引用的改变,implementation'com.android.support:recyclerview-v7:28.0.0'
在学习第二行代码中,RecuclerView的使用中,遇到这样的问题:
妈耶,直接晕了。一个子项充满了一个屏幕,在我3天的度娘中,还好有一样的同学,
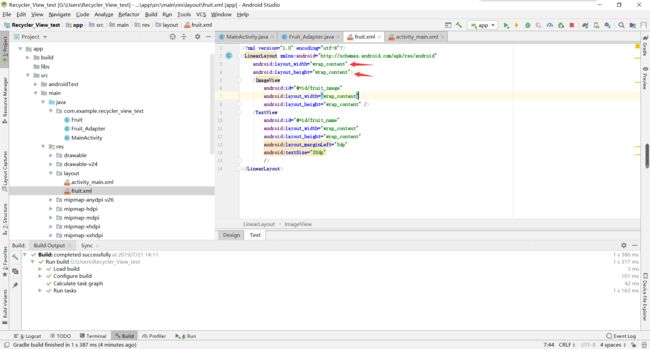
解决办法,问题出现在子项的布局
就是这个地方布局有问题。改成wrap_content就好了。
源码:
```
Adapter//适配器
package com.example.recycler_view_test;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class Fruit_Adapterextends RecyclerView.Adapter {
private ListmfruitList;
static class ViewHolderextends RecyclerView.ViewHolder {//继承RecyclerView.ViewHolder 缓存最外层的布局数据
private ImageViewimageView;
private TextViewtextView;
public ViewHolder(View itemView) {
super(itemView);
imageView=(ImageView)itemView.findViewById(R.id.fruit_image);
textView=(TextView)itemView.findViewById(R.id.fruit_name);
}
}
public Fruit_Adapter (List fruitList){
mfruitList=fruitList;//获取数据源
}
@Override
public ViewHolder onCreateViewHolder( ViewGroup parent,int viewType) {
View view= LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit,parent,false);
ViewHolder viewHolder=new ViewHolder(view);
return viewHolder;
}
@Override
public void onBindViewHolder( ViewHolder holder,int position) {
Fruit fruit=mfruitList.get(position);
holder.imageView.setImageResource(fruit.getImage_id());
holder.textView.setText(fruit.getName());
}
@Override
public int getItemCount() {
return mfruitList==null?0:mfruitList.size();
}
}
```
```
mainactivity
package com.example.recycler_view_test;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import java.util.ArrayList;
import java.util.List;
public class MainActivityextends AppCompatActivity {
private ListmfruitList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mfruitList=getFruitList();
RecyclerView recyclerView=(RecyclerView)findViewById(R.id.recyclerview);
LinearLayoutManager llmanager=new LinearLayoutManager(MainActivity.this);
recyclerView.setLayoutManager(llmanager);
Fruit_Adapter fruit_adapter=new Fruit_Adapter(mfruitList);
recyclerView.setAdapter(fruit_adapter);
}
public List getFruitList() {
List fruitList=new ArrayList<>();
Fruit fruit=new Fruit("apple",R.drawable.ic_launcher_background);
fruitList.add(fruit);
Fruit fruit1=new Fruit("apple1",R.drawable.ic_launcher_background);
fruitList.add(fruit1);
Fruit fruit2=new Fruit("apple2",R.drawable.ic_launcher_background);
fruitList.add(fruit2);
Fruit fruit3=new Fruit("apple3",R.drawable.ic_launcher_background);
fruitList.add(fruit3);
Fruit fruit4=new Fruit("apple4",R.drawable.ic_launcher_background);
fruitList.add(fruit4);
Fruit fruit5=new Fruit("apple5",R.drawable.ic_launcher_background);
fruitList.add(fruit5);
Fruit fruit6=new Fruit("apple6",R.drawable.ic_launcher_background);
fruitList.add(fruit6);
Fruit fruit7=new Fruit("apple7",R.drawable.ic_launcher_background);
fruitList.add(fruit7);
Fruit fruit8=new Fruit("apple8",R.drawable.ic_launcher_background);
fruitList.add(fruit8);
Fruit fruit9=new Fruit("apple9",R.drawable.ic_launcher_background);
fruitList.add(fruit9);
Fruit fruit10=new Fruit("apple10",R.drawable.ic_launcher_background);
fruitList.add(fruit10);
Fruit fruit11=new Fruit("apple11",R.drawable.ic_launcher_background);
fruitList.add(fruit11);
return fruitList;
}
}
```