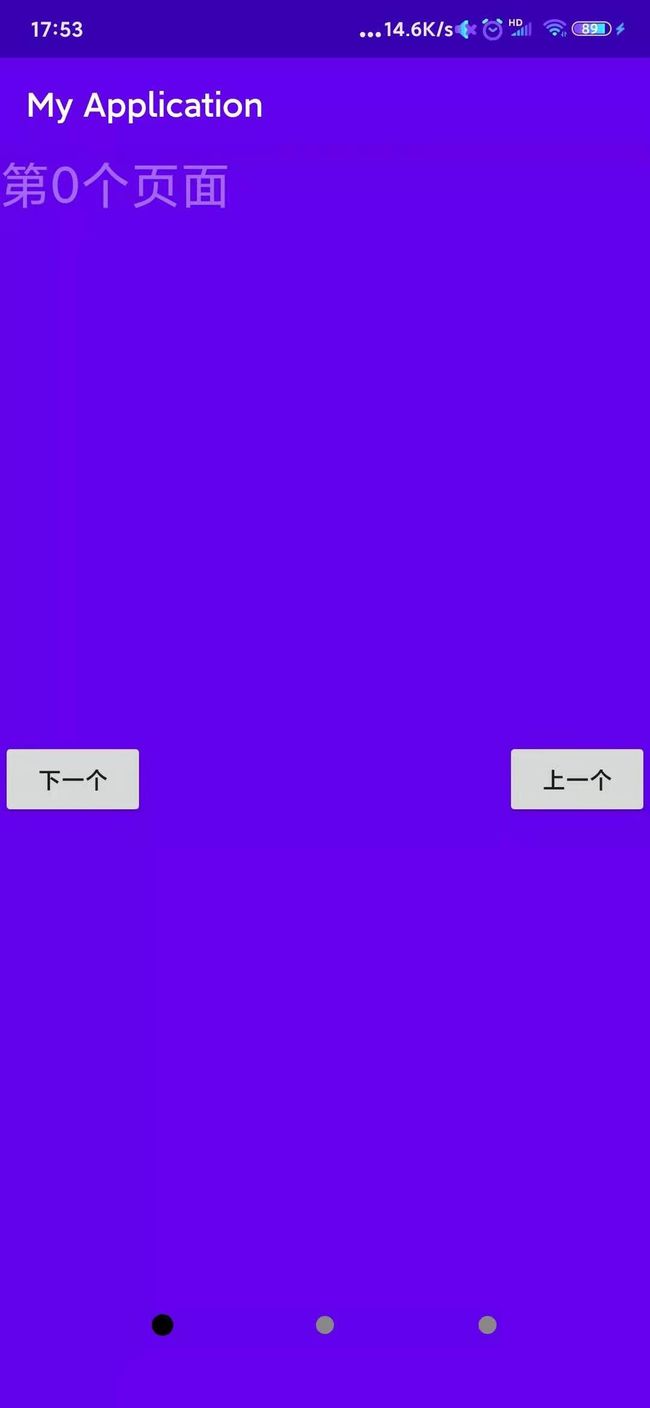
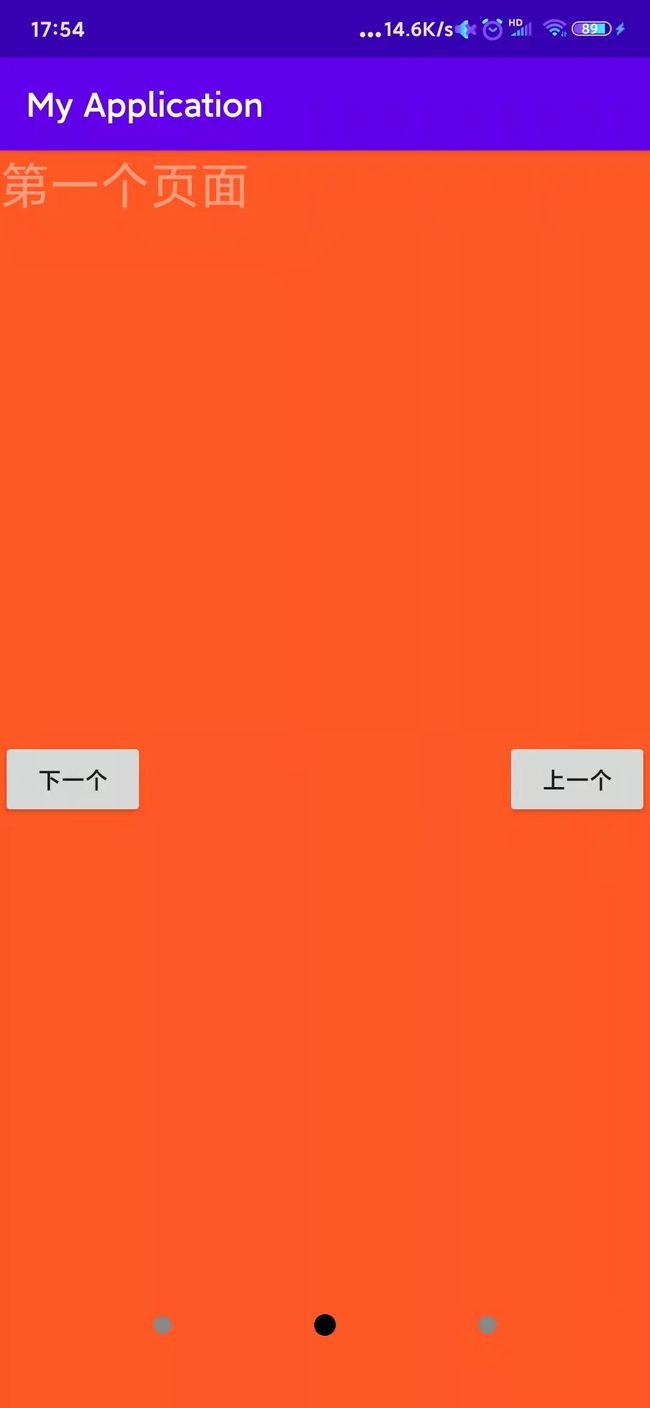
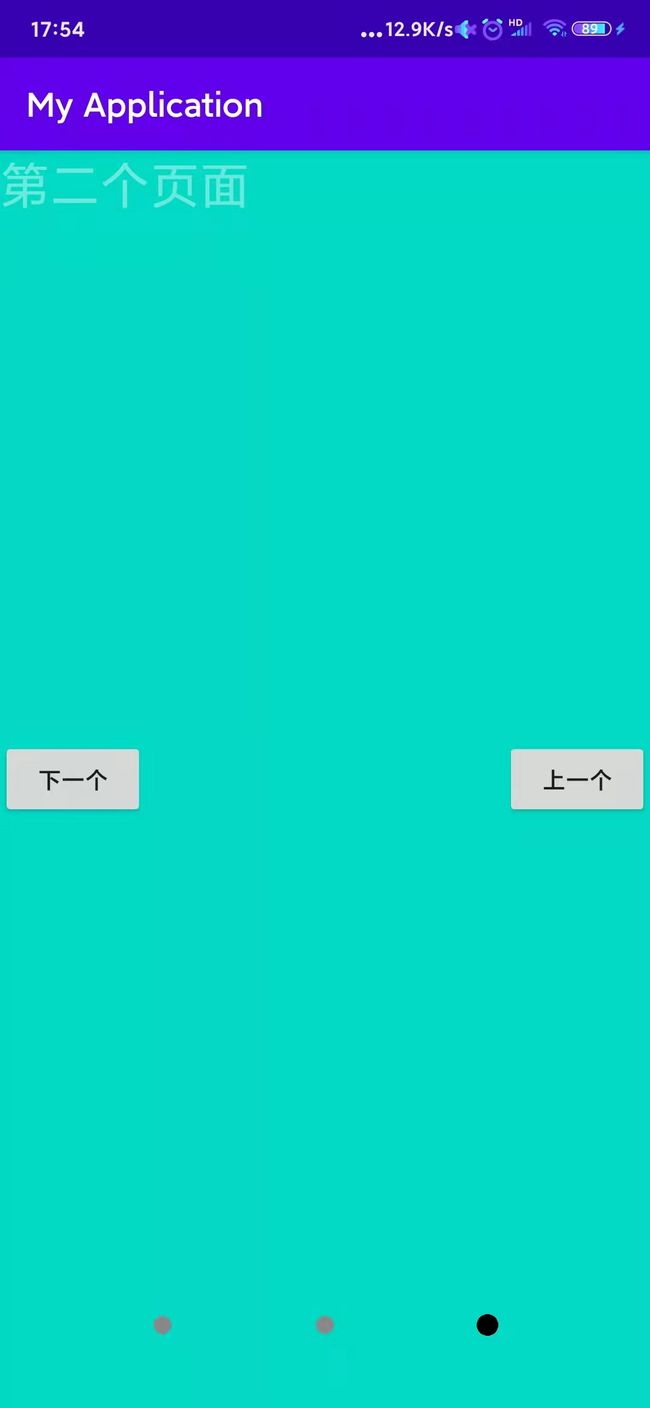
先上图 大家看图说话 哈哈哈哈