近期使用融云开发聊天页面, 通过抓包, 发现融云 SDK 使用 WebSocket 实现与服务端通讯, 因此简单了解 WebSocket 的实现原理
融云 SDK 文档: https://docs.rongcloud.cn/v4/
WebSocket 与 HTTP
1、HTTP 协议没有为了 WebSocket 的出现改变
2、WebSocket 属于 HTTP 之后的新协议
3、两者有交集, 也各有不同
4、WebSocket 借用 HTTP 协议完成一部分握手
WebSocket 握手
通过抓包融云 WebSocket 请求, 重点关注以下几个字段
以上为发起 WebSocekt 请求抓包, 首先关注比 HTTP 多出的数值:
// 告知服务器, 发起的是 WebSocket 协议, 服务需进行 WebSocket 处理
Upgrade: websocket
Connection: UpgradeSec-WebSocket-Key: aI0TsvW7jltfmNOF+1eSqg== // Base64, 浏览器随机生成. 与后面服务端响应的 Sec-WebSocket-Accept 配套, 提供基本的防护. 比如恶意的连接, 或者无意的连接
Sec-WebSocket-Version: 13 // 表示 websocket 的版本. 如果服务端不支持该版本, 需要返回一个 Sec-WebSocket-Versionheader, 里面包含服务端支持的版本号再查看 Response Headers:
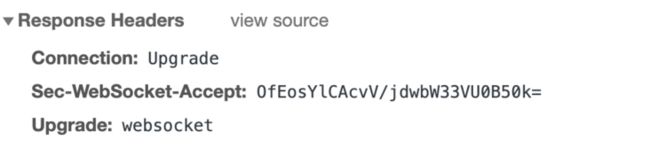
Sec-WebSocket-Accept: OfEosYlCAcvV/jdwbW33VU0B50k= // 安全验证. 根据客户端请求首部 Sec-WebSocket-Key 计算 ( base64(sha1($Sec-WebSocket-Accept,'258EAFA5-E914-47DA-95CA-C5AB0DC85B11')) )// 告知客户端, 已成功升级为 WebSocket
Upgrade: websocket
Connection: Upgrade替代方案
浏览器没有完美替代 WebSocket 的方案. 只能用 ajax 轮询 或 长轮训(long poll) 模拟, 两者都有性能问题且耗费资源
ajax 轮询、长轮训说明: [https://zhuanlan.zhihu.com/p/... 通过抓包, 发现融云 SDK 使用 WebSocket 实现与服务端通讯, 因此简单了解 WebSocket 的实现原理
融云 SDK 文档: https://docs.rongcloud.cn/v4/
WebSocket 与 HTTP
1、HTTP 协议没有为了 WebSocket 的出现改变
2、WebSocket 属于 HTTP 之后的新协议
3、两者有交集, 也各有不同
4、WebSocket 借用 HTTP 协议完成一部分握手
WebSocket 握手
通过抓包融云 WebSocket 请求, 重点关注以下几个字段
以上为发起 WebSocekt 请求抓包, 首先关注比 HTTP 多出的数值:
// 告知服务器, 发起的是 WebSocket 协议, 服务需进行 WebSocket 处理
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: aI0TsvW7jltfmNOF+1eSqg== // Base64, 浏览器随机生成. 与后面服务端响应的 Sec-WebSocket-Accept 配套, 提供基本的防护. 比如恶意的连接, 或者无意的连接
Sec-WebSocket-Version: 13 // 表示 websocket 的版本. 如果服务端不支持该版本, 需要返回一个 Sec-WebSocket-Versionheader, 里面包含服务端支持的版本号
再查看 Response Headers:
Sec-WebSocket-Accept: OfEosYlCAcvV/jdwbW33VU0B50k= // 安全验证. 根据客户端请求首部 Sec-WebSocket-Key 计算 ( base64(sha1($Sec-WebSocket-Accept,'258EAFA5-E914-47DA-95CA-C5AB0DC85B11')) )
// 告知客户端, 已成功升级为 WebSocket
Upgrade: websocket
Connection: Upgrade
替代方案
浏览器没有完美替代 WebSocket 的方案. 只能用 ajax 轮询 或 长轮训(long poll) 模拟, 两者都有性能问题且耗费资源
ajax 轮询、长轮训说明: https://zhuanlan.zhihu.com/p/25690011