很荣幸您能通过搜索引擎,在众多介绍如何使用Hexo搭建个人博客的教程中检索到本文。本着不让您失望的原则,我会尽我最大努力将本篇文章写地全面并具有可操作性。让您在阅读之后明白Hexo和GitHub Pages之间是如何联系及运作的,如何搭建一个完整个人博客。首先,本文会首先讲述个人博客各个模块。然后会解释Hexo到底做了什么,即Hexo在个人博客中起到的作用,GitHub Pages又在个人博客中扮演一个什么角色。在理解了以上内容后,搭建博客就变成了一件非常容易的事情,所以最后将以操作手册式的描述引导你一步步搭建出一个个人博客。按照指引很快就可以搭建出你的个人博客。相信在阅读完本文后,你会对搭建博客的完整流程有深刻的理解。
本博客在读研期间就已经搭建好了,当时很大一部分原因是为了在求职时有个加分项。当然,搭建这个博客的初衷是想将学到的知识分享出来,但是一直以来并没有一个强大的驱动力去督促我来做这件事情。工作了接近两年后,日渐觉得需要有一些技术的沉淀,需要将学到的东西总结并分享出来。而且作为一位程序猿,日常读别人的博客时,看到一些很优秀的博客经常会很羡慕。感叹只能望其项背之时,内心也有着见贤思齐的冲动,想着自己也要做出一个优秀的博客,因为通过在运营博客的过程中会有以下几点益处:
- 检验学习成果:检验学成成果最有效的方式就是把你学到的东西讲给另外一个人听。如果他也能听懂,那么证明你掌握了。同时,在你的讲述过程中,你会对你学到的知识点进行归纳总结,达到一个更高视角的理解。在讲给别人听的过程中,也会发现薄弱的地方。当别人向你提问时,也是一个检验你的时刻,如果你不能很好地解答,也说明你对某个知识点理解的还不够深刻,需要加强你对这个知识点的理解和掌握;
- 强迫自己不断地输入: 保证将个人的知识储备不断地向外输出地前提是源源不断的去输入更多新的知识;
- 打造个人品牌:流量为王的时代,个人品牌能带来太多的益处。通过个人博客打造个人品牌,融入相应的圈子,不断交流,不断地提升。
本文主要是讲述一个博客搭建的流程,并且明白让你明白每一步的作用。为了文章的连贯性,一些通过搜索引擎就可以随手获取的细枝末节的内容,本文就不展开讲述。当然文中会附上相应的链接,以防你实在找不到相应的资料。再次声明,我目前是一位iOS开发者,对前端的知识掌握的也不多,所以本文也不会涉及相关JS之类的知识。絮叨了那么多,下面让我们先来看下一个完整的博客是由哪些模块组成,以及各模块都是如何配合运作地。
博客如何运作:博客的各模块架构及组成
很多教程都跳过了这一步,直接开始告诉你Hexo是什么,如何安装npm,如何安装Hexo,怎么安装评论插件,怎么安装字数统计插件...按着这些教程可以搭建出一个基于Hexo的个人博客。之前也是这样照着这些教程,搭建了此博客。但是始终都不知道Hexo到底是做什么的,认为Hexo是什么黑科技。每次搭建好一个博客之后都是一头雾水,以至于在打算重新开通此博客之前,竟找不到头绪。所以这次狠下心想弄明白Hexo到底是什么,搞明白一件事物的原理始终是一件让人开心的事情。幸运地是读到了《A Guide Of Making Your Personal Blog》系列文章,读后感觉豁然开朗,感慨所有技术的原理其实都是大同小异,所以特别想分享出来。
首先要明确一个问题:个人博客是不是一个Web网站呢?
答案是:是的。
通过浏览器,在地址栏输入链接http://www.num0.top来打开此博客。数据在互联网上传递、交互、处理后,最终将本博客的内容呈现在你的屏幕上。这和Web网站有什么区别呢?如果你说博客不是一个网站,难道它会是一个App或者一个桌面程序吗?Web网站有静态和动态之分,静态指的是用户和Web页面之间不能做一些交互,而动态网站可以允许用户与网站做一些交互。使用Hexo+GitHub Pages搭建的个人博客其实类似于一个静态的网站,并可以达到一些动态的交互效果。
弄清楚使用Hexo+GitHub Pages搭建的博客本质是一个Web网站之后,问题基本就解决了80%了。伟大的二八定律,仅用了20%的内容,就达成了80%的目标。剩下的80%内容会讲述Hexo和GitHub Pages到底在博客架构中起到了什么作用即博客是如何运作的。
Web运作流程
已经知道Hexo+GitHub Pages搭建的个人博客本质是一个Web网站。先运用储备知识设想一下:静态网站是如何运作的呢?
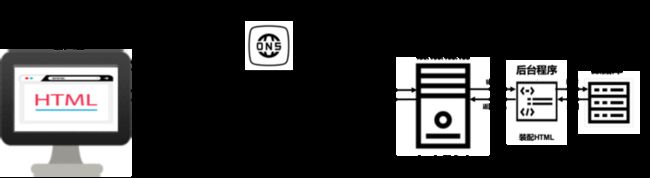
粗略地画了Web工作的原理图(省略了很多内容,真实的网络请求要复杂的多),对比Web工作原理及各流程,分析博客是如何运作的。当在客户端(PC、手机、iPad等)的浏览器的地址栏中输入http://www.num0.top这个URL链...,客户端会首先处理这个请求。客户端根据URL地址去互联网索取你所需要的资源,并在获取相应的资源文件后将文件内容呈现在当前的浏览器上。
- DNS查询:客户端首先要知道资源存放的具体存储在互联网的具体位置。因为互联网基本是基于TCP/IP协议进行通信的,TCP/IP协议栈中使用IP地址进行网络寻址(使用arp/rarp协议进行物理寻址),所以客户端要先知道这个资源存在那台服务器下,那么就需要IP地址来寻找这台服务器。本质就是要知道num0.top这个域名背后指向的IP地址是多少,然后按照此IP进行寻址,找到服务器并通过www服务获取所需要的资源。从图上看就是DNS查询过程,这里省略了DNS查询过程的细节,有兴趣的同学可以去计算机网络课本中了解具体的流程。简单地说这一过程就是通过http://www.num0.top这个URL地...。
- 资源请求:通过TCP协议的三次握手与服务器建立连接后,客户端会使用HTTP/HTTPS协议构建一个HTTP请求包,并发送给185.199.108.153这个地址下的服务器,并告诉服务器需要通过www服务获取index.html这个资源。
- 服务器处理请求:服务器的网关收到请求后,发现是一个www服务的请求,就把这个请求转到Web服务器去处理。Web服务器上开启的诸如Apache、Nginx、IIS等服务会响应这个请求。这些服务发现是请求index.html资源文件的,就会交由后台程序去装配html资源。后台程序会根据各种程序逻辑来从数据库等地方读取数据,并组装成需要的index.html资源文件返回给Web服务器,最后经由Web服务器将资源返回给客户端。
- 浏览器解析HTML:客户端拿到html资源文件后交由浏览器去解析处理,浏览器需要解析的不仅是HTML文件,还需要处理css、js等文件,并加载图片视频等媒体资源。通过一系列的处理后浏览器将资源展现给用户。
最简单的Web请求流程大致如上。其中包含了诸多计算机网络、服务器、Web前端后端的知识点:如IP路由/寻址、URL协议、DNS解析、TCP三次握手、服务器等,再次就不展开叙述,你可以通过《细说留言器输入URL后发生了什么》更深入地理解整个过程。
Github Pages之于服务器
搭建博客就如搭建一个Web网站一样,首先需要一台服务器。使用服务器来搭建博客服务并存放博客资源,这样才能使其他人来访问到它。服务器分为虚拟主机、虚拟专享服务器VPS、专属服务器,这三类服务器的差别在《A Guide Of Making Your Personal Blog-Part2》一文中有详细的阐述。对于服务器的总的来说有很多种选择:
- 使用阿里云、腾讯云的虚机主机服务,使用此类云服务搭建个人博客;
- 购买功能和性能更优的虚拟专享服务器VPS;
- 搭建一台个人的服务器。
PS:之前在B站知名科技UP主稚晖君的一个视频中看到使用nanopi neo2搭建的一个小型web服务器,很是敬佩。小到什么程度呢,大概是上面这个样子,我特意多截了一部分图大家可以和旁边手柄对比一下大小很Geek。
标题说的是使用GitHub Pages来搭建个人博客,我们常用GitHub来存储代码并进行版本控制。GitHub大家都知道,世界最大的同性交友网站,GitHub Pages是什么呢?GitHub Pages是否能承担一个服务器的作用?
要先搞清楚git和GitHub是两个概念,git只是一种版本控制工具,而GitHub是支持git的一个代码仓库网站,像GitLab其实也是一个代码仓库的网站。这篇文章《An Intro to Git and GitHub for Beginners PartI(Tutorial)》讲述了git与GitHub的区别。
GitHub Pages是GitHub公司提供的免费静态网站托管服务。GitHub Pages严格意义上来说并不是一个服务器,只是可以提供类似服务器功能的一种服务。当我们把HTML等资源文件存放到GitHub指定的位置时,也就是一个GitHub Pages仓库下,GitHub Pages服务会对这些文件进行处理并把它展示为一个网站。所以说可以将GitHub Pages提供的功能替代Web服务器的功能。我们只需要把编写好的HTML等资源文件存到GitHub指定的位置,那么就实现了类似的Web服务器的功能,可以响应请求,并把相应的资源文件发送给客户端。
Hexo博客框架之于Web框架
了解GitHub Pages服务的作用之于服务器的作用后,只需将博客资源放置在服务器上就可以让其他用户访问。这里博客资源文件指的是html、css、js等资源文件,以及图片、视频等媒体文件。可以使用Java,Python等后端语言编写Web程序来动态的生成html文件并在其中嵌入媒体资源文件。甚至可以直接用超文本标记语言编写html文件,但这些方式的学习成本显然较高,且较耗时。其实使用Dijango、Flask、Spring等Web框架也可以快速构建一个博客系统,但是这些需要你具备相关编程语言基础及Web编程相关基础知识。对于像html文件及css文件都写的不是很好的同学,如果有一种工具可以将文本编辑器中撰写的文字快速生成html文件,那么将大大提升效能。
Hexo其实就是做这个工作的。Hexo是一款快速、简洁且高效的博客框架,可以将我们使用Markdown编辑的md格式的文件生成html资源文件。将这些文件上传到GitHub Pages上,理论上别人就能访问到我们的博客了。另外,Markdown语法学习曲线十分友好,上手非常容易且快。通过不断地使用加深对Markdown语法的掌握,你能很优雅的编写一篇精美的博文。关于Markdown的基本语法,请使用Google自行搜索。
所以,Hexo的作用就是生成资源文件的一个博客框架。相信你也听说过Jeklyll、Hugo等框架。其作用与Hexo类似,都是一款Website生成框架。使用这些框架可以快速的搭建需要的Website。Jekyll是一款将纯文本转化为静态博客网站的框架。支持Markdow(Textile)、Liquid和HTML&CSS构建可发布的静态网站,常用的Octopress就是基于Jekyll二次开发而成。Hugo是一款由Go语言实现的静态网站生成器。这几种工具都支持将GithubPages作为资源文件的容器,这些框架起到的作用就是将Markdown格式的博文转换成HTML格式的资源文件。
申请个性域名
至此,博客理论上已经可以通过IP地址或者GitHubPages的仓库地址进行访问了。但想象一下,我们平日访问网站并不是输入一串数字组层的IP地址,而是一串具有特殊意义的域名。此时你肯定也想拥有一个属于自己且独特、简单、有特殊含义的个人域名。比起使用IP地址和GitHubPages的仓库地址,浏览者可以很容易的记住你的博客。申请一个属于自己的个性域名并绑定到我们的GithubPages仓库地址上,也是搭建博客的一个重要步骤。本博客的域名是很早之前在阿里云上购买的,每年都需要续费,并且通过腾讯进行了备案。好像现在国内的域名大多数都需要备案了。选择腾讯云备案,整个备案过程非常简单,只需通过微信公众号提交个人实名认证信息就好了,当初本来想使用阿里云备案,但是因为账号迁移等原因一直没有备案成功。后来使用了腾讯云后进行域名备案后发现操作起来确实十分便捷,而且客服人员会相当热情地对备案过程进行指导,推荐一波。
你也可以在国外的域名服务商上购买域名,比如《A Guide Of Making Your Personal Blog-Part2》一文的作者是在GoDaddy上购买的,也很方便。如果你想在购买国外域名服务商的域名,可以参考下那篇文章。
本章小结
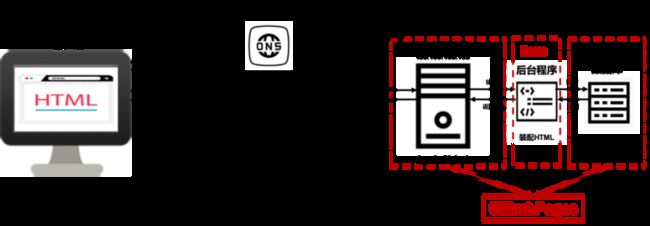
花了很大篇幅类比了个人博客之于Website,发现个人博客本质就是一个Website。讲解了使用Hexo+GitHubPages搭建的个人博客的各个模块之于Website相应部分的对应关系。如上图Hexo+GitHubPages提供了服务端所需提供的功能。GithubPages提供了类似Web服务器的服务,并可以作为存放资源文件的仓库。而Hexo如后台程序可以生成HTML文件。我们申请的个性化域名就是为了可以通过DNS查询服务,方便别人通过一串个性化的URL地址访问到我们的博客。
为什么选择Hexo+GithubPages
这个问题的回答其实就一个字”懒“。对,有时候,”懒“是第一生产力。不是吗?想想程序猿平日做地大多数工作:造轮子,复用,编写自动化工具,初衷不都是因为懒吗。
其实,对于我来说,最大的原因是:对前端知识不是很熟悉。使用Web框架自己搭建一个自己的服务器,起码需要花费1-2周的时间学习诸多的知识并实践。构建这个博客的目的就是为了能便捷地分享一些技术心得,搭建过程不能也不应该占用太长的时间。相对于掘金、简书等博客网站,受制于人不如自力更新,所以最后选择使用Hexo+GithubPages的方式。Hexo+GithubPages完全可以满足我目前的所有需求,如果后期不能满足我的需求了,到时可以进一步升级我的博客。
这也是一个技术选型的问题。业务需求做多了,在一个新的需求来了之后,要根据有限的开发时间及开发成本快速选择一种技术方案来高效地完成业务需求。如果这个需求上线后效果比较好,用户量慢慢提升,到那时才去考虑如何提升性能的需求,做二次优化改版开发。不可能一上来就按照百万级的并发量来开发你的个人博客,时间和收益不成正比。这也是工作以来形成的一个良好的思维习惯,首先进行需求分析,需要什么,达到什么目标,现阶段需要做什么,技术方案熟悉吗,会有何潜在风险点。最后,快速实现出来!
更具地来说,选用Hexo框架而不是Jeklyll、Hugo等框架,因为之前使用过它,对其基本使用方式有一定的了解,可以快速上手。虽然没有搞懂,但是心理上知道它并不难。且Hexo的教程文档比较完善,社区氛围也比较好,遇到问题可以通过查文档并向社区寻求帮助来快速地解决问题。功能层面,Hexo提供的功能可以满足我的续期需求:展示,分类,评论,统计功能等。后期迁移也比较方便,所以毫不犹豫的使用Hexo。使用GitHubPages主要是出于安全性的考虑,自己目前不能很好地保证我的服务器的安全性,而GitHubPages是搭建在GitHub之上。故可以暂时不用考虑安全性及相应的运维工作。综上所述,最后选择了Hexo+GitHubPages来搭建我的个人博客。从下一章的内容,将会是操作性手册性的搭建流程介绍。
使用Hexo+GitHubPages搭建个人博客
GitHubPages设置
git安装及配置
搭建一个Hexo+GithubPages博客需要做的第一步就是在GitHub上创建一个仓库。在这之前,需要在你的电脑上安装git。无论是Mac、Linux、Windows系统中的哪一种,Google上都能找到详细的安装教程说明,建议直接参考git官网的安装教程。
初次运行git前,你需要做一些配置:
-
设置Git用户信息
$ git config —global user.name “your_name” $ git config —global user.email your_email -
生成SSH Key公钥
查看当前用户的目录下是否存在.ssh目录,如果存在进入到此目录下检查是否存在id_rsa和id_rsa.pub两个文件,这两个文件分别对应的是公钥和私钥,如果存在直接跳过此步,否则输入下面的命令:
$ ssh-keygen -t rsa -C “your_github_email”其中-t type:指定你要生成的密钥类型,-C commit:提供一个新的注释。然后一路回车,直到生成一个矩形的图案为止。记下生成的这串字符,这就是后面需要给GitHub配置的公钥。
配置GitHub中的公钥
首先需要在GitHub官网上注册一个账号,GitHubPages的创建需要一个GitHub的账号,这一步就直接跳过。如果有GitHub账号,直接登录就可以。
登陆到后Github后,如果你是初次申请,需要先配置SSH,按照下述步骤进行操作:
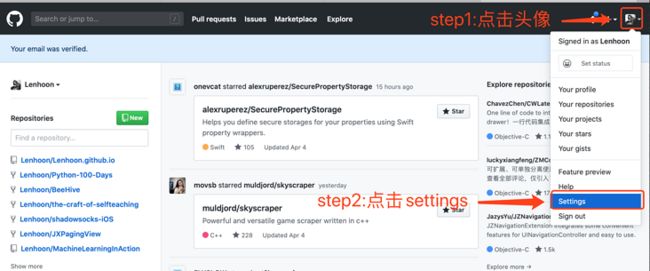
- Setp1:点击头像
- Setp2:选择Settings
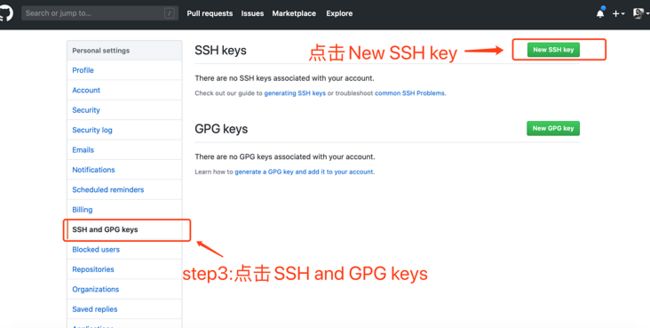
- Setp3:选择侧边栏的SSH and GPG keys
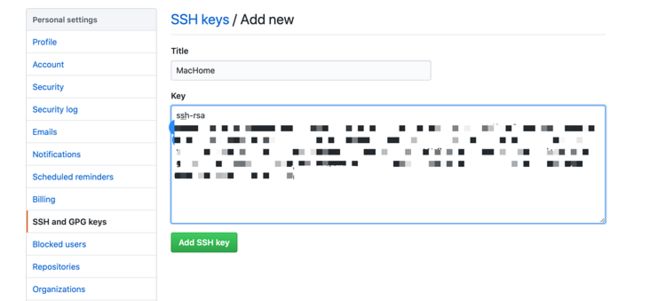
- Setp4:右上角点击New SSH key按钮
此时会看到如下界面,Titlt输入框中填写的是你要输入得SSH公钥的名称。我这里填的是”MacHome“,就是指我家里Mac电脑的SSH公钥。Key的输入框中需要填写刚才在本机生成公钥串:
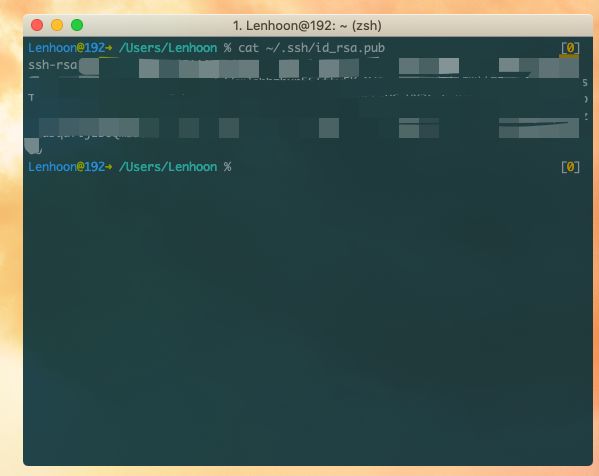
如果刚才你讲命令行窗口给关闭了,也不要紧,输入命令入cat ~/.ssh/id_rsa.pub就可以查看你刚生成的公钥
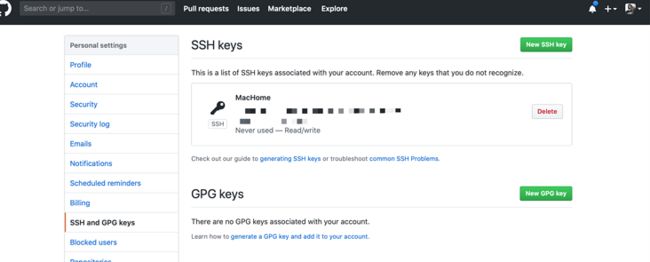
Key中复制查询到的SSH公钥。点击Add SSH key,这里需要你再次输入密码来确认。成功后会生成如下界面:
创建GitHub Pages仓库
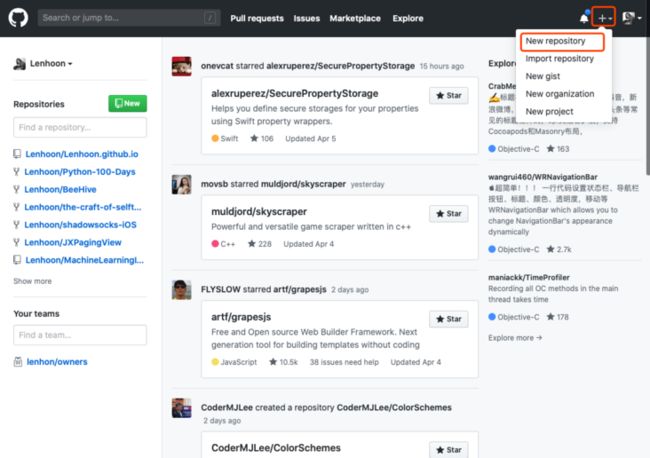
配置好git和GitHub后,需要在GitHub上创建Github Pages服务,具体步骤如下图:
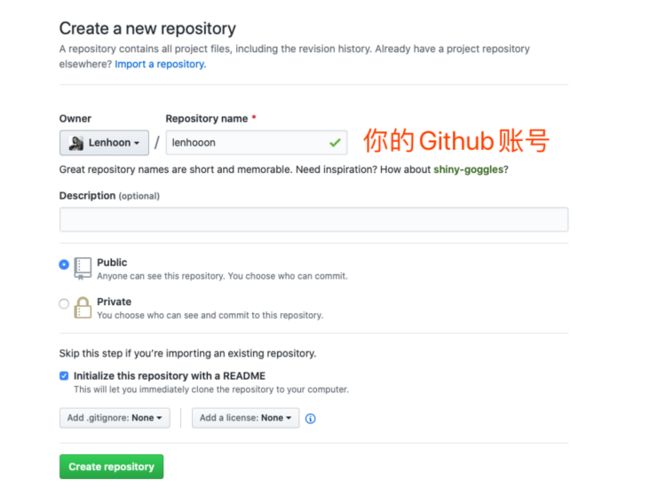
在GitHub首页的顶部菜单选择“+”号按钮,并且点击New respository选项。之后会出现下面的页面:
一定要注意:在Repository name输入框中你需要填入你的【Github用户名】,这一点非常重要。因为这样才能保证你建立的是GithubPages页面而不是其他的代码仓库。另外一点记得勾选Initialize this repository with a README选项。这个时候你在浏览器输入https://your_github_name.gith...,可以看到一个简陋的界面,那么说明你已经成功开启了GithubPages服务了。下面需要做的就是安装Hexo,并且使用Hexo来生成Blog站点。
安装Hexo并初始化博客
安装Hexo的过程非常的简单,只需要几行命令就可以轻松安装并创建Hexo框架,前提是已经安装好了Node.js。Hexo是一个快速、简洁且高效的博客框架。Hexo使用Markdown(或其他渲染引擎)解析文章,Node.js所带来的超快生成速度,让上百个页面在几秒内瞬间完成渲染。官方建议Node.js版本不低于8.10,建议使用Node.js 10.0及以上版本。
安装Node.js
安装Node.js请参照官网指南。安装完成后在终端输入以下命令,检查安装是否成功及Node.js对应的版本号:
$ node —version安装Hexo
安装Hexo也非常的简单,使用npm安装Hexo只需要一句命令:
$ npm install -g hexo-cli初始化创建博客
- 创建站点根目录
创建一个默认主题的博客,首先需要初创建一个博客文件夹,注意这个文件夹的名字最好要和你刚才创建的GitHubPages的地址一致也就是your_github_name.github.io。这个文件夹以后也统称为站点根目录
。 -
初始化站点根目录
使用以下命令初始化文件夹,Hexo会在指定的这个站点根目录中创建所需要的文件。然后进入到此文件夹下,安装npm所依赖的库文件。
$ mkdir#创建站点根目录 $ hexo init #使用Hexo初始化站点根目录 $ cd #进入到站点根目录 $ npm install #安装npm所依赖的文件
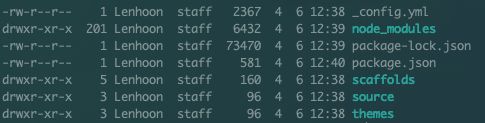
创建完成后的目录结构如下图:
先不着急分析每个目录是做什么的,博客此时已经创建好了,只需要在命令行输入以下命令(也先不用理会这两行命令的含义,后面会做解释),就可以在本地预览已生成的博客了。
$ hexo generate # 生成博客
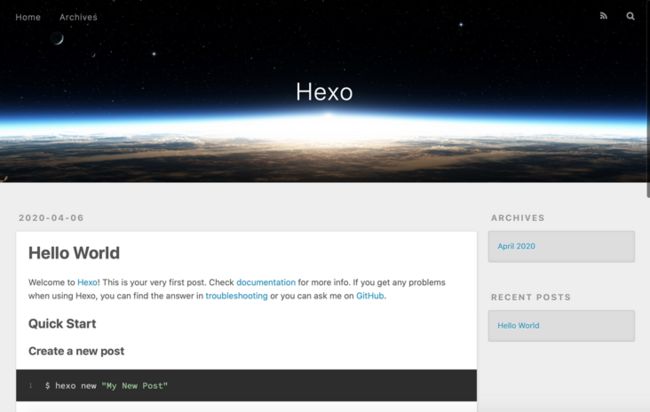
$ hexo server # 本地预览打开浏览器,在地址栏输入http://localhost:4000,先看下此时的博客是什么样子的。
此时,可以看到一个默认主题的博客已经生成了,并可以在本地访问它。但目前距离计划中的博客还存在一些差距,具体如下:
- 博客的主题和样式并不是理想中的主题,需要选择合适的主题;
- 目前只能在本地访问,其他人还访问不到这个博客,需要将其部署到GitHubPages上;
- 通过个性域名来访问博客
Hexo生成站点目录结构
在完成以上还未完成的目标前,回到上一节还未解释的目录结构。在了解了目录结构中每个文件夹的含义及作用后,才能更好地来改造它,达成以上目标。
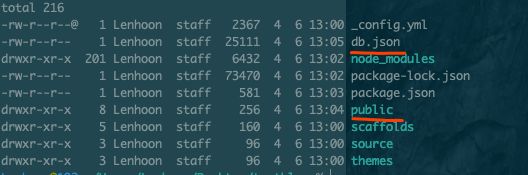
我们再来看一下这个目录结构,命令行打印出来:
细心的你可能已经发现,此时的文件目录下比之前多出来一个文件夹public/和一个文件db.json。执行了hexo generate和hexo server这两步操作产生了public/文件夹和db.json文件。实际上,正是在执行了hexo generate命令之后,将souce文件夹下的Markdown和HTML文件解析到了public文件夹下,并生成了db.json文件。下面来介绍一下使用Hexo生成的跟站点目录结构。
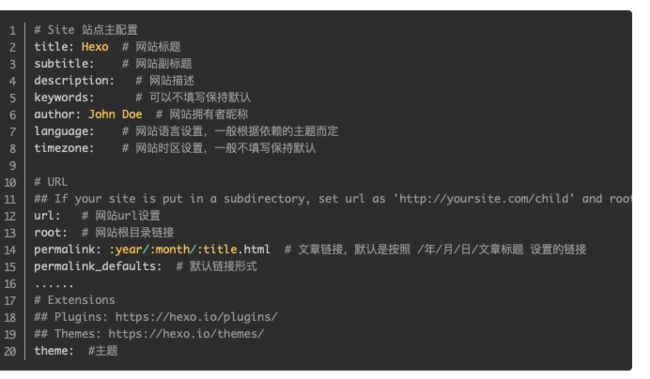
_config.yml
_config.yml是整个博客的配置文件,至于每项配置参数可以Hexo官网文档有详细的介绍。
目前博客只能在本地浏览,还没有部署GitHubPages上。将博客发布到GitHubPages最直接的方式:使用git将本地博客文件夹关联到GitHub的远程仓库,并且把本地文件push到对应的仓库中。Hexo提供了一种更简便地方式,只需要在_config.yml中作相应的配置,通过命令行命令就可以很方便地把静态文件部署到对应的仓库中。
打开根站点文件夹下的_config.yml博客配置文件,在deployment配置项下设置如下参数:
deploy:
type: git
repo:[email protected]:yourname/yourname.github.io.git
branch:master安装以下插件:
$ npm install hexo-deployer-git —save执行以下命令发布本地博客到远程仓库:
$ hexo deploy然后在浏览器中输入GitHubPages的地址:https://your_github_name.github.io ,你会发现刚才你在本地生成的博客已经可以在互联网上访问到了。但此时使用的依然是GitHub加仓库名称的URL来访问博客,当输入我们自己的个性域名访问时发现还是404错误,因为此时还没有做域名的解析配置,下一章节会具体讲解如果配置个性域名。
package.json
package.json是应用程序信息,打开此文件内容如下:
{
"name": "hexo-site",
"version": "0.0.0",
"private": true,
"scripts": {
"build": "hexo generate",
"clean": "hexo clean",
"deploy": "hexo deploy",
"server": "hexo server"
},
"hexo": {
"version": "4.2.0"
},
"dependencies": {
"hexo": "^4.0.0",
"hexo-generator-archive": "^1.0.0",
"hexo-generator-category": "^1.0.0",
"hexo-generator-index": "^1.0.0",
"hexo-generator-tag": "^1.0.0",
"hexo-renderer-ejs": "^1.0.0",
"hexo-renderer-stylus": "^1.1.0",
"hexo-renderer-marked": "^2.0.0",
"hexo-server": "^1.0.0"
}
}一个json文件,可以得到hexo的版本信息,所有安装的依赖程序。并且在scripts字段下发现了几个刚才执行的命令,其实之前执行的几个命令实际是执行了对应的脚本。以下列出了Hexo中最重要的几个命令及其缩略形式,记住以下几个命令,就可以基本完成Hexo的操作。
hexo clean = hexo c # 清除本地缓存,也就是清除public/文件夹和db.json文件。
hexo generate = hexo g # 将souce文件夹下的Markdown和HTML文件解析到了public文件夹下,并生成了db.json文件
hexo server = hexo s # 开启本地调试模式
hexo deploy = hexo d # 将本地资源部署到GithubPages
scaffolds
scaffolds是模板文件夹,当创建新的文章时,Hexo会根据scaffold里的不同模板来建立文件。什么意思呢?当使用Hexo新建一篇文章时使用的命令是:
hexo new [layout] </code></pre>
<p>一般都会忽略[layout]可选参数,此时默认为post,也可以<strong>通过_config.yml中的default_layout参数来指定默认布局</strong>。</p>
<p>继续打开此文件夹,发现有三个.md文件:</p>
<p><span class="img-wrap"><a href="http://img.e-com-net.com/image/info9/42605b3f8adb4078b159032961bbc637.jpg" target="_blank"><img class="lazy" alt="彻底搞懂如何使用Hexo + GitHubPages搭建个人博客_第17张图片" title="scaffolds1" src="http://img.e-com-net.com/image/info9/42605b3f8adb4078b159032961bbc637.jpg" width="518" height="103" style="border:1px solid black;"></a></span></p>
<p>其实这是Hexo的<strong>三种默认布局post、page和draft</strong>。使用Hexo创建三种模板类型的文件时,被创建的文件会被保存到不同的路径。而我们<strong>自定义的其他布局和post相同,都会保存在source/_posts文件夹下</strong>。</p>
<p><span class="img-wrap"><a href="http://img.e-com-net.com/image/info9/403ce5629a1f4d9b83b352dff34cd370.jpg" target="_blank"><img class="lazy" alt="彻底搞懂如何使用Hexo + GitHubPages搭建个人博客_第18张图片" title="不同模板对应的文件夹" src="http://img.e-com-net.com/image/info9/403ce5629a1f4d9b83b352dff34cd370.jpg" width="529" height="105" style="border:1px solid black;"></a></span></p>
<p>由此可见其对应的保存路径关系如下:</p>
<table>
<thead>
<tr>
<th align="center">布局</th>
<th align="center">路径</th>
</tr>
</thead>
<tbody>
<tr>
<td align="center">post</td>
<td align="center">source/_post</td>
</tr>
<tr>
<td align="center">page</td>
<td align="center">source/</td>
</tr>
<tr>
<td align="center">draft</td>
<td align="center">source/_draft</td>
</tr>
<tr>
<td align="center">自定义</td>
<td align="center">source/_post</td>
</tr>
</tbody>
</table>
<p>关于模板及文章发布相关的详细知识点建议您参考<strong><a href="https://hexo.io/zh-cn/docs/writing" rel="nofollow">官网文档</a></strong>。</p>
<h4><strong>source</strong></h4>
<p><strong>source</strong>资源文件夹,是存放用户资源的地方。除post文件夹除外,<strong>开头以_(下划线)命名的文件/文件夹或隐藏文件都会在generate时被忽略</strong>。<strong>Markdown和HTML文件夹会被解析到public文件夹下,其它文件格式的文件会被直接拷贝过去。</strong></p>
<h4>themes</h4>
<p><strong>themes</strong>是主题文件夹。Hexo会根据设置的主题来生成静态的页面,刚才说到<strong>使用Hexo init<folder></strong>生成的初始化站点的主题可能并不是你预估的样子。Hexo提供了丰富的站点主题供你选择,现在先去官网提供的<strong><a href="https://hexo.io/themes/" rel="nofollow">主题页面</a></strong>选取一个你喜欢的主题,下一章我们会讲解如何更换主题。</p>
<h3>Hexo主题配置</h3>
<p>根据官网介绍:<strong>创建或更换Hexo主题十分容易,只需要在themes文件夹内新增一个以theme名称命名的文件夹,并站点根目录下的_config.yml博客配置文件中的theme字段中修改成对应的theme名称即可切换主题</strong>。</p>
<p>一个主题的目录结构虽然相同,但是大致如下:</p>
<p><span class="img-wrap"><a href="http://img.e-com-net.com/image/info9/6288bab8cd1c445aa0aaf313a362c6b6.jpg" target="_blank"><img class="lazy" alt="主题结构目录" title="主题结构目录" src="http://img.e-com-net.com/image/info9/6288bab8cd1c445aa0aaf313a362c6b6.jpg" width="452" height="86"></a></span></p>
<h4>主题文件夹结构</h4>
<ul>
<li> <strong>_config.yml</strong>:主题配置文件<p>这里一定要<strong>注意区别跟站点目录下的_config.yml文件</strong>,一开始使用Hexo很容易将这两个配置文件弄混。<strong>站点目录下的_config.yml是博客全局配置文件</strong>,而对应的<strong>theme文件夹下的_config.yml则是主题配置文件,其中的配置只对当前主题生效</strong>。<strong>如果主题配置文件中的字段与全局配置文件重复,则会优先使用根站点目录下全局配置文件中的配置</strong>。</p> </li>
<li> <strong>languages</strong>:语言文件夹</li>
<li> <p><strong>layout:布局文件夹</strong></p> <p>用于存放主题的模板文件,决定了网站内容的呈现方式,Hexo内建Swig模板引擎,也可以另外安装插件来获得EJS、Haml或Jade支持。Hexo模板文件的扩展名决定了所用的引擎模板,如:</p> <pre><code>layout.ejs - 使用EJS
layout.swig - 使用Swig
script:脚本文件夹,在启动时,Hexo会载入此文件夹内的JavaScript文件。
</code></pre> </li>
<li> <strong>source</strong>:资源文件夹<p>除了模板以外的Asset,例如CSS、JavaScript文件等,都应该放在这个文件夹中。</p> </li>
</ul>
<h4>修改默认主题</h4>
<p>选择了一个喜欢的主题后,就可以更换默认主题。一般的话这些主题文件都会放在GitHub上,首先需要在博客<strong>根配置文件_config.yml</strong>中将theme字段下的主题更换为你选择的主题,比如此博客的主题就是<strong><a href="https://github.com/fi3ework/hexo-theme-archer" rel="nofollow">archer</a></strong>。打开主题对应的GitHub页面,<strong>强烈建议首先阅读Readme</strong>。找到对应的clone地址后,<strong>将博客主题使用git clone保存到themes文件夹下</strong>。比如以next主题为例进行如下操作:</p>
<pre><code class="shell">$ cd your-hexo-site
$ git clone https://github.com/iissnan/hexo-theme-next themes/next</code></pre>
<p>此时执行Hexo命令:</p>
<pre><code class="shell">hexo clean
hexo generate
hexo server</code></pre>
<p>本地打开后博客后,发现已经将博客的主题更换成next主题了。</p>
<h4>选取主题注意事宜</h4>
<p>这里说一下我在选择博客主题时是依据哪些事项进行选择的。</p>
<ul>
<li> <strong>首先是近期有无维护的主题:</strong>因为如果是年久未进行维护,可能一些插件已经不能使用或者所依赖的node框架版本也不支持了,那么如果你前端没有很精通的话就会提高维护成本。所以<strong>在美观的基础上尽量选择使用用户多,一直都在更新的主流主题</strong>;</li>
<li> <strong>主题是否已经集成所需插件:</strong>还是那句话,如果你是新手,尽量不用自己去做额外的开发。如果主题不仅提供了所需插件,而且每一功能的插件提供了多种类型是最好不过的。</li>
</ul>
<p>最后选择了archer这个主题就是基于以上考虑,首先这个主题的风格就是我喜欢的,其次就是插件集成的非常全面,我只需要做简单的配置就可以使用。给<strong><a href="https://github.com/fi3ework" rel="nofollow">fi3ework</a></strong>点赞!</p>
<h3><strong>配置域名</strong></h3>
<p>此时还是不能通过自定义的域名来访问博客,因为还没配置域名。</p>
<h4>域名解析</h4>
<p>配置域名前首先需要在域名的服务商提供的域名解析功能中对域名做相应的域名解析,具体配置如下:</p>
<p><span class="img-wrap"><a href="http://img.e-com-net.com/image/info9/17f8560e20c24e40bf407884a965396e.jpg" target="_blank"><img class="lazy" alt="域名解析" title="域名解析" src="http://img.e-com-net.com/image/info9/17f8560e20c24e40bf407884a965396e.jpg" width="650" height="85"></a></span></p>
<ul>
<li> <strong>主机记录</strong>:用于设置域名前缀,告诉DNS服务器把<strong>【域名前缀+域名】的链接与记录值中的地址关联到一起。</strong>这里我的域名是num0.top,那么我在主机记录里输入www,在记录里输入lenhoon.github.io代表我把www.num0.top与lenhoon.github.io关联到了一起。不同的前缀具有不同含义,这里的<strong>@是表示解析域名num0.top,也就是不输入任何前缀</strong>。</li>
<li> <strong>记录类型</strong>:是用来表示记录值的类型,<strong>A记录在记录值里填写服务器的IP地址;CNAME记录就在记录之中填写相应的域名</strong>。</li>
</ul>
<p>上图中<strong>A记录</strong>中填写了一个IP地址。这里我并没有去购买一个服务器而是使用了GitHub Pages服务,所以这个IP地址对应的是GitHubPages提供的IP地址。这里可以参考<strong><a href="https://help.github.com/en/github/working-with-github-pages/managing-a-custom-domain-for-your-github-pages-site" rel="nofollow">《Mamaging a custom domain for your Github Pages site》</a></strong>。GitHub Pages给出的A记录IP如下:</p>
<pre><code>185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153</code></pre>
<p>这里还设置了一个主机记录为www,记录类型为CNAME的记录。添加这一条的原因是因为<strong>GitHub推荐在DNS中使用A记录和CNAME相结合的方式</strong>。</p>
<h4>GitHubPages绑定域名</h4>
<p>在GitHub中做以下操作:打开我们的博客仓库,然后点击<strong>Setting按钮</strong></p>
<p><span class="img-wrap"><a href="http://img.e-com-net.com/image/info9/4046d6d8d58149248ebdca83d96a215c.jpg" target="_blank"><img class="lazy" alt="彻底搞懂如何使用Hexo + GitHubPages搭建个人博客_第19张图片" title="打开GitHubPagesSetting选项" src="http://img.e-com-net.com/image/info9/4046d6d8d58149248ebdca83d96a215c.jpg" width="650" height="273" style="border:1px solid black;"></a></span></p>
<p>在此选项卡的<strong>Custom domain中填写你的域名</strong>:</p>
<p><span class="img-wrap"><a href="http://img.e-com-net.com/image/info9/e84f830e72ec40cc8e8bd2a3f0a36553.jpg" target="_blank"><img class="lazy" alt="彻底搞懂如何使用Hexo + GitHubPages搭建个人博客_第20张图片" title="填写域名" src="http://img.e-com-net.com/image/info9/e84f830e72ec40cc8e8bd2a3f0a36553.jpg" width="650" height="455" style="border:1px solid black;"></a></span></p>
<p>稍等片刻,在浏览器中输入设置的域名,就可以打开你的个人博客。至此,已经完成了对个性化域名的绑定工作。</p>
<p>此时你会发现别人的教程中都是去配置一个叫做CNAME的文件。是的,如果此时你不配置这个文件,当你每次执行hexo deploy后,你都需要去Github中去设置Custom domain这个参数,不然就不能每次都通过域名打开博客。主要原始是每次发布之后,这里配置的Custom domain都会被清空。</p>
<p>如果你不想每次都登陆GitHub去配置此域名,你需要做的就是在站点目录下的<strong>source文件夹下新建一个CNAME文件,然后只需在此文件中写入我们的域名就好</strong>。Hexo在source文件夹中遇到不能处理的文件,比如这个CNAME文件就会原封不同的把它拷贝到public文件夹中,这样就解决了每次要修改Custom Domain的问题。</p>
<h2>配置sitemap,让搜索引擎检索到博客</h2>
<p>经过千辛万苦终于搭建好了博客,又经过一番千辛万苦写出了几篇博文,于是你兴高采烈的等待着别人来评论。几天过去了发现竟然没有人来看你的博客。为什么呢?</p>
<p>想想你平时都是怎么看别人博客的,是不是要通过搜索引擎去搜索?如果你去搜索引擎搜索你的博客你会发现基本搜索不到你的博客,为什么呢?</p>
<h3>配置sitemap文件</h3>
<p>首先我们要明白搜索引擎是通过站点地图(sitemap)去抓取可供爬取的网页的,所以首先需要配置站点的sitemap以允许搜索爬虫搜集到博客的站点信息。</p>
<p>Hexo有自动生成站点地图的工具,在博客根目录下输入以下命令以<strong>生成sitemap</strong>:</p>
<pre><code class="shell">npm install hexo-generator-sitemap —save
npm install hexo-generator-baidu-sitemap —save </code></pre>
<p>我们希望Google和百度用户都能搜索到此博客,所以需要两个不同的sitemap。然后需要在博客的<strong>站点配置文件_cpnfig.yml</strong>中作以下配置:</p>
<pre><code class="yaml"># sitemap
sitemap:
path: sitemap.xml
baidusitemap:
path: baidusitemap.xml</code></pre>
<p>此时<strong>执行hexo generate</strong>后你会发现在public文件夹下多了<strong>sitemap.xml</strong>和<strong>baidusitemap.xml</strong>两个文件,这就以供搜索Google和百度引擎爬虫抓取的站点地图。</p>
<h3>站点验证</h3>
<p>博客的sitemap是为了告诉了搜索引擎可以爬取的内容,但是搜索引擎怎么知道你就是这个网站的主人呢?</p>
<p><strong>举个栗子:</strong></p>
<p>你在一个超市门口喊:都来吧,今天全场5折,买一送一,路过的人怎么就知道你说的算呢?谁知道你是不是这个超市的工作人员呢?这个时候就需要来验证一下你的身份了:可以拿出你的工作证件来告诉大家你就是超市的负责人。这时大家才会相信你,然后超市的东西被一抢而空… </p>
<p>而此时你所在的超市旁边也有一个超市,这家超市正是你所在超市的最大竞争者,这个时候,你跑到别人家的超市门口喊,“快来吧,今天全场清仓处理,所有商品一律1折”,路过的顾客不相信有这种好事情,所以跑过来要看你的证件,结果发现你是旁边那边超市的,然后你就被胖揍了一顿...</p>
<p>所以搜索引擎也像路人一样,你需要向搜索引擎证明sitemap中标记的可以访问的资源是归属于你的,那么就需要验证下你对站点的所有权了。</p>
<p>再此只以谷歌为例,百度的验证方法大家可以自行探索。</p>
<p>首先登陆谷歌账号,设置 <a href="https://www.google.com/webmasters/tools/" rel="nofollow">Google站点管理工具</a>的验证字符串。</p>
<p><span class="img-wrap"><a href="http://img.e-com-net.com/image/info9/8243ddc649b743d7adb93d649e904e0d.jpg" target="_blank"><img class="lazy" alt="彻底搞懂如何使用Hexo + GitHubPages搭建个人博客_第21张图片" title="Google验证字符串" src="http://img.e-com-net.com/image/info9/8243ddc649b743d7adb93d649e904e0d.jpg" width="650" height="556" style="border:1px solid black;"></a></span></p>
<p>选择网址前缀,在网址中输入你博客的地址:</p>
<p><span class="img-wrap"><a href="http://img.e-com-net.com/image/info9/f1e97659a36b448b9f4d35ee9ac02b3b.jpg" target="_blank"><img class="lazy" alt="彻底搞懂如何使用Hexo + GitHubPages搭建个人博客_第22张图片" title="Google验证2" src="http://img.e-com-net.com/image/info9/f1e97659a36b448b9f4d35ee9ac02b3b.jpg" width="631" height="732" style="border:1px solid black;"></a></span></p>
<p><strong>使用推荐的验证方式,下载HTML文件验证</strong>。但是怎么才能把这个html文件放到博客中呢?</p>
<p>想一下,<strong>执行hexo generate命令之后,会将souce文件夹下的Markdown和HTML文件解析到public文件夹下,使用hexo deploy时会把public文件夹下的文件拷贝到Github pages中</strong>,所以直接<strong>把这个html放到public文件加下</strong>就可以,然后<strong>执行hexo deploy</strong>,注意这个时候<strong>不用执行hexo generate</strong>。大概等待1分钟左右,点击验证出现以下对话框代表验证成功。</p>
<p><span class="img-wrap"><a href="http://img.e-com-net.com/image/info9/d782a0aad381465894950c882ddfcf92.jpg" target="_blank"><img class="lazy" alt="彻底搞懂如何使用Hexo + GitHubPages搭建个人博客_第23张图片" title="Google验证成功" src="http://img.e-com-net.com/image/info9/d782a0aad381465894950c882ddfcf92.jpg" width="642" height="294" style="border:1px solid black;"></a></span></p>
<p>此时还需要上传<strong>站点地图sitemap</strong>到搜索引擎,下次让搜索引擎的爬虫来的光顾的时候就可以通过这个站点地图来爬取了相应的链接。就等于下一次你的超市有顾客光临,告诉他在哪里可以领取打折促销手册一样。此时你在登陆 <a href="https://www.google.com/webmasters/tools/" rel="nofollow">Google站点管理工具</a> 页面发现会是如下的页面:</p>
<p><span class="img-wrap"><a href="http://img.e-com-net.com/image/info9/d097c772ffab45a7b22424da79ce493d.jpg" target="_blank"><img class="lazy" alt="彻底搞懂如何使用Hexo + GitHubPages搭建个人博客_第24张图片" title="上传Sitemap" src="http://img.e-com-net.com/image/info9/d097c772ffab45a7b22424da79ce493d.jpg" width="650" height="317" style="border:1px solid black;"></a></span></p>
<p>在右侧的工具栏选择站点地图,并在弹出的界面<strong>输入sitemap的存放路径</strong>。当public/为站点的根目录后,此时输入的就是sitemap在public/文件夹下的位置。</p>
<p>等待一段时间,你就可以通过Google检索到你的博客了~而如何通过百度进行站点地图设置大同小异,你可以自己尝试一下。</p>
<h2>总结</h2>
<p>至此,此篇文章已经讲述了使用Hexo+GithubPages搭建个人博客的完整流程,并且讲述了一些基本的原理。希望这不仅是一篇可以按照教程搭建博客的操作手册,更希望这是一篇可以让你彻底的搞懂Hexo的教程。</p>
<p>网络上一些其他优秀的博客教程中讲了很多插件的设置,其实很多插件都是基于主题的,在一些主题中作者已经帮你集成好了各类插件,每类插件种类也非常的丰富,相信总有一款适合你,你要做的只是按照README中的指南,做一些简单的配置就好了。如果你对前端不精通,在选择一个主题前,需要考虑这个主题是否已经集成了你所需要的插件。但是如果你可以自己集成就不存在这个问题啦。</p>
<p>本文是重新开始写博客后的第一篇文章,用了将近两周的时间撰写,排版,修改。真的没有想象中的容易,此时更加佩服一些优秀的博主,无偿地将自己所学知识分享出来。作为一位码农,深知加班的压力,最近还是因为疫情没有加班,才得以每晚有1-2个小时的时间来重新搭建此博客并完成此篇文章。很难想象其他博主是如何高效、快速地输出一篇篇高质量的文章,这次只有望其项背。虽然一篇博文的输出很耗时,但是我一定会坚持下去。接下来我也会学习更多的时间管理方面的知识来更好的规划时间,并且会向其他博主取经如何高产。好了,如果你觉得这篇文章有用就给个赞吧!若有讹处,恳请斧正!</p>
</article>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1373088576220241920"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(hexo)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1942179990720278528.htm"
title="【学习】搭建个人Hexo博客网站" target="_blank">【学习】搭建个人Hexo博客网站</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a>
<div>一、准备环境1、安装node访问Node.js官网:https://nodejs.org/下载LTS(长期支持版本)安装时保持默认选项即可安装完成后,打开命令提示符验证安装:node-v2、安装npmnpm已包含在Node.js安装包中,安装Node.js时会自动安装打开命令提示符验证安装:npm-v更新npm到最新版本(可选):npminstall-gnpm3、安装hexo打开命令提示符,以管理</div>
</li>
<li><a href="/article/1939266378762612736.htm"
title="hexo php推送百度,Hexo站点主动推送百度-基于Flow.ci" target="_blank">hexo php推送百度,Hexo站点主动推送百度-基于Flow.ci</a>
<span class="text-muted">数数科技</span>
<a class="tag" taget="_blank" href="/search/hexo/1.htm">hexo</a><a class="tag" taget="_blank" href="/search/php%E6%8E%A8%E9%80%81%E7%99%BE%E5%BA%A6/1.htm">php推送百度</a>
<div>写在前面:下面是链接提交方式的对比:如何选择链接提交方式1、主动推送:最为快速的提交方式,推荐您将站点当天新产出链接立即通过此方式推送给百度,以保证新链接可以及时被百度收录。2、自动推送:最为便捷的提交方式,请将自动推送的JS代码部署在站点的每一个页面源代码中,部署代码的页面在每次被浏览时,链接会被自动推送给百度。可以与主动推送配合使用。3、sitemap:您可以定期将网站链接放到sitemap中</div>
</li>
<li><a href="/article/1936718590417891328.htm"
title="Hexo创建博客的front-matter内容详细信息(基本元数据配置)" target="_blank">Hexo创建博客的front-matter内容详细信息(基本元数据配置)</a>
<span class="text-muted">HOG於洋</span>
<a class="tag" taget="_blank" href="/search/hexo/1.htm">hexo</a><a class="tag" taget="_blank" href="/search/%E4%B8%AA%E4%BA%BA%E5%8D%9A%E5%AE%A2%E6%90%AD%E5%BB%BA/1.htm">个人博客搭建</a><a class="tag" taget="_blank" href="/search/butterfly/1.htm">butterfly</a><a class="tag" taget="_blank" href="/search/md%E6%96%87%E6%A1%A3/1.htm">md文档</a>
<div>如何创建博客:在你的文件根目录打开cmd,输入:hexonewpost""创建文件地址:source/_posts目录基础信息分类与标签页面展示相关目录设置版权信息功能开关其他信息基础信息id:******文章的唯一标识符,可用于区分不同文章,在一些场景下方便管理和引用特定文章。title:****文章的标题,会显示在博客文章列表、文章页面顶部等位置。分类与标签tags:-***-***文章的标签</div>
</li>
<li><a href="/article/1935496763557343232.htm"
title="Hexo-theme-NexT主题语法高亮" target="_blank">Hexo-theme-NexT主题语法高亮</a>
<span class="text-muted">vhgcc</span>
<a class="tag" taget="_blank" href="/search/hexo/1.htm">hexo</a><a class="tag" taget="_blank" href="/search/next/1.htm">next</a>
<div>目前NexT主题最新版本中已经集成了tomorrow-theme语法高亮模块儿,并且内置五种风格,下面是主题配置文件相关部分:#CodeHighlighttheme#Availablevalues:normal|night|nighteighties|nightblue|nightbright#https://github.com/chriskempson/tomorrow-themehighli</div>
</li>
<li><a href="/article/1935462222939615232.htm"
title="解决Usage: hexo <command> Commands: help Get help on a command. init Create a new Hexo fo" target="_blank">解决Usage: hexo <command> Commands: help Get help on a command. init Create a new Hexo fo</a>
<span class="text-muted">gohacker</span>
<a class="tag" taget="_blank" href="/search/p2p/1.htm">p2p</a><a class="tag" taget="_blank" href="/search/tv/1.htm">tv</a><a class="tag" taget="_blank" href="/search/linq/1.htm">linq</a>
<div>Usage:hexoCommands:helpGethelponacommand.initCreateanewHexofolder.versionDisplayversioninformation.GlobalOptions:--configSpecifyconfigfileinsteadofusing_config.yml--cwdSpecifytheCWD--d1.hexoinitC:/hex</div>
</li>
<li><a href="/article/1933258854334787584.htm"
title="Linux下使用 github+hexo 搭建个人博客01-hexo搭建" target="_blank">Linux下使用 github+hexo 搭建个人博客01-hexo搭建</a>
<span class="text-muted">LightZhang666</span>
<a class="tag" taget="_blank" href="/search/hexo/1.htm">hexo</a><a class="tag" taget="_blank" href="/search/hexo/1.htm">hexo</a><a class="tag" taget="_blank" href="/search/%E6%90%AD%E5%BB%BA%E4%B8%AA%E4%BA%BA%E5%8D%9A%E5%AE%A2/1.htm">搭建个人博客</a><a class="tag" taget="_blank" href="/search/hexo/1.htm">hexo</a>
<div>为什么要搭建自己的博客系统?原因有好几个吧,归类如下:1、自己搭建博客系统很有成就感,可以自己选定页面风格和页面排版;2、自己搭建博客系统可以根据自己的需要添加各种插件功能,因此整体上比网上的第三方博客网站更好;3、hexo支持MarkDown标记语法,我们可以很容易的上手,排版简单明了;4、网上主流的第三方博客网站,不一定很符合你个人的风格,而且由于网站要持续运营下去,因此在此过程中会不可避免的</div>
</li>
<li><a href="/article/1933255571692122112.htm"
title="hexo+github博客搭建" target="_blank">hexo+github博客搭建</a>
<span class="text-muted">sizaif</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/hexo/1.htm">hexo</a>
<div>hexo+github博客搭建需求将本地博客存放在DropBox云中,实现多设备读取本地博客使用hexo构建博客系统使用github作为远程仓库使用gitee作为备用仓库绑定域名,实现域名访问本地使用sshgit方式推送,避免每一次推送输入用户名和密码搭建步骤安装必要环境gitwindows10(非必须)Hexo:4.2~5.xhexo-cli:3.1~4.xnode.js:12.16~lates</div>
</li>
<li><a href="/article/1931203209045536768.htm"
title="Hexo博客技巧:对文章进行加密" target="_blank">Hexo博客技巧:对文章进行加密</a>
<span class="text-muted">Chak Aciano</span>
<a class="tag" taget="_blank" href="/search/Hexo%E5%8D%9A%E5%AE%A2/1.htm">Hexo博客</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/hexo/1.htm">hexo</a>
<div>前言你可能需要写一些私密的博客,通过密码验证的方式让人不能随意浏览.这在wordpress,emlog或是其他博客系统中都很容易实现,然而hexo除外.hexo-blog-encrypt插件就能很好地解决这个问题.特性一旦你输入了正确的密码,它将会被存储在本地浏览器的localStorage中.按个按钮,密码将会被清空.若博客中又脚本,它将会被正确地执行.支持按标签加密.所有的核心功能都是由原生的</div>
</li>
<li><a href="/article/1930699183438753792.htm"
title="ToolsSet之:十六进制及二进制编辑运算工具" target="_blank">ToolsSet之:十六进制及二进制编辑运算工具</a>
<span class="text-muted">BinField</span>
<a class="tag" taget="_blank" href="/search/ToolsSet/1.htm">ToolsSet</a><a class="tag" taget="_blank" href="/search/Windows%E5%BA%94%E7%94%A8/1.htm">Windows应用</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/microsoft/1.htm">microsoft</a>
<div>ToolsSet是微软商店中的一款包含数十种实用工具数百种细分功能的工具集合应用,应用基本功能介绍可以查看以下文章:Windows应用ToolsSet介绍https://blog.csdn.net/BinField/article/details/145898264ToolsSet中Number菜单下的HexOperate工具可以进行十六进制及二进制转数值的编辑、转换及各种运算,支持的功能包括:十</div>
</li>
<li><a href="/article/1928560817855328256.htm"
title="部署hexo到服务器,配置SSL的证书实现 Nginx 反向代理" target="_blank">部署hexo到服务器,配置SSL的证书实现 Nginx 反向代理</a>
<span class="text-muted">良久久</span>
<a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>配置服务端安装、配置Nginx服务器托管在云服务器系统Ubuntu22.04LTS,本地系统Windows11x64。系统预装了git和gcc,我们直接apt安装^nginx即可。apt安装的软件的配置文件都在/etc/AppName下。sudoaptinstallnginx现在Ubuntu系统的防火墙会阻止我们访问网站,因此,你需要放行iptables端口:12345sudoaptupdates</div>
</li>
<li><a href="/article/1926475417716322304.htm"
title="【Hexo】2.常用的几个命令" target="_blank">【Hexo】2.常用的几个命令</a>
<span class="text-muted">火龙谷</span>
<a class="tag" taget="_blank" href="/search/Hexo/1.htm">Hexo</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a>
<div>new在根目录下执行hexonew"文章标题"命令,会在source/_posts目录下生成一个.md文件。hexonew"文章标题"clean在根目录下执行hexoclean命令,会清除public目录下的所有文件。hexocleangenerate在根目录下执行hexogenerate命令,会在public目录下生成所有的静态文件。hexogenerate以上命令可以简写为hexog,例如he</div>
</li>
<li><a href="/article/1924589184744484864.htm"
title="简单使用vitepress快速搭建一个文档网站" target="_blank">简单使用vitepress快速搭建一个文档网站</a>
<span class="text-muted">nine是个工程师</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E6%8A%80%E5%B7%A7/1.htm">编程技巧</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E6%9E%84%E5%BB%BA/1.htm">软件构建</a>
<div>你好,今天简单写写建站。VitePress是一个静态站点生成器(SSG),类似的项目有docsify、VuePress、hexo。大概原理就是用Markdown编写的内容生成可以轻松部署到任何地方的静态HTML页面。VitePress附带一个专为技术文档设计的默认主题。你现在正在阅读的这个页面以及Vite、Rollup、Pinia、VueUse、Vitest、D3、UnoCSS、Iconify等文</div>
</li>
<li><a href="/article/1924301758247530496.htm"
title="零基础用 Hexo + Matery 搭建博客|Github Pages 免费部署教程" target="_blank">零基础用 Hexo + Matery 搭建博客|Github Pages 免费部署教程</a>
<span class="text-muted">CodeSilence</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E5%85%B7/1.htm">工具</a><a class="tag" taget="_blank" href="/search/web/1.htm">web</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/hexo/1.htm">hexo</a><a class="tag" taget="_blank" href="/search/matery/1.htm">matery</a><a class="tag" taget="_blank" href="/search/%E5%8D%9A%E5%AE%A2%E6%90%AD%E5%BB%BA/1.htm">博客搭建</a>
<div>文章目录一、Hexo1.1依赖1.2快速使用1.3目录说明1.4命令说明1.4.1常规命令1.4.2全局选项二、主题安装2.1安装Matery主题2.1.1下载2.1.2配置2.1.2.1基础配置2.1.2.2新建页面类型2.1.2.3其他配置2.2其他主题推荐三、部署3.1部署到GithubPages四、总结一、HexoHexo是一个快速、简洁且高效的博客框架。Hexo使用Markdown(或其</div>
</li>
<li><a href="/article/1921119577111064576.htm"
title="my gitpage blog" target="_blank">my gitpage blog</a>
<span class="text-muted">「已注销」</span>
<a class="tag" taget="_blank" href="/search/gitpage/1.htm">gitpage</a><a class="tag" taget="_blank" href="/search/gitpage/1.htm">gitpage</a><a class="tag" taget="_blank" href="/search/blog/1.htm">blog</a>
<div>折腾了几天自己的gitpageblog。网址是kakashi.meblog是通过gitpage+hexo+yilia建的。</div>
</li>
<li><a href="/article/1921007371539247104.htm"
title="一篇横跨运维、Node.js 和前端的文章,探讨“覆盖默认配置”的理念" target="_blank">一篇横跨运维、Node.js 和前端的文章,探讨“覆盖默认配置”的理念</a>
<span class="text-muted">心灵星图</span>
<a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84%E5%B8%88/1.htm">架构师</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>在数字世界的各个角落,我们都离不开“配置”。无论是支撑着庞大系统的运维基石,还是驱动着用户界面的前端框架,抑或是构建后端逻辑的Node.js服务,配置都扮演着至关重要的角色。而一种优雅且强大的设计模式,便是允许用户在默认配置的基础上进行灵活的覆盖,从而实现定制化和满足多样化的需求。本文将以运维中的logrotate、前端框架Hexo的Next主题,以及Node.js开发中的Webpack配置为例,</div>
</li>
<li><a href="/article/1920821682222723072.htm"
title="js sha1加密 java解密,JavaScript SHA1加密算法实现详细代码" target="_blank">js sha1加密 java解密,JavaScript SHA1加密算法实现详细代码</a>
<span class="text-muted">药丸君</span>
<a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/sha1%E5%8A%A0%E5%AF%86/1.htm">sha1加密</a><a class="tag" taget="_blank" href="/search/java%E8%A7%A3%E5%AF%86/1.htm">java解密</a>
<div>/*Configurablevariables.Youmayneedtotweakthesetobecompatiblewiththeserver-side,butthedefaultsworkinmostcases./varhexcase=0;/hexoutputformat.0-lowercase;1-uppercase/varb64pad="";/base-64padcharacter."=</div>
</li>
<li><a href="/article/1913818741745971200.htm"
title="从零开始免费搭建自己的博客(二)——基于 GitHub pages 建站" target="_blank">从零开始免费搭建自己的博客(二)——基于 GitHub pages 建站</a>
<span class="text-muted">杰克小麻雀</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%9A%E5%AE%A2%E6%90%AD%E5%BB%BA/1.htm">博客搭建</a><a class="tag" taget="_blank" href="/search/hexo/1.htm">hexo</a><a class="tag" taget="_blank" href="/search/%E5%8D%9A%E5%AE%A2%E6%90%AD%E5%BB%BA/1.htm">博客搭建</a>
<div>本文是博客搭建系列文章第二篇,其他文章链接:从零开始免费搭建自己的博客(一)——本地搭建Hexo框架从零开始免费搭建自己的博客(二)——基于GitHubpages建站从零开始免费搭建自己的博客(三)——基于Giteepages建站从零开始免费搭建自己的博客(四)——编写Markdown文章利器Typora从零开始免费搭建自己的博客(五)——Typora+PicGo+GitHub/Gitee图床从零</div>
</li>
<li><a href="/article/1913818742228316160.htm"
title="从零开始免费搭建自己的博客(三)——基于 Gitee pages 建站" target="_blank">从零开始免费搭建自己的博客(三)——基于 Gitee pages 建站</a>
<span class="text-muted">杰克小麻雀</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%9A%E5%AE%A2%E6%90%AD%E5%BB%BA/1.htm">博客搭建</a><a class="tag" taget="_blank" href="/search/%E5%8D%9A%E5%AE%A2%E6%90%AD%E5%BB%BA/1.htm">博客搭建</a><a class="tag" taget="_blank" href="/search/hexo/1.htm">hexo</a>
<div>本文是博客搭建系列文章第三篇,其他文章链接:从零开始免费搭建自己的博客(一)——本地搭建Hexo框架从零开始免费搭建自己的博客(二)——基于GitHubpages建站从零开始免费搭建自己的博客(三)——基于Giteepages建站从零开始免费搭建自己的博客(四)——编写Markdown文章利器Typora从零开始免费搭建自己的博客(五)——Typora+PicGo+GitHub/Gitee图床从零</div>
</li>
<li><a href="/article/1913817607832662016.htm"
title="使用github+hexo搭建个人博客blog" target="_blank">使用github+hexo搭建个人博客blog</a>
<span class="text-muted">Just_Paranoid</span>
<a class="tag" taget="_blank" href="/search/AI%E5%92%8C%E5%AE%9E%E8%B7%B5%E6%95%99%E7%A8%8B%E5%90%88%E9%9B%86/1.htm">AI和实践教程合集</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/nodejs/1.htm">nodejs</a><a class="tag" taget="_blank" href="/search/website/1.htm">website</a>
<div>搭建一个属于自己的博客网站,应该是每个程序员都想要实现的吧!但是搭建个人博客,需要处理域名等一系列问题,通过GithubPages就可以进行轻松实现个人博客发静态网站了,还可以自定义自己喜欢的风格,记录自己的学习路程和心得。实现方式一种是GitHubPages+Hexo,另外一种是GitHubPages+jekyll,我这仅介绍github+hexo方式!Node.jsHexoGithubPage</div>
</li>
<li><a href="/article/1913812435035287552.htm"
title="【图文教程】Hexo+GitHubPages搭建个人博客" target="_blank">【图文教程】Hexo+GitHubPages搭建个人博客</a>
<span class="text-muted">功夫猫猫666</span>
<a class="tag" taget="_blank" href="/search/Hexo/1.htm">Hexo</a><a class="tag" taget="_blank" href="/search/elasticsearch/1.htm">elasticsearch</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E6%90%9C%E7%B4%A2%E5%BC%95%E6%93%8E/1.htm">搜索引擎</a>
<div>Hexo是一个高效的静态网站生成器,使用简洁的Markdown(或其他模板引擎)编写内容,支持丰富的插件和主题,允许用户轻松定制网站。它通过将文本转换为静态HTML页面,使得网站加载速度快,易于部署,同时支持多平台发布,非常适合创建博客、文档或个人网站。本文将介绍如何使用Hexo搭建个人博客并且将博客文章免费放到github上。1.安装环境本机是Windows10专业版,此教程适用于Windows</div>
</li>
<li><a href="/article/1908691970344153088.htm"
title="用 Hexo 搭建你的专属静态博客站点:Git + 宝塔 + Nginx 实战部署全流程" target="_blank">用 Hexo 搭建你的专属静态博客站点:Git + 宝塔 + Nginx 实战部署全流程</a>
<span class="text-muted">慈云数据</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%9A%E5%AE%A2/1.htm">博客</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>在技术博客、个人成长记录、项目总结等场景中,自建博客网站是一件既有仪式感又极具实用价值的事。虽然WordPress功能强大,但对很多人来说太重了、维护成本也高。于是,Hexo成为了静态博客站点中的“轻量王者”——它基于Node.js,支持Markdown写作、主题丰富、速度极快,非常适合技术类内容展示。本文将完整介绍如何在一台Linux云服务器上部署一个基于Hexo+Git+Nginx的静态博客,</div>
</li>
<li><a href="/article/1905078266591506432.htm"
title="【前端扫盲】node.js npm nvm都是什么以及他们之间的关系" target="_blank">【前端扫盲】node.js npm nvm都是什么以及他们之间的关系</a>
<span class="text-muted">Tipriest_</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%89%AB%E7%9B%B2/1.htm">前端扫盲</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/nvm/1.htm">nvm</a>
<div>1.Node.js:JavaScript运行时环境定义:基于ChromeV8引擎的JavaScript运行平台,让JavaScript可以脱离浏览器在服务器端运行。作用:执行JavaScript代码(如运行Hexo博客生成器)。提供系统级API(如文件操作、网络通信等)。关键点:版本更新频繁,不同版本可能对项目兼容性产生重大影响(例如Node.js18+可能破坏旧插件)。2.npm(NodePac</div>
</li>
<li><a href="/article/1901865601396174848.htm"
title="博客搭建之路:hexo使用next主题博客侧边栏标题点击不跳转" target="_blank">博客搭建之路:hexo使用next主题博客侧边栏标题点击不跳转</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a>
<div>hexo使用next主题博客侧边栏标题点击不跳转hexo版本5.0.2npm版本6.14.7next版本7.8.0本着我肯定不是第一个出这个问题的人,去github上找了找,果然我不是第一个好吧,也跟着改吧(修改themes/next/source/js/utils.js),找到registerSidebarTOC函数registerSidebarTOC:function(){constnavIt</div>
</li>
<li><a href="/article/1900077931972063232.htm"
title="字典树(Trie) 理论知识复习及精选例题解析" target="_blank">字典树(Trie) 理论知识复习及精选例题解析</a>
<span class="text-muted">BrainWen1</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/leetcode/1.htm">leetcode</a><a class="tag" taget="_blank" href="/search/vscode/1.htm">vscode</a>
<div>字典树理论知识复习及精选例题解析一、字典树理论知识二、精选例题解析例题1.P8306【模板】字典树例题2.P2580于是他错误的点名开始了例题3.P10471最大异或对TheXORLargestPair三、字典树的使用思路和细节使用思路细节注意四、总结一、字典树理论知识1.定义字典树(Trie)字典树(Trie)字典树(Trie),又称前缀树,是一种树形数据结构,用于高效地存储和检索字符串集合。它</div>
</li>
<li><a href="/article/1897038995355922432.htm"
title="hexo 上传后gitHub 中custom domain 被重置" target="_blank">hexo 上传后gitHub 中custom domain 被重置</a>
<span class="text-muted">shaoin_2</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E9%9B%B6%E7%A2%8E/1.htm">前端零碎</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a>
<div>问题背景通过hexo构建的个人博客,托管在gitHub上,并在setting=>pages=>Customdomain中将自己的域名与gitHub路径绑定。这样可直接通过自己的域名访问博客了。问题描述项目在执行hexoclean=>hexogenerate=>hexodeploy后gitHub上的Customdomain填写的域名被重置了。解决问题在项目的source文件夹下添加一个CNAME文件</div>
</li>
<li><a href="/article/1894747464158736384.htm"
title="搭建hexo主题Butterfly部署github+个人服务器" target="_blank">搭建hexo主题Butterfly部署github+个人服务器</a>
<span class="text-muted">「已注销」</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E8%BE%91%E5%99%A8/1.htm">编辑器</a>
<div>1.文章介绍网址展示:chen&blog此文章总结不易,参考各个文章总结,如有问题请留言…2.环境要求笔者环境:win1164位;node.js:v14.15.364位;git:2.29.2.windows.264位编写代码使用Notepad++2.1node.js安装下载node-v14.15.3-x64.msi安装自主安装(修改安装路径,一路next)验证安装是否成功cmd查看版本C:\Use</div>
</li>
<li><a href="/article/1894088959244431360.htm"
title="npm包无法识别命令" target="_blank">npm包无法识别命令</a>
<span class="text-muted">oymaster</span>
<a class="tag" taget="_blank" href="/search/bug%E8%AE%B0%E5%BD%95/1.htm">bug记录</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a>
<div>问题描述:今天hexo新文章时,无法找到hexo命令,明明昨天还好好的,突然npm下的包都无法识别命令了。node版本如下:原因:环境变量没配好,去查看npm的变量时,它的路径是C:\Users*\AppData\Roaming\npm,进入文件夹啥也没有解决办法:使用npmconfiggetprefix找到当前包目录,添加到系统变量中即可</div>
</li>
<li><a href="/article/1893836545849356288.htm"
title="django-hexo-admin(一个基于django的hexo博客平台)" target="_blank">django-hexo-admin(一个基于django的hexo博客平台)</a>
<span class="text-muted">朝凡FR</span>
<a class="tag" taget="_blank" href="/search/%E4%B8%AA%E4%BA%BA%E9%A1%B9%E7%9B%AE/1.htm">个人项目</a><a class="tag" taget="_blank" href="/search/django/1.htm">django</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a>
<div>django-hexo-admin一个过分简单的前后端分离的基于django、vue3的hexo博客平台后台管理系统1.项目介绍一个异常简单的但理论上能够完全保留hexo生态的博客后台管理系统。仅仅对hexo的source以及输出路径public做出了一定的硬性调整,所以如果你很熟悉hexo,那么你将非常轻松的使用这套系统进行hexo配置和hexo主题配置的录入、修改、应用。并非常方便的进行博客的</div>
</li>
<li><a href="/article/1891714858185977856.htm"
title="博客搭建之路:next主题数学公式问题" target="_blank">博客搭建之路:next主题数学公式问题</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>next主题数学公式问题我写的都是一些编程相关的文章,有些文章里是存在数学公式的,我在Typora软件中写的时候显示的是对的,但是hexo将markdown转为html后在页面上就没有数学公式的格式了。查找next配置发现有一个渲染数学公式的配置math:#Default(true)willloadmathjax/katexscriptondemand.#Thatisitonlyrendertho</div>
</li>
<li><a href="/article/1891714603721748480.htm"
title="博客搭建之路:hexo增加搜索功能" target="_blank">博客搭建之路:hexo增加搜索功能</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>hexo增加搜索功能hexo版本5.0.2npm版本6.14.7next版本7.8.0作为一个博客,没有搜索功能,如何在大批文章中找到自己想要的,那在hexo中如何增加搜索功能呢?search:path:search.jsonfield:post在博客目录下安装npminstallhexo-generator-search--save,此时使用hexocl&&hexog就会在博客public目录下</div>
</li>
<li><a href="/article/10.htm"
title="jsonp 常用util方法" target="_blank">jsonp 常用util方法</a>
<span class="text-muted">hw1287789687</span>
<a class="tag" taget="_blank" href="/search/jsonp/1.htm">jsonp</a><a class="tag" taget="_blank" href="/search/jsonp%E5%B8%B8%E7%94%A8%E6%96%B9%E6%B3%95/1.htm">jsonp常用方法</a><a class="tag" taget="_blank" href="/search/jsonp+callback/1.htm">jsonp callback</a>
<div>jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt</div>
</li>
<li><a href="/article/137.htm"
title="多线程场景" target="_blank">多线程场景</a>
<span class="text-muted">alafqq</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a>
<div>0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、</div>
</li>
<li><a href="/article/264.htm"
title="Maven学习——修改Maven的本地仓库路径" target="_blank">Maven学习——修改Maven的本地仓库路径</a>
<span class="text-muted">Kai_Ge</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a>
<div> 安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
</div>
</li>
<li><a href="/article/391.htm"
title="placeholder的浏览器兼容" target="_blank">placeholder的浏览器兼容</a>
<span class="text-muted">120153216</span>
<a class="tag" taget="_blank" href="/search/placeholder/1.htm">placeholder</a>
<div>【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip</div>
</li>
<li><a href="/article/518.htm"
title="debian_用iso文件创建本地apt源" target="_blank">debian_用iso文件创建本地apt源</a>
<span class="text-muted">2002wmj</span>
<a class="tag" taget="_blank" href="/search/Debian/1.htm">Debian</a>
<div>1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media</div>
</li>
<li><a href="/article/645.htm"
title="SQLSERVER耗时最长的SQL" target="_blank">SQLSERVER耗时最长的SQL</a>
<span class="text-muted">357029540</span>
<a class="tag" taget="_blank" href="/search/SQL+Server/1.htm">SQL Server</a>
<div>对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &</div>
</li>
<li><a href="/article/772.htm"
title="com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil" target="_blank">com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil</a>
<span class="text-muted">7454103</span>
<a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a>
<div>今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/</div>
</li>
<li><a href="/article/899.htm"
title="用正则删除文本中的html标签" target="_blank">用正则删除文本中的html标签</a>
<span class="text-muted">adminjun</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a><a class="tag" taget="_blank" href="/search/%E5%8E%BB%E6%8E%89html%E6%A0%87%E7%AD%BE/1.htm">去掉html标签</a>
<div>使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt</div>
</li>
<li><a href="/article/1026.htm"
title="嵌入式系统设计中常用总线和接口" target="_blank">嵌入式系统设计中常用总线和接口</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/linux+%E5%9F%BA%E7%A1%80/1.htm">linux 基础</a>
<div> 嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线</div>
</li>
<li><a href="/article/1153.htm"
title="Java函数调用方式——按值传递" target="_blank">Java函数调用方式——按值传递</a>
<span class="text-muted">ayaoxinchao</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%8C%89%E5%80%BC%E4%BC%A0%E9%80%92/1.htm">按值传递</a><a class="tag" taget="_blank" href="/search/%E5%AF%B9%E8%B1%A1/1.htm">对象</a><a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80%E6%95%B0%E6%8D%AE%E7%B1%BB%E5%9E%8B/1.htm">基础数据类型</a>
<div>Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
</div>
</li>
<li><a href="/article/1280.htm"
title="ios音量线性下降" target="_blank">ios音量线性下降</a>
<span class="text-muted">bewithme</span>
<a class="tag" taget="_blank" href="/search/ios%E9%9F%B3%E9%87%8F/1.htm">ios音量</a>
<div>直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
</div>
</li>
<li><a href="/article/1407.htm"
title="与其怨它不如爱它" target="_blank">与其怨它不如爱它</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/%E9%80%89%E6%8B%A9/1.htm">选择</a><a class="tag" taget="_blank" href="/search/%E7%90%86%E6%83%B3/1.htm">理想</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E4%B8%9A/1.htm">职业</a><a class="tag" taget="_blank" href="/search/%E8%A7%84%E5%88%92/1.htm">规划</a>
<div> 抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
</div>
</li>
<li><a href="/article/1534.htm"
title="一边时间不够用一边浪费时间" target="_blank">一边时间不够用一边浪费时间</a>
<span class="text-muted">bingyingao</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/%E6%97%B6%E9%97%B4/1.htm">时间</a><a class="tag" taget="_blank" href="/search/%E6%B5%AA%E8%B4%B9/1.htm">浪费</a>
<div>一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作</div>
</li>
<li><a href="/article/1661.htm"
title="【Scala八】Scala核心二:隐式转换" target="_blank">【Scala八】Scala核心二:隐式转换</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a>
<div>Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con</div>
</li>
<li><a href="/article/1788.htm"
title="sudoku slover in Haskell (2)" target="_blank">sudoku slover in Haskell (2)</a>
<span class="text-muted">bookjovi</span>
<a class="tag" taget="_blank" href="/search/haskell/1.htm">haskell</a><a class="tag" taget="_blank" href="/search/sudoku/1.htm">sudoku</a>
<div>继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
</div>
</li>
<li><a href="/article/1915.htm"
title="Java-Collections Framework学习与总结-HashSet和LinkedHashSet" target="_blank">Java-Collections Framework学习与总结-HashSet和LinkedHashSet</a>
<span class="text-muted">BrokenDreams</span>
<a class="tag" taget="_blank" href="/search/linkedhashset/1.htm">linkedhashset</a>
<div> 本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序</div>
</li>
<li><a href="/article/2042.htm"
title="读《研磨设计模式》-代码笔记-备忘录模式-Memento" target="_blank">读《研磨设计模式》-代码笔记-备忘录模式-Memento</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
</div>
</li>
<li><a href="/article/2169.htm"
title="《RAW格式照片处理专业技法》笔记" target="_blank">《RAW格式照片处理专业技法》笔记</a>
<span class="text-muted">cherishLC</span>
<a class="tag" taget="_blank" href="/search/PS/1.htm">PS</a>
<div>注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv</div>
</li>
<li><a href="/article/2296.htm"
title="使用 Git 下载 Spring 源码 编译 for Eclipse" target="_blank">使用 Git 下载 Spring 源码 编译 for Eclipse</a>
<span class="text-muted">crabdave</span>
<a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a>
<div>使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.</div>
</li>
<li><a href="/article/2423.htm"
title="mysql连接拒绝问题" target="_blank">mysql连接拒绝问题</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E7%99%BB%E5%BD%95%E6%9D%83%E9%99%90/1.htm">登录权限</a>
<div>mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]root@192.168.9.136:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access </div>
</li>
<li><a href="/article/2550.htm"
title="Google Chrome 为何打压 H.264" target="_blank">Google Chrome 为何打压 H.264</a>
<span class="text-muted">dsjt</span>
<a class="tag" taget="_blank" href="/search/apple/1.htm">apple</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/chrome/1.htm">chrome</a><a class="tag" taget="_blank" href="/search/Google/1.htm">Google</a>
<div>Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome</div>
</li>
<li><a href="/article/2677.htm"
title="yii 获取控制器名 和方法名" target="_blank">yii 获取控制器名 和方法名</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a><a class="tag" taget="_blank" href="/search/framework/1.htm">framework</a>
<div>1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name = </div>
</li>
<li><a href="/article/2804.htm"
title="Android知识总结(二)" target="_blank">Android知识总结(二)</a>
<span class="text-muted">come_for_dream</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac</div>
</li>
<li><a href="/article/2931.htm"
title="高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元" target="_blank">高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元</a>
<span class="text-muted">gcq511120594</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE%E7%AE%A1%E7%90%86/1.htm">项目管理</a>
<div>高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕</div>
</li>
<li><a href="/article/3058.htm"
title="linux expect" target="_blank">linux expect</a>
<span class="text-muted">heipark</span>
<a class="tag" taget="_blank" href="/search/expect/1.htm">expect</a>
<div>1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.</div>
</li>
<li><a href="/article/3185.htm"
title="Spring4.1新特性——静态资源处理增强" target="_blank">Spring4.1新特性——静态资源处理增强</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/spring+4.1/1.htm">spring 4.1</a>
<div>目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T</div>
</li>
<li><a href="/article/3312.htm"
title="idea ubuntuxia 乱码" target="_blank">idea ubuntuxia 乱码</a>
<span class="text-muted">liyonghui160com</span>
<div>
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
</div>
</li>
<li><a href="/article/3439.htm"
title="改良程序的11技巧" target="_blank">改良程序的11技巧</a>
<span class="text-muted">pda158</span>
<a class="tag" taget="_blank" href="/search/%E6%8A%80%E5%B7%A7/1.htm">技巧</a>
<div>有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的</div>
</li>
<li><a href="/article/3566.htm"
title="300个涵盖IT各方面的免费资源(下)——工作与学习篇" target="_blank">300个涵盖IT各方面的免费资源(下)——工作与学习篇</a>
<span class="text-muted">shoothao</span>
<a class="tag" taget="_blank" href="/search/%E5%88%9B%E4%B8%9A/1.htm">创业</a><a class="tag" taget="_blank" href="/search/%E5%85%8D%E8%B4%B9%E8%B5%84%E6%BA%90/1.htm">免费资源</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E8%AF%BE%E7%A8%8B/1.htm">学习课程</a><a class="tag" taget="_blank" href="/search/%E8%BF%9C%E7%A8%8B%E5%B7%A5%E4%BD%9C/1.htm">远程工作</a>
<div>工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co</div>
</li>
<li><a href="/article/3693.htm"
title="深入浅出RPC" target="_blank">深入浅出RPC</a>
<span class="text-muted">uule</span>
<a class="tag" taget="_blank" href="/search/rpc/1.htm">rpc</a>
<div>深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html><script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>