概要:当你致力于为你的移动应用程序用户创造更好的体验时,请花些时间考虑应用程序搜索栏的设计。布局、提示文本和显示搜索结果的方式等因素会影响用户使用搜索的方式,也会影响整个应用程序。
手机应用搜索是不容置疑的
搜索栏多年来一直是网站的标准组成部分,但统计数据显示,用户并不总认为它是必要的。下面是Neil Patel和Kissmetrics就电子商务网站上搜索栏的感知和使用的研究数据:
如图所示,60%的受访用户更喜欢使用导航而不是搜索,47%的用户选择可过滤搜索而不是常规搜索功能。
在桌面网站上,这是有意义的。当一个菜单设计得很好,标签贴得很好,不管它有多广泛,它都很容易使用。加上这个高级过滤选项,我就能明白为什么网站访问者更喜欢它而不是搜索。
但手机应用用户则是另一种人。他们使用移动应用程序的原因与使用网站的原因不同。总之,他们想要一个更快、更集中、更方便的体验。然而,由于智能手机屏幕的空间有限,在应用程序的导航中添加一个大的菜单或一组过滤器并不是切实可行的。
这就是为什么移动应用程序需要一个搜索栏。
为移动应用程序设计搜索功能的方法
我将下一节分为两部分:
1. 如何为应用设计物理搜索元素
2. 如何在应用的上下文语境中设计搜索栏及其结果
1. 如何为应用设计物理搜索元素
当涉及到应用程序搜索元素的物理存在时,有许多要点需要考虑:
(1)在顶部还是底部?
①占据顶部的全部宽度的搜索栏
这是针对由搜索驱动的应用。大多数情况下,用户打开应用程序的明确目的是进行搜索。
Facebook就是一个很好的例子。虽然Facebook的用户大多数会使用“新闻订阅”,但我仍默默怀疑Facebook的数据告诉他们搜索功能更常用,至少在第一步。因此,搜索栏被放在应用程序的顶部。
②底部对齐的导航栏中的选项卡
这种设计主要运用在那些搜索的作用是增强主功能的应用中。
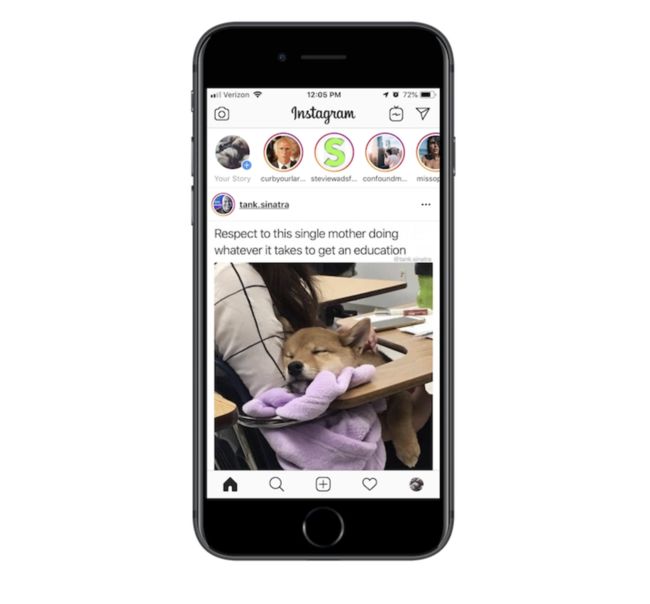
让我们对比一下Facebook和它的姐妹网站之一Instagram。与Facebook不同的是,Instagram是一款非常简单的社交媒体应用。用户可以关注其他账户,通过全屏的新闻更新,以及在无止尽滚动的推送中,浏览用户间分享的内容。
也就是说,搜索功能存在于导航栏中,以便用户可以查找其他帐户来仔细阅读或跟踪。
(2)浅层的还是深层的?
有时候,手机应用会从应用体验的深层搜索功能中受益。
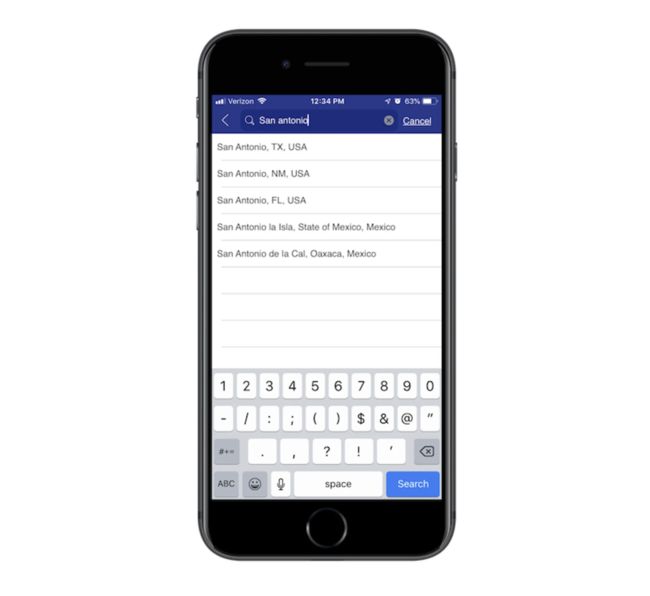
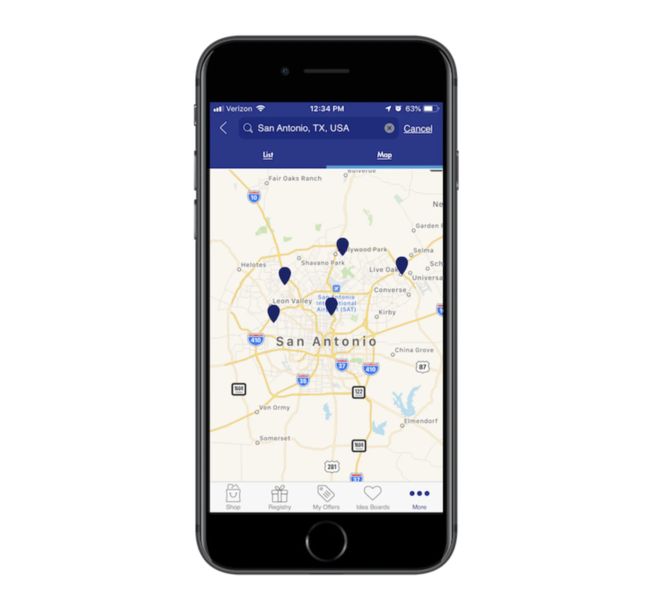
在Bed Bath&Beyond等电子商务应用程序中,你会经常看到这种情况:
在本例中,搜索功能存在于主登录页面上的标准产品搜索之外。这种搜索的结果也以一种独特的方式显示,这反映了搜索的目的:
你可能需要在电子商务应用程序上使用深度搜索功能。想想那些每个产品都附有大量评论的商店。如果你的用户想要关注其他消费者对某个产品的看法(例如,如果露营帐篷是防水的),搜索功能可以帮助他们快速获得包含特定关键词的评论。你们可能都熟悉任何与旅行相关的应用程序的基本搜索功能。你输入旅行的详细信息,它会以列表或地图的形式显示最相关的结果。
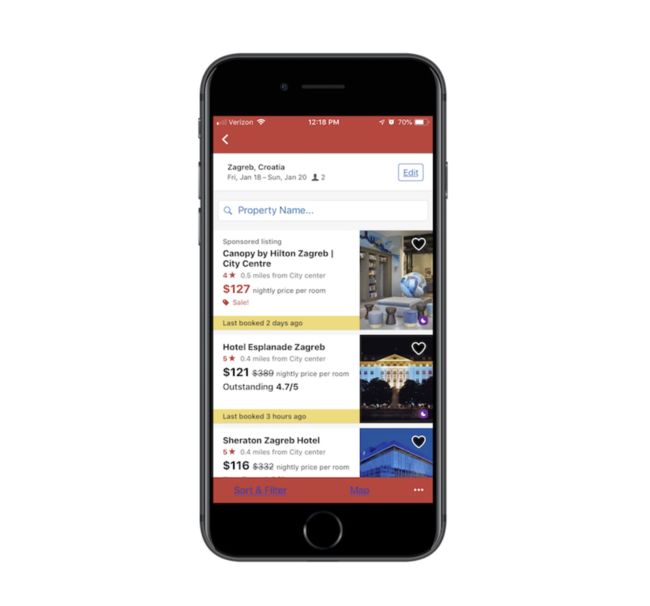
你还会发现在Hotels.com这样的旅游和娱乐应用中植入了深度搜索:
但是,看到放大镜旁边的属性名了吗?这是搜索功能中的搜索功能。用户在这里只能搜索酒店的真实名称。
(3)搜索栏、选项卡,还是放大镜?
这个问题就引出了我的下一个论述点:如何知道用哪个设计元素来表示搜索功能。
你已经了解了使用完整搜索栏而不是在导航栏中放置选项卡的明显原因。那放大镜图标呢?
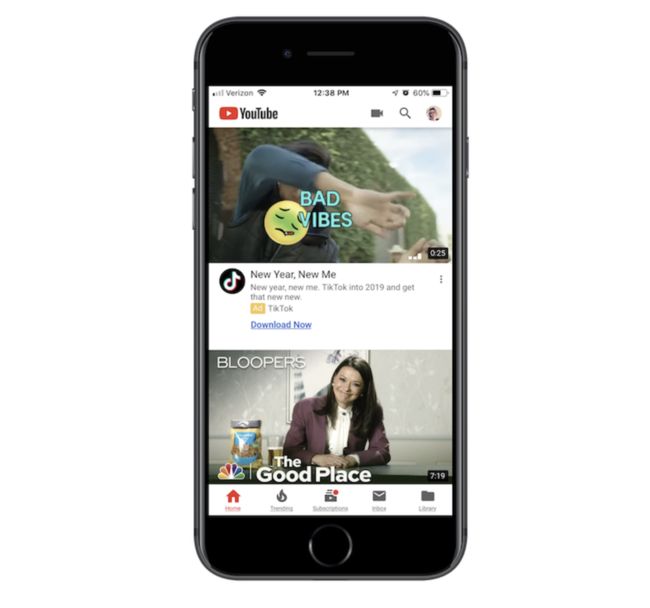
下面是一个在YouTube应用中如何使用放大镜的例子:
在我看来,放大镜会在以下情况中被用到:
·用户使用这款应用的主要原因之一是进行搜索
·它与另一个主要功能存在优先级冲突
在这种情况下,YouTube需要放大镜图标,因为它服务于两类用户:
·用户用这个应用来搜索视频
·用户用这个应用来上传自己的视频。
为了节省空间,这两个图标都存在于YouTube应用程序的标题中。如果你的应用程序中存在优先级冲突,可以试试这个办法。
(4)“搜索”还是提示文本?
另一件需要考虑的事是搜索框中的文本。要决定这一点,你必须问问自己:
“我的用户是否知道他们可以通过这个搜索功能查找哪些内容?”
在大多数情况下用户是知道的,但最好在搜索栏中包含提示文本,以确保没有添加不必要的信息。下面是Airbnb的例子:
搜索栏告诉我“Try‘Costa de Valencia’”(输入“科斯塔瓦伦西亚”试试),这未必是一个明确的建议。它更能帮助我找到如何使用这个搜索栏来搜索即将到来的旅行中要停留的地方。
对于Airbnb的新用户来说,这将是一个有用的建议。他们可能会认为这个网站就像Hotels.com,让用户可以查询航班和租车信息。相反,Airbnb的宗旨是提供住宿和体验,所以这个搜索文本是一种很好的方式,可以引导用户走向正确的方向,避免他们得到“对不起,没有与您的查询响应匹配的结果”这样的反馈。
2.如何在应用的上下文语境中设计搜索栏及其结果
(1)简单的搜索
这是你能提供的最基本的搜索功能。用户在搜索栏中输入他们的查询。相关结果如下。换句话说,让用户自己去了解他们在搜索什么,并正确地输入。
输入相关查询时,可以通过多种方式提供结果。
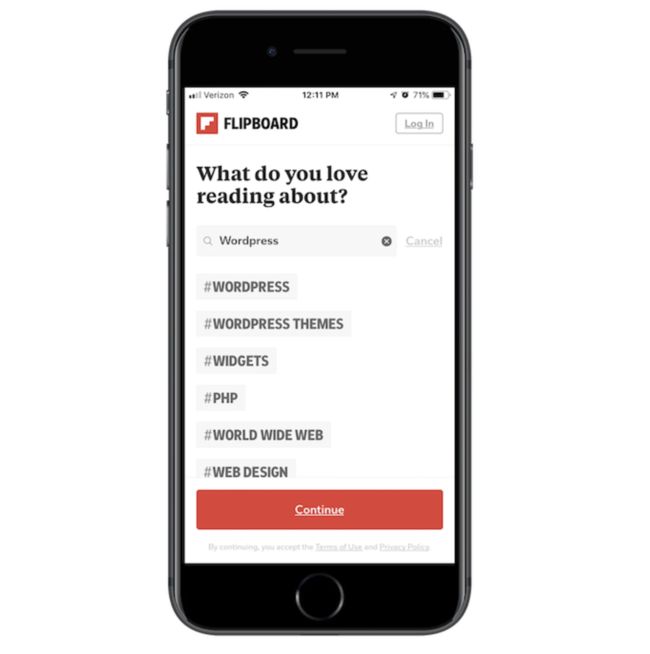
对于Flipboard这样的应用,结果显示为许多的标签:
这不是显示搜索结果最常见的方式,但在这个特定的上下文中是有意义的。用户搜索的是他们希望在提要中看到的内容类别。这些标签类别允许用户选择与他们最相关的高级主题。
ESPN的基本搜索功能更为传统:
如图所示,ESPN提供了包含关键字的结果列表。没有什么比这更重要的了。下面的例子中,你可以通过编写搜索程序来更紧密地指导用户找到他们想要看到的结果。
(2)过滤检索
根据上述Kissmetrics的调查,高级过滤是一种很受网站用户欢迎的搜索方法。如果你的手机应用有很多内容或大量产品,考虑在搜索功能的末尾添加过滤器,以进一步改善用户体验。你的用户已经熟悉搜索技术。另外,它将为你省去为搜索功能本身添加改进的麻烦。
Yelp是一个很好的例子:
上图的例子中,我最初在我现在的位置寻找餐馆。在显示的各种筛选器中,我决定将订单交付添加到查询中。我的搜索查询变成了:Restaurants> Current Location > Delivery
这和在网站上使用面包屑没什么区别。在这种情况下,你允许用户通过输入搜索查询来完成初始工作。然后,给他们过滤器,让他们进一步缩小搜索范围。
同样,这是另一种减少用户遇到对其查询没有结果响应的可能性的方法。因为过滤器与应用程序中存在的实际类别和分段相关联,所以你可以确保它们每次都能得到有效的搜索结果。
电子商务网站是过滤器的另一个很好的用例。Wayfair是这样做的:
Wayfair的搜索结果列表对于电子商务市场来说是相当标准的。显示项目的数量,然后是匹配的产品图像和摘要详细信息的网格。
但事实是:Wayfair有大量库存。亚马逊和Zappos等其他在线市场也是如此。因此,当您告诉用户他们的搜索查询产生了2975个条目时,您需要一种方法来减轻随之而来的一些负担。
通过将Sort(分类)和Filter(过滤器)按钮直接放置在搜索结果total(全部)旁边,可以鼓励用户在搜索查询上多做一些工作,以确保获得最佳和最相关的结果。
(3)联想词搜索
自动联想是用户已经熟悉的东西。对于包含大量内容的应用程序,使用这种类型的搜索功能可能对用户非常有帮助。
首先,他们已经知道它是如何工作的,所以当相关的查询建议出现在他们面前时,他们不会感到惊讶。此外,自动联想提供了一种个性化。当您收集更多关于用户的数据以及他们执行的搜索类型时,自动联想会预测他们的需求,并提供所需内容的快捷方式。
Pinterest是一款社交媒体应用,人们用它来聚合自己感兴趣的内容,并为自己生活中的几乎所有事情寻找灵感。
看看上面的搜索结果。你能告诉我最近在想什么吗?首先是我打算如何装饰我的新公寓。第二个是我的下一个纹身。尽管Pinterest只打出了“小”这个词,但它立刻就知道我最近脑子里想的是什么。这并不一定意味着我作为一个用户今天是带着这个特定的意图来使用这个应用程序的,但是当我使用搜索栏时,很高兴看到这种个性化的触达。
我经常接触的另一个应用是苹果照片应用:
除了使用它来存储我所有的个人照片,我还经常使用它来截图(就像我在本文中所做的那样)。你可以想象,我有很多内容保存在这个应用程序,很难找到我需要的只是滚动我的文件夹。
在上面的例子中,我试图找到一张我在尼亚加拉大瀑布拍的照片,但是我不记得我是否标记了它。因此,我输入了水,并收到了一些有用的自动完成的建议,水相关的词汇和照片,符合描述。
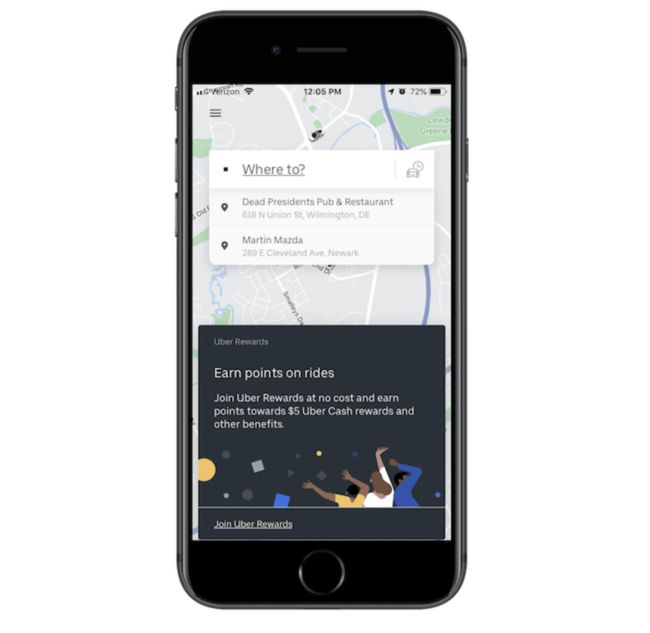
我也会把最近的搜索结果放进这个bucket(收藏)里。下面是Uber的一个例子:
我甚至还没来得及在Uber应用中输入我的搜索查询,它就显示了我最近的搜索查询。
我认为这对于那些经常使用拼车服务的人来说尤其有用。想想在城市工作的专业人士。他们没有自己的车,而是用优步(Uber)接送自己的办公室和客户预约。通过在搜索结果中提供最近行程的快捷方式,优步应用程序缩短了他们预订行程的时间。
如果有足够的用户数据,并且能够预测用户的需求,那么自动联想词搜索是一种非常好的个性化搜索和改进整体体验的方法。
(4)有限的搜索
与页面时间较长的网站不同,移动应用并不总是如此。除非你开发了一款游戏或新闻应用程序,让用户每天花大量时间玩这款应用程序,否则花在这款应用程序上的时间通常并不重要。
你开发移动应用程序的目标是在更长的时间内留住用户,这意味着在用户使用时提供有意义的体验。一个经过深思熟虑的搜索功能将对这一点做出巨大贡献,因为它能让用户立即看到他们想看的东西,即使这意味着他们只需要几秒钟就会离开应用程序。
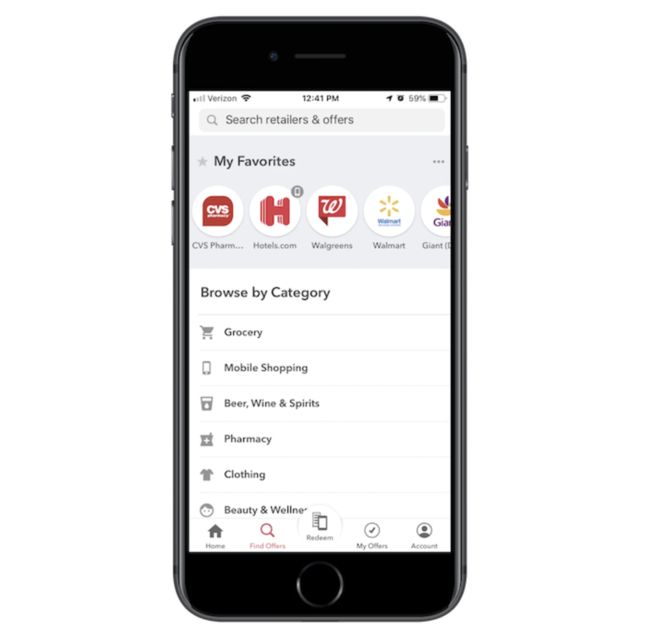
如果你有一款应用需要让用户快速进出,可以考虑像Ibotta那样限制搜索结果:
虽然用户当然可以输入任何他们想要的查询,但Ibotta明确表示,下面的类别是唯一可以搜索的类别。这既是提醒用户该应用程序的功能,也是一种绕过对用户不重要的搜索结果的方法。
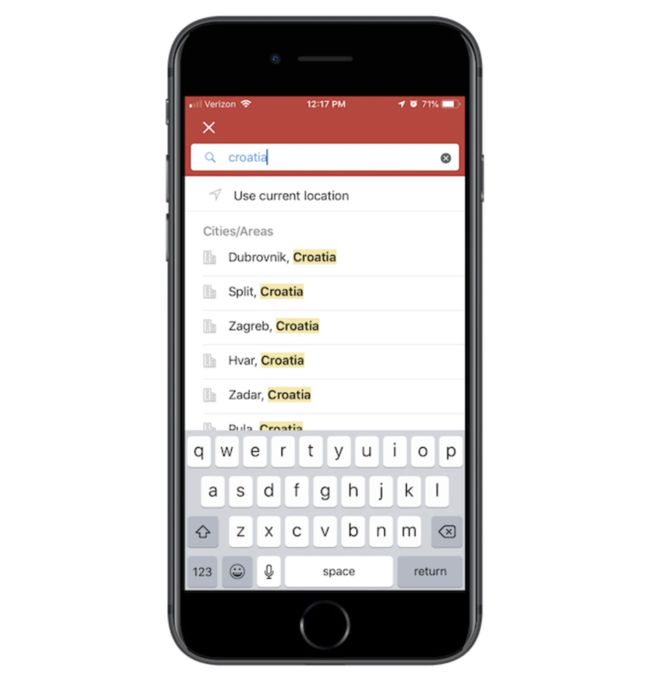
Hotels.com也对其搜索功能进行了限制:
正如您在这里看到的,用户不能只在克罗地亚全国寻找酒店。搜索范围太广了,Hotels.com不应该提供这种服务。首先,在Hotels.com服务器上执行这种性质的查询可能过于繁重。此外,它将为用户提供糟糕的体验。想象一下,有多少家酒店会出现在搜索结果列表中。
通过控制用户可以搜索的内容和他们可以看到的结果,你可以改善整体体验,同时缩短用户转换的时间。
总结
当你的应用承诺给用户一个快速便捷的体验时,搜索栏可以减少用户在应用中耗费时间。同时,少量的成本就能获得理想的内容,使得应用程序成为一种更有价值的资源。
原文链接