这是 Jerry 2021 年的第 26 篇文章,也是汪子熙公众号总共第 297 篇原创文章。
本文绝非标题党。
Jerry 前一篇文章 SAP Cloud Application Programming 介绍 - 2021 更新版,介绍了如何使用 SAP Cloud Application Programming,在本地创建一个 OData 服务,并且利用 SAP CAP SDK,在一个自动且临时生成的 Fiori Elements 应用里,消费该 OData 服务,展示其暴露的在线书店的业务数据。这个临时的 Fiori Elements 应用界面如下:
本文 Jerry 继续介绍,如何在没有任何前端开发经验的前提下,利用 SAP 发布的一个标准 OData 服务,通过 SAP Fiori Elements 提供的一系列工具,创建第一个 Fiori Elements 应用,将 SAP 标准 OData 服务暴露的业务数据,显示在 Fiori UI 上。
完成本文例子所需的唯一前提,就是需要在本地安装 nodejs 和 Visual Studio Code 这个代码编辑器。
首先简单介绍 SAP Fiori Elements 的概念。在其问世之前,SAP Fiori 应用的开发只有一种方式,即 SAP UI5 Freestyle 开发方式。
我回忆了自己 2014年,在 SAP 成都研究院 CRM Fiori 开发团队基于 SAP Fiori 1.0 时的开发经历。当时我们团队采用 SAP UI5 Freestyle 开发了 7 个标准的 Fiori 应用,其使用方式都有一个共同点:
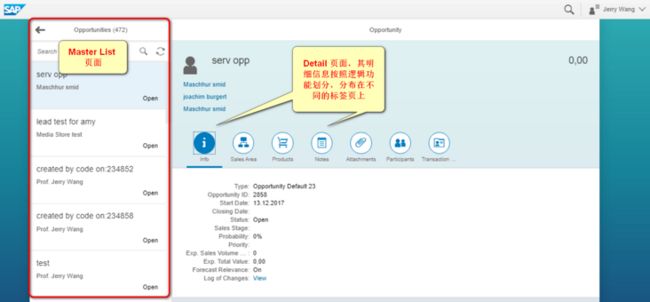
点击 Launchpad tile 进入应用,每个应用的初始页面都是所谓的 Master-Detail 风格,在屏幕左侧的 List 页面里选择当前待查看的对象,在屏幕右边的明细页面切换不同的标签,来查看不同维度的数据。
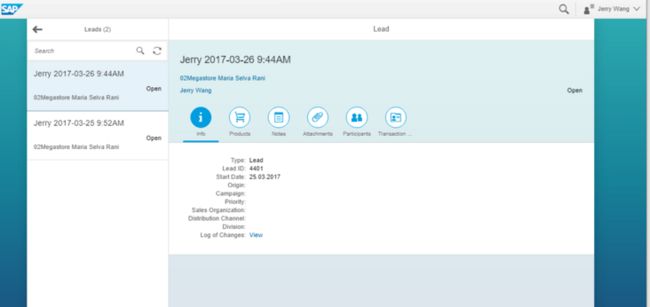
例如,下图是 SAP CRM Fiori My Leads 应用的界面,和上图的 My Opportunities 应用界面的风格,几乎完全一致,仅仅在字段 Label 上存在细微差异。
所以当时我们团队负责的 7 个 CRM Fiori 应用,其实包含了很多重复的 UI5 代码。后来 SAP Fiori 的架构师们,也发现了这个问题,并最终促成了 SAP Fiori Elements 的诞生。
SAP Fiori Elements 预置了一系列蕴含 SAP Fiori 开发最佳实践思想的 Fiori 应用模板,应用开发人员可以借助这些模板,快速生成 Fiori 应用,并且能够在模板的基础上做扩展。如此一来,SAP UI5 应用开发的复杂度,从应用开发人员所在的 UI5 Freestyle 端,转移到了 Fiori Elements 的框架实现端,后者由 SAP 研究院里前端框架开发经验丰富的老兵们完成,代码质量和健壮性均有保证。
采用 SAP Fiori Elements 之后,应用开发人员,通过在 CDS view 或者 OData 服务里定义注解( Annotations ) 的方式,来指定 Fiori UI 的页面布局。换句话说,不用写一行 JavaScript 代码,也能得到一个满足 SAP Fiori Design 最佳实践的 Fiori 应用。
下面介绍创建 Fiori Elements 应用的具体步骤。Fiori Elements 应用的目的就是用来展示 OData 服务暴露的业务数据。本来我想使用之前这篇文章 SAP Cloud Application Programming 介绍 - 2021 更新版 里开发的在本地部署运行的 OData 服务,但转念一想,这样就违背了本文标题 “没有任何前端开发经验” 的初衷。因此,Jerry 使用另一个 SAP 发布的专门用于 Demo 和学习用途,能够通过公网访问的 OData 服务。
通过下面的链接,在 SAP Demo 服务器 ES5 上注册一个帐号:
https://register.sapdevcenter...
之后就可以访问这个公开的 OData 服务了:
https://sapes5.sapdevcenter.c...
浏览器打开,能看到其 metadata:
然后在 Visual Studio Code 里安装名为 SAP Fiori tools 的扩展包,包含了 6 个 SAP Fiori 应用开发的辅助工具。
安装完毕之后,使用快捷键 Ctrl + Shift + P, 打开 Visual Studio Code 命令面板,执行 Fiori: Open Application Generator, 打开 Fiori Elements 应用的创建向导:
在 Application Type 下拉框里,选择 SAP Fiori Elements:
前面提到,SAP Fiori Elements 预置了很多页面模板:
- List Report Object Page
- Worklist
- Analytical List Page
- Overview Page
本文我们选择 List Report Object Page 模板:
在指定该 Fiori Elements 应用消费的 OData Source 步骤,将之前提到的 SAP Demo 服务器 ES5 上运行的 OData url 粘贴到向导步骤的 OData service URL 字段里:
Main entity 字段,从下拉框里选择 SEPMRA_C_PD_Product,意思是我们基于 List Report Object Page 模板创建的 Fiori Elements 应用,围绕该 OData 模型节点,来展示其数据。
最后维护一些 Fiori 项目级别的属性,比如应用标题,命名空间等等。
点击 Finish,即可在指定的本地文件夹里,生成对应的 Fiori Elements 应用。
应用生成完毕后,在右键菜单里选择 Preview Application:
选择start,即可启动 Fiori Elements 应用:
在浏览器里即可访问这个 Fiori Elements 应用了:
http://localhost:8080/test/fl...
这是 List Report 页面:
选中一个产品后,能跳转进入 Object Page 明细页面:
至此,我们一行代码都没有书写,仅仅通过几个简单的鼠标点击,就得到了这样一个支持搜索,展示搜索结果,并点击结果跳转到明细页面的 Fiori 应用。
通过这个例子,大家应该能体会到,SAP Fiori Elements 在提高 Fiori 应用前台开发效率上的优势。
打开通过 Visual Studio Code Fiori Tools 扩展自动生成的 Fiori 应用,发现工程文件里全是一些元数据的定义。翻遍了整个 webapp 文件夹,我们也很难找到一行 JavaScript 代码。
这就带来的新的问题,如下图所示,一个朋友在微信上向我咨询:想修改通过 SAP Fiori Elements 生成的应用,但根本不知道从何处下手。因为 Fiori Elements 项目里根本不像通过 SAP UI5 Freestyle 方式开发而成的应用那样,具有对应的 view 和 controller 文件。
如我回答的那样,基于 SAP Fiori Elements 的页面定制,得通过特定的扩展方式来完成。
Jerry 最近的开发工作,使用的都是 Angular 框架,理念和技术细节均和 SAP Fiori Elements 迥然不同,这就好比一个习武之人之前练得是《九阳真经》,忽然有一天由于种种客观原因,需要改练修习方式截然不同的《九阴真经》了。最近我能不时感觉到脑子里 Angular 和 SAP Fiori Elements 两种技术思潮的交织和碰撞。关于 Fiori Elements 应用如何定制化的内容,后续 Jerry 会抽时间继续分享,敬请关注。

orient/strip%7CimageView2/2/w/1240)
更多Jerry的原创文章,尽在:"汪子熙":![]()
更多阅读
- 使用SAP Cloud Application Programming模型开发OData的一个实际例子
- 30分钟用Restful ABAP Programming模型开发一个支持增删改查的Fiori应用
- Jerry带您了解Restful ABAP Programming模型系列之二:Action和Validation的实现
- Jerry带您了解Restful ABAP Programming模型系列之三:云端ABAP应用调试
- SAP云平台上的Low Code Development(低代码开发)解决方案
- SAP Cloud Application Programming 介绍(2021 更新版)
更多Jerry的原创文章,尽在:"汪子熙":![]()