用拓扑图展现层级和组织关系(三)
互联网购物成了当今非常热门的话题,各种购物网站,手机APP如雨后春笋般涌现出来。什么买衣服,买水果,买米,买油都得到了解决,自从有了这些app,再也不用去超市排着超长的队伍,扛着超重货物,骑着超累的车子了。之前每出一趟门买东西简直是跟参加了一场马拉松似的,现在好了,直接送货到家。那么在购物的背后又有什么样的流程呢,今天我们给大家介绍的是TWaver的另一款流程图。
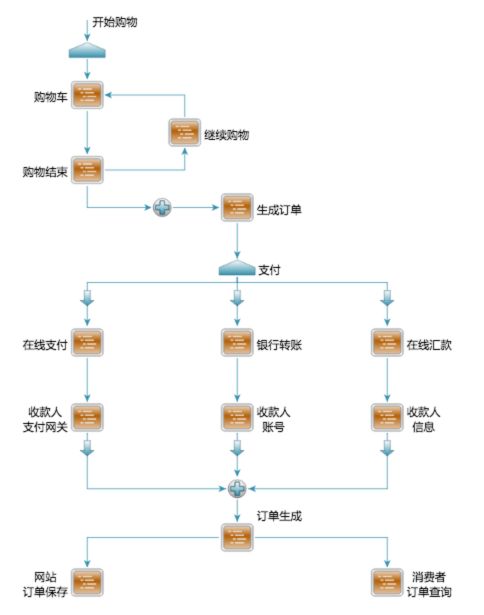
说到TWaver的流程图却是层出不穷,千姿百态。2D的,3D的,静态的,动态的。这次要给大家呈现的是一款全矢量的,非常清新优美的流程图。先给大家看看效果:

看到这样的图,是不是觉得不就是用了几张贴图嘛,如果这样想,那么你对twaver还是有所了解的。前面我们已经提到了,这是一款全矢量的流程图,这里可没有用到任何贴图哦,下面这些网元都是矢量描述出来的,缩放不失真。接下来我们就来介绍一下如何矢量描述这些网元呢?



这里我们以第一个为例,来介绍如何用矢量来描述这个元素,首先我们需要画一个圆角正方形,并且颜色是稍微带点渐变色,我们这里采用了线性渐变,中间是灰色,两边白色,代码如下:
twaver.Util.registerImage('process', {
w: 48,
h: 42,
lineWidth:1,
lineColor: '#848484',
v: [{
shape: 'rect',
w: 42,
h: 36,
x: -21,
y: -18,
r: 4,
gradient: {
type: 'linear',
x1: 0,
y1: -25,
x2: 0,
y2: 25,
stop: [{
offset: 0,
color: 'white'
},{
offset: 0.4,
color: '#D8D8D8'
},{
offset: 1,
color: 'white'
}]
}
}]
});
看下运行后的效果:

接着按照这种方式画中间的橙色小方块,一样的道理,也是中间画个圆角矩形,用了橙色的渐变:
{ shape: 'rect', w: 36, h: 30, x: -18, y: -15, r: 3, gradient: { type: 'linear', x1: 0, y1: -20, x2: 0, y2: 25, stop: [{ offset: 0, color: 'white' },{ offset: 0.4, color: '#B45F04' },{ offset: 1, color: 'white' }] } }

最后就是中间几条线了,可以采用path来描述,自己画出每个像素点,代码如下:
{ shape: 'path', data: 'M-12,-8l4,0m2,0l12,0M-9,-3l4,0m2,0l12,0M-6,2l4,0m2,0l12,0M-9,7l4,0m2,0l12,0', lineWidth: 1.5, lineColor: '#F2F2F2', }
写到这里,你会不会觉得怎么现在弄个矢量的图片这么复杂,像素啥的还要自己来算。如果什么都自己干,那么自己是不是也可以当美工了。哈哈哈,如果你觉得可以,一些简单的美工活是不用求别人了,自己也能干。但是如果你觉得复杂,也可以直接用美工提供的svg图片,通过twaver的转换器直接转换出上面的这些代码。
矢量图片先讲到这里,我们再来看link上是如何画出一个箭头的,就是下面的这种效果:
这里我们用到了link的icon附件,link上icon的附件也可以用矢量哦,是不是很赞:
link.setStyle('icons.names', ['link_arrow']);
这里的'link_arrow'就是我们注册的矢量图片名称。
加了连线的矢量,连线的走向也需要自己定义一下。这里通过linkpath来定义,network上提供了设置linkpath的方法:
network.setLinkPathFunction(createLinkPath);
连线的走向我们这里采用了先水平后垂直的方式,也可以加上水平的偏移的值,这样我们可以控制连线的拐点。
双击展开,合并动画
这款流程图,最大的特点是可以合并展开子流程,并可以指定合并时收起哪些点,合并后的效果如下:

这样流程图就会清晰很多,如果不想看中间复杂的子流程合并起来就可以了。
这里的我们录制了一个视频供大家欣赏:
http://v.youku.com/v_show/id_XOTQwODMzMjky.html?f=23725124
感兴趣的朋友可以发邮件到tw-service#servasoft.com,我们会将完整代码呈现给您。