作者:Michael Thiessen
译者:前端小智
来源:news
点赞再看,微信搜索
【大迁世界】,B站关注
【前端小智】这个没有大厂背景,但有着一股向上积极心态人。本文
GitHub
https://github.com/qq44924588... 上已经收录,文章的已分类,也整理了很多我的文档,和教程资料。
最近有人在问:小智, Vue3 有没有对应制作文档的工具。于是,我去查了一些资料,发现,Vue3和新的Vite构建工具为我们提供了另一种快速开发静态站点的方法,那就是 Vitepress。
今天,我们来一起看看,如何使用 Vitepress 快速为Vue应用创建文档。
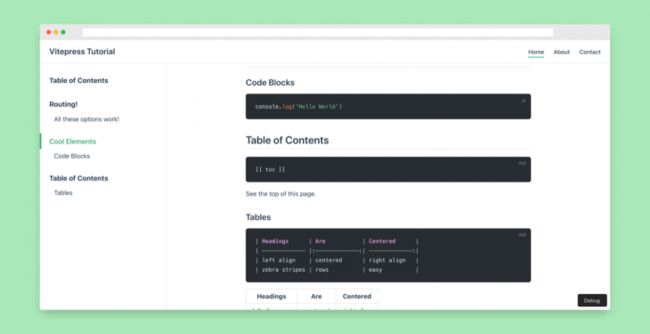
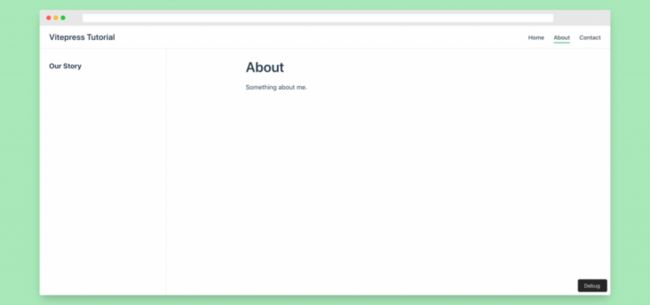
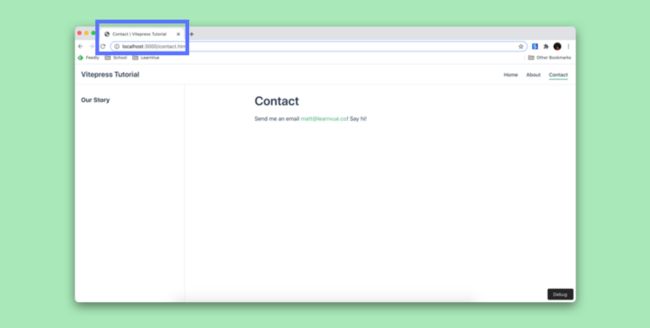
下面是我们最后要完成的内容:
在开始之前,我们先来看看 Vitepress 是个啥东西。
Vitepress 是什么?
Vitepress是在Vite之上构建的Vue驱动的静态站点生成器。
Vitepress 被称为“ Vuepress的小弟弟”,它比同类产品具有一些优势。
- 建立在Vite而非Webpack上,因此启动时间,热重装等更快
- 使用Vue3来减少JS的有效负载
- 轻量级
Vitepress 能够实现这些目标的一个原因是,它比Vuepress 更具体,而 Vuepress在过去几年里变得更加复杂。
虽然不打算完全取代Vuepress作为 Vue 的静态网站生成器,但 Vitepress 提供了一种轻量级的替代方案。 对于大多数项目,例如文档和简单站点,Vitepress的特殊性和简约性将使开发变得轻而易举。
创建 Vitepress 项目
首先,创建目录。
mkdir vite-hello-world
cd vite-hello-world然后,初始化 package 并安装 Vitepress。
npm init
npm i --save-dev vitepress接着,在package.json中添加一些命令。
// package.json
"scripts": {
"docs:dev": "vitepress dev docs",
"docs:build": "vitepress build docs",
"docs:serve": "vitepress serve docs"
},把上面安排后,再创建一个docs文件夹,制作我们的第一个markdown文件。
mkdir docs
echo '# Hello World' > docs/index.md最后,给它跑起来。
npm run docs:dev~~~~我们已经创建了我们的网站,在浏览器中打开 http://localhost:3000,则会在网页中看到我们的markdown文件!
看到这样,有点小鸡冻了,我们再来看看,如果定制自己想要的东西。
Vitepress 导航
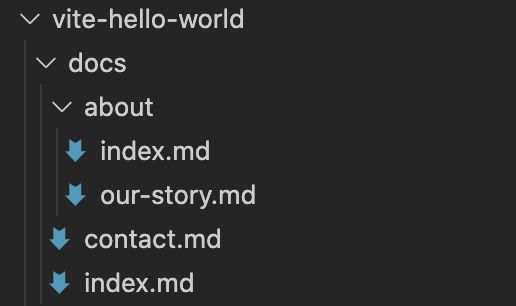
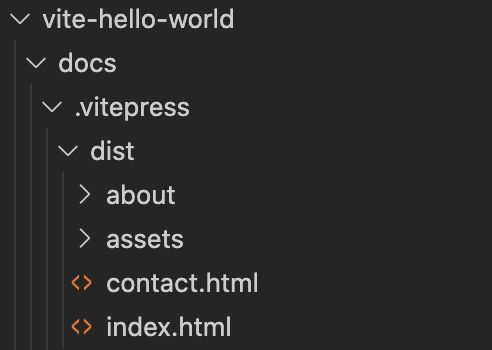
Vitepress 添加多个页面就像创建更多markdown文件一样容易。我们在 docs/ 再创建一些文件,如下所示:
Vitepress 创建 SPA 导航时,它将使用每个markdown文件的路径来创建路由。 此外,任何文件夹中名为index.md的文件也只能由/引用。
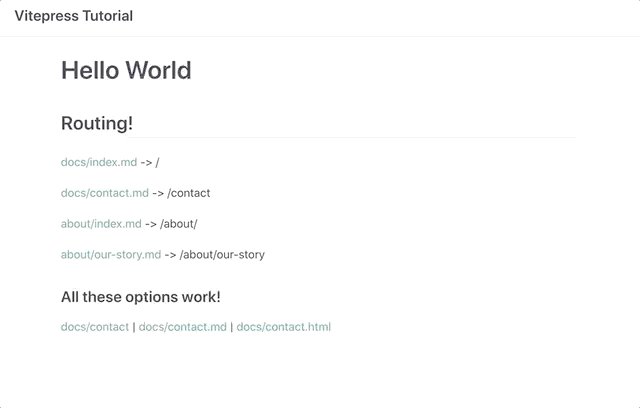
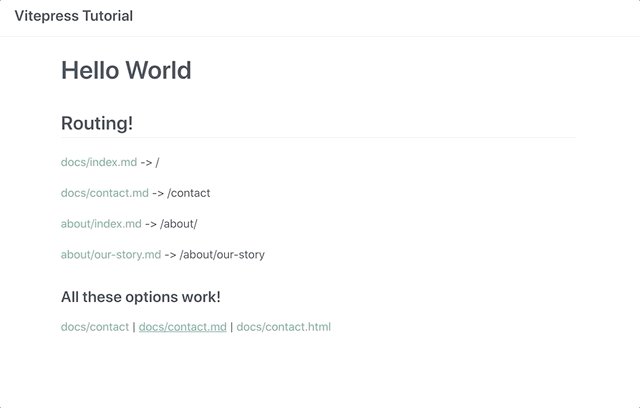
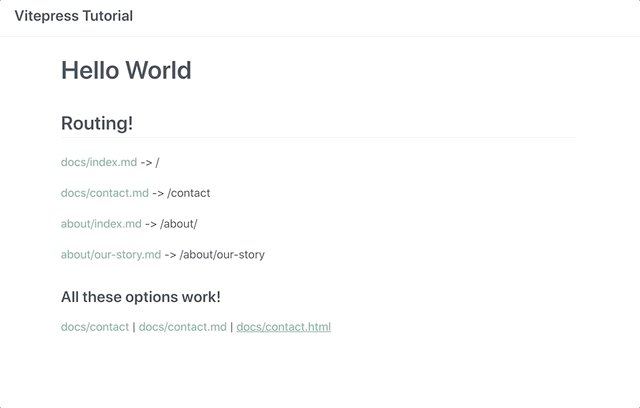
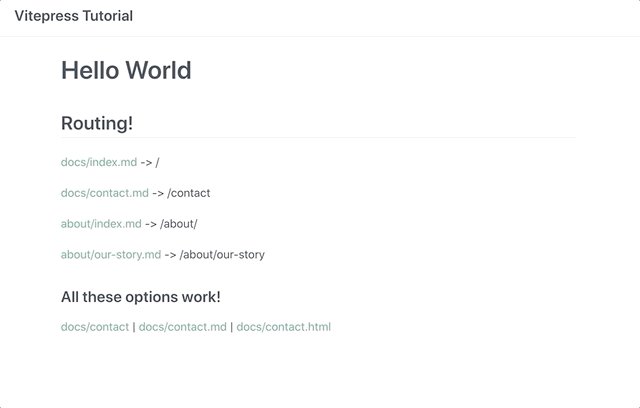
例如,我们的文件结构转换为以下路由:
// docs/index.md
## Routing!
[docs/index.md](/) -> /
[docs/contact.md](/contact) -> /contact
[about/index.md](/about/) -> /about/
[about/our-story.md](/about/our-story) -> /about/our-story在我们的md文件中,有三种跳转到路由的方法 我们可以使用基本URL,添加.md或.html-所有这些都将正确链接到对应的组件。
### All these options work!
[docs/contact](/contact) |
[docs/contact.md](/contact.md) |
[docs/contact.html](/contact.html)添加导航栏和侧边栏
Vitepress为我们提供了一个很棒的默认主题。 它虽然很小,但功能强大且易于定制。
首先,我们通过边栏和导航栏向我们的网站添加一些导航。
为此,我们需要创建一个配置文件–我们可以在/docs/.vitepress/文件夹中进行此操作,该文件夹将存放我们的 Vitepress 特定文件,取名为./vitepress/config.js,只需要导出一个JS对象。
// .vitepress/config.js
module.exports = {
title: 'Vitepress Tutorial', // appended to all page titles
}在这个对象中,我们再添加一个themeConfig的属性
// .vitepress/config.js
module.exports = {
title: "Vitepress Tutorial", // appended to all page titles
themeConfig: {
nav: [],
sidebar: [],
},
};要将元素添加到导航栏,我们只需要将对象添加到nav数组中,格式为{text:'ANCHOR-TEXT',link:'PATH'}:
// .vitepress/config.js
module.exports = {
title: "Vitepress Tutorial", // appended to all page titles
themeConfig: {
nav: [
{ text: "Home", link: "/" },
{ text: "About", link: "/about/" },
{ text: "Contact", link: "/contact" },
],
sidebar: [
{ text: 'Our Story', link: '/about/our-story' }
],
},
};添加侧边栏也是一样的方式。
// .vitepress/config.js
module.exports = {
title: "Vitepress Tutorial", // appended to all page titles
themeConfig: {
nav: [
{ text: "Home", link: "/" },
{ text: "About", link: "/about/" },
{ text: "Contact", link: "/contact" },
],
sidebar: [
{ text: 'Our Story', link: '/about/our-story' }
],
},
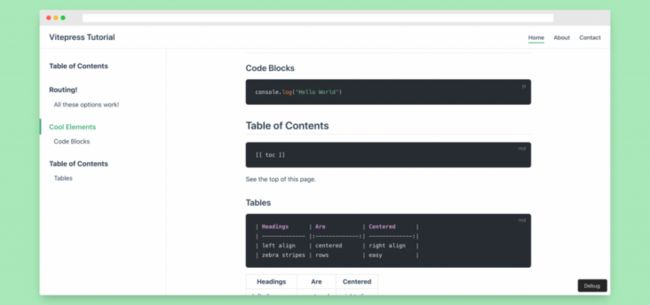
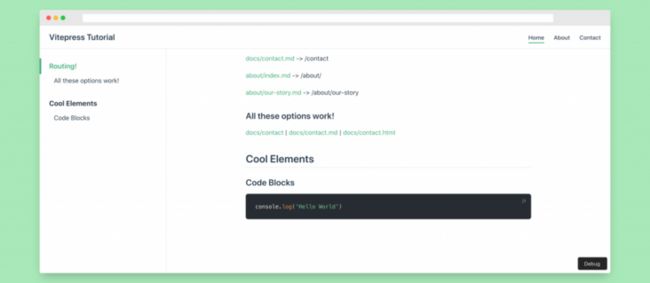
};回到我们的浏览器,我们现在可以看到 Vitepress 仅从几行配置就生成了一个非常漂亮的导航栏和侧栏。
Vitepress侧边栏可以做的一件很酷的事情是根据我们所在的页面来更改侧边栏。
比如,我们想让首页显示其标题,其他页面都显示我们刚刚制作的侧边栏。
我们要做的第一件事是创建将our-story侧边栏存储为变量。
// .vitepress/config.js
const primarySidebar = [
{ text: 'Our Story', link: '/about/our-story' }
]回到我们的themeConfig对象,我们想将侧边栏更改为一个对象,其中属性名称是路径,值是侧边栏数组。
sidebar: {
'/about/': primarySidebar, // everything in the /about/ subdirectory
'/contact': primarySidebar, // contact page
}现在,查看浏览器,会看到我们的主页侧边栏与所有其他边栏不同。
在Vitepress中内置元素
Vitepress 附带了对几个元素的支持,我们可以在config.js中或在Markdown中直接声明这些元素。
这里只会在这里介绍一些最常用的内容,完整的内容点击这里。
代码块
在编写好的文档时,代码示例至关重要。 Vitepress 提供了一种快速添加代码块并指定正在使用的编程语言的方法。
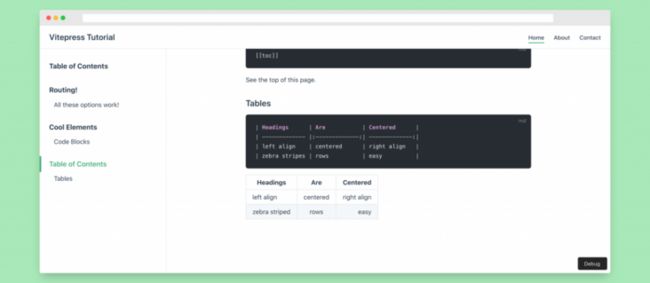
Github样式表
Vitepress中的表没接触过 md 的小伙伴,可能会觉得有点奇怪,如下所示:
// .vitepress/config.js
| Headings | Are | Centered |
| ------------- |:-------------:| -----: |
| left align | centered | right align |
| zebra striped | rows | easy |Markdown Frontmatter配置
尽管我们可以使用./vuepress/config.js配置网站,但有时我们还是需要对各个页面进行更细的控制。
幸运的是,我们可以使用markdown文件顶部的YAML块来控制每个页面。 Vitepress通过用三个虚线(---)包围它来声明该块。
// docs/contact
---
title: Contact
---
# Contact我们可以在这里配置很多不同的东西。 查看所有Frontmatter选项的文档。
部署 Vitepress 应用
我们使用npm run docs:dev创建本地环境,但是构建用于生产的应用又该怎么做呢?
可以使用以下命令来构建:
npm run dev:build默认情况下,构建后的文件会被放到/docs/.vuepress/dist下。
~完,我们刷碗智,我们下期见!
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
原文:
https://learn.co/2021/01/writ...
交流
文章每周持续更新,可以微信搜索「 大迁世界 」第一时间阅读和催更(比博客早一到两篇哟),本文 GitHub https://github.com/qq449245884/xiaozhi 已经收录,整理了很多我的文档,欢迎Star和完善,大家面试可以参照考点复习,另外关注公众号,后台回复福利,即可看到福利,你懂的。
![]()