OpenGL (一)OpenGL ES 绘制基础
OpenGL (二)GLSurface 视频录制
OpenGL (三)滤镜filter 应用
OpenGL (四)贴纸和磨皮理论
关于录制视频,我前面RTMP(一) 录屏直播理论
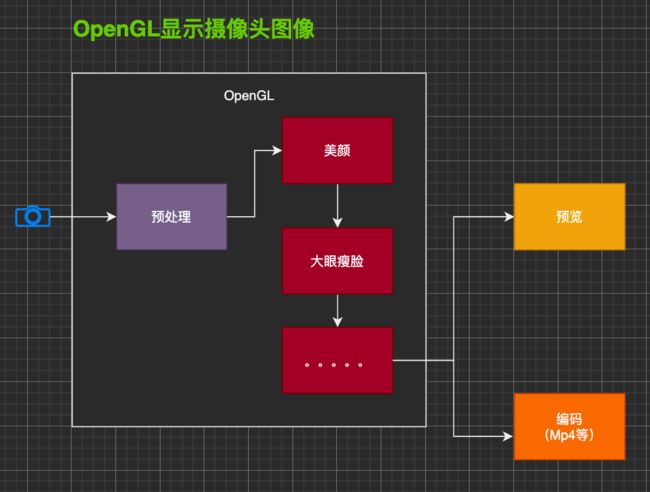
我们使用OpenGL ES将摄像头数据绘制至手机屏幕。如果我们需要对图像数据进行了美颜等处 理,这些处理都是在着色器中完成的,那么我们如何从着色器拿到数据然后进行编码生成视频呢?也就 是说一般而言,我们使用软编码库或者MediaCodec来进行编码,如果给我们图像的 byte[] 数组按照 之前的课程,把这个数据进行编码即可。但是现在我们的图像是在着色器处理的,没有 byte[] ,
分析下怎么 将我们处理后的图像(美颜)变成一个MP4文件
默认情况下,我们在 GLSurfaceView 中绘制的结果是显示到屏幕上,然而实际中有很多情况并不需要渲染到屏幕上。
我们之前封装的ScreenFilter 功能是 将摄像头数据预览出来 。将 着色器文件读取出来,在画布画画。
ScreenFilter尴尬场景:
- 开启(美颜)效果: 使用 sampler2D ;
- 未开启效果: 使用 samplerExternalOES。
首先我们要明确,OpenGL 是面向过程开发的,是一个状态机。
注意事项:我们创建的相应的资源,最后需要手动释放。
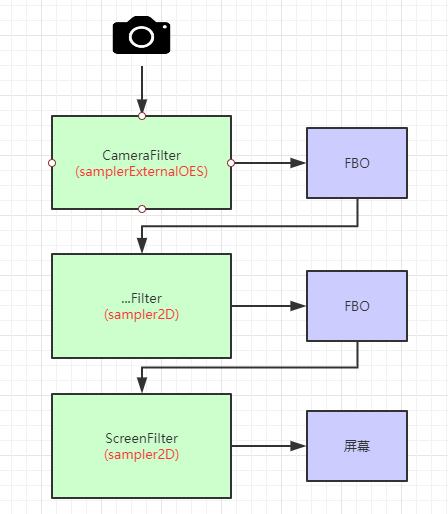
FBO
Frame Buffer Object 帧缓冲对象,离屏渲染。
通过使用FBO,OpenGL 可以重定向渲染输出,让它输出到FBO而不是GLSurfaceView窗口的 framebuffer.
- CameraFilter使用samplerExernalOES输出FBO;
- 后续处理使用sampler2D输出FBO;
- ScreenFilter使用sampler2D输出显示窗口;
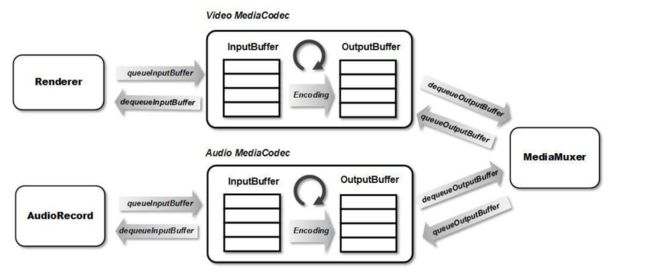
还是要回顾下 MediaCodec
在解决上面的问题之前,我们再来回顾下之前我们课程中使用过的 MediaCodec 。 MediaCodec 是 Android SDK中为我们提供的编解码Java API。
MediaCodec内部会有两个缓存队列,分别是:输入缓存队列与输出缓存队列。我们只需要使用 queueInputBuffer 将需要编码的 byte 数据提交到输入队列,使用 equeueOutputBuffer 从输出队列
取出编码完成后的数据即编码后的数据。
开头处的描述,我们没法得到图像原始的 byte 数组,怎么办?
Surface surface = mMediaCodec.createInputSurface();
我们使用了上面的方法得到一个 Surface 。这 个 Surface 由编码器创建,如果我们向这个 Surface 画画,那么画在上面的图像就会自动进行编码。 所以现在问题变成了,我们怎么将OpenGL处理之后的图像再画到这个 中去?
答案就是------->借助EGL
EGL环境搭建
如果说OpenGL ES是画笔,那Android的Surface就是画布。我们是可以使用OpenGL ES将图像画到 Surface中去的。但是OpenGL并不能直接在Android的Surface中画画,需要借助 EGLSurface 来将 Android的Surface关联起来。
EGLSurface 官网描述
在GLSurfaceView中为我们创建了EGL上下文,也包括了 。但是这个 绑定了 GLSurfaceView用于显示的Surface,负责显示到真实的手机屏幕中去。我们需要使用OpenGL ES把图 像画到与 mMediaCodec.createInputSurface() 关联的 EGLSurface 中。他们应该是这样的:
EGLSurface 可以是由 EGL 分配的离屏缓冲区,也可以是由操作系统分配的窗口。能够与Surface绑定,让OpenGL 在EGLSurface绘制,相当于在Surface绘制。
需要在一个单独的线程中搭建一个EGL环境,创建EGLSurface与MediaCodec的Surface绑定,来绘制图像到需要编码的Surface中去。
看下GLSuerfaceView 源码:
nativeWindow 就是Surface
我们要自己在一个单独的线程中搭建一个EGL环境,来绘制图像到需要编码的Surface中去。要完成整个 过程需要进行:
//創建OpenGL 的 環境
HandlerThread handlerThread = new HandlerThread("codec-gl");
handlerThread.start();
mHandler = new Handler(handlerThread.getLooper());
mHandler.post(new Runnable() {
@Override
public void run() {
// 创建EGL环境
eglEnv = new EGLEnv(mContext,mGlContext, mSurface,mWidth, mHeight);
isStart = true;
}
});
可以参考GLSurfaceView 源码
1.创建Display
// 获得显示窗口,作为OpenGL的绘制目标
mEglDisplay = EGL14.eglGetDisplay(EGL14.EGL_DEFAULT_DISPLAY);
if (mEglDisplay == EGL14.EGL_NO_DISPLAY) {
throw new RuntimeException("eglGetDisplay failed");
}
// 初始化顯示窗口
int[] version = new int[2];
if(!EGL14.eglInitialize(mEglDisplay, version,0,version,1)) {
throw new RuntimeException("eglInitialize failed");
}
- 配置Display
// 配置 属性选项
int[] configAttribs = {
EGL14.EGL_RED_SIZE, 8, //颜色缓冲区中红色位数
EGL14.EGL_GREEN_SIZE, 8,//颜色缓冲区中绿色位数
EGL14.EGL_BLUE_SIZE, 8, //
EGL14.EGL_ALPHA_SIZE, 8,//
EGL14.EGL_RENDERABLE_TYPE, EGL14.EGL_OPENGL_ES2_BIT, //opengl es 2.0
EGL14.EGL_NONE
};
int[] numConfigs = new int[1];
EGLConfig[] configs = new EGLConfig[1];
//EGL 根据属性选择一个配置
if (!EGL14.eglChooseConfig(mEglDisplay, configAttribs, 0, configs, 0, configs.length,
numConfigs, 0)) {
throw new RuntimeException("EGL error " + EGL14.eglGetError());
}
mEglConfig = configs[0];
- 创建EGL上下文
/**
* EGL上下文
*/
int[] context_attrib_list = {
EGL14.EGL_CONTEXT_CLIENT_VERSION,2,
EGL14.EGL_NONE
};
//與 GLSurfaceView中的EGLContext 共享數據,只有這樣才能拿到處理完之後顯示的图像纹理。
mEglContext= EGL14.eglCreateContext(mEglDisplay,mEglConfig,mGlContext ,context_attrib_list,0);
if (mEglContext == EGL14.EGL_NO_CONTEXT){
throw new RuntimeException("EGL error " + EGL14.eglGetError());
}
- 创建EGLSurface(与Surface关联)
/**
* 创建EGLSurface
*/
int[] surface_attrib_list = {
EGL14.EGL_NONE
};
mEglSurface = EGL14.eglCreateWindowSurface(mEglDisplay, mEglConfig, surface, surface_attrib_list, 0);
// mEglSurface == null
if (mEglSurface == null){
throw new RuntimeException("EGL error " + EGL14.eglGetError());
}
/**
* 绑定当前线程的显示器display
*/
if (!EGL14.eglMakeCurrent(mEglDisplay,mEglSurface,mEglSurface,mEglContext)){
throw new RuntimeException("EGL error " + EGL14.eglGetError());
}
- 绘制
public void draw(int textureId, long timestamp) {
recordFilter.onDraw(textureId);
EGLExt.eglPresentationTimeANDROID(mEglDisplay,mEglSurface,timestamp);
//EGLSurface是双缓冲模式
EGL14.eglSwapBuffers(mEglDisplay,mEglSurface);
}
只要画到这个EGLSurface中,因为它与MediaCodec的Surface关联着,MediaCodec就能对画上 去的图像进行编码了。
但是编码完成之后,还要生成mp4文件,所以还要来进行编码数据的封装。
双缓冲机制,通俗的说就是两个画布,1,2号画布,1号画布显示同时,2号在绘制,然后交换,2号显示,1号后台绘制,不断重复。
录制具体参考 源码