一张图+一个Box+一个TextArea带你DIY不一样的数字键盘
目录
1、简介:
1.1、键盘制作方式的进化论
1.2、最新制作方案的原理
2、键盘的制作
2.1、准备工作
2.2、设计器中的工作
2.3、在VS2019中的骚操作
2.3.1、点击坐标推输入键值
2.3.2、实现按键按下的动态效果
2.3.3、如何在自定义控件中使用定时器
3、效果演示
4、总结
1、简介:
这篇文章主要介绍如何使用一个image控件、一个Box控件、一个TextArea控件快速打造高逼格的数字键盘。首先我们来回顾一下数字键盘的制作发展史哈!(其实是菜哥制作数字键盘的发展史哈!)
1.1、键盘制作方式的进化论
最开始的时候,我们使用就最简单的思路来快速实现数字键盘,那就是直接“堆控件”,这里使用的时按钮控件,需要制作3*3的数字键盘,那你就堆9个按钮,要是4*4的数字键盘,你就堆16个按键,然后你为每一个数字按键绑定监听事件,并设定回调函数,总之,你可以最大化的偷懒;实现方式如下图所示
当菜哥觉得堆按键的方式太过于out的时候呢!遇到了ClickListen这个东东,于是菜哥就开始换个路子,开始堆BOX啦!这个方案呢,使用一张背景图充当键盘的样子,然后再添加相应的bOX放置在背景图的键盘png上面,然后为每一个box添加点击事件;其实,大家只要深入思考一下,再去看看button的点击事件的实现过程,你就会惊奇的发现,菜哥的第二种实现方法,是不是在手动的为你讲解“控件”的点击事件的实现机制呢?想想看?是不是这样呢?只是,堆按键是为了便于让更多的人轻松上手实现,对于其内部的实现机制不用过多的关心,而使用堆按键的这种方式,其本身是带有“堆按键”的身影的,只是可以让你的键盘逼格更加的高大上了!不再是那么的不堪入目啦。其实现方案如下图所示:
但是这两种方式的实现都是一个不小的工作量,而且一直有大部分的重复劳动哦!而菜哥又是一个比较喜欢“偷懒”的码农,所以菜哥发现了第三种实现自定义键盘的方案!快来看看,你是否想到了呢?
你看看,就一张图,一个box,一个textArea就能实现哦!怎么实现呢?先休息一下,喝点水哈!
1.2、最新制作方案的原理
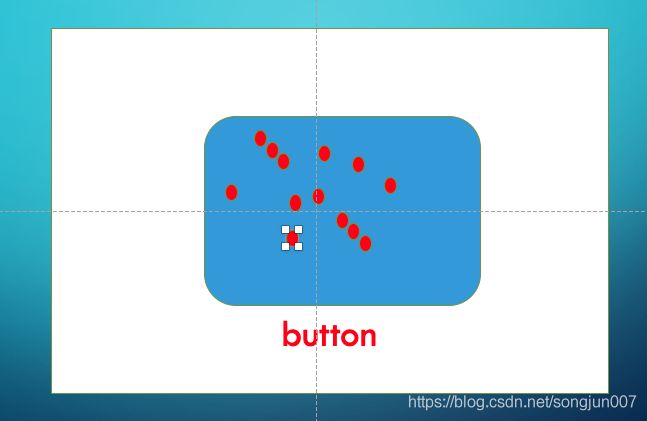
我们先来讲讲制作方案的原理哈!其实原理很简单哈!要是不简单,你来打我哈。其实还是要回归到ClickListen这个东东上面,看过我上一篇博客的小伙伴们都知道,box是如何监听自己被点击的,它是通过点击事件绑定在相应的控件上面,然而在确认是否有点击事件发生的时候,有一个重要的东西,那就是点击的坐标,这个坐标如何得到呢?我们先不讲这个,我们继续往下讲实现方案,在你能得到触摸坐标的时候,你是否想过这样的一个问题呢?按键控件是怎么确定自己被点击上了呢?还有啊?按键是不是有一定的宽度和高度呢?加入把我们的手换成触摸笔去点击按钮,那么是不是可以点击许多位置呢?就比如下图所示呢?
我们可以把中间的蓝色框框看成按钮,而中间的小红点可以看成我们电容笔可能点到的位置,当然只要在蓝色框框内部,那么都可以,我你可以仔细考虑一下,那么按钮它的内部是如何判断自己被点击了呢?而且只要在按钮的范围内,都能监听的到啊!这里你可能会想到,有一定的范围啊!当屏幕被触摸了,我们获取到坐标,判断一下坐标是否在框框里不就行了嘛!你很聪明啊!其实实现思路就是这样子的啊!
首先,我们为背景图片设置点击事件的监听,其次,我们根据背景图片的大小,确定每个恩建在屏幕中所占的像素区域大小,只要获取到点击坐标,我们就可以拿去与我们事先准备好的恩建区域进行对比,在哪块区域,我们就为回调函数传递相应的数值即可!你可能在这里听得蒙蒙的,别急,慢慢来,后面我们再细讲!
2、键盘的制作
2.1、准备工作
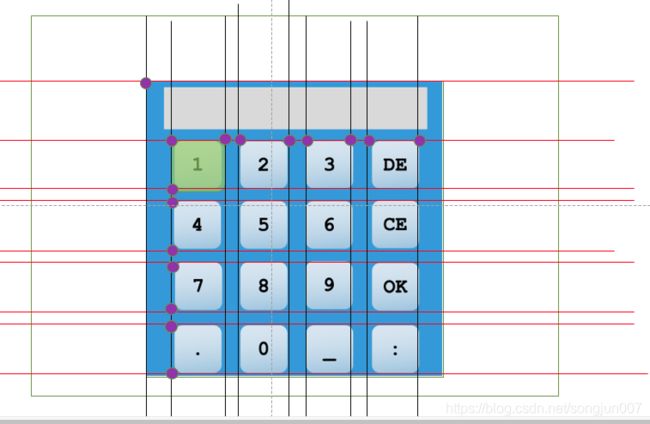
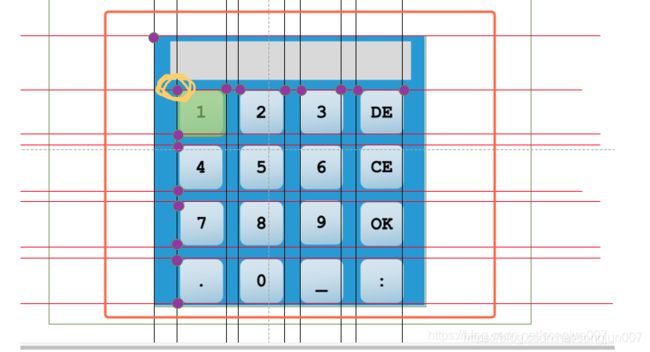
首先呢,你需要准备好一张键盘的背景图,背景图的制作,我在上一篇博客中有讲过哇!这里我们将背景图的大小设置为400*400的,其次,你需要获取到每个按键在背景图的什么位置,说白了就是他的坐标哈!还是不明白的话,请看下面这张图
来,我们先看看这张图,这张图的蓝色框为咱们自定义控件整体的大小,我这里设计的和背景图片一样大,都是400*400的大小,图中左上方坐标点是(0,0),左右定义为x,上下定义为y,你可以在涉及其中得到图中紫色圆圈点的坐标,总共需要知道点的坐标个数如上图所示,计算完之后,记得保存好哇,后面要用的哦!
2.2、设计器中的工作
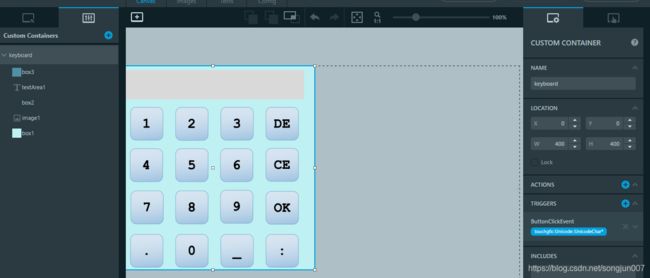
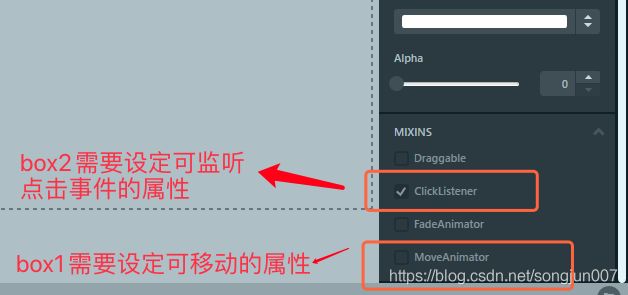
在设计器中加入一个自定义键盘的控件,控件大小设置为400*400,网控件中添加一个image控件,用于放置键盘的背景图,再添加一个box控件,用来增添按钮点击的效果显示,把Box1的透明度设定的高一些,其次你需要把box1先设置为不可见的哦,还要为你的Box1添加可移动的属性哦,其次在往工作区中添加一个textArea用来接收和显示你输入的内容,按照上述步骤操作完以后,你看到的效果是这样的
为咱们的keyboard控件设置一个触发器,用来与Screenview进行通信哈!其次为我们的image控件添加点击事件的响应啊,这里呢,我怕你搞不好,所以你可以再放置一个box,大小呢?为image的大小即可,即400*400,用点击box来代替点击image,请注意啊,你需要将box2放置在image上面哇,一定要为你的box2添加点击事件的属性哇,具体怎么操作,请看下面的图,
这部分内容,都有讲过啊,这里我就不讲了,设计器上的工作就到这里结束了哇,下面到V2019中操作一番!
2.3、在VS2019中的骚操作
首先,我们需要 为我们的背景图设定点击事件的回调函数,以及绑定(别忘了哇,前面我们有用box2来代替image控件的点击事件呀,千万别忘了,如果你想用image的点击事件,那可以自行操作哇)。怎么设定回调函数呢?怎么绑定呢?上一篇博客中也有讲到哇,这里我就不讲了哈!
//声明
virtual void ButtonClickHandler(const Box& box, const ClickEvent& evt);
Callback ButtonClickCallBack;
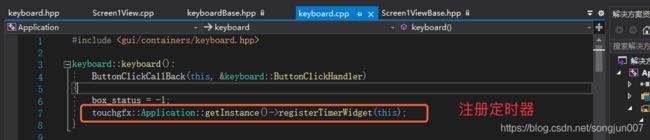
//初始化,在keyboard.cpp文件中进行初始化
keyboard::keyboard():
ButtonClickCallBack(this, &keyboard::ButtonClickHandler)
{
//box_status = -1;
//touchgfx::Application::getInstance()->registerTimerWidget(this);
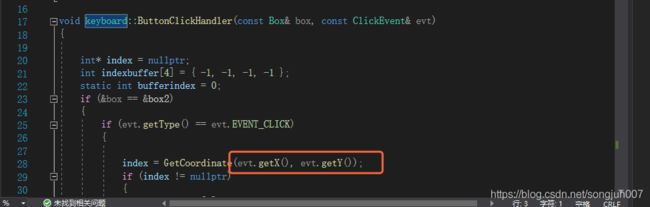
} 至于回调函数怎么写,上篇文章也有讲到啊,快去看看,这里我只讲怎么获取到触摸坐标数据,看看下面的代码,一看便清楚,就是利用evt.getX()和evt.getY()来获取到点击坐标的
在这里你能获取到点击坐标值,你需要根据点击坐标值判断到底点击了哪一个按键呢?
2.3.1、点击坐标推输入键值
还记得之前我让你准备的那几个重要点的坐标数据嘛,现在就需要用到他们啦,你只需要用他们就可以轻松的计算出到底点击的是哪一个按键,首先你需要判断出一个大的范围来,那么这个范围该怎么判断呢,来请看下面这张图
你可以思考一下,假设获取到点击坐标的值是(X1, Y1),咱们黄色圈内的哪个点的坐标值为(X2, Y2)你可以试想一下,假如X1 < X2 ,并且 Y1 < Y2,那么你就可以推断出,点击的位置不在按键区域(能不能想通呢?想不通先慢慢想啊!记住,左上角的坐标值为(0,0)哇),好了,这是不是帮我们排除掉了一些区域呢?假设X1 > X2 并且Y1 > Y2的呢?那是不是说明点击处落在键盘区域内了呢?那如何来确定到底是哪个按键呢?先不急,我们来看张图,看图说话哈!
看到这四个点,你是不是就有想法了呢?对没错,只要落在这个区域内,就相当于点击了按键1啦!后面的就依次类推啦!那怎么计算呢?别慌,咱们拿出之前提前准备好的坐标点数据哈!请看代码:
//x轴相的坐标值
int xbuffer[] = {38, 103, 125, 190, 215, 280, 305, 368};
//y轴向的坐标值
int ybuffer[] = {82, 147, 162, 228, 247, 311, 330, 396};
//有了这些值,就相当于建立了一个坐标系,那么怎么判断落在那片区域了呢?小学的数学问题啦,只是需要你用
//程序代码实现而已,这里我就不讲了哇好啦,到这里你已经能够获取到点击恩建所代表的的数值了,后面怎么将其显示到TextArea上面,请看上一篇博客哈!基本操作啦!下面我要将几个技术实现的小问题。
2.3.2、实现按键按下的动态效果
为了实现按键被点击的效果,菜哥专门用Box来模仿这一效果啊,具体的实现思路是这样的,首先,box的大小你应该设置为按键大小即可,透明度为80%左右吧,你自己看楼,其次,最初始的时候处于影藏状态,也就是不可见,当确定了那个按钮被按下了后,只需要将按钮左上角的哪个坐标的数值获取到,利用之前为box1设定的移动属性,直接使用box1.moveTo(X,Y),将其设置为可见就好,这时候你就会发现你点击的按键上面有一个透明块哈!(其实你可以设置颜色的,只要透明度不要搞成90%以上就好),但是,有个问题,就是这个透明块一直存在哇,感觉不太好,搞得跟按键被点击坏了似的(哈哈哈哈哈哈哈哈哈哈),别怕,菜哥有大招哈!你还记得定时器这个东东吗?你可以用定时器,记个时,比如只让透明块也就是box1显示100ms,大于100ms后就立马消失掉,哈哈!这样你再点击按钮,是不是就造成了,点击后右被按下的视觉欺骗了呢???就是这么好玩哈!来,提个问题哈,你可能会遇到啊!就是如何在自定义控件中使用定时器呢?你以为就简单的弄个handleTickEvent()函数就完事了么?哈哈,你先去试试水,我后面再给你讲怎么弄哇!
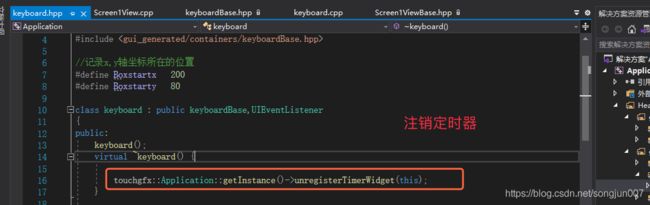
2.3.3、如何在自定义控件中使用定时器
在自定义控件中使用定时器比在screenview中使用定时器要多两个步骤,一是需要在自定义控件的构造函数中注册定时器,二是需要在自定义控件的析构函数中注销定时器,三就是实现handleTickEvent()函数,完成上面三部,你就可以在自定义控件中使用定时器啦!具体操作请看下图:
好啦,基本的问题就已经解决了!到这里就完了,后面就是各位自己动手实践啦!
3、效果演示
具体的效果演示如下所示,各位小伙伴们,看完了记得点赞哈!
一张图片+一个box+一个text带你撸数字键盘
4、总结
写这篇博客费了好大的功夫啊,还做了PPT,真是辛苦坏了。自我感觉讲得还不错,大家有啥不懂的,可以在评论区留言哈,菜哥看到了,会的话基本都会给回复的,对啦!老规矩哈,看完记得点赞哈!博主是个又菜又爱玩的人!加油!