Farseer.net轻量级开源框架 中级篇:UrlRewriter 地址重写
MVC有路由在手,对于重写URL那是小菜一碟,更或者说是与身就有的“技能”,而面对.Net的WebForm就比较尴尬了。对UrlRewriter处在相对比较薄弱的环节。而大家或许会通过对IHttpModule接口的继承来实现对URL的写。
可能用的不多的园友对这块不算的上技术的技术不是很了解。说起重写,那我们说说WebForm的URL请求。当浏览器客户端请求地址后,浏览器会开始解析域名的DNS并找到IP。通过IP + 端口的方式会找到服务器的WEB服务器。(这里举我们常用的IIS服务)
IIS接受到请求后。根据主机头 + 端口 来查找对应的站点。当找到站点后,交由站点的管理。站点通过URL的后缀,比如是.aspx/.html/.css 根据《处理程序映射》来确定该交给谁来处理这个页面。最后由负责处理的程序进行处理并返回显示该页面的内容到浏览器客户端。(这一段说的比较粗略,博主只记得粗略的方式,有说的不对的地方,请见谅。)
上面讲解了请求--->处理--->显示 的过程。
先来说说我们的需求:
A:将原:www.xxx.com/default.aspx 映射到 www.xxx.com/users/default.aspx
B:将原:www.xxx.com/default.html 映射到 www.xxx.com/users/default.aspx
前面A/B 的区别在于 第一个是.aspx 第二个是.html 。同时它们的原路径都将被映射到/users/目录下。这里要注意的是 并不是做跳转操作。也就是说,用户看到的路径,仍然是原来的路径。
说说.html后缀的请求。由于IIS默认的对.html的请求《处理程序映射》是交给“StaticFileModule,DefaultDocumentModule,DirectoryListingModule”进行处理的。
换句话说,它是不经过asp.net处理的。所以当来自这个路径的请求。都是跳过asp.net管道直接返回给客户端浏览器的。
而我们要做的目的是让.html的请求交由asp.net处理。(只有通过asp.net处理,你才能用程序介入)。还有一种办法是使用通配符映射的方式交给asp.net 处理。即所有的后缀、目录都交由asp.net受理。
但这种方式的请求包括css、jpg、js等所有的请求都会由asp.net处理。这种方式是会严重影响到性能的哦。
现在我们可以通过Web.Config来改变这种请求方式
IIS7+:
1 <system.webServer> 2 <modules runAllManagedModulesForAllRequests="true"> 3 <add name="QynUrlRewriter" type="FS.Utils.IHttpModule.UrlRewriter" /> 4 <remove name="Session" /> 5 <add name="HtmlSession" type="System.Web.SessionState.SessionStateModule" /> 6 </modules> 7 <handlers> 8 <add name="Rewriter" path="*" verb="*" modules="IsapiModule" scriptProcessor="C:\Windows\Microsoft.NET\Framework\v4.0.30319\aspnet_isapi.dll" resourceType="Unspecified" requireAccess="None" preCondition="classicMode,runtimeVersionv4.0,bitness32" /> 9 </handlers> 10 </system.webServer>
上图中如果使用了经典模式,则使用<handlers>节点的配置。如果启用集成模式,则使用<modules>节点。
IIS6-:
1 <system.web> 2 <httpModules> 3 <add name="UrlRewriter" type="FS.Utils.IHttpModule.UrlRewriter"/> 4 </httpModules> 5 </system.web>
对于IIS6,还需要在IIS中进行设置通配符的映射。将 * 的受理交由:"C:\Windows\Microsoft.NET\Framework\v4.0.30319\aspnet_isapi.dll" (注意区分32位/64位)如果IIS设置为32位启动,则应使用32位的aspnet_isapi.dll
回顾下,上面我们做了什么?其实我就只做了2件事情:
- 把通配符交由Asp.Net处理。
- 指定由FS.Utils.IHttpModule.UrlRewriter来处理这些请求。
在上面的配置中,大家会看到使用了:FS.Utils.IHttpModule.UrlRewriter 的类。这个类就是用来受理重写的。当交由asp.net处理时,都会通过这个类进行判断如何操作。
有处理程序(FS.Utils.IHttpModule.UrlRewriter)就肯定有配置重写规则的文件。这个配置文件在:~/App_Data/UrlRewriter.config 中。使用的是正则表达式。
我们来看看UrlRewriter.config的内容吧:为了方便大家理解,我把这段程序放到了Demo中:SVN: \Farseer\Framework\V0.2\Demo
1 <?xml version="1.0"?> 2 <RewriterConfig xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema"> 3 <Rules Descript="重写演示"> 4 <RewriterRule Descript="URL映射"> 5 <LookFor>http://localhost:(\d+)/(\d+).html</LookFor> 6 <SendTo>~/UrlRewriter.aspx?ID=$2</SendTo> 7 </RewriterRule> 8 <RewriterRule Descript="URL映射"> 9 <LookFor>http://localhost:(\d+)/(\d+)-(\d+).html</LookFor> 10 <SendTo>~/UrlRewriter.aspx?ID=$2&ID2=$3</SendTo> 11 </RewriterRule> 12 </Rules> 13 </RewriterConfig>
看下我们的UrlRewriter.aspx文件(文件命自己随意命名)
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <body> 4 我的ID 是:<%=FS.Utils.Web.Req.QS("ID")%> <br /> 5 我的ID2是:<%=FS.Utils.Web.Req.QS("ID2")%> 6 </body> 7 </html>
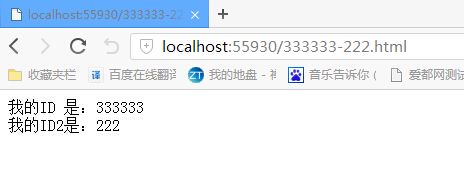
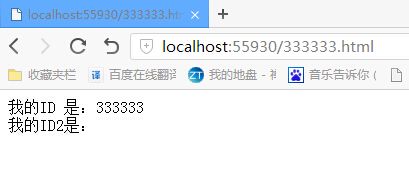
请在我们看下请求不同的路径返回的结果:



细心的读者已经看到,我们根本没有333333.html或者333333-222.html的文件。这就是重写URL的魅力。客户端显示的路径仍然是xxx.html路径。然而实际对应的物理文件确是:UrlRewriter.aspx文件。
到此,我们的URL重写就讲完了。不过在这里还有一个没提到。就是在UrlRewriter.Config中。是支持域名变量的,什么意思呢。有时候,测试环境跟生产环境的http地址是不一样(甚至域名完全不一样)的。
考虑到这点。支持域名变量的形式。比如在上文中的正则用的是:
<LookFor>http://localhost:(\d+)/(\d+).html</LookFor>
而使用域名变量,我们可以转变成:
<LookFor>http://{0}/(\d+).html</LookFor>
第二行中的{0}对应的是:General.config 配置文件的:RewriterDomain节点配置。并且用 ; 符合分隔。所以可以支持多个这样变量:{0}、{1}、{2}
这结讲述了利用Farseer.Net的UrlRewriter技术在asp.net的WebForm下实现地址重写。操作起来很简单。大家赶紧试下吧。
QQ群:116228666 (Farseer.net开源框架交流) 请注明:Farseer.Net
Farseer.Net是一款ORM框架 + 常用工具 + 扩展集合。
Farseer 意为:先知、预言家 通常在某些场合时,提供计谋、策略。也希望该框架能给大家提供最大化的便捷。
ORM:其英文全称是:Object(对象) Relational(关系) Mapping(映射)
Farseer.Net的目标是:快速上手、快速开发、简单方便。
1 new User { ID = 1, Name = "张三" }.Insert()