本文首先快速回顾几种 SAP 产品中的 UI 增强思路,然后具体介绍该思路是如何在 SAP Commerce Cloud(电商云) UI 增强中贯彻实施的。
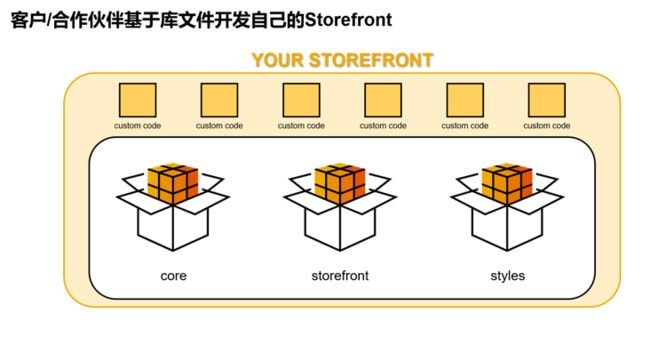
Jerry 之前的文章:Jerry 在 2020 SAP 全球技术大会的分享:SAP Spartacus 技术介绍的文字版,曾经提到,SAP 电商云的新一代标准 UI,由众多 Angular Component 组成,这些 Component 通过 SAP Spartacus 开源项目,以库文件的方式发布给客户使用。
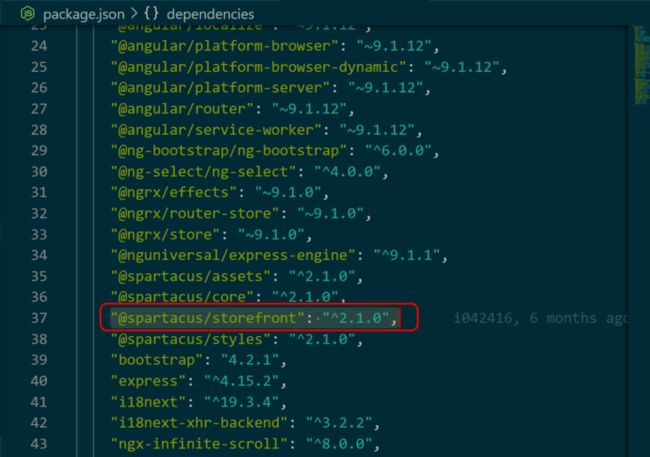
客户通过在 Angular 应用的 package.json 里,导入 @spartacus/storefront 的依赖,就可以访问到 SAP 电商云的标准 UI Component.
Jerry 之前的文章 从一个实际的例子出发,谈谈 SAP Commerce Cloud(电商云)的 UI 自定义开发,介绍了 SAP 电商云 UI 二次开发的方式之一:基于 UI Component 的替换。
我们假设 SAP 电商云 UI 由 SAP 标准发布的 Angular Component A, B, C, D... 组成,Jerry 文章介绍的二次开发方式,分享了 Partners 如何开发新的 Angular Component A', B', C', D'... ,然后如何通过配置告诉 SAP Commerce Cloud UI,运行时使用 A', B', C', D' 来渲染 UI.
本文会介绍 SAP 电商云另一种 UI 增强方式,不是通过开发新的 Component A' 去替换 A,而是直接对 A 做增强,比如添加一个新的字段 a, 嵌入到 Component A 中,这样 A 就成为了 Aa .
这种在原有 UI 基础上添加新字段的增强方式,并非 SAP 电商云特有,在SAP 很多其他产品里也能看到。
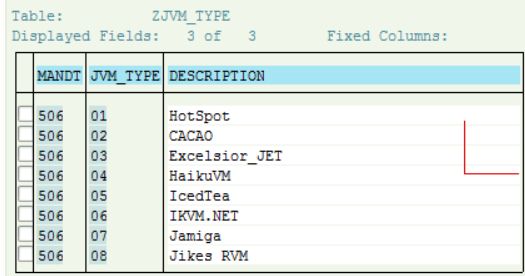
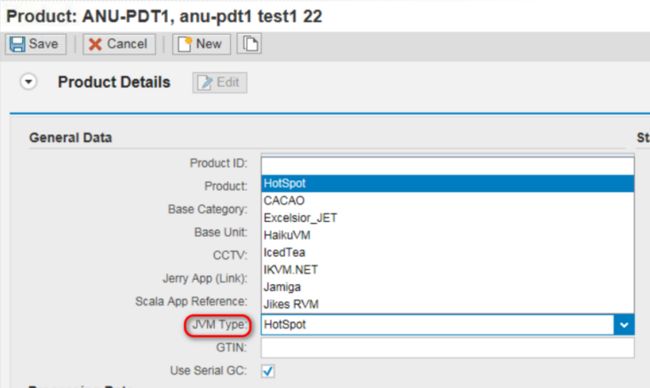
Jerry 之前的文章 SAP产品增强技术回顾,曾经回顾过 SAP 产品包括字段和流程在内的增强技术。就界面字段增强而言,比如 SAP CRM 里,我们可以先创建一个数据库表,插入一些数据进去,然后利用 AET( Application Extension Tool),创建一个新的扩展字段 JVM Type,类型为下拉列表,下拉列表中的内容来自我们自定义的数据库表。
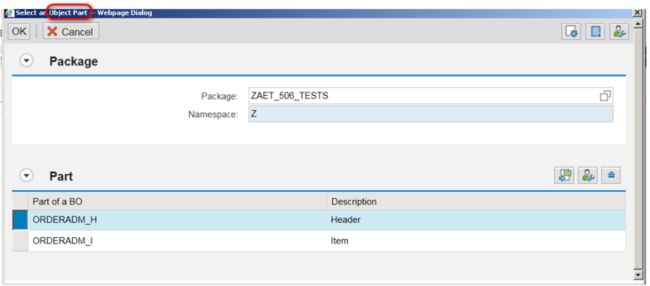
在使用 SAP CRM AET 创建扩展字段之前,先要选择基于哪一个 BO 的哪一个节点来创建,即选择 Object Part.
创建好的类型为下拉列表的 CRM 扩展字段如下:
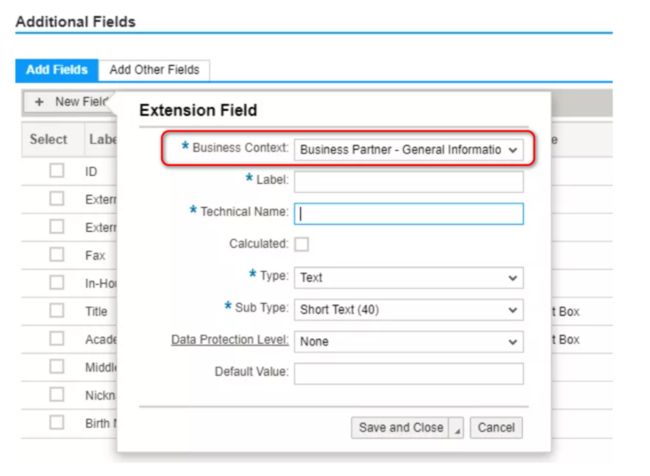
下图则是 SAP Cloud for Customer 增强字段的创建界面。Business Context 是一组能被扩展的 UI 界面的逻辑抽象,针对某个 Business Context 创建的扩展字段,会自动出现在对应的 UI 界面上。这个术语 Business Context 在 SAP Commerce Cloud 里会再次出现,只是换了个称呼,叫做 Outlet.
至此,我们已经了解了 SAP CRM 里的 Object Part,以及 SAP Cloud for Customer 里的 Business Context,这些概念都是用于界定待创建的增强字段的上下文,即增强字段出现在 UI (以及其他模型,比如 BO,接口等) 的具体位置。
到了 SAP CRM Fiori 应用里,增强字段上下文的称呼变成了:Extension Point.
看一个我之前指导 Partners 完成的实际增强需求。
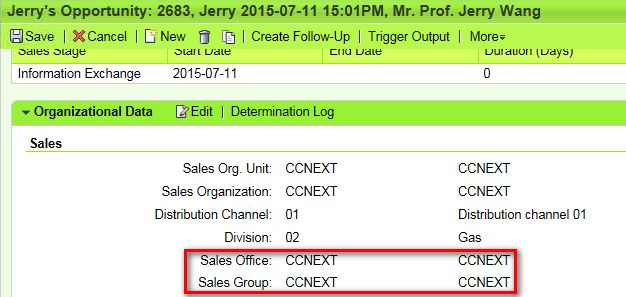
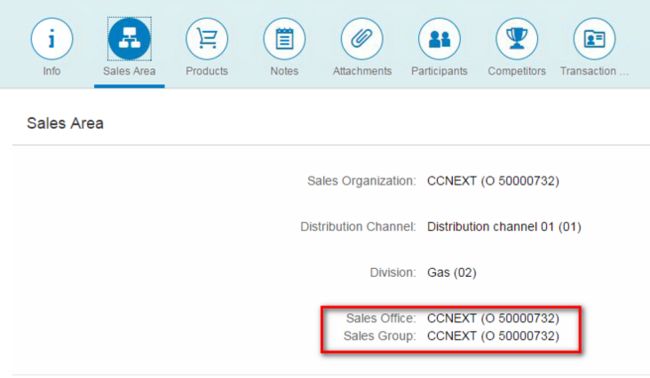
Sales Office 和 Sales Group 是 SAP CRM WebClient UI 上的标准字段:
然而这两个字段并未出现在对应的 CRM Fiori 应用里。
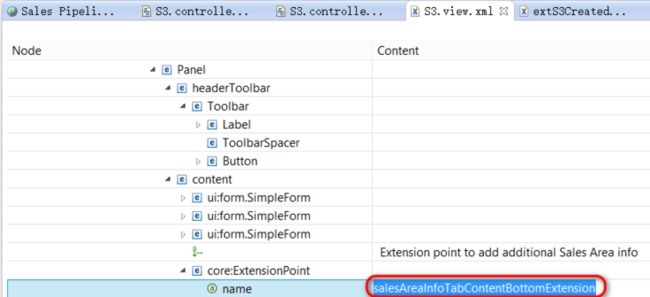
不过,Partners 仍然可以利用该 Fiori 应用 UI 上预留的 ExtensionPoint,即 salesAreaInfoTabContentBottomExtension,来自行将这两个字段添加到 Fiori UI 上:
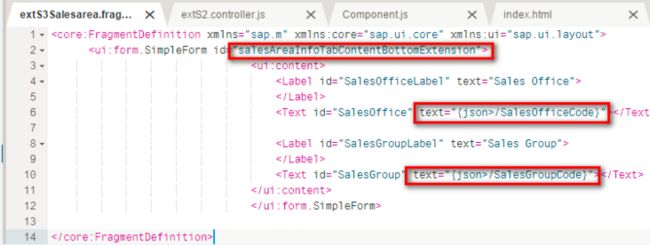
Partners 自行创建一个 view fragment,里面包含 Sales Office 和 Sales Group 两个字段:
然后将该 view fragment 配置到 salesAreaInfoTabContentBottomExtension 上即可。最后,包含在 view fragment 里的自定义字段,就会出现在 Fiori 应用 Sales Area 面板的对应位置,如下图所示:
至此,我们了解到的 SAP 产品里定义扩展字段上下文的术语罗列如下:
- SAP CRM:Object Part
- SAP Cloud for Customer:Business Context
- SAP CRM Fiori:ExtensionPoint
通过以上方式在 SAP 标准 UI 上创建的增强字段,并不是通过直接修改标准 UI 源代码的方式实现的。增强字段同被增强的 UI 相比,二者物理上是不同的模型,存储逻辑也各不相同,因此这种增强方式是升级安全的,即使标准 UI 发生变化,只要扩展字段上下文保持稳定,则被增强 UI 上的这些扩展字段,不会受到 SAP 标准 UI 升级或者故障修复的影响。
下面是扩展字段上下文概念在 SAP Commerce Cloud 里的称呼:Outlet. 有了前面这么多铺垫,也就不难理解 SAP Commerce Cloud UI 的字段增强方式的工作原理了。
下图黑色区域是 SAP 电商云的 footer 区域,假设我们需要在 footer 区域的顶部和尾部,再增添一些自定义字段。换个更技术一些的说法,我们需要基于自定义字段上下文,即 Outlet = footer 的 UI 区域,创建一些自定义字段。
具体做法:在 Chrome 开发者工具里找到 footer 区域的 ID:cx-footer.
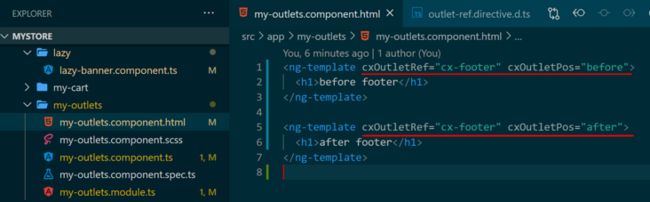
创建一个新的 Angular Component(类比 SAP CRM Fiori 的 View Fragment),在里面使用 cxOutletRef 指令,将两个新的字段 before footer 和 after footer,关联到 ID 为 cx-footer 的 Outlet 上(类比 SAP CRM Fiori 的 ExtensionPoint),出现的位置分别用 cxOutletPos 指定成 before 和 after,即希望这两个扩展字段,分别出现在 SAP Commerce Cloud footer 区域之前和之后。
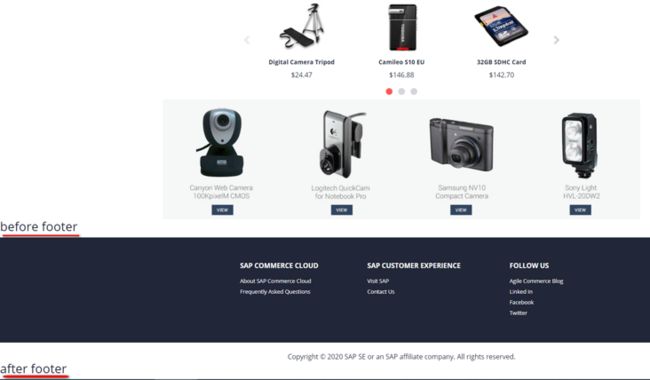
这两个扩展字段最后运行时的显示效果:
同SAP 其他产品相比,因为 SAP Commerce Cloud UI 基于 Angular,所以借助 Outlet,不仅可以像 SAP CRM Fiori 那样,通过插入普通的 HTML 标签来添加增强字段,而且能使用 Angular 模板表达式,达到添加新的逻辑的目的。
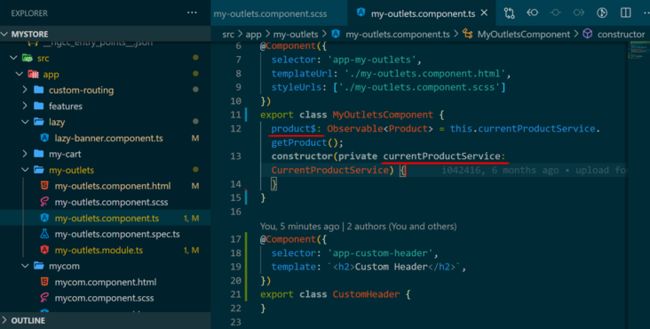
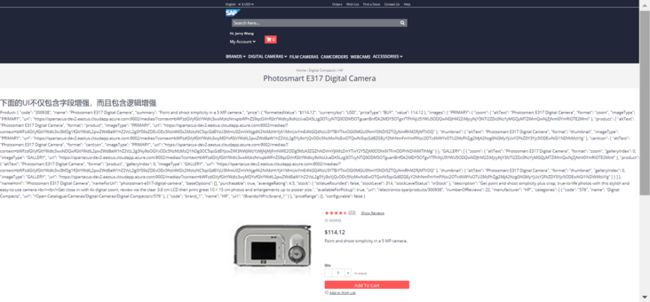
比如我在 SAP Commerce Cloud 产品明细页面,基于 ProductDetailsPageTemplate 这个 Outlet 创建了两个新的字段,一个字段为 h1 静态标签,另一个 p 标签的内容,使用 Angular async 管道订阅 product$, 再以 json 格式显示当前产品的全部数据:
当前产品的数据明细,绑定到 product$ 上,一个 Observable 对象,通过注入的 CurrentProductService 服务调用 getProduct 方法返回。
最后运行时的两个增强字段,在 SAP 电商云产品明细页面显示的效果如下:
至此,本文通过 SAP CRM,SAP Cloud for Customer,SAP CRM Fiori,以及 SAP Commerce Cloud 产品里创建扩展字段来实现 UI 增强需求的逐一介绍,给大家展示了 SAP 产品一脉相承的 UI 增强思路。
实际上 SAP 这些产品的增强方式,只要弄清楚其中一个产品的增强实现细节,再学习其他SAP 产品时就容易举一反三了。
大家如果对 SAP Commerce Cloud 新一代基于 SAP Spartacus 框架的 UI 增强有任何疑问或者需求,欢迎联系本人。我会搜集大家的反馈,分享给我的团队。
感谢阅读。
更多阅读
- Jerry在2020 SAP全球技术大会的分享:SAP Spartacus技术介绍的文字版
- SAP产品的Field Extensibility
- 基于SAP Kyma的订单编排增强介绍
- SAP Cloud for Customer Extensibility的设计与实现
- 从一个实际的例子出发,谈谈SAP Commerce Cloud电商云的UI自定义开发
- SAP Commerce Cloud (电商云) UI 的懒加载功能
- SAP CRM Fiori 应用和 SAP Commerce Cloud (电商云) UI 如何通过调整CSS来改变UI显示风格
- SAP产品增强技术回顾
更多Jerry的原创文章,尽在:"汪子熙":![]()