JavaWeb课程设计-学生信息管理系统(Jsp+Servlet+MySql)
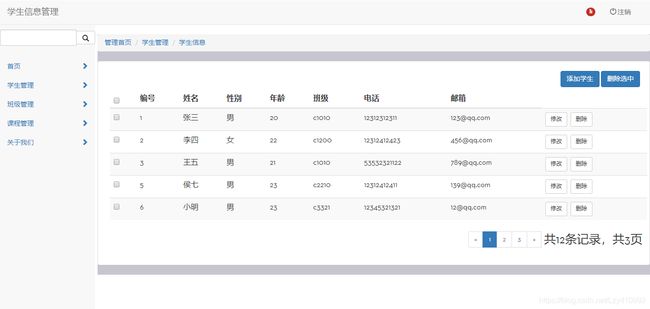
JavaWeb课程设计,通过Jsp+Servlet+MySql设计实现,功能比较简单,用户可以通过登录注册方式进入管理界面可以管理学生信息,班级信息,课程信息等信息。实现了分页查询,添加信息、修改信息、删除信息、选中删除等功能,下面是运行的界面:
相关技术:
Servlet+JSP+Bootstrap+Jquery+MYSQL
下载地址:
https://download.csdn.net/download/Lzy410992/13779145
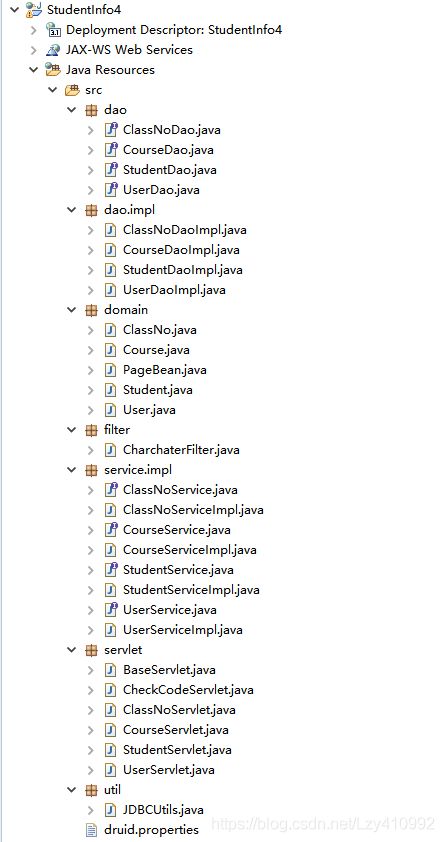
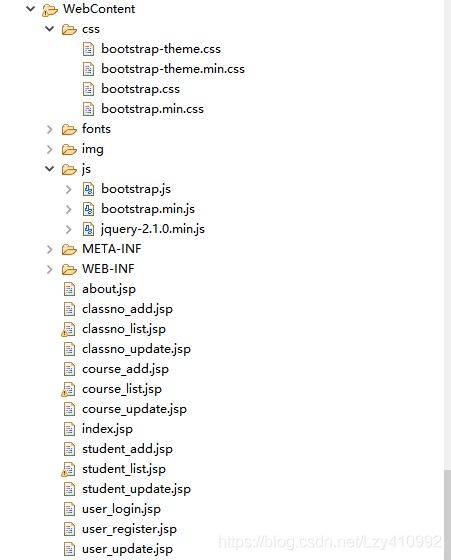
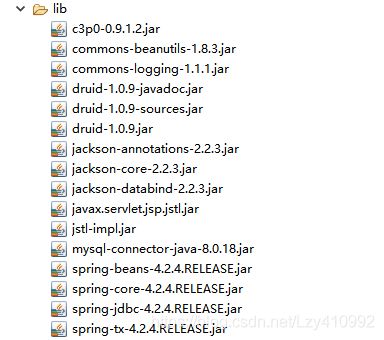
项目目录:
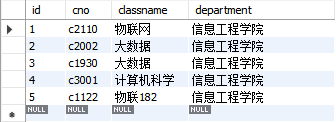
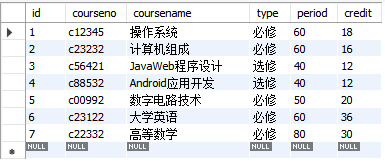
数据库表结构:
create database StudentInfo;
use StudentInfo;
drop table if exists student;
drop table if exists user;
drop table if exists class;
drop table if exists course;
#用户表
create table user(
id int auto_increment primary key,
username nvarchar(20) null,
password nvarchar(20) null,
name nvarchar(20) null,
gender nchar(10) null,
age int null,
address nvarchar(20) null,
phone nvarchar(11) unique null,
email nvarchar(30) null
);
#学生表
create table student(
id int auto_increment primary key,
name nvarchar(20) null,
gender nvarchar(10) null,
age int null,
classno nvarchar(20) null,
phone nvarchar(11) unique null,
email nvarchar(30) null
);
#班级表
create table class(
id int auto_increment primary key,
cno nvarchar(10) null,
classname nvarchar(30) null,
department nvarchar(30) null
);
#课程表
create table course(
id int auto_increment primary key,
courseno nvarchar(20) null,
coursename nvarchar(20) null,
type nvarchar(8) null,
period int null,
credit double null
);
用户信息表:User

学生信息表:Student

班级信息表:Class

课程信息表:Course

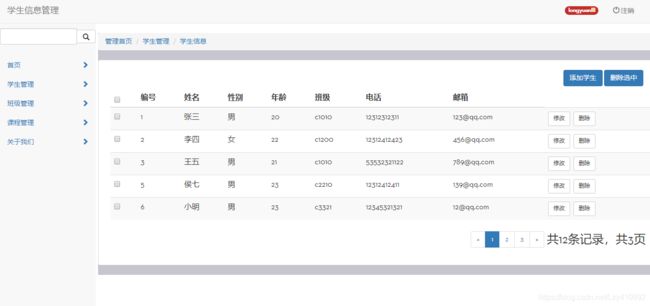
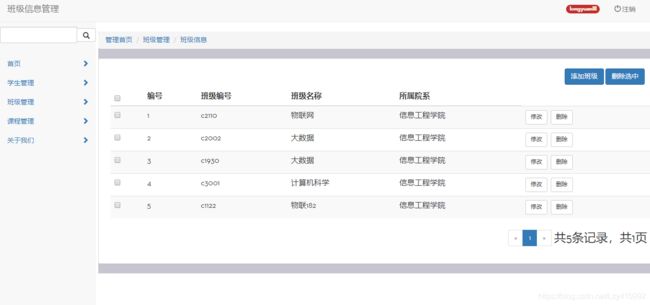
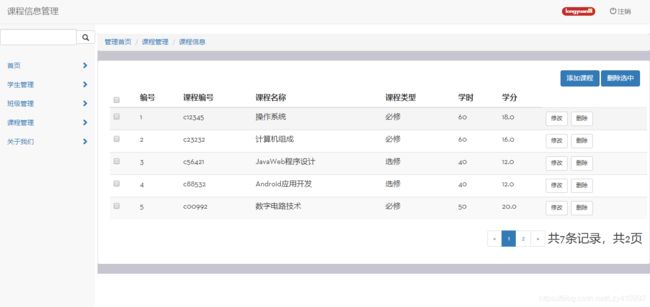
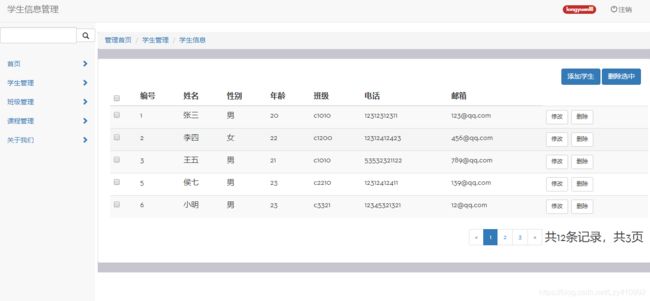
功能展示:
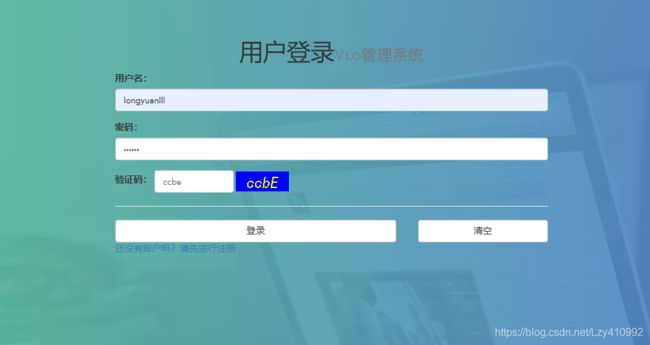
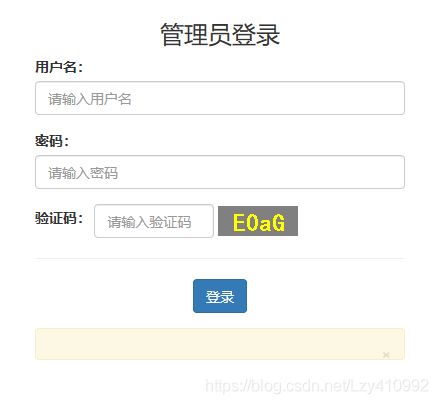
用户登录:

用户注册:

登录成功:

点击左上角用户名完善个人信息:

信息管理部分实现了分页展示,增、删、改、查、批量删除
设计步骤
代码比较多,只展示比较重要的部分:
1. 数据库连接实现
数据库连接部分使用的是druid数据库连接池,首先先进行数据库连接池的配置:druid.properties
driverClassName=com.mysql.cj.jdbc.Driver
url=jdbc:mysql://localhost:3306/mydb?serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=utf-8
username=root
password=123456
initialSize=5
maxActive=10
maxWait=3000
然后编写数据库连接工具类:
/**
* JDBC工具类 使用Durid连接池
*/
public class JDBCUtils {
private static DataSource ds ;
static {
try {
//1.加载配置文件
Properties pro = new Properties();
//使用ClassLoader加载配置文件,获取字节输入流
InputStream is = JDBCUtils.class.getClassLoader().getResourceAsStream("druid.properties");
pro.load(is);
//2.初始化连接池对象
ds = DruidDataSourceFactory.createDataSource(pro);
} catch (IOException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* 获取连接池对象
*/
public static DataSource getDataSource(){
return ds;
}
/**
* 获取连接Connection对象
*/
public static Connection getConnection() throws SQLException {
return ds.getConnection();
}
}
这里我们使用JdbcTemplate来进行数据连接操作数据库:
private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());
2. 实现持久层(Dao)
编写持久层接口:
/**
* 用户操作的DAO
*/
public interface UserDao {
}
实现持久层接口:
public class UserDaoImpl implements UserDao {
private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());
}
3. 实现业务层(Service)
编写业务层接口:
/**
* 用户管理的业务接口
*/
public interface UserService {
}
实现业务层接口:
public class UserServiceImpl implements UserService {
private UserDao dao = new UserDaoImpl();
}
4.实现表现层功能
编写表现层:
@WebServlet("/loginServlet")
public class LoginServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
/*
* Code
*/
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
5.由于表现层Servlet太多,我们可以做简单的提取
编写BaseServlet类,然后由其他servlet继承
public class BaseServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
try {
// 获取请求标识
String methodName = request.getParameter("method");
// 获取指定类的字节码对象
Class<? extends BaseServlet> clazz = this.getClass();//这里的this指的是继承BaseServlet对象
// 通过类的字节码对象获取方法的字节码对象
Method method = clazz.getMethod(methodName, HttpServletRequest.class, HttpServletResponse.class);
// 让方法执行
method.invoke(this, request, response);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
5.编写对应的前端页面:以user_login.jsp为例
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>管理员登录title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery-2.1.0.min.js">script>
<script src="js/bootstrap.min.js">script>
<script type="text/javascript">
//切换验证码
function refreshCode(){
//1.获取验证码图片对象
var vcode=document.getElementById("vcode");
//2.设置其src属性,加时间戳
//2.设置其src属性,加时间戳
vcode.src = "${pageContext.request.contextPath}/checkCodeServlet?time="+new Date().getTime();
}
script>
head>
<body>
<div class="container" style="width: 400px;">
<h3 style="text-align: center;">管理员登录h3>
<form action="${pageContext.request.contextPath}/loginServlet" method="post">
<div class="form-group">
<label for="user">用户名:label>
<input type="text" name="username" class="form-control" id="user" placeholder="请输入用户名"/>
div>
<div class="form-group">
<label for="password">密码:label>
<input type="password" name="password" class="form-control" id="password" placeholder="请输入密码"/>
div>
<div class="form-inline">
<label for="vcode">验证码:label>
<input type="text" name="verifycode" class="form-control" id="verifycode" placeholder="请输入验证码" style="width: 120px;"/>
<a href="javascript:refreshCode();">
<img src="${pageContext.request.contextPath}/checkCodeServlet" title="看不清点击刷新" id="vcode"/>
a>
div>
<hr/>
<div class="form-group" style="text-align: center;">
<input class="btn btn btn-primary" type="submit" value="登录">
div>
form>
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" >
<span>×span>button>
<strong>${login_msg}strong>
div>
div>
body>
html>
运行截图:

测试登录功能,发现中文乱码问题(直接继承HttpServlet不会出现,继承BaseServlet会出现)
6.编写过滤器解决中文乱码问题
@WebFilter("/*")
public class CharchaterFilter implements Filter {
protected String encoding;
@Override
public void destroy() {
// TODO 自动生成的方法存根
}
@Override
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {
// TODO 自动生成的方法存根
HttpServletRequest request=(HttpServletRequest)req;
HttpServletResponse response=(HttpServletResponse)res;
String method=request.getMethod();
if(method.equalsIgnoreCase("post")){
request.setCharacterEncoding("utf-8");
}
response.setContentType("text/html;charset=utf-8");
chain.doFilter(request, response);
}
@Override
public void init(FilterConfig arg0) throws ServletException {
// TODO 自动生成的方法存根
}
}
7.编写列表页面,并在后端代码上实现响应的功能
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>网站后台管理title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script type="text/javascript" src="js/jquery-2.1.1.min.js">script>
<script type="text/javascript" src="js/bootstrap.min.js">script>
<style type="text/css">
@media (min-width: 768px) {
#slider_sub{
width: 200px;
margin-top: 51px;
position: absolute;
z-index: 1;
height: 600px;
}
.mysearch{
margin: 10px 0;
}
.page_main{
margin-left: 205px;
}
}
style>
<script>
function deleteStudent(id){
//用户安全提示
if(confirm("您确定要删除吗?")){
//访问路径
location.href="${pageContext.request.contextPath}/student?method=delStudent&id="+id;
}
}
window.onload = function(){
//给删除选中按钮添加单击事件
document.getElementById("delSelectedStudent").onclick = function(){
if(confirm("您确定要删除选中条目吗?")){
var flag = false;
//判断是否有选中条目
var cbs = document.getElementsByName("id");
for (var i = 0; i < cbs.length; i++) {
if(cbs[i].checked){
//有一个条目选中了
flag = true;
break;
}
}
if(flag){
//有条目被选中
//表单提交
document.getElementById("form").submit();
}
}
}
//1.获取第一个cb
document.getElementById("firstCb").onclick = function(){
//2.获取下边列表中所有的cb
var cbs = document.getElementsByName("uid");
//3.遍历
for (var i = 0; i < cbs.length; i++) {
//4.设置这些cbs[i]的checked状态 = firstCb.checked
cbs[i].checked = this.checked;
}
}
}
script>
head>
<body>
<nav class="navbar navbar-default navbar-static-top">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#slider_sub">
<span class="sr-only">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a href="#" class="navbar-brand">学生信息管理a>
div>
<ul class="nav navbar-nav navbar-right" style="margin-right: 25px">
<li><a href="${pageContext.request.contextPath}/user?method=findUser&id=${user.id}"><span class="badge" style="background: #C12E2A">${user.username}span>a>li>
<li><a href="${pageContext.request.contextPath}/user?method=destroyUser"><span class="glyphicon glyphicon-off">span> 注销a>li>
ul>
<div class="navbar-default navbar-collapse" id="slider_sub">
<ul class="nav">
<li>
<form class="form-inline" action="${pageContext.request.contextPath}/student?method=findAll" method="post">
<div class="input-group mysearch">
<input type="text" name="name" value="${condition.name[0]}" class="form-control" id="exampleInputName2" >
<span class="input-group-btn">
<button type="submit" class="btn btn-default">
<span class="glyphicon glyphicon-search">span>
button>
span>
div>
form>
li>
<li><a href="${pageContext.request.contextPath}/index.jsp" class="collapse" data-toggle="collapse">首页<span class="glyphicon glyphicon-chevron-right pull-right">span>a>
li>
<li><a href="${pageContext.request.contextPath}/student?method=findAll" class="collapse" data-toggle="collapse">学生管理<span class="glyphicon glyphicon-chevron-right pull-right">span>a>
li>
<li><a href="${pageContext.request.contextPath}/classno?method=findAll" class="collapse" data-toggle="collapse">班级管理<span class="glyphicon glyphicon-chevron-right pull-right">span>a>
li>
<li><a href="${pageContext.request.contextPath}/course?method=findAll" class="collapse" data-toggle="collapse">课程管理<span class="glyphicon glyphicon-chevron-right pull-right">span>a>
li>
<li><a href="${pageContext.request.contextPath}/about.jsp" class="collapse" data-toggle="collapse">关于我们<span class="glyphicon glyphicon-chevron-right pull-right">span>a>
li>
ul>
div>
nav>
<div class="page_main" style="background: rgba(92,88,116,0.34)">
<ol class="breadcrumb">
<li><a href="#">管理首页a>li>
<li><a href="#">学生管理a>li>
<li><a href="#">学生信息a>li>
ol>
<div class="row">
<div class="col-md-12 col-sm-3">
<div class="panel panel-default">
<div class="panel-body table-responsive">
<div style="float: right;margin: 5px;">
<a class="btn btn-primary" href="${pageContext.request.contextPath}/student_add.jsp">添加学生a>
<a class="btn btn-primary" href="javascript:void(0);" id="delSelectedStudent">删除选中a>
div>
<form id="form" action="${pageContext.request.contextPath}/student?method=delSelectedStudent" method="post">
<table class="table table-striped table-hover" style="margin: 10px;">
<thead>
<tr>
<th><input type="checkbox" id="firstCb">th>
<th>编号th>
<th>姓名th>
<th>性别th>
<th>年龄th>
<th>班级th>
<th>电话th>
<th>邮箱th>
tr>
thead>
<c:forEach items="${pb.list}" var="student" varStatus="s">
<tr>
<td><input type="checkbox" name="id" value="${student.id}">td>
<td>${student.id}td>
<td>${student.name}td>
<td>${student.gender}td>
<td>${student.age}td>
<td>${student.classno}td>
<td>${student.phone}td>
<td>${student.email}td>
<td><a class="btn btn-default btn-sm" href="${pageContext.request.contextPath}/student?method=findStudent&id=${student.id}">修改a>
<a class="btn btn-default btn-sm" href="javascript:deleteStudent(${student.id});">删除a>td>
tr>
c:forEach>
table>
form>
<nav aria-label="Page navigation" class="pull-right">
<ul class="pagination" style="margin-top: 10px;">
<c:if test="${pb.currentPage == 1}">
<li class="disabled">
c:if>
<c:if test="${pb.currentPage != 1}">
<li>
c:if>
<a href="${pageContext.request.contextPath}/student?method=findAll¤tPage=${pb.currentPage - 1}&rows=5&name=${condition.name[0]}&address=${condition.address[0]}&email=${condition.email[0]}" aria-label="Previous">
<span aria-hidden="true">«span>
a>
li>
<c:forEach begin="1" end="${pb.totalPage}" var="i" >
<c:if test="${pb.currentPage == i}">
<li class="active"><a href="${pageContext.request.contextPath}/student?method=findAll¤tPage=${i}&rows=5&name=${condition.name[0]}&address=${condition.address[0]}&email=${condition.email[0]}">${i}a>li>
c:if>
<c:if test="${pb.currentPage != i}">
<li><a href="${pageContext.request.contextPath}/student?method=findAll¤tPage=${i}&rows=5&name=${condition.name[0]}&address=${condition.address[0]}&email=${condition.email[0]}">${i}a>li>
c:if>
c:forEach>
<li>
<a href="${pageContext.request.contextPath}/student?method=findAll¤tPage=${pb.currentPage + 1}&rows=5&name=${condition.name[0]}&address=${condition.address[0]}&email=${condition.email[0]}" aria-label="Next">
<span aria-hidden="true">»span>
a>
li>
<span style="font-size: 25px;margin-left: 5px;">
共${pb.totalCount}条记录,共${pb.totalPage}页
span>
ul>
nav>
div>
div>
div>
div>
div>
body>
html>
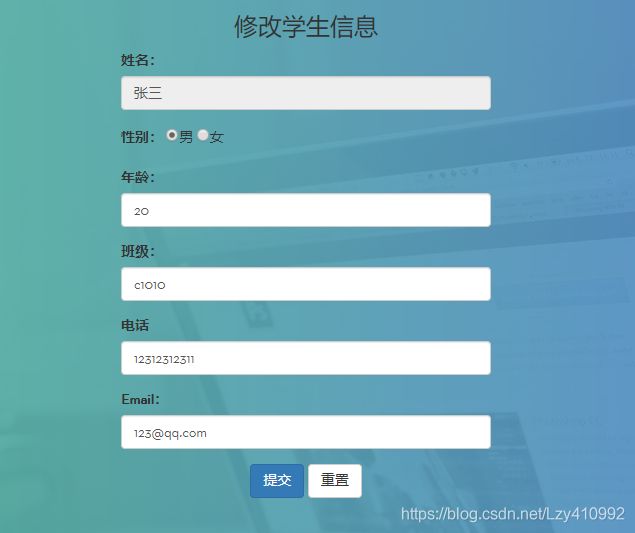
8.实现不同信息的删除修改功能,并进一步完善
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>修改学生信息title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery-2.1.0.min.js">script>
<script src="js/bootstrap.min.js">script>
head>
<body>
<div class="container" style="width: 400px;">
<h3 style="text-align: center;">修改学生信息h3>
<form action="${pageContext.request.contextPath}/student?method=updateStudent" method="post">
<input type="hidden" name="id" value="${student.id}">
<div class="form-group">
<label for="name">姓名:label>
<input type="text" class="form-control" id="name" name="name" value="${student.name}" readonly="readonly" placeholder="请输入姓名" />
div>
<div class="form-group">
<label>性别:label>
<c:if test="${student.gender == '男'}">
<input type="radio" name="gender" value="男" checked />男
<input type="radio" name="gender" value="女" />女
c:if>
<c:if test="${student.gender == '女'}">
<input type="radio" name="gender" value="男" />男
<input type="radio" name="gender" value="女" checked />女
c:if>
div>
<div class="form-group">
<label for="age">年龄:label>
<input type="text" class="form-control" value="${student.age}" id="age" name="age" placeholder="请输入年龄" />
div>
<div class="form-group">
<label for="classno">班级:label>
<input type="text" id="classno" class="form-control" value="${student.classno}" name="classno" placeholder="请输入班级信息"/>
div>
<div class="form-group">
<label for="phone">电话label>
<input type="text" id="phone" class="form-control" value="${student.phone}" name="phone" placeholder="请输入电话号码"/>
div>
<div class="form-group">
<label for="email">Email:label>
<input type="text" id="email" class="form-control" value="${student.email}" name="email" placeholder="请输入邮箱地址"/>
div>
<div class="form-group" style="text-align: center">
<input class="btn btn-primary" type="submit" value="提交" />
<input class="btn btn-default" type="reset" value="重置" />
div>
form>
div>
body>
html>