一、参考
1、Android 沉浸式状态栏攻略 让你的状态栏变色吧
2、android设置状态栏颜色(沉浸式状态栏)
3、Android状态栏微技巧,带你真正理解沉浸式模式
4、android4.4以上沉浸式状态栏和导航栏实现以及Bar的其他管理
心得:看了大神们写的,告诫自己不要被沉浸式唬住,其实就是个名字而已,展现就是个风格(主要和状态栏颜色,高度,是否隐藏相关而已),千万别被绕进去。
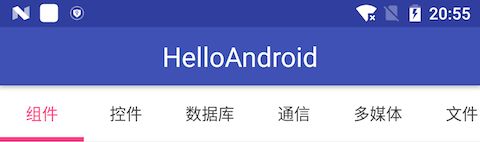
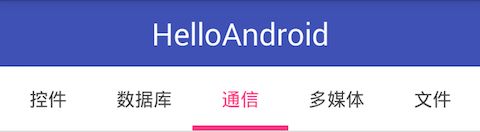
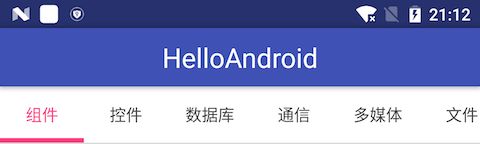
最终 4.4x和5x以上的样图:
二、实例
1、这个风格主要适配在两种SDK版本上(更低版本就玩不动了)
1.1、api>=19 但是 <21(android 5.0)
1.2、api>=21
2、相关布局和主题色
2.1、相关布局
2.2、相关theme的主题色:其实知道是蓝色的主题色就好啦,然后application也默认使用此theme
3、以下就较两个版本比较吧,对比分析,从简单的风格开始逐步往下
-----------------------------------分割线----------------------------------------
3.1、代码部分不设置任何状态栏属性等等,原始风格展现
4.4原始风格:状态栏默认是黑色的(应该说默认透明色,但是APP底色是黑色的吧???),有点丑是不是。
7.0原始风格:状态栏是半透明主题色,如果此时把toolbar的颜色改成红色来对比估计看的更明显一点。其实此刻的5x及其以上的适配已经挺好的了,但这样显然没法适配4.4x手机了,那继续改吧~~~
-----------------------------------分割线----------------------------------------
3.2、代码设置全屏,没有状态栏
4.4全屏风格:
7.0全屏风格:
代码部分:
//设置全屏
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
-----------------------------------分割线----------------------------------------
3.3、状态栏和导航栏完全覆盖式,直接盖在了主体界面上了,会导致Toolbar部分与StatusBar的UI重叠,不好看,一般用不着吧~~
4.4完全覆盖式:
7.0完全覆盖式:
代码部分:
/**
* 完全沉浸式:覆盖叠加状态栏和导航栏覆盖
* >=5x以上可以设置颜色
* >=4.4.x and <5x可以设置flag然后设置透明
* <4.4.x没办法啦!!!
* */
private void setCoverStatusAndNavigation(){
View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE //主体内容占用系统状态栏位置
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION //layout隐藏导航栏(会覆盖主体)
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN); //layout全屏,包含状态栏
// | View.SYSTEM_UI_FLAG_HIDE_NAVIGATION //完全隐藏导航栏,哪儿都没有
// | View.SYSTEM_UI_FLAG_FULLSCREEN //完全全屏
// | View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY
//API >= 21(5.x) 这里可以设置任何值,比addFlags方式灵活
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
getWindow().setNavigationBarColor(Color.TRANSPARENT); //导航栏透明色
getWindow().setStatusBarColor(Color.TRANSPARENT); //状态栏透明色
}
//API >= 19(4.4x) and <21(5.x)
else if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT &&
Build.VERSION.SDK_INT < Build.VERSION_CODES.LOLLIPOP){
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);//导航栏透明色
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);//状态栏透明色
}
//API < 19 : no way
else {//.... no way ....}
//此处我是自定义的toolbar,且theme中没有actionbar的
//ActionBar actionBar = getSupportActionBar();
//actionBar.hide();//隐藏actionbar
}
-----------------------------------分割线----------------------------------------
3.4、传说中的沉浸式,因为要适配4.4x和5x以上,故而遇到了有些坑,这里就先把共通代码贴出(其实就是塞个view在状态栏底下),控制这个view的颜色和状态栏颜色实现所谓的沉浸式
共通代码部分:
// api >= 4.4x
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
// 状态栏高度
int height = AppUtil.getStatusBarHeight(this);//this height px
if (height <= 0) {
return;
}
// 准备在状态栏下面的控件
TextView tvUnderStatus = (TextView) findViewById(R.id.tvUnderStatus);
tvUnderStatus.setVisibility(View.VISIBLE);
//function 1 : 高度偏大
//tvUnderStatus.setPadding(0,height,0,0);
//function 2 : 高度正好
tvUnderStatus.setHeight(height);
}
-----------------------------------分割线----------------------------------------
//1、第一种测试...
/***
* 导航栏透明状态
* 4.4x上体现是透明的,且无所谓设置不设置
* 5x上体现的是app的半透明主题色
* 注意点:5x以上,设置此颜色的话会与界面重叠,不设置的话单独会出现一栏半透明主题色的状态栏*/
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
4.4沉浸式:此处的状态栏颜色是透明色,且塞在底下的view是个默认系统主题色,所以与toolbar主题色一致,基本上已经实现了沉浸式。(4.4x后面的代码修改都是一样的图,就只贴一张)
7.0沉浸式(1):这里就有问题了,虽然状态栏已经和主体界面间隔开了,显然塞在底下的view是主题色,那么这个呈现出来的蓝色这么深,明显也不是半透明色,其实在5x上面,设置FLAG_TRANSLUCENT_STATUS是状态栏颜色是半透明主题色,然后加上底下的view的颜色,就显的很深了
(* ̄(oo) ̄):此深蓝色状态栏显然不是我们想要的!好吧,继续搞~~~
-----------------------------------分割线----------------------------------------
2、第二种测试,5x以上状态栏覆盖,正好靠底部view占据一定空间,实现沉浸式
/***
* 状态栏覆盖界面
* 1、啥都不设置的回到最初状态,半透明
* 2、getWindow().setStatusBarColor(Color.TRANSPARENT); 设置后状态栏和主题色一致,但有一条淡淡的分割线
* 3、getWindow().setStatusBarColor(AppUtil.getColorPrimary(this)); 设置状态栏和主题色一致
*/
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE //主体内容占用系统状态栏位置
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION //layout隐藏导航栏(会覆盖主体)
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN); //layout全屏,包含状态栏
//nothing to do
}
//API >= 19(4.4x) and <21(5.x)
else if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT &&
Build.VERSION.SDK_INT < Build.VERSION_CODES.LOLLIPOP){
//getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);//导航栏透明色
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);//状态栏透明色
}
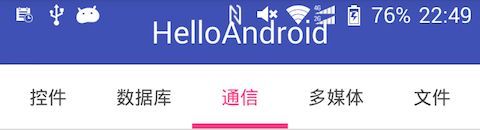
7.0沉浸式(2):这个挺好的,半透明色的状态栏,已经和最初的那个挺近的,可以暂高成功,当然还可以试试其他的~~~
-----------------------------------分割线----------------------------------------
3、第三种测试,在第2中测试的基础上,设置透明色,发现个好玩的情况(在//nothing to do的地方修改)
//getWindow().setNavigationBarColor(Color.TRANSPARENT); //导航栏透明色
getWindow().setStatusBarColor(Color.TRANSPARENT); //状态栏透明色
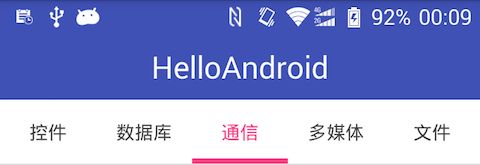
7.0沉浸式(3):这个怪怪的,有一条深色线~~~
-----------------------------------分割线----------------------------------------
3、第四种测试,在第3中测试的基础上,设置状态栏颜色和theme色一致
//getWindow().setNavigationBarColor(Color.TRANSPARENT); //导航栏透明色
//getWindow().setStatusBarColor(Color.TRANSPARENT); //状态栏透明色
getWindow().setStatusBarColor(AppUtil.getColorPrimary(this)); //状态栏颜色设置主题色
7.0沉浸式(4):完美,和4.4x上面的一样了~~