Agochar Keypad - A Virtual Keyboard in Hindi
原文:http://www.codeproject.com/KB/ajax/agochar_InScript.aspx

Introduction
I implemented a virtual keyboard to translate from En/US layout to hindi Inscript (Indian Script) keyboard overlay which was standardized by DOE in 1986.
Background
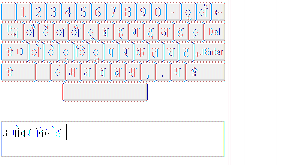
This article demonstrates a virtual keyboard in Hindi (official language of India) in this we use an image having all possible hindi characters and then generate a map to capture mouse movement on image.
<divstyle="z-index:0;position:absolute; top:0px; left:0px;"> <imgsrc="images/Base_kbd.gif" border="0" usemap="#Map" /> // here, a map having name "Map" is attached with image <mapname="Map" id="Map">// here, we create a map to handel mouse click on image
<areashape="rect" coords="/*Left*/280,/*Top*/0,/*Right*/300,/*Bottom*/19" onclick="alert('Back Space - Not Implemented!');" /> <areashape="rect" coords="271,20,300,39" onclick="alert('Delete - Not Implemented!');" /> // handel Delete <areashape="rect" coords="257,40,300,59" onclick="alert('Enter - Not Implemented!');" /> // handel Enter <areashape="rect" coords="-6,61,46,80" onmousedown="IsShift=!IsShift;reset();"/> // handel Left Shift <areashape="rect" coords="247,61,300,79" onmousedown="IsShift=!IsShift;reset();"/> // handel Right Shift <areashape="rect" coords="81,82,196,99" onmousedown="InsertChar('m',32)" onmouseup="ButtonUp(32)"/> // handel Space Bar
</map> </div>
To capture keyboard events like KeyPress, KeyUp and KeyDown at the browser level we use addEventListener.
<divstyle="z-index:0;position:absolute; top:103px; left:0px;"> <inputtype="text" id="txtHindi" name="txtHindi" style="width:295px; height:30px;"/>
</div> <script> if(navigator.appName!="Mozilla") // if the browser is not Mozilla { document.getElementById('txtHindi').onkeydown=checkCode; document.getElementById('txtHindi').onkeypress=writeKeyPressed; document.getElementById('txtHindi').onkeyup=restoreCode; } else { document.addEventListener("onkeydown",checkCode,true); document.addEventListener("onkeypress",writeKeyPressed,false); document.addEventListener("onkeyup",restoreCode,true); } </script>
Using the Code
For ease of use, I have attached two separate zip files to this article. One contains only the default page which is the main focus of this article. The others is to show how we can use it our web page.
Key code & its corresponding characters
var VirtualKey = {
'113':'ौ','119':'ै','101':'ा','114':'ी','116':'ू','121':'ब','117':'ह',
'105':'ग','111':'द','112':'ज',
'97':'ो','115':'े','100':'्','102':'ि','103':'ु','104':'प','106':'र',
'107':'क','108':'त',
'122':'','120':'ं','99':'म','118':'न','98':'व','110':'ल','109':'स',
'81':'औ','87':'ऐ','69':'आ','82':'ई','84':'ऊ','89':'भ','85':'ङ',
'73':'घ','79':'ध','80':'झ',
'65':'ओ','83':'ए','68':'अ','70':'इ','71':'उ','72':'फ','74':'ऱ',
'75':'ख','76':'थ',
'90':'','88':'ँ','67':'ण','86':'','66':'','78':'ळ','77':'श',
'96':'`','49':'1','50':'2','51':'3','52':'4','53':'5','54':'6','55':'7','56':'8','57':'9','48':'0','45':'-',
'61':'ृ','92':'ॉ',
'91':'ड','93':'़',
'59':'च','39':'ट',
'44':',','46':'.','47':'य',
'126':'','33':'ऍ','64':'ॅ','35':'्','36':'र्','37':'ज्ञ',
'94':'त्र','38':'क्ष',
'42':'श्र','40':'(','41':')','95':'ः','43':'ॠ','124':'ऑ',
'123':'ढ','125':'ञ',
'58':'छ','34':'ठ',
'60':'ष','62':'।','63':'य़',
'32':' '};
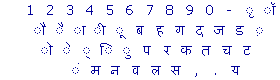
Image for these characters

Points of Interest
To use these code for any other language you have generate a new images and then update the array of Key code & its corresponding character.
History
8th May 2008 - First release