大家好,我是为广大程序员兄弟操碎了心的小编,每天推荐一个小工具/源码,装满你的收藏夹,每天分享一个小技巧,让你轻松节省开发效率,实现不加班不熬夜不掉头发,是我的目标!
今天小编推荐一款强大的表格组件,一个基于vue的PC端表格组件,支持增删改查、虚拟滚动、懒加载、快捷菜单、数据校验、树形结构、打印导出、表单渲染、数据分页、虚拟列表、模态窗口、自定义模板、渲染器、贼灵活的配置项、扩展接口等...
但是在小编看来,这款组件更像一款全功能组件库,而非单纯的表格组件!一句话点评:超级强大、简单实用!
开源协议
使用 MIT 开源许可协议
链接地址
公众号【Github导航站】回复关键词【vxe】获取git地址
设计理念
- 面向现代浏览器,高效的简洁 API 设计
- 模块化表格、按需加载、插件化扩展
- 为单行编辑表格而设计,支持增删改查及更多扩展,强大的功能的同时兼具性能
开发计划
- v1.0 100% 基于 vue2.6+,支持所有主流的浏览器,实现表格的一切实用的功能(已实现)
- v2.0 100% 基于 vue2.6+,支持所有主流的浏览器,同时兼具功能与性能(已实现)
- v3.0 60% 基于 vue2.6+,只支持 H5 浏览器,不支持 IE,渲染性能大幅提升(已实现)
- v4.0 0% 基于 vue3+,只支持 H5 浏览器,不支持 IE,渲染性能大幅提升(实现中)
功能点
- 基础表格
- 高级表格
- 斑马线条纹
- 多种边框
- 单元格样式
- 列宽拖动
- 最大高度
- 自适应宽高
- 固定列
- 多级表头
- 表尾数据
- 高亮行或列
- 序号
- 单选框
- 复选框
- 下拉选项
- 开关
- 排序
- 多字段组合排序
- 筛选
- 合并单元格
- 合并表尾
- 导入/导出/打印
- 显示/隐藏列
- 加载中
- 格式化内容
- 自定义插槽 - 模板
- 快捷菜单
- 展开行
- 分页
- 表单
- 工具栏
- 下拉容器
- 虚拟列表
- 增删改查
- 树表格
- 数据校验
- 数据代理
- 键盘导航
- 模态窗口
- 渲染器
- 虚拟滚动
- 虚拟合并
- (pro) 单元格区域选取
- (pro) 单元格复制/粘贴
- (pro) 单元格查找和替换
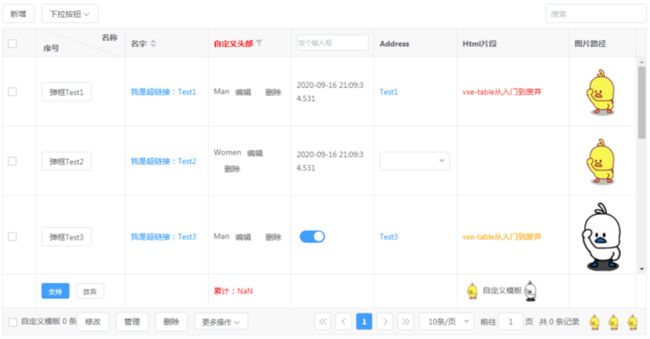
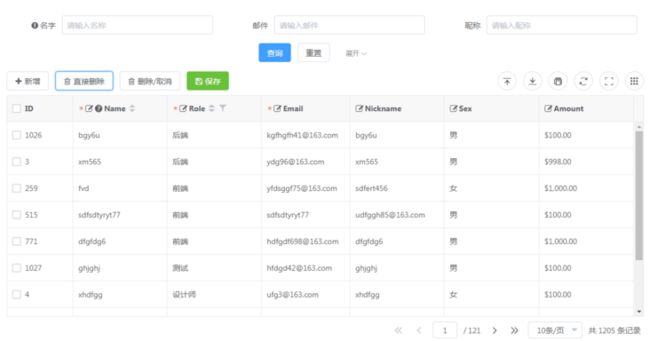
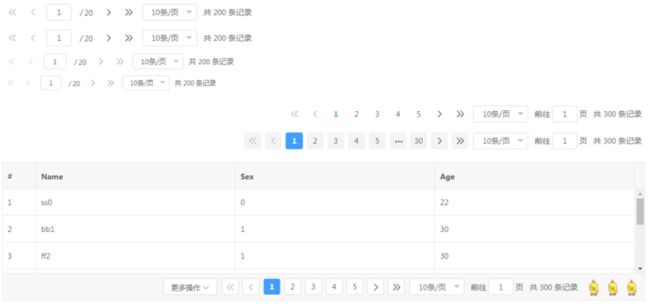
表格模块截图
表格功能超级强大,图片未能体现其具体功能,可到官网了解
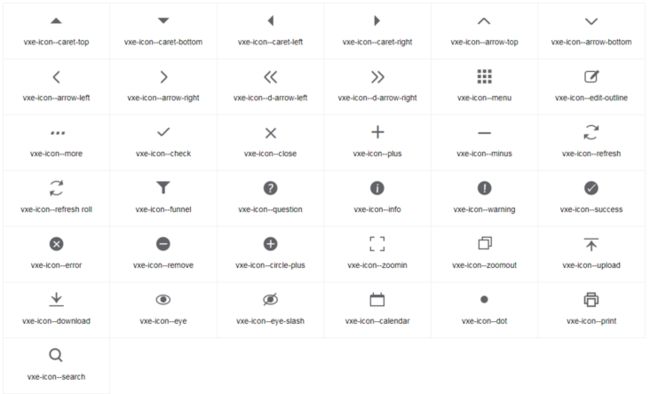
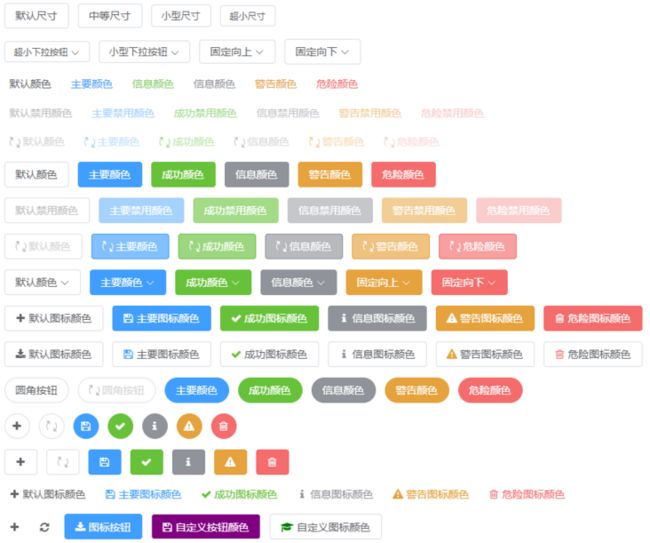
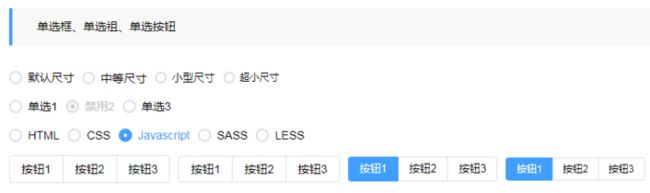
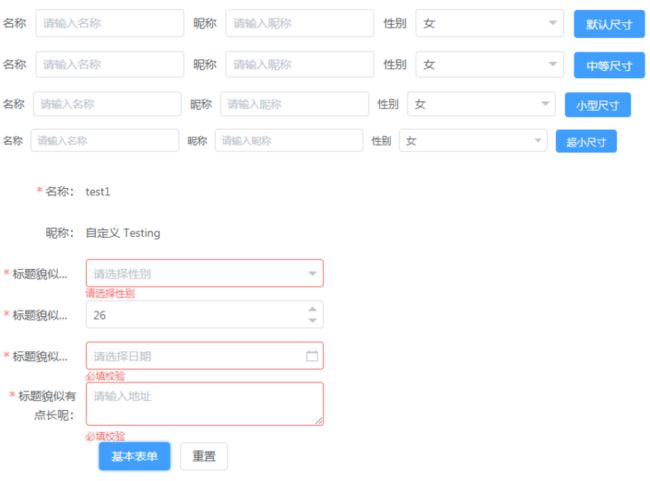
其他模块截图
图标
按钮
单选框
复选框
开关
输入框
分页
表单
结尾
本期就分享到这里,我是小编南风吹,专注分享好玩有趣、新奇、实用的开源项目及开发者工具、学习资源!希望能与大家共同学习交流,欢迎关注我的公众号【Github导航站】。