- java面试题,什么是动态代理?、动态代理和静态代理有什么区别?说一下反射机制?JDK Proxy 和 CGLib 有什么区别?动态代理的底层
述雾学java
java开发语言java面试题反射java核心基础
什么是动态代理?动态代理是在程序运行期,动态的创建目标对象的代理对象,并对目标对象中的方法进行功能性增强的一种技术。在生成代理对象的过程中,目标对象不变,代理对象中的方法是目标对象方法的增强方法。可以理解为运行期间,对象中方法的动态拦截,在拦截方法的前后执行功能操作。动态代理的常见使用场景有:统计每个api的请求耗时;统一的日志输出;校验被调用的api是否已经登录和权限鉴定;SpringAOP。动
- 编写脚本在Linux下启动、停止SpringBoot工程
流烟默
系统运维Linux全面入门linuxspringbootshell
【1】启动命令nohupjava-jaryour-application.jar>/dev/null2>&1&>/dev/null2>&1:这条命令将标准输出和标准错误都重定向到/dev/null,这意味着它们不会输出到控制台或任何文件。这样做是因为我们希望所有日志都由Logback处理并写入到配置文件中指定的日志文件里。然而,如果你想要保留控制台输出(例如,对于调试目的),你可以省略这部分重定向
- 免费界面库 python_一个非常简单好用的Python图形界面库(PysimpleGUI)
不妧
免费界面库python
前一阵,我在为朋友编写一个源代码监控程序的时候,发现了一个Python领域非常简单好用的图形界面库。说起图形界面库,你可能会想到TkInter、PyQt、PyGUI等流行的图形界面库,我也曾经尝试使用,一个很直观的感受就是,这太难用了。就去网上搜搜,看看有没有一些demo,拿来改改,结果很少有,当时我就放弃了这些图形库的学习,转而使用了vue+flask的形式以浏览器网页作为程序界面,因为我会这个
- 基于python+django+mysql的小区物业管理系统源码+运行步骤
冷琴1996
Python系统设计python开发语言
该系统是基于python+django开发的小区物业管理系统。适用场景:大学生、课程作业、毕业设计。学习过程中,如遇问题可以在github给作者留言。主要功能有:业主管理、报修管理、停车管理、资产管理、小区管理、用户管理、日志管理、系统信息。源码学习技术。演示地址http://wuye.gitapp.cn/admin后台管理帐号:用户名:admin123密码:admin123源码地址https:/
- html 中加载pdf,在HTML中嵌入PDF的推荐方法?
梧桐应恨夜来霜
html中加载pdf
GeorgeMahar..9我们的问题是,出于法律原因,我们不允许在硬盘上临时存储PDF.此外,在浏览器中将PDF显示为"预览"时,不应重新加载整个页面.首先我们尝试了PDF.jS.它适用于Firefox和Chrome浏览器中的Base64.但是,我们的PDF格式慢得令人无法接受.IE/Edge根本不起作用.因此,我们在HTML对象标记中使用Base64字符串进行了尝试.这再次对IE/Edge不起
- JavaScript HTML DOM 节点列表
宇哥资料
JavaScriptjavascripthtml开发语言
NodeList对象是一个从文档中获取的节点列表(集合)。NodeList对象类似HTMLCollection对象。一些旧版本浏览器中的方法(如:getElementsByClassName())返回的是NodeList对象,而不是HTMLCollection对象。所有浏览器的childNodes属性返回的是NodeList对象。大部分浏览器的querySelectorAll()返回NodeLis
- (教程)如何在HTML网页里嵌入PDF文件?
IDRSolutions_CN
pdf图像处理htmlhtml5团队开发
开发者可以使用不同的标签在HTML中嵌入PDF文件,常见的有、和。它们都能在网页应用中显示PDF,但哪种方式更好?有没有比这更好的方式来在浏览器中显示PDF?方法1:使用标签如果不需要回退内容,可以使用标签。缺点:不常用,因为如果浏览器不支持PDF,显示会是一片空白。YourbrowserdoesnotsupportPDFfiles.Downloadthefileinstead方法2:使用标签标签
- 一个完整的小项目案例,涉及到项目的规划,模块的设计功能的衔接等。
PyAIGCMaster
我的学习笔记学习
以下是一个基于分层架构和模块化设计的项目规划,使用Tkinter作为GUI框架,Playwright进行浏览器操作,SQLite作为数据库:项目结构```web_checker/├──__main__.py#程序入口├──config.py#配置管理├──gui/#图形界面模块│├──__init__.py│└──main_window.py├──services/#业务逻辑│├──__init_
- Java多线程与高并发专题——Callable 和 Runnable 的不同?
黄雪超
技术基础java开发语言并发编程
为什么需要Callable?Runnable的缺陷Runnable是JDK1.0就有的,而Callable是JDK1.5新增的,那我们为什么需要Callable?要想回答这个问题,我们先来看看先有的Runnable有哪些缺陷?不能返回一个返回值第一个缺陷,对于Runnable而言,它不能返回一个返回值,虽然可以利用其他的一些办法,比如在Runnable方法中写入日志文件或者修改某个共享的对象的办法
- 【赵渝强老师】达梦数据库的归档模式
赵渝强老师
达梦(DM)数据库数据库oracle
达梦数据库的备份与恢复都需要使用到重做日志文件。在默认的情况下,达梦数据库采用的非归档模式。通过执行下面的语句可以查看当前数据库实例的日志模式。SQL>selectarch_modefromv$database;#输出的信息如下:行号ARCH_MODE-------------------1N#提示:这里输出的N表示的是非归档模式。由于在非归档模式下,重做日志文件会发生覆盖的情况,从而造成数据的丢
- 亿级分布式系统架构演进实战(七)- 横向扩展(安全防护设计)
power-辰南
java技术架构师成长专栏springboot分布式架构设计高并发安全防护
亿级分布式系统架构演进实战(一)-总体概要亿级分布式系统架构演进实战(二)-横向扩展(服务无状态化)亿级分布式系统架构演进实战(三)-横向扩展(数据库读写分离)亿级分布式系统架构演进实战(四)-横向扩展(负载均衡与弹性伸缩)亿级分布式系统架构演进实战(五)-横向扩展(缓存策略设计)亿级分布式系统架构演进实战(六)-横向扩展(监控与日志体系)核心目标保障系统免受攻击,确保数据安全一、安全防护设计1.
- 亿级分布式系统架构演进实战(五)- 横向扩展(缓存策略设计)
power-辰南
java技术架构师成长专栏多级缓存策略springcloud分布式系统缓存一致性高并发缓存问题解决方案
亿级分布式系统架构演进实战(一)-总体概要亿级分布式系统架构演进实战(二)-横向扩展(服务无状态化)亿级分布式系统架构演进实战(三)-横向扩展(数据库读写分离)亿级分布式系统架构演进实战(四)-横向扩展(负载均衡与弹性伸缩)核心目标降低数据库读压力,提升响应速度一、多级缓存架构客户端CDN/浏览器缓存本地应用缓存分布式缓存数据库缓冲池1.1客户端缓存缓存数据类型:•静态资源(JS/CSS/图片)•
- bp抓IOS的包
仙女很美哦
httpudphttpswebsocket网络安全网络协议tcp/ip
抓包工具的原理与使用指南一、抓包工具的原理抓包工具的核心原理是通过代理设置,使得浏览器访问请求经过抓包工具,再转发到服务器。具体流程如下:访问流程:浏览器>>抓包工具>>服务器响应流程:服务器>>抓包工具>>浏览器1.HTTP数据的抓包HTTP协议本身是明文传输的,因此抓包工具可以直接捕获并解析这些数据。2.HTTPS数据的抓包HTTPS协议在传输过程中是加密的,因此抓包工具需要模拟服务端和客户端
- 《代码与灯影:一个互联网“搬砖者”的十六小时马拉松》
清晨6:30,手机闹钟第三次震动时,王昊的手指在黑暗中摸索着按下"稍后提醒"。枕边充电器散发的微光里,他瞥见钉钉群里跳动的99+未读消息——昨夜两点部署的自动化脚本还在生产环境报错。一、困顿清晨:在咖啡因里开机7:15,地铁早高峰的人流像被编译失败的代码,在闸机口不断堆栈溢出。他缩在车厢角落,用手机查看凌晨的服务器监控日志,突然发现某个API接口响应时间突破2000ms。"这得在晨会上重点提...
- html实体字符
Qhumaing
HTML学习html前端
HTML实体字符HTML实体字符(HTMLEntities)是在HTML中用来表示那些在HTML文档中直接使用可能会引起问题的特殊字符的一种方法。这些特殊字符包括但不限于尖括号、与号、引号等,它们在HTML中有特定的用途(如标签界定符、属性值分隔符等),如果直接使用,浏览器可能会误解它们。以下是常见的HTML实体字符及其用途:<-小于号()&-与号(&)"-双引号(")&a
- 栈-数据结构(C语言)
java_prinln
数据结构数据结构c语言栈
栈我们在用浏览器打开网页的时候,时常会点击页面上的某个链接跳转到其它页面浏览,又会在新的页面上,点击链接跳转到另一个新页面。另外,如果想回到上一个页面,就会点击浏览器的“返回”按钮,再点击一下又会返回上一个页面,而且每次点击“返回”只能返回上一级,浏览器的这个功能是怎么实现的呢?浏览器的这个功能可以用栈来实现,当前浏览的页面我们叫它为栈顶元素,跳转到一个新页面我们叫元素入栈,点击“返回”按钮我们叫
- 一键掌控海量文件!Shell的find命令终极指南 + 高阶组合技
芯有所享
java前端android经验分享
你是否经历过这些崩溃瞬间?想清理3个月前的日志却无从下手要在10万张图片里找出某个版本突然发现服务器被临时文件塞爆…今天介绍的Linux三剑客之find命令,就是你的超级救星!不仅能精准定位文件,结合其他命令更能玩出自动化运维的花样!一、Find基础三连击(新手必看)按图索骥-名称搜索查找当前目录所有.txt文件(精准匹配)find.-name“*.txt”忽略大小写找配置文件(模糊匹配)find
- 【Flink】flink启动任务,taskmanager.out 文件增涨非常快
九师兄
flink大数据
1.概述flink启动任务,taskmanager.out文件增涨非常快,这个文件大小怎么限定?测试了很多办法发现都不起作用这个问题可以试试:【Flink】Flink1.11.2onYARN滚动日志配置但是后面我发现不是这个导致的,是slf4j依赖冲突,jar包删除就可以了
- IDEA本地启动flink 任务
Direction_Wind
intellij-ideaflinkjava
1pom中添加org.apache.flinkflink-clients_${scala.binary.version}${flink.version}org.apache.flinkflink-runtime-web_${scala.binary.version}${flink.version}2下载flink-dist包并3打印日志中搜索localhost可以找到flink的管理页面
- [解决] PDF转图片,中文乱码或显示方框的解决方案
DazedMen
开发遇到的问题pdfjavapdf转图片
在Java开发中,将PDF文件转换为图片是一项常见的需求,但过程中可能会遇到中文乱码或显示方框的问题。本文将深入探讨这一问题,并提供详细的解决方案,帮助开发者顺利地完成PDF到图片的转换。一、问题现象在使用Java库(如ApachePDFBox)将PDF转换为图片时,如果PDF文件中包含中文字符,转换后的图片中可能会出现中文乱码或显示为方框的情况。控制台日志可能会显示类似以下信息:noglyphf
- ollama 基本使用教程
海上彼尚
AIai前端
目录1.安装OllamamacOS或LinuxWindows(WSL2)2.基础命令启动与停止更新Ollama3.模型管理下载预训练模型运行模型查看已安装模型删除模型从Modelfile创建自定义模型4.高级功能服务器模式与API多会话管理环境变量配置5.常见问题与技巧加速模型下载查看日志模型参数调整模型导出与分享Ollama是一个开源的大型语言模型服务工具,能够帮助用户在本地运行大模型。通过简单
- 网站显示“不安全”?SSL证书助您轻松解决问题
sslhttps
为什么浏览器会提示网站“不安全”?在现代互联网中,网站的安全性对于用户的信任至关重要。如果一个网站没有安装SSL证书,浏览器就无法确保访问的连接是安全的,用户的信息可能会在传输过程中被窃取或篡改。因此,浏览器会在地址栏显示“不安全”的警告,并建议用户不要继续浏览。这个问题通常出现在以下几种情况下:网站没有安装SSL证书:最常见的原因之一。证书过期或无效:如果SSL证书过期,浏览器也会警告用户。证书
- APP怎么抓取原生日志 - Android篇
大汉堡玩测试
android功能测试
文章目录前言为什么要抓原生页面的日志举一个抓取原生日志的例子AndroidDebugBridge(ADB)安装ADB连接设备验证连接抓取日志注意点总结前言好困~写点我觉得重要的吧,IOS和HarmonyOSNEXT这周写为什么要抓原生页面的日志原生日志能够捕捉到与操作系统和应用框架交互的关键信息,包括性能瓶颈、崩溃报告和安全事件等,而这些是纯H5日志无法提供的,确保了对应用行为的全面监控和精准调试
- 在Windows系统上测试safari浏览器的兼容性
大汉堡玩测试
safari前端功能测试
文章目录前言手机端的safari浏览器能替代PC端吗在Windows上测试safari浏览器的兼容性的方法利用云服务使用虚拟机在Windows上下载虚拟机遇到的问题以及解决思路总结前言在测试网站的兼容性时需要用到safari浏览器,在没有Mac的情况下,又不想麻烦同事,那该怎样在Windows系统上使用safari浏览器呢?手机端的safari浏览器能替代PC端吗答案是不能,主要是因为以下几点:屏
- react 技术栈请问该如何优化 DOM 大小
混血哲谈
react.js前端前端框架
针对React应用中DOM大小过大的问题,以下是详细的优化方案和具体操作步骤,帮助你提升Lighthouse性能评分和用户体验:一、问题根源分析DOM大小过大(如超过1500个节点或深度超过32层)会导致:渲染性能下降:浏览器解析和渲染DOM的时间增加。内存占用过高:大量DOM节点占用更多内存,影响低端设备表现。交互延迟:事件监听器绑定过多节点时,响应变慢。常见原因:未优化的列表渲染(如长列表一次
- 8、Python 字符串处理与正则表达式实战指南
wolf犭良
pythonpython正则表达式
Python字符串处理与正则表达式实战指南文章概述本文深入探讨Python字符串处理核心方法与正则表达式实战技巧,涵盖字符串编码转换、分割替换、正则表达式语法精髓,并通过日志解析、数据清洗等真实场景案例展示高阶应用。最后提供10道阶梯式练习题(附完整答案代码),助你从基础到进阶全面掌握文本处理技能。一、字符串处理核心三剑客1.1编码转换(encode/decode)text="中文文本"utf8_
- Hive 实际应用场景及对应SQL示例
小技工丨
大数据随笔hivesqlhadoop大数据数据仓库
Hive实际应用场景及对应SQL示例一、日志分析场景**场景说明:**处理大规模日志数据(如Web访问日志),分析用户行为或系统运行状态。SQL示例:--统计每日UV(用户访问量)SELECTdate,COUNT(DISTINCTuser_id)ASdaily_uvFROMweb_logsWHEREevent_type='page_view'GROUPBYdate;技术要点:使用DIST
- springboot整合Thymeleaf详解
weiha666
springboot
Thymeleaf介绍简单说,Thymeleaf是一个跟Velocity、FreeMarker类似的模板引擎,它可以完全替代JSP。相较与其他的模板引擎,它有如下三个极吸引人的特点:Thymeleaf在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持html原型,然后在html标签里增加额外的属性来达到模板+数
- Pytest的夹具
活跃家族
pytest
1、pytest的前置后置夹具fixture有些内容是在每个用例执行之前都要运行操作:--用例前置接口:购物车模块先登录--登录结果【token鉴权】UI:每次用例打开浏览器--driver有些内容在每个用例之后都要运行操作:–用例后置接口:数据清除UI:关闭浏览器叫做用例的前置和后置。pytest测试框架中统一叫做夹具。fixture。前置:setup后置:teardown2、夹具2.1、定义夹
- 计算机网络技术服务管理基于Spring Boot-SSM
QQ1978519681计算机程序
网络计算机毕业设计毕业设计数据库springboot
目录一、引言二、用户需求分析三、功能介绍3.1.资源管理:3.2.故障管理:3.3.性能管理:3.4.安全管理:3.5.配置管理:3.6.日志管理:3.7.用户管理:3.8.自动化任务调度:3.9.Web界面管理:3.10扩展性与集成性:四、技术介绍4.1系统架构与技术选型4.2技术选型理由:五、性能需求分析六、安全需求分析结论一、引言随着信息技术的飞
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
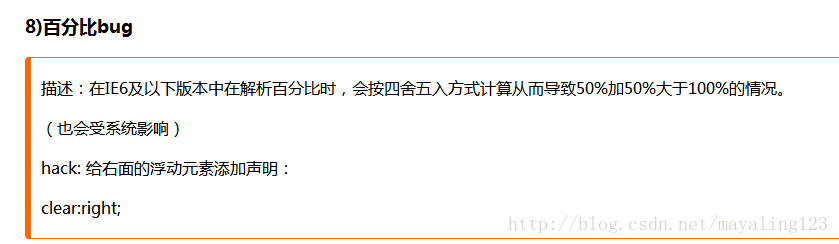
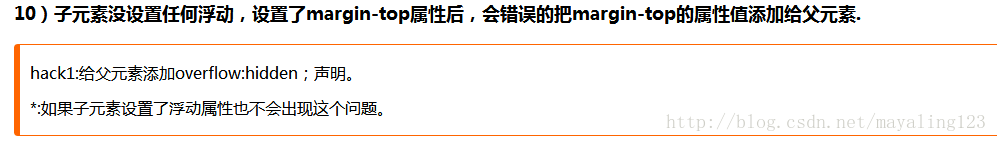
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla