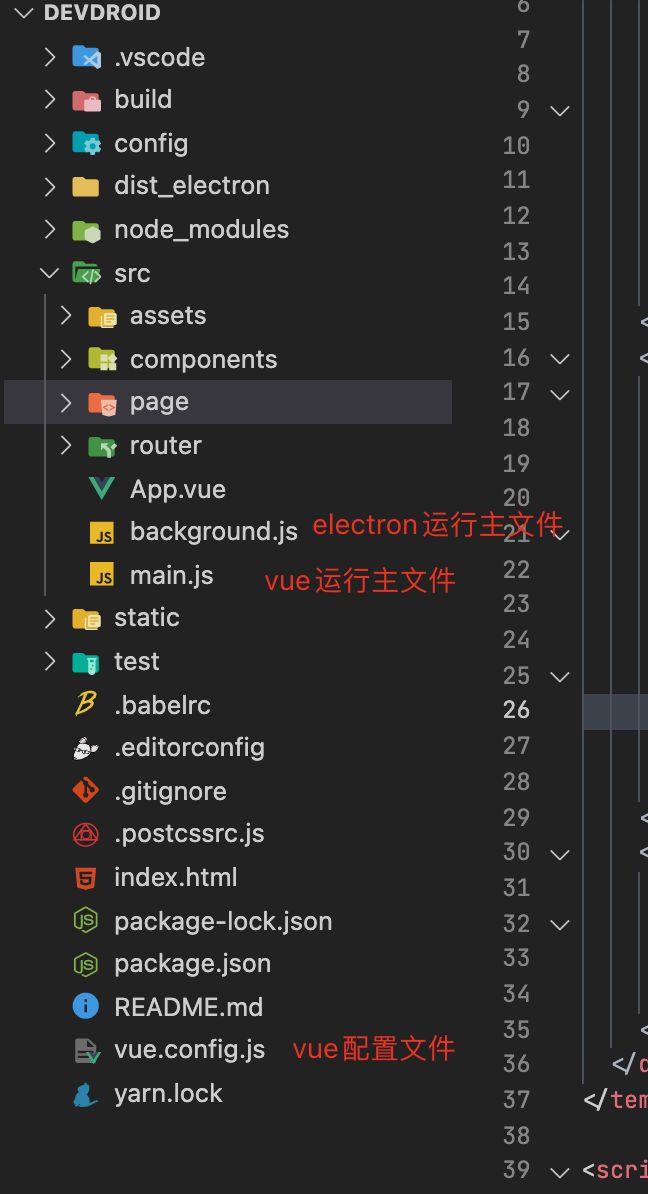
- 【AIGC时代】OneCode前端框架入门指南:从环境搭建到第一个应用
低代码老李
OneCode实战低代码软件行业学习前端框架
在人工智能生成内容(AIGC)技术飞速发展的今天,前端开发领域正经历着前所未有的变革。AI工具能够批量生成代码,但如何将这些自动生成的代码转化为可维护、高质量的生产级应用,成为开发者面临的核心挑战。OneCode框架凭借其独特的设计理念,在这一背景下展现出显著优势,本文将带您从零开始,快速掌握OneCode框架的使用方法。一、AIGC背景下选择OneCode框架的四大理由AIGC工具的普及为前端开
- supervisord:使用RPC管理进程资源实战指南
京脉圈
本文还有配套的精品资源,点击获取简介:supervisord是一个用于管理Unix环境下进程的开源工具,支持进程的启动、停止、重启和异常恢复。本文深入探讨supervisord及其与RPC的结合使用,涉及JAVA、MAVEN和Spring在进程管理中的应用。通过配置文件和XML-RPC接口,实现远程管理进程的便捷性,尤其适用于分布式系统和微服务架构,提高开发者对后台服务的监控和控制效率。1.sup
- 【小米App】编程猫入门指南
Botiway
移动APPwindowsandroidstudiopythonlinuxkotlin
编程猫提供了多种工具和课程,帮助用户入门安卓应用开发。以下是入门指南:选择开发工具AppInventor:适合初学者,通过拖拽式的可视化编程,无需编写复杂代码即可创建安卓应用。学习基础课程编程猫官方课程《AppInventor入门》:学习AppInventor的基本操作,了解组件、事件和逻辑设计。《安卓应用开发基础》:掌握安卓应用的基本结构、界面布局和常用控件。在线教程和视频在编程猫官网、Bili
- Arthas从入门到精通
编程界的彭于晏qaq
线上问题排查工具java
Arthas从入门到精通一、Arthas入门:从安装到第一个命令1.1Arthas简介Arthas(阿尔萨斯)是阿里巴巴开源的Java诊断工具,支持JDK6+,可在不修改代码、不重启服务的情况下,实时监控JVM状态、追踪方法调用、排查性能问题,被誉为“Java线上问题排查的瑞士军刀”。其核心优势在于非侵入式诊断,广泛应用于开发、测试及生产环境,尤其适合解决分布式系统中的疑难问题。1.2安装步骤Ar
- PyMySQL:高级用法全解析
在数据驱动的时代,数据库操作是软件开发中至关重要的一环。PyMySQL作为Python中操作MySQL数据库的一个强大库,为开发者提供了便捷高效的数据库交互方式。在这篇博客中,我们将深入探讨PyMySQL的高级用法,带你领略其强大之处。一、连接池的构建与使用在实际应用中,频繁地创建和销毁数据库连接是非常耗时且低效的。连接池的出现就是为了解决这个问题。以下是使用PyMySQL构建连接池的示例:imp
- 服务治理技术深度解析
我是廖志伟
Java场景面试宝典ServiceGovernanceMicroservicesArchitectureConfigurationManagement
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- ShardingSphere 深度解析
我是廖志伟
Java场景面试宝典ShardingSphereDistributedDatabaseMiddleware
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- JVM与Spring Boot深度解析
我是廖志伟
Java场景面试宝典JavaJVMSpringBoot
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 并发编程与MyBatis核心解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- JVM与Spring Boot核心解析
Java廖志伟
Java场景面试宝典JavaJVMPerformanceOptimization
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- Solidity——什么是低级调用(low-level calls)和操作码的内联汇编
这是Solidity高级开发中很重要的两个概念,通常用于:精细控制合约行为(比如合约间通信、控制gas、避免fallback限制)编写高性能或底层逻辑的合约(例如代理合约、MEV、Gas优化等)我们逐一讲清楚:✅一、什么是低级调用(Low-levelcalls)Solidity提供了几种**“低级”函数调用方式**,用于替代标准的函数调用。这些函数更原始、更灵活,但使用不当容易出bug(比如失败不
- 今日Github热门仓库推荐2025-07-08
今日Github热门仓库推荐2025-07-08如果让AI分别扮演后端开发人员和前端开发人员,然后看看他们分别对github每天的trending仓库感兴趣的有哪些,并且给出他感兴趣的理由,那会发生什么呢?本内容通过Python+AI生成,项目地址跳转后端开发人员推荐仓库名称:rustfs/rustfs仓库推荐理由:作为一个有10年后端开发经验的工程师,我对高性能和分布式系统有浓厚的兴趣。Rust
- 前端微服务架构详解
醉方休
架构前端微服务
前端微服务架构详解前端微服务是一种将微服务理念应用于前端开发的架构模式,它允许将大型前端应用拆分为多个独立开发、部署和运行的小型应用。一、核心概念1.什么是前端微服务独立开发:每个微应用可由不同团队独立开发独立部署:无需整体发布,单个微应用可单独部署技术异构:不同微应用可以使用不同技术栈(React、Vue、Angular等)运行时集成:在客户端动态组合成完整应用2.与传统SPA的区别特性传统SP
- Web前端工程化
Web前端工程化前端工程化是指将软件工程的方法和原则应用到前端开发中,以提高开发效率、保证代码质量、便于团队协作和项目维护的一套体系化实践。以下是前端工程化的主要内容和实践:核心组成部分1.模块化开发JavaScript模块化:CommonJS、AMD、ESModuleCSS模块化:CSSModules、CSS-in-JS组件化:Vue/React/Angular组件体系微前端:将大型应用拆分为多
- C#随机数生成全面详解:从基础到高级应用
阿蒙Armon
C#工作中的应用c#网络服务器
C#随机数生成全面详解:从基础到高级应用随机数在编程中有着广泛的应用,从游戏开发中的随机事件、数据采样、密码生成到模拟测试等场景都离不开随机数。C#提供了多种生成随机数的方法,每种方法都有其适用场景和特点。本文将全面介绍C#中生成随机数的各种技术,从基础的Random类到加密安全的随机数生成器,帮助开发者根据实际需求选择合适的方案。一、随机数基础1.什么是随机数随机数是指在一定范围内无规律可循的数
- json学习路线
学习nlohmann/json这个项目有两种角度:⸻✅你想学哪种?我可以分别给你指引:学习角度你想学的是对应建议用户角度(日常使用)如何使用它来解析/生成JSON阅读官方文档+写小项目练练⚙️开发者角度(源码剖析)它是如何实现JSON的(模板、结构等)阅读源码+分析AST+阅读测试用例⸻一、用户角度(快速掌握使用json库)✅第一步:先看官方文档示例官网仓库就有清晰用法:https://githu
- 接口漏洞怎么抓?Fiddler 中文版 + Postman + Wireshark 实战指南
2501_91591841
httpudphttpswebsocket网络安全网络协议tcp/ip
接口安全是现代应用开发中的高危环节:一旦API存在未授权访问、参数篡改、权限绕过等漏洞,可能直接导致用户信息泄露、资金损失甚至整个平台瘫痪。对于开发和安全人员来说,光依赖后端日志排查远远不够,需要对接口进行主动安全性验证。而Fiddler抓包工具提供了灵活的请求拦截、修改、重放功能,是在API安全防护与漏洞复现中必不可少的工具。再结合Postman、Wireshark等工具,可以从接口到网络层做全
- React.js 错误解析:React.Children.only 预期仅接收单个 React 元素子节点
JJCTO袁龙
reactreact.js前端javascript
React.js错误解析:React.Children.only预期仅接收单个React元素子节点在React.js开发中,React.Children.only是一个非常有用的工具,用于确保组件仅接收单个子元素。然而,开发者可能会遇到一个令人困惑的错误:React.Children.onlyexpectedtoreceiveasingleReactelementchild。这个错误表明传递给Re
- uniapp - 解决苹果ios真机运行报错:错误:请查看是否设备未加入到证书列表或者确认证书类型是否匹配(HbuilderX运行IOS手机出现问题,uniapp运行到IOS真机提示请查看是否设备未)
王二红
+UniApp+Uniapp开发问题汇总uni-app运行到IOS真机提示错误请查苹果app平台端ios苹果真机调试运行失败书列表或者确认证书类型是否匹配UDID没有任何问题还是提示添加手机设备UUID
前言网上的教程都无法解决问题,本文提供强力解决方案。在uni-appApp端(苹果APP)开发中,强力解决“错误:请查看是否设备未加入到证书列表或者确认证书类型是否匹配”,如何解决hbuilder运行AppiOS端真机调试查看失败无法启动问题,本文解决连接失败、设备UDID已经绑定添加了还是提示这个错误(也确保了udid没有任何问题)、证书profile文件也重新弄了还是不行,本文提供强大多种解决
- 构建完整的ASP+C#和SQL Server新闻发布系统
飞翔的袋鼠弟
本文还有配套的精品资源,点击获取简介:新闻发布系统是互联网的关键应用,本文详细介绍了如何利用ASP、C#和SQLServer技术栈开发和管理新闻内容。文章涵盖了ASP用于生成动态网页、C#后端编程和SQLServer数据库管理的应用和实践,以及新闻发布流程、安全性和性能优化的要点。1.ASP动态网页生成在开发动态网站的过程中,ASP(ActiveServerPages)是一种流行的服务器端脚本环境
- 5 分钟快速入门:使用 Nginx 搭建简易 API Gateway
AI云原生与云计算技术学院
nginxgateway运维ai
5分钟快速入门:使用Nginx搭建简易APIGateway关键词:Nginx,APIGateway,反向代理,负载均衡,微服务,接口路由,跨域处理摘要:本文将系统讲解如何利用Nginx快速搭建一个具备基础功能的API网关,涵盖反向代理、负载均衡、跨域处理、请求转发等核心技术点。通过分步实操演示与原理分析,帮助开发者理解API网关在现代分布式架构中的核心作用,并掌握基于Nginx的快速落地方法。文章
- 开源的人像动画生成工具LivePortrait
研创通之逍遥峰
图像处理人工智能作画
LivePortrait是由快手科技联合中国科学技术大学和复旦大学共同开发的一款先进AI驱动肖像动画工具,它能够将静态的人像照片转化为带有真实面部表情和头部运动的动态视频。这项技术代表了当前AI生成内容(AIGC)领域的最新进展,通过创新的算法设计和高效的计算框架,为用户提供了强大且易用的动画生成能力。以下将从技术原理、核心功能、应用场景、使用方法和比较优势等多个维度,全面介绍这一工具。LiveP
- 筑牢 AIGC 安全防线:警惕提示词注入攻击
CS创新实验室
AIGCAIGC安全大模型提示词提示词注入
在AIGC(生成式人工智能)技术蓬勃发展的当下,其在各个领域的应用日益广泛。然而,随着AIGC技术的深入应用,安全问题也逐渐凸显,提示词注入攻击便是其中不容忽视的一大威胁。对于AIGC开发者而言,深入了解提示词注入攻击并做好防范工作,是保障AIGC系统安全稳定运行的关键。提示词注入攻击的基本知识提示词注入攻击是指攻击者通过精心设计和构造提示词,利用AIGC模型对输入文本的处理机制,干扰模型的正常运
- **深度解析Annotated Jieba:Python中的高效中文分词库**
深度解析AnnotatedJieba:Python中的高效中文分词库去发现同类优质开源项目:https://gitcode.com/项目简介是一个基于Jieba的增强版分词库,为了解决原Jieba库在复杂场景下的需求,它提供了更丰富的功能和更友好的API设计。该项目由USTCDane开发并维护,旨在帮助开发者更好地理解和使用Jieba进行中文文本处理。技术分析1.代码注释与文档AnnotatedJ
- iOS Widget 开发-1:什么是 iOS Widget?开发前的基本认知
技术拾光
iOSWidget技术手册iosswiftswiftuiwidget
随着iOS系统的不断演进,Widget(小组件)已经成为提升用户体验的重要组成部分。从iOS14开始,Apple引入了全新的WidgetKit框架,允许开发者使用SwiftUI创建高度可定制、灵活展示的Widget,并可添加到主屏幕、锁屏界面甚至待机模式中。本篇博客将从基础概念出发,带你了解iOSWidget的作用、类型、开发架构以及常见误区,为后续深入开发打下坚实基础。Widget是什么?Wid
- 通义WebSailor:开启网络智能体新时代
云资源服务商
人工智能ai
引言:WebSailor的横空出世在人工智能技术迅猛发展的当下,新的模型和智能体不断涌现,一次次刷新着人们对AI能力的认知。2024年7月7日,阿里云的一则消息犹如一颗重磅炸弹投入AI领域的湖面,激起千层浪——通义正式开源网络智能体WebSailor。这一开源举措,瞬间吸引了全球AI开发者、研究者以及科技爱好者的目光,在业界引发了强烈震动。一时间,技术论坛、社交媒体上关于WebSailor的讨论铺
- 【Python】Python类型标注革命:Annotated类型深度解析与实战
田辛 | 田豆芽
Pythonpython设计模式类型驱动设计
一、初识Annotated:类型系统的拓展革命作为深耕Python领域多年的开发者,田辛老师在第一次接触typing.Annotated时的感受可以用"惊艳"来形容。这个Python3.9引入的类型构造器,为我们打开了元数据整合的新维度。基本语法结构:fromtypingimportAnnotatedTemperature=Annotated[float,"Celsius"]这里我们创建了一个带有
- Kimi 大模型支持 Tool Calling 功能,并入驻字节「扣子Coze」开发平台!
铃灵狗
新闻人工智能
Kimi大模型API支持ToolCalling功能Kimi大模型学会「使用工具」了,API已支持ToolCalling功能。开发者们在打造自己的AIAgents时,可以让Kimi大模型与丰富的自定义外部工具进行交互,打开AI应用更大的想象空间。例如,在对话中,当用户问到一家公司的地址时,Kimi大模型可以调用地图工具,直观地展示这家公司在地图上的具体位置和交通路线;如果用户想要把文稿做成演示文稿,
- 敏捷开发流程中的缺陷管理方法
测试者家园
智能化测试持续测试敏捷测试敏捷流程智能化测试持续测试DevOps缺陷管理AI赋能人工智能
用工作流生成测试用例和自动化测试脚本!缺陷管理作为软件质量保障的核心环节,其效果直接影响软件交付的质量与客户满意度。传统的缺陷管理流程往往流程复杂、响应缓慢,难以满足敏捷开发快速迭代、持续交付的节奏。敏捷开发环境下,缺陷管理面临诸多挑战:频繁变更的需求、缩短的迭代周期、多角色协作和实时反馈的要求,促使缺陷管理必须转型升级。本文将深入探讨敏捷开发中的缺陷管理方法,从理念、流程、工具和实践四个维度展开
- 在Ubuntu主机中修改ARM Linux开发板的根文件系统
牧以南歌〆
嵌入式Linuxlinuxubuntuarm开发驱动开发
目录在Ubuntu主机中修改ARMLinux开发板的根文件系统一、安装环境二、根文件系统镜像扩容三、挂载扩容后的根文件系统镜像四、修改相关配置五、创建挂载脚本六、切换回主机目录七、取消挂载八、精简根文件系统镜像大小在Ubuntu主机中修改ARMLinux开发板的根文件系统开发环境:Ubuntu20.04、飞凌OK3568开发板、开发板使用的根文件系统镜像为ubuntu.img一、安装环境首先使用以
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默