head标签学习
网页标题标签
HTML学习
编码格式标签
网页搜索优化标签
HTML学习
网页指定跳转标签
其他标签
CSS或js引入的标签
body标签学习
body文本标签
1.标题标签
h1到h6:会将其中的数据加粗显示,并且显示依次减弱,标题标签自带换行功能(块级标签)
属性:
align : center right left我是标题
我是标题
我是标题
我是标题
我是标题
我是标题
2.水平线标签
hr:会在页面中显示一条水平线,默认居中显示
属性:
width="宽度”设置水平线的宽度size=“高度”设置水平线的高度color="颜色”设置水平线的颜色
3.段落标签
p:会将一段数据作为整体进行显示,主要是进行css和js操作时比较方便.会自动换行(块级元素)
特点:段间距比较大
4.换行符标签
br:告诉浏览器需要在此位置换行
5.空格符标签
:告诉浏览器在此位置增加空格
6.权重标签
b:会将内容加黑显示i :会将内容斜体显示u:会将内容增加下划线del :增加中划线
权重标签可以随意叠加
注:
1标签的属性是对标签的功能进一步的补充 ,可以由开发人员自由指定标签的属性值,来达到想要的显示效果。
2像素单位占据的是电脑屏幕的大小,百分比占据的是浏览器窗口的大小。
东方网·演兵场4月6日报道:
多家央媒近日集中报道了入列一年多的首艘国产航母山东舰,披露了其社区化生活、官兵伙食和近防装备等诸多细节。演兵场注意到东方网·演兵场4月6日报道:多家央媒近日集中报道了入列一年多的首艘国产航母山东舰,
披露了其社区化生活、官兵伙食和近防装备等诸多细节。演兵场注意到今天适合学习d
文本标签全部代码
body标签学习 我是标题
我是标题
我是标题
我是标题
我是标题
我是标题
东方网·演兵场4月6日报道:
多家央媒近日集中报道了入列一年多的首艘国产航母山东舰,披露了其社区化生活、官兵伙食和近防装备等诸多细节。演兵场注意到东方网· 演兵场4月6日报道:多家央媒近日集中报道了入列一年多的首艘国产航母山东舰,
披露了其社区化生活、官兵伙食和近防装备等诸多细节。演兵场注意到今天适合学习d
body列表标签
1.无序列表
ul
li :该标签中书写列表内容,一个1i标签代表列表中的一行数据特点:默认数据前有一个黑圆圈符号.
2.有序列表
ol
li :该标签中书写列表内容,一个1i标签代表列表中的一行数据特点:
会自动的给列表进行顺序编码,格式从小到大并且是连续的。
属性:type:可以改变顺序编码的值,可以是1 a A I, ,默认使用阿拉伯数字进行顺序编码
3.自定义列表
dl
dt :数据的标题
dd:数据的具体内容,一个dd表示一 条数据、
列表标签全部代码
body标签(列表标签) 列表的学习
无序列表
- 北京
- 广州
- 上海
- 西安
有序列表
- xx
- hh
- ll
- java
- python
- go
- shell
- hh
- aa
- xx
- ll
图片标签学习
img src :
图片路径
本地资源路径:一般本地图片资源使用相对路径即可网络资源路径:图片资源的URL地址
属性
width:设置图片的宽度,如果是单独设置,则再图片保证不失真的情况下自动缩小或者放大;单位可以是px也可以是百分比height :设置图片的高度,如果是单独设置,则再图片保证不失真的情况下自动缩小或者放大;单位可以是px也可以是百分比title:图片标题,鼠标放在图片上的时候会显示alt:图片加载失败后的提示语
注意:图片是不会自动换行的(行内元素)
代码粘贴
图片标签学习 图片标签学习




超链接标签学习
a标签
href :要跳转的网页资源路径
本地资源:相对路径
网络资源:网络资源(网页)的URL
target :指明要跳转的网页资源的显示位置
_self 在当前页中刷新显示_blank 在新的标签页中显示_top 在顶层页面中显示_parent 在父级页面中显示 锚点学习
作用:在一张网页中进行资源跳转
使用:
先使用超链接标签在指定的网页位置增加锚点.格式为:访问方式/a>
代码粘贴
#超链接超链接 超链接标签
图片标签

baidu锚点学习
锚点学习 #锚点学习锚点学习 第一章
第二章
第一章
啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦
啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦
啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦
啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦
第二章
哈哈哈哈哈哈哈哈哈哈或或或或或或或或或或或或或或或或或或或或或或或或或
哈哈哈哈哈哈哈哈哈哈或或或或或或或或或或或或或或或或或或或或或或或或或
哈哈哈哈哈哈哈哈哈哈或或或或或或或或或或或或或或或或或或或或或或或或或
回到顶部
表格标签的学习
table :声明一个表格
tr:声明一行,设置行高及改行所有单元格的高度。 th:声明一个单元格,表头格.默认居中加黑显示 td:声明一个单元格,默认居左显示原始数据
属性:
border :给表格添加边框width:设置表格的宽度height:设置表格的高度cellpadding:设置内容居边框的距离cellspacing:设置边框的大小
特点:默认根据数据的多少进行表格的大小显示
| 科目 | 分数 | 姓名 | 性别 |
|---|---|---|---|
| 英语 | 100 | 张三水电费水电费 | 男 |
| 汉语 | 10 | 李四 | 男 |
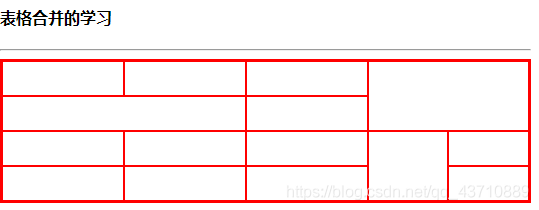
表格的合并
步骤:
1.首先确保表格是一个规整的表格
2.根据要合并的单元格,找到其所在的源码位置
3.合并
行合并:在要合并的单元格中的第一个单元格 上使用属性rowspan= “要合并的单元格的个数” ,并删除其他单元格完成合并列合并:在要合并的单元格中的任意一个上使用属性colspan=“要合并的单元格的个数” ,并删除其他单元格
表格合并的学习
代码粘贴
表格标签 表格标签的学习
| 科目 | 分数 | 姓名 | 性别 |
|---|---|---|---|
| 英语 | 100 | 张三水电费水电费 | 男 |
| 汉语 | 10 | 李四 | 男 |
表格合并的学习
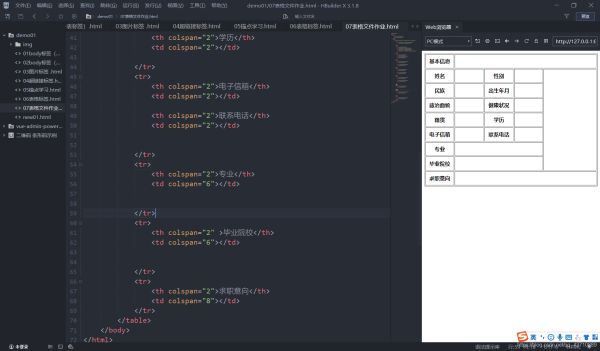
表格标签练习(绘出求职简历表)
表格文件作业
| 基本信息 | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| 姓名 | 性别 | ||||||||
| 民族 | 出生年月 | ||||||||
| 政治面貌 | 健康状况 | ||||||||
| 籍贯 | 学历 | ||||||||
| 电子信箱 | 联系电话 | ||||||||
| 专业 | |||||||||
| 毕业院校 | |||||||||
| 求职意向 | |||||||||
内嵌标签的学习
iframe
参数:
src:要显示的网页资源路径;可以是本地(相对路径)也可以是网络资源(URL )
注:默认当前页面打开及加载src指向的资源
width:设置显示区域的宽度 height :设置显示区域的高度
作用:在当前网页中加载其他网页的资源,达到不同网页资源之间不相互干扰,并能在同一个页面中展现给用户的目的。
框架标签的学习
1.删除body标签
frameset
参数
rows :按照行进行切分页面
cols :按照列进行切分页面
子标签:
frame :进行切分区域的占位,一个frame可以单独加载网页资源。src :资源路径(本地或者网络)name :区域名, 结合超链接使用
框架标签学习
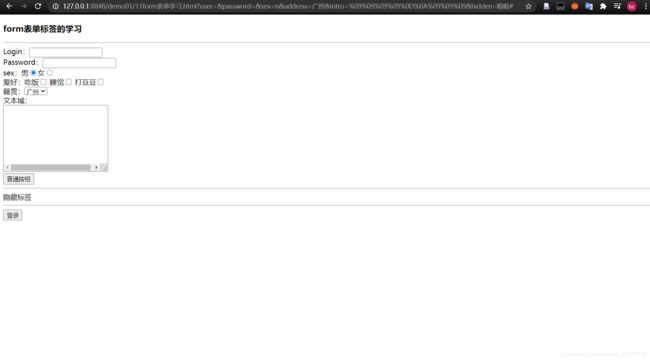
form表单标签的学习
作用:收集并提交用户数据给指定服务器
属性:
action :收集的数据提交地址也就是URLmethod :收集的数据的提交方式get :适合小量数据 ,表单数据以?隔开拼接在URL后面,不同的键值对使用&符号隔开,不安全。post:适合大量数据,安全,隐式提交
注:
表单数据的提交,要提交的表单项必须拥有name属性值,否则不会提交。提交的表单项数据为键值对,键为name属性的值,值为用户书写的数据form标签会收集其标签内部的数据form表单的数据提交需要依赖于submit提交按钮. from表单域标签学习
作用:给用户提供可以进行数据书写或者选择的标签。
使用:
(1)文本框:
text 收集少量的文本数据,用户可见password收集用户密码数据 name :数据提交的键,也会被js使用value:默认值
(2)单选框:
radio name : name属性值相同的单选框只能选择一项数据 value :要提交的数据 checked:checked使用此属性的单选默认是选择状态
(3)多选框
checkbox name:一个多选组需要使用相同的name属性值value:要提交的数据checked:checked 使用此属性的多选框默认选择状态
(4)单选下拉框
select name :数据提交的键名,必须声明子标签option:一个option标签表示一个下拉选项value :要提交的数据
(5)文本域
textarea:声明一个可以书写大量文字的文本区域 name :数据提交的键名, js和CSS也会使用rows :声明文本域的行数cols :声明文本域的列数
(6)普通按钮
(7)隐藏标签
隐藏标签
form表单标签的学习 form表单标签的学习
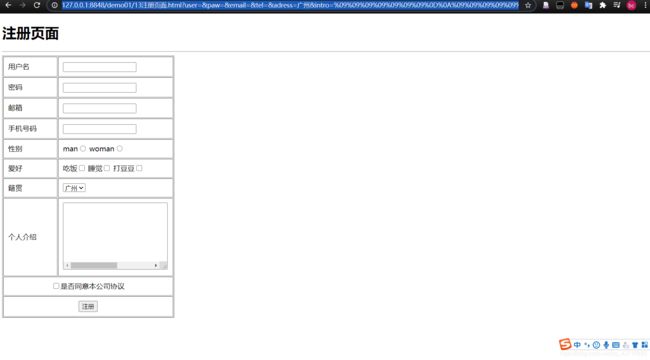
注册页面练习
注册页面 注册页面
到此这篇关于如何学习html的各种标签的文章就介绍到这了,更多相关学习html标签内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!