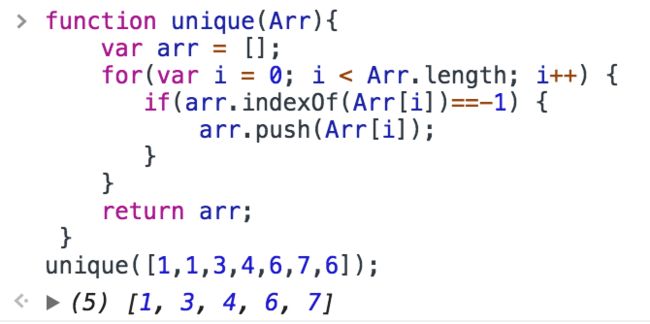
数组去重这个问题无论是在面试当中,还是实际项目中,出现的频率都挺多的,而我们以往的解决方式,就是通过新建一个空的数组,通过 indexOf 方法进行新数组和原数组的子元素比较,来得到一个没有重复子元素的新数组
function unique(Arr){
var arr = [];
for(var i = 0; i < Arr.length; i++) {
if(arr.indexOf(Arr[i])==-1) {
arr.push(Arr[i]);
}
}
return arr;
}
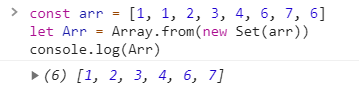
一共 9 行代码,也不是很多,但在 ES6 中,新增的 Set() 对象和 Array.from() 方法,可以让我们通过两行代码,就能实现数组去重
Set 对象允许你存储任何类型的唯一值,而 Set 中的值总是唯一的,所以会判断两个值是否相等,Set 返回的是对象,我们还需要通过 Array.from() 方法,在一个类数组或可迭代对象中,创建一个新的数组实例
const arr = [1, 1, 2, 3, 4, 6, 7, 6]
let Arr = Array.from(new Set(arr))
End of File
行文过程中出现错误或不妥之处在所难免,希望大家能够给予指正,以免误导更多人,最后,如果你觉得我的文章写的还不错,希望能够点一下喜欢和关注,为了我能早日成为优秀作者献上一发助攻吧,谢谢!^ ^