Android布局管理
Android布局管理
一、线性布局
线性布局将组件按照水平(horizontal)或垂直(vertical)方向排列。
设置为水平方向:android:orientation="horizontal"。
设置为垂直方向:android:orientation="vertical"。
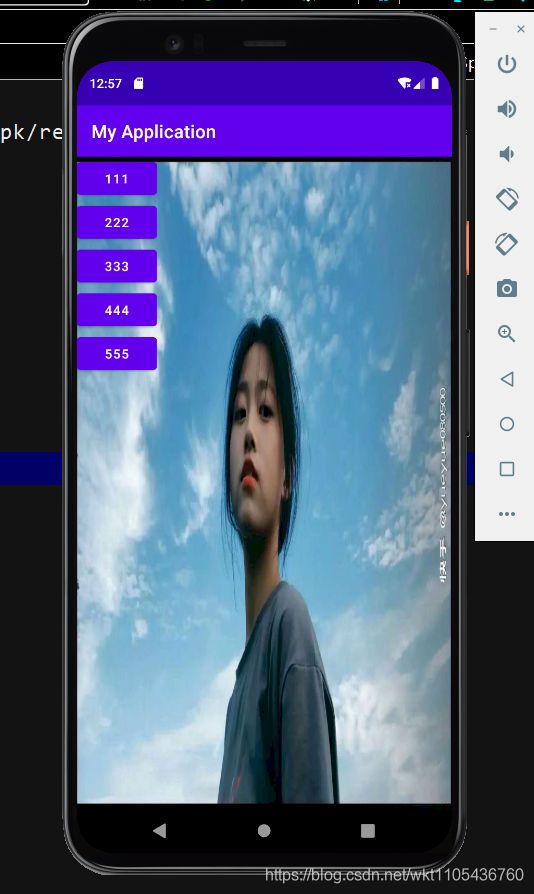
程序运行结果如下:
布局文件activity_main1.xml的源代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/tub"
android:orientation="vertical"
android:rotationX="0">
<Button
android:id="@+id/mButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="111" />
<Button
android:id="@+id/mButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="222" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/mButton3"
android:text="333" />
<Button
android:id="@+id/mButton4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="444" />
<Button
android:id="@+id/mButton5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="555" />
</LinearLayout>
二、帧布局
程序运行结果如下:
布局文件activity_main1.xml的源代码如下:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:foreground="@drawable/tuc"
android:foregroundGravity="right|top">
<TextView
android:id="@+id/txt1"
android:layout_width="350dp"
android:layout_height="200dp"
android:background="@color/cardview_dark_background"/>
<TextView
android:id="@+id/txt2"
android:layout_width="250dp"
android:layout_height="150dp"
android:background="@color/purple_700"/>
</FrameLayout>
三、表格布局
程序运行结果如下:
布局文件activity_main1.xml的源代码如下:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TableRow>
<ImageView
android:layout_width="100dp"
android:layout_height="50dp"
android:src="@drawable/tuc" />
<ImageView
android:layout_width="100dp"
android:layout_height="50dp"
android:src="@drawable/tuc" />
</TableRow>
<TableRow>
<ImageView
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_column="1"
android:src="@drawable/tuc" />
<ImageView
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_column="2"
android:src="@drawable/tuc" />
</TableRow>
<TableRow>
<ImageView
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_column="3"
android:src="@drawable/tuc" />
</TableRow>
</TableLayout>
四、相对布局
程序运行结果如下:
布局文件activity_main1.xml的源代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/RelativeLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/img"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerInParent="true"
android:src="@drawable/tue"/>
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@+id/img"
android:layout_centerVertical="true"
android:text="左边"/>
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/img"
android:layout_centerVertical="true"
android:text="右边"/>
<Button
android:id="@+id/btn3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/img"
android:layout_centerHorizontal="true"
android:text="上面"/>
<Button
android:id="@+id/btn4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/img"
android:layout_centerHorizontal="true"
android:text="下面"/>
</RelativeLayout>
五、网格布局
程序运行结果如下:
布局文件activity_main1.xml的源代码如下:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="6"
android:columnCount="4">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_columnSpan="4"
android:layout_marginLeft="4px"
android:gravity="left"
android:text="0"
android:textSize="50dp"/>
<Button
android:layout_columnWeight="1"
android:layout_columnSpan="3"
android:text="清除"
android:textSize="26sp"/>
<Button android:text="+" android:textSize="26sp"/>
<Button android:text="1" android:textSize="26sp"/>
<Button android:text="2" android:textSize="26sp"/>
<Button android:text="3" android:textSize="26sp"/>
<Button android:text="-" android:textSize="26sp"/>
<Button android:text="4" android:textSize="26sp"/>
<Button android:text="5" android:textSize="26sp"/>
<Button android:text="6" android:textSize="26sp"/>
<Button android:text="*" android:textSize="26sp"/>
<Button android:text="7" android:textSize="26sp"/>
<Button android:text="8" android:textSize="26sp"/>
<Button android:text="9" android:textSize="26sp"/>
<Button android:text="/" android:textSize="26sp"/>
<Button
android:layout_height="wrap_content"
android:layout_columnSpan="2"
android:layout_columnWeight="1"
android:text="0"
android:textSize="26sp"/>
<Button android:text="." android:textSize="26sp"/>
<Button android:text="=" android:textSize="26sp"/>
</GridLayout>
六、约束布局
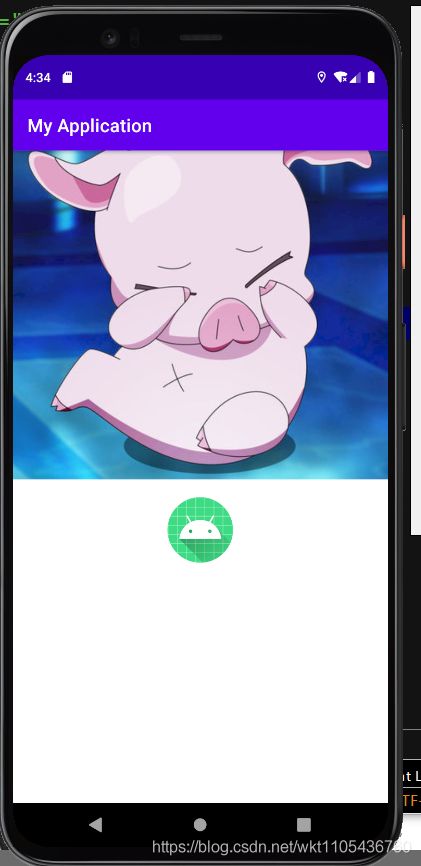
程序运行结果如下:
布局文件activity_main1.xml的源代码如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toTopOf="@+id/img2"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:srcCompat="@drawable/tuf" />
<ImageView
android:id="@+id/img2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@mipmap/ic_launcher"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="380dp"/>
</androidx.constraintlayout.widget.ConstraintLayout>