》,诗人在用白描的手法描绘田园风光的同时,也巧妙地在其间融入自己的生活理想、人格情操。这种田园诗对为中国古代的乃至如今的文人提供了一个心灵上的家园。“夜中不能寐,起坐弹鸣琴。薄帷鉴明月,清风吹我襟。”这是“竹林七贤”中阮籍的《咏怀》,他作为一种"离经叛道"的人格典型,成为一种特定的思想文化形态,并在中国历史上发生着某种不可忽
- 算力网赋能工业互联网:智能调度与安全融合创新
智能计算研究中心
其他
内容概要工业互联网的深化发展正面临数据处理效率与系统安全性的双重挑战,而算力网通过技术融合与资源协同,成为破解这一难题的核心路径。当前,工业场景中设备互联规模持续扩大,实时数据流处理需求激增,传统集中式计算架构在响应速度与能耗控制方面显现瓶颈。算力网通过构建智能调度机制,实现任务优先级动态划分与资源弹性分配,在智能检测、故障预测等场景中,将平均响应延迟降低40%以上。行业观察:Gartner研究显
- 打破束缚,让创造力自然生长
ruanjiananquan99
笔记
造力并非少数人的天赋,而是像肌肉一样可以锻炼的能力。生活中那些“灵光一闪”的时刻,看似偶然,实则藏着可遵循的规律。只要找到正确的方法,每个人都能让创造力变得活跃起来。想要提升创造力,首先要打破“思维定式”的牢笼。很多时候,我们不是缺乏想法,而是被固有的认知限制了思路。比如看到“杯子”就只想到“喝水”,却忘了它可以当笔筒、当小花盆,甚至当摄影道具。试着每天做一件“反常规”的小事:用非惯用手刷牙,换一
- 基于深度学习的目标检测:从基础到实践
Blossom.118
机器学习与人工智能深度学习目标检测人工智能音视频语音识别计算机视觉机器学习
前言目标检测(ObjectDetection)是计算机视觉领域中的一个核心任务,其目标是在图像中定位和识别多个对象的类别和位置。近年来,深度学习技术,尤其是卷积神经网络(CNN),在目标检测任务中取得了显著进展。本文将详细介绍如何使用深度学习技术构建目标检测模型,从理论基础到代码实现,带你一步步掌握目标检测的完整流程。一、目标检测的基本概念(一)目标检测的定义目标检测是指在图像中识别和定位多个对象
- 力扣 hot100 Day45
qq_51397044
Hot100leetcode算法
230.二叉搜索树中第K小的元素给定一个二叉搜索树的根节点root,和一个整数k,请你设计一个算法查找其中第k小的元素(从1开始计数)。//抄的classSolution{public:voidhelper(TreeNode*root,intk,int&count,int&result){if(!root)return;helper(root->left,k,count,result);count
- 本周第一次约练
2cfbdfe28a51
中原焦点团队中24刘霞2021.2.1分享第77天:在今天的约练过程当中,咨询师展示了如何将焦点与催眠很好地结合在一起,感受到了焦点的更多可能性,自己也能够做的更多。同时,也学到了咨询师认真的态度,细致的钻研。咨询中,目标的澄清很重要,方向感会更加清晰。
- 凯里11家最全亲子鉴定机构一览(附2024年亲子鉴定办理攻略)
鼎律基因刘主任
亲子鉴定的情况有哪些?那么,请问亲子鉴定有几种方案呢?其实,目前亲子鉴定主要分为三种:个人亲子鉴定、司法亲子鉴定和无创胎儿亲子鉴定。1、司法亲子鉴定司法亲子鉴定则具有法律效力,司法亲子鉴定是需要鉴定人现场实名办理的,司法亲子鉴定可用于上户口、补办身份、打官司等用途。在司法亲子鉴定中,结果的准确性和可信度是得到高度保证的。2、隐私亲子鉴定个人亲子鉴定是指由个人自己去进行亲子关系的鉴定,这种鉴定结果一
- “显著性”(Saliency)是计算机视觉中的一个重要概念,主要指的是图像或视频中最吸引人注意力的区域或对象
步步咏凉天
计算机视觉人工智能
“显著性”(Saliency)是计算机视觉中的一个重要概念,主要指的是图像或视频中最吸引人注意力的区域或对象。它模拟的是人类视觉系统对视觉场景中“显著”区域的感知能力。显著性可以用于图像理解、目标检测、图像压缩、图像分割等多个任务。下面是对显著性在计算机视觉中的几个关键方面的解释:一、显著性检测(SaliencyDetection)显著性检测的目标是预测图像中最能吸引人注意的区域,通常输出一个与输
- 在ComfyUI中CLIP Text Encode (Prompt)和CLIPTextEncodeFlux的区别
虎冯河
AIGCComfyUI
CLIPTextEncode(Prompt)CLIPTextEncodeFlux在ComfyUI中对token支持长度是否相同的详细技术对比:1、CLIPTextEncode(Prompt)通常来自:ComfyUI官方自带CLIPTextEncode节点。特点:✅使用OpenAICLIP模型(ViT-L/14等)✅默认最大支持77tokens(固定超参数)✅超过77tokens时:部分实现直接截断
- 【原生JS教程】第3节:运算符与表达式
全栈前端老曹
原生JS教程与实战前端教程javascript开发语言ecmascript前端
第3课:运算符与表达式引言运算符是JavaScript中用于操作数据的基本工具,表达式则是由变量、常量、运算符等构成的可求值代码片段。掌握运算符的分类和使用方式,是编写逻辑判断、数据处理和复杂计算的基础。通过本节课的学习,你将掌握:JavaScript中常见的运算符类型(算术、比较、逻辑、三元等)运算符的优先级与结合性表达式的基本概念与使用场景常见运算符陷阱与最佳实践本节内容概要✅1.算术运算符(
- DeepSeek 助力 Vue3 开发:打造丝滑的日历(Calendar),日历_宠物护理示例(CalendarView01_26)
宝码香车
#DeepSeek前端vue.jsecmascriptjavascriptdeepseek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的日历(Calendar),日历_宠物护理示例(CalendarView01_26)前言本文简介:本文页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由\src\router\index
- DeepSeek 助力 Vue3 开发:打造丝滑的日历(Calendar),日历_植物浇水示例(CalendarView01_25)
宝码香车
#DeepSeek前端vueecmascriptjavascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的日历(Calendar),日历_植物浇水示例(CalendarView01_25)前言本文简介:本文页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由\src\router\index
- 6+,基于免疫原性细胞死亡的非肿瘤分型文章,投稿到接收仅一个多月,肿瘤的热点已经传导至非肿瘤生信文章中!
生信小课堂
影响因子:6.147本文从投稿到接收仅一个多月关于非肿瘤生信,我们也解读过很多,主要有以下类型1单个疾病WGCNA+PPI分析筛选hub基因。2单个疾病结合免疫浸润,热点基因集,机器学习,分子分型等。3两种相关疾病联合分析,包括非肿瘤结合非肿瘤,非肿瘤结合肿瘤或者非肿瘤结合泛癌分析目前非肿瘤生信发文的门槛较低,有需要的朋友欢迎交流!研究概述:脑卒中是世界上死亡和残疾的主要原因之一,缺血性中风占80
- DeepSeek 助力 Vue3 开发:打造丝滑的日历(Calendar),日历_学习计划日历示例(CalendarView01_20)
宝码香车
前端vueecmascriptjavascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的日历(Calendar),日历_学习计划日历示例(CalendarView01_20)前言本文简介:本文页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由\src\router\ind
- 苏文缇陆止戈《穿成七零后妈,军嫂她快乐养崽》小说免费阅读_《穿成七零后妈,军嫂她快乐养崽》苏文缇陆止戈最新章节在线阅读_苏文缇陆止戈的小说名字
蚂蚁推书
小说名:穿成七零后妈,军嫂她快乐养崽主角:苏文缇陆止戈小说作者:紫皮糖状态:连载中字数:124.37万字最新章节:第896章小说简介:开局穿越肥妞,险些被父母嫁给瘸子?还好我有好眼光,马上给兵哥哥做贤内助。三个熊孩子不服管,那看看我战斗力和温柔力。婆家吸血我们家?没门,直接分家带着孩子们从啃窝窝头一跃顿顿有肉。我个后妈做成这样够好了吧,但你个死男人怎么还不领情?天天要我给你生小孩?熊孩子们还附和?
- 假勤奋
Joanbetty永恒
在工作和学习中,常见到有些人看似勤奋,却无法收获相应的回报,原因出在哪里呢?今天给大家列出一份“伪勤奋清单”,愿你有则改之,无则加勉。花大量的时间做最容易的事,有的人习惯花大量的时间去做最容易的事,还炫耀自己“没有功劳也有苦劳”。例如,上学时在图书馆待了一天,看上去很辛苦,但大部分时间都用在了机械的抄写上,真正的成果寥寥。每天做很多事情,不代表每天做成了很多事情,勤奋的结果如何,是比勤奋的过程更值
- CSS实现前端响应式布局
一、响应式布局概述响应式布局的定义与重要性响应式布局是一种能够使网页在不同设备上(如桌面电脑、平板电脑、手机等)都能呈现出良好视觉效果和用户体验的设计方法。它通过使用灵活的布局、可适应的图像和媒体查询等技术,确保网页能够根据设备的屏幕尺寸、分辨率和方向进行自动调整和优化。在当今数字化时代,响应式布局至关重要。随着移动设备的广泛使用,用户越来越多地通过各种设备访问网页。如果网页不能在不同设备上良好地
- 大学
b99b9fce07d4
graduate每个人都怀揣着一个大学梦,期盼过段无拘无束的大学生活,在适当的年华释放着属于青春的色彩,将"我的青春我做主"落实到行动中,但试问,真正做到不曾留下遗憾的又有多少人。回想曾经的自己,抱着同样的理想懵懵懂懂的进入了大学,迄今已三年有余,时间是个好东西,让原来的我们褪去了初中的幼嫩,长出"锋利"的羽毛,学会了飞翔。
- 2022年4月22日《0–8岁儿童纪律教育》培训感悟
星星_e1d9
–––刘文克+春蕾怡馨幼儿园1、儿童发展关键时期是指在儿童成长的过程中,在某一特定的时期内,对某种特定的知识和行为十分敏感。2、儿童通过体育游戏习得的技能也是避免和解决问题的重要技能。儿童学习交往和与他人有效合作以及管理自己的行为与情绪。
- 后端开发:Spring Boot 的分布式缓存方案
大厂资深架构师
SpringBoot开发实战springboot分布式缓存ai
后端开发:SpringBoot的分布式缓存方案关键词:SpringBoot、分布式缓存、Redis、Caffeine、缓存策略、缓存失效摘要:本文深入探讨了在SpringBoot后端开发中分布式缓存方案的相关技术。首先介绍了分布式缓存在现代应用中的重要性及本文的研究范围,接着阐述了核心概念如分布式缓存的原理与架构,详细讲解了常用的核心算法原理及具体操作步骤,包括使用Python代码示例说明。通过数
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
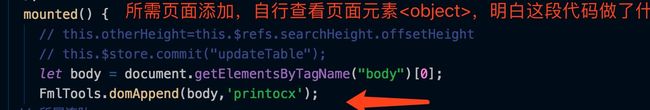
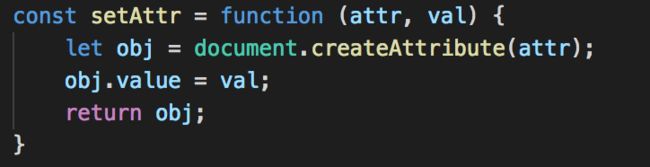
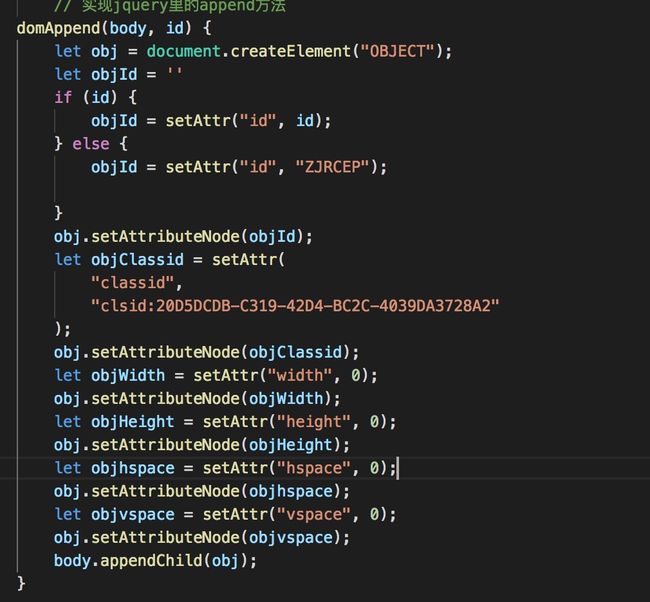
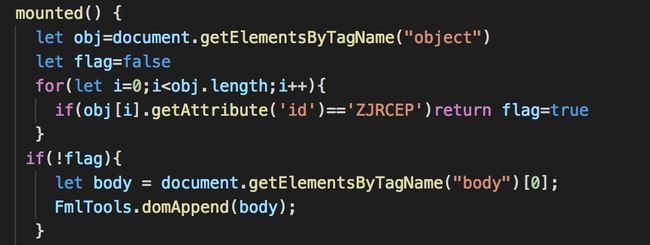
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc